vue-cli 手机上浏览自己的项目
首先我们需要更改config文件


拿我这个项目举例子,config文件下的index.js内的dev下的host需要更改为自己的电脑IP
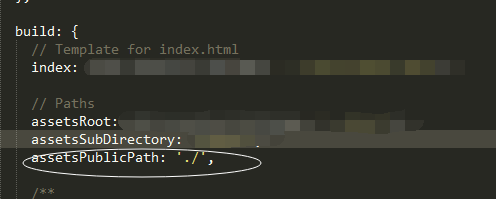
其次,重点来了,我们需要更改路径,细节的为什么我还解释不来,简单来说就是加个点,从根目录开始变为从当前目录开始:

如图,build下的assetsPublicPath
默认是 :
assetsPublicPath: '/'
更改为
assetsPublicPath: './'
就是多加一个点......
随后我们要重新加载运行一下,也就是重新“npm run dev”一下
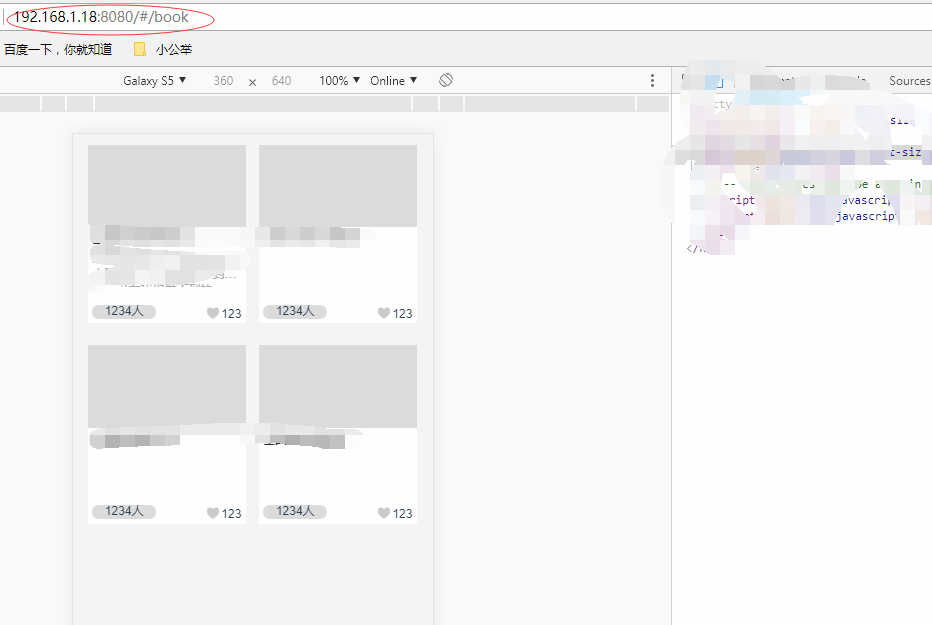
运行一下可行可行是可行的~~~

然后把这个链接发到手机上,用QQ啊微信啊什么的或者直接在手机浏览器内输入,只要是内网(注意哦必须是内网)下就可以访问辣~
vue-cli 手机上浏览自己的项目的更多相关文章
- VUE CLI 3.0 安装及创建项目
一.安装 VUE CLI 3.0 官网: https://cli.vuejs.org/ 详细资料可以自己先把官网过一遍. 1. 安装(默认你的电脑上已安装node及npm) npm install ...
- 【Vue CLI】从安装到构建项目再到目录结构的说明
目录 1. 构建我们的项目 2. 目录结构说明 2.1 build目录 2.2 config目录 2.3 src目录 2.4 static目录 "Vue CLI是一个基于Vue.js进行快速 ...
- Vue Cli 3 搭建单页应用项目刷新 404 问题 解决方案(以Apache为例)
vue 项目 版本 Vue Cli 3.3 官方文档 https://router.vuejs.org/zh/guide/essentials/history-mode.html 因为本项目部署在 A ...
- vue cli 脚手架上多页面开发 支持webpack2.x
A yuri demo for webpack2 vue multiple page.我看到有一些项目多页面项目是基于webapck1.0的,我这个是在webpack2.x上布置修改. 项目地址: ...
- HTML布局排版手机上浏览的网页
前面做个几个简单的测试html布局排版的页面,都是在浏览器上查看的,C-LODOP可通过集中打印和广域网AO打印方式,让手机等也可以打印预览和打印. 集中打印的大体方法是通过一台windows电脑作为 ...
- 手机上访问angular移动项目
要实现手机访问本地开发的移动端项目,首先做到两点: 1.本地打开的项目可以使用本地ip访问 2.手机和电脑同时处于一个同一个局域网中(手机和电脑同时连上同一个wifi / 手机开热点给电脑 / 电脑开 ...
- [Vue 牛刀小试]:第十七章 - 优化 Vue CLI 3 构建的前端项目模板(1)- 基础项目模板介绍
一.前言 在上一章中,我们开始通过 Vue CLI 去搭建属于自己的前端 Vue 项目模板,就像我们 .NET 程序员在使用 asp.net core 时一样,我们更多的会在框架基础上按照自己的开发习 ...
- 使用Vue CLI脚手架搭建vue项目
本次是使用@vue/cli 3.11.0版本搭建的vue项目 1. 首先确保自己的电脑上的Node.js的版本是8.9版本或者以上 2. 全局安装vue/cli npm install @vue/cl ...
- 专访Vue作者尤雨溪:Vue CLI 3.0重构的原因
1.为什么要对 Vue CLI 进行大规模修改? 尤雨溪认为旧版本的 Vue CLI 本质上只是从 GitHub 拉取模版,这种拉模版的方式有几个问题: (1) 在单个模版里面同时支持太多选项会导致模 ...
随机推荐
- 命令学习_nslookup
nslookup 域名 这是最常用最简单的用法,可以直接获得目标域名的IP地址和CNAME. 如下是A记录的返回情况 nslookup命令会采用先反向解释获得使用的DNS服务器的名称,上图中ns.gu ...
- work-record:20190618
ylbtech-work-record:20190618 1.返回顶部 1.1. -- formId记录表 -- select * from record_form_id; -- drop table ...
- 前后端分离+本地服务实时刷新+缓存管理+接口proxy+静态资源增量更新+各种性能优化+上线运维发布——gulp工作流搭建
技巧集:http://www.gulpjs.com.cn/docs/recipes/ 其实无非就是利用各种gulp插件.node脚本对项目文件做各种IO操作,只是备忘,需要的话,还是自己重新写最合适. ...
- Git初次使用,记录自己看
Git官网下载:https://git-scm.com/downloads 官网如果太慢,可以去这下载:http://www.wmzhe.com/soft-38801.html,注意选择如下图地址下载 ...
- 18-1-函数中this的指向
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Java多线程设计模式系列
通过几天的认真阅读,发现这是一本难得一见的好书,为了加深巩固学习成功,我打算将书中的例子全部自己实现一遍,特此记录下来也方便其他朋友学习. 第一章,java语言的线程 单线程程序:打印10000次go ...
- linux 文件类型的颜色
linux文件颜色的含义:蓝色代表目录 绿色代表可执行文件 红色表示压缩文件 浅蓝色表示链接文件 灰色表示其他文件 红色闪烁表示链接的文件有问题了 黄色表示设备文件 蓝色文件----------目录 ...
- Python全栈开发:初识Python
Pythton简介 python的创始人为吉多·范罗苏姆(Guido van Rossum).1989年的圣诞节期间,吉多·范罗苏姆为了在阿姆斯特丹打发时间,决心开发一个新的脚本解释程序,作为ABC语 ...
- Android开发 处理拍照完成后的照片角度
private void initImageAngle(){ Bitmap imageBitmap = BitmapFactory.decodeFile(FilePathSession.getFace ...
- 【HZOI2015】帕秋莉的超级多项式
题面 题目分析 超级模板题: 多项式乘法 多项式求逆 多项式开根 多项式求导 多项式求积分 多项式求对数 多项式求自然对数为底的指数函数 多项式快速幂 代码实现 #include<iostrea ...
