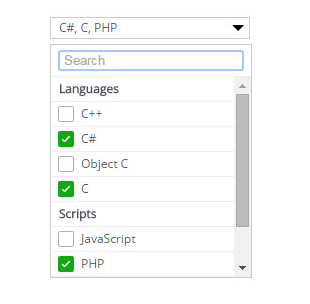
select 下拉框多选
需要引入插件:fselect.js (此插件依赖jQ) 和 fselect.css 下载

//html
<select class="demo" multiple="multiple">
<optgroup label="Languages">
<option value="cp">C++</option>
<option value="cs">C#</option>
<option value="oc">Object C</option>
<option value="c">C</option>
</optgroup>
<optgroup label="Scripts">
<option value="js">JavaScript</option>
<option value="php">PHP</option>
<option value="asp">ASP</option>
<option value="jsp">JSP</option>
</optgroup>
</select> //js 初始化
$('.demo').fSelect() //取值文字
$('.fs-label').text() //取值 value
P.S.:select 多选一定要加上 multiple="multiple"
select 下拉框多选的更多相关文章
- 使用jquery-combobox实现select下拉框多选之后,如何将下拉框的值传给input隐藏域
我在之前的一篇博文中eaeyui-combobox实现组合查询(即实现多个值得搜索)地址:http://www.cnblogs.com/dushan/p/4778897.html 实现了select下 ...
- select 下拉框的选中项的change事件
HTML文件 <span style="float: left;">类 型: <select id="type" class=& ...
- javascript遍历select下拉框判断其中值是否与指定值相等
用jquery多了,就忘了原生的js是如何写的了,还需要多加巩固. 需求:jsp回显一select下拉框.选中指定值. 用户点击修改 该select进行已有值回显.有两种解决方法 一.js中获取用户的 ...
- jquery选中将select下拉框中一项后赋值给text文本框
jquery选中将select下拉框中一项后赋值给text文本框,出现无法将第一个下拉框的value赋值给文本框 因为select默认选中第一项..在选择第一项时,便导致无法激发onchange事件. ...
- jquery实现下拉框多选
一.说明 本文是利用EasyUI实现下拉框多选功能,在ComboxTree其原有的基础上对样式进行了改进,样式表已上传demo,代码如下 二.代码 <!DOCTYPE html PUBLIC & ...
- 自定义样式的select下拉框深入探索
第一个版本: 首先实现自定义select下拉框应该具有的功能,我是选择将原来的select隐藏掉,自己在jquery代码中动态写进去<dl><dd><dt>这样的结 ...
- jquery操作select下拉框的各种方法,获取选中项的值或文本,根据指定的值或文本选中select的option项等
简介jquery里对select进行各种操作的方法,如联动.取值.根据值或文本来选中指定的select下拉框指定的option选项,读取select选中项的值和文本等. 这一章,站长总结一下jquer ...
- jquery操作select下拉框的多种方法(选中,取值,赋值等)
Query获取Select选择的Text和Value: 语法解释: 1. $("#select_id").change(function(){//code...}); //为Sel ...
- 点击select下拉框获取option的属性值
select下拉框作为前端开发者应该是经常使用的,最近在项目中遇到这样的情况,点击下拉框选项,需要获取所点击的option的属性值,当时想很简单啊,给option加一个点击事件不就行了,然后就加了一下 ...
随机推荐
- 阿里第一颗芯片问世,平头哥发布最强AI芯片含光800
阿里巴巴第一颗自研芯片正式问世.9月25日的杭州云栖大会上,达摩院院长张建锋现场展示了这款全球最强的AI芯片——含光800.在业界标准的ResNet-50测试中,含光800推理性能达到78563 IP ...
- Maven远程仓库地址修改(精)
国内最快的maven镜像 阿里云maven镜像 <repositories> <repository> <id>spring-snapshots</id&g ...
- go网络库cellent实现socket聊天功能
一 .介绍 cellnet是一个组件化.高扩展性.高性能的开源服务器网络库 git地址:https://github.com/davyxu/cellnet 主要使用领域: 游戏服务器 方便定制私有协议 ...
- 驱动层hook系统函数的时,如何屏蔽掉只读属性?
对于Intel 80486或以上的CPU,CR0的位16是写保护(Write Proctect)标志.当设置该标志时,处理器会禁止超级用户程序(例如特权级0的程序)向只读页面执行写操作:当该位复位时则 ...
- vue.js+web storm安装及第一个vue.js
小白还是自己写一遍吧 1.下载node.js https://nodejs.org/en/download/ 2.安装淘宝镜像(类似于阿里云的maven中央仓库镜像) 安装时间有点长 安装命令:npm ...
- Delphi THashedStringList用法
Delphi中的THashedStringList对象 Delphi在在IniFiles 单元中定义了THashedStringList类: THashedStringList = class(TSt ...
- STM32 STM32F4 寄存器怎么配置不上, 无法往寄存器写入数据
当出现这个问题时,往往是因为你没有在RCC寄存器中把相关的时钟使能打开. 配置寄存器之前记得调用"RCC_AxxxPeriphClockCmd"先打开需要配置的时钟源,别调用了“R ...
- 搞笑:Java & PHP & C++ 之间的战斗!
Java 拥有十八般武艺,PHP一招致命!PHP 果然是世界上最好的编程语言~ Java 连老将 C++ 也干不过,直接一招 KO,我也是醉了... 这里并不是贬低Java,只有资深老司机能看懂的图吧 ...
- springboot-配置多数据源之番外篇(分包实现)
场景: 随着业务发展,系统连接多数据库成为常态,继前面AOP的实现方式之后,这里记录一下分包实现的方式. 实现: 1.pom.xml <?xml version="1.0" ...
- java-day07
API 应用程序编程接口 Scanner类 将键盘输入的数据到程序中 1.导包 2.创建 Scanner 对象名 = new Scanner(); 3.使用 int num = 对象名.nextInt ...
