(转)AngularJS判断checkbox/复选框是否选中并实时显示
最近做了一个选择标签的功能,把一些标签展示给用户,用户选择自己喜欢的标签,就类似我们在购物网站看到的那种过滤标签似的;
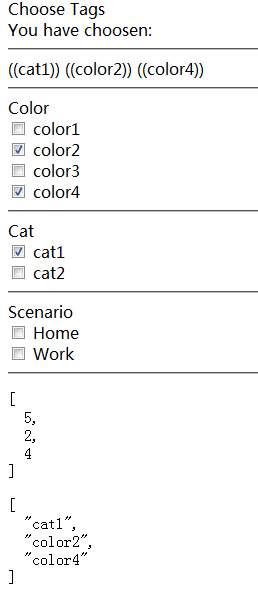
简单的效果如图所示:

首先看一下html代码:
<!DOCTYPE html>
<html data-ng-app="App">
<head>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/angularjs/1.0.8/angular.min.js"></script>
<script src="script2.js"></script>
</head>
<body data-ng-controller="AddStyleCtrl"> <div>Choose Tags</div>
<div>
<div>You have choosen:</div>
<hr>
<label data-ng-repeat="selectedTag in selectedTags">
(({{selectedTag}}))
</label>
<hr>
<div data-ng-repeat="category in tagcategories">
<div>{{ category.name }}</div>
<div data-ng-repeat="tag in category.tags">
<div>
<input type="checkbox" id={{tag.id}} name="{{tag.name}}" ng-checked="isSelected(tag.id)" ng-click="updateSelection($event,tag.id)">
{{ tag.name }}
</div>
</div>
<hr>
</div>
</div> <pre>{{selected|json}}</pre>
<pre>{{selectedTags|json}}</pre> </body>
</html>
line2 定义了AngularJS App;
line4 引入angularjs脚本;
line5 引入自己写的script2.js脚本;
line7 指定控制器AddStyleCtrl
line13-15 实时显示已选标签给用户看;
line17-line26 使用双重循环列出数据库(本例中就存储在了controller的一个对象里)中的数据;
line21的这行代码作用可大了:<input type="checkbox" id={{tag.id}} name="{{tag.name}}" ng-checked="isSelected(tag.id)" ng-click="updateSelection($event,tag.id)">
存储了tag的id,name,利用isSelected(tag.id)来判断是否被checked,点击时候调用updateSelection($event,tag.id)方法;
如果想 ng-click 触发的函数里获取到该触发该函数的元素不能直接传入 this ,而需要传入 event。因为在Angularjs里面,这个地方的this是event。因为在Angularjs里面,这个地方的this是scope 。我们可以传入 event,然后在函数里面通过event,然后在函数里面通过event.target 来获取到该元素。
line29-30 是测试时候给自己看的,可以看到selected数组和selectedTags数组中的内容;
然后看看AngularJS代码:(script2.js)
/**
* Created by zh on 20/05/15.
*/
// Code goes here var iApp = angular.module("App", []); iApp.controller('AddStyleCtrl', function($scope)
{
$scope.tagcategories = [
{
id: 1,
name: 'Color',
tags: [
{
id:1,
name:'color1'
},
{
id:2,
name:'color2'
},
{
id:3,
name:'color3'
},
{
id:4,
name:'color4'
},
]
},
{
id:2,
name:'Cat',
tags:[
{
id:5,
name:'cat1'
},
{
id:6,
name:'cat2'
},
]
},
{
id:3,
name:'Scenario',
tags:[
{
id:7,
name:'Home'
},
{
id:8,
name:'Work'
},
]
}
]; $scope.selected = [];
$scope.selectedTags = []; var updateSelected = function(action,id,name){
if(action == 'add' && $scope.selected.indexOf(id) == -1){
$scope.selected.push(id);
$scope.selectedTags.push(name);
}
if(action == 'remove' && $scope.selected.indexOf(id)!=-1){
var idx = $scope.selected.indexOf(id);
$scope.selected.splice(idx,1);
$scope.selectedTags.splice(idx,1);
}
} $scope.updateSelection = function($event, id){
var checkbox = $event.target;
var action = (checkbox.checked?'add':'remove');
updateSelected(action,id,checkbox.name);
} $scope.isSelected = function(id){
return $scope.selected.indexOf(id)>=0;
}
});
line6 定义了angular app;
line10 定义了控制器AddStyleCtrl;
line12-63 定义了 标签对象
line64,66 声明了$scope中的两个数组对象(可以合并为1个),分别用来存储tag的id和name;
line68-78 定义了updateSelected方法,这个方法会被updateSelection调用;
line69-72:如果add操作且 ‘数组[id]’ 元素不存在,向数组中添加数据(id,name);
line73-77:如果remove操作且‘数组[id]’ 元素存在,从数组中删除数据(id,name);
line80-84定义了updateSelection方法,这个方法会在html页面的checkbox被点击时调用;
line81通过$event变量来获取点击的dom元素;
line82通过checkbox的当前状态来决定是add操作还是remove操作;
line83调用updateSelected方法,更新数据;
line86-88定义了isSelected方法,用来判断ID为id的checkbox是否被选中,然后传值给页面的ng-checked指令;
作者: ZH奶酪——张贺
Q Q: 1203456195
邮箱: cheesezh@163.com
出处: http://www.cnblogs.com/CheeseZH/
* 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
(转)AngularJS判断checkbox/复选框是否选中并实时显示的更多相关文章
- AngularJS判断checkbox/复选框是否选中并实时显示
最近做了一个选择标签的功能,把一些标签展示给用户,用户选择自己喜欢的标签,就类似我们在购物网站看到的那种过滤标签似的: 简单的效果如图所示: 首先看一下html代码: 1 <!DOCTYPE h ...
- ZH奶酪:AngularJS判断checkbox/复选框是否选中并实时显示
最近做了一个选择标签的功能,把一些标签展示给用户,用户选择自己喜欢的标签,就类似我们在购物网站看到的那种过滤标签似的: 简单的效果如图所示: 首先看一下html代码: <!DOCTYPE htm ...
- AngularJS checkbox/复选框 根据缓存数据实时显示
想缓存选择按钮时,可以使用这样的方法. index.html <!DOCTYPE html> <html data-ng-app="App"> <he ...
- js获取checkbox复选框获取选中的选项
js获取checkbox复选框获取选中的选项 分享下javascript获取checkbox 复选框获取选中的选项的方法. 有关javascript 获取checkbox复选框的实例数不胜数.js实现 ...
- 复选框checked 选中后不显示打钩
复选框checked 选中后不显示打钩 checkbox属性checked="checked"已有,但复选框却不显示打钩的原因 复选框绑定了click事件,点一次选中,再点击取 ...
- freemarker中修改和添加功能中包含checkbox复选框默认选中需求的解决方式
今天做的公司ERP系统上线第一天内部使用的,各种BUG铺天盖地,[虽然只是技术总监一个人在测试……],其中有一个就是其中部门管理页面中的修改和添加功能 一个人做一套ERP总是有点疏漏的,虽然里面的东西 ...
- JQ判断按钮,复选框是否选中
var oRdoValue=$("#Radio1").is (":checked")?"男":"女"; //获取单选框按 ...
- 判断Check复选框是否选中
<div id="prm_div" style="font-size: 12px;" align="left"> <for ...
- checkbox 复选框只能选中一次,之后不能用
<td> <input type="checkbox" name="is_check" id="is_check" val ...
随机推荐
- php抓取远程数据显示在下拉列表中
前言:周五10月20日的时候,经理让做一个插件,使用的thinkphp做这个demo 使用CURL抓取远程数据时如果出现乱码问题可以加入 header("content-type:text/ ...
- Delphi窗体间发送消息或字符串
在Delphi 开发中,常常应用到窗体消息传递,以达成某种操作要求,以下列举一个应用的例子,供大家参考. 自定义过程/函数方法://发送字符串到指字句柄的窗口中 (接收窗体需用发送时的消息常量WM_C ...
- ListenerExecutionFailedException: Listener threw exception
rabbitmq 监听的队列名称写错导致404找不到队列
- 后缀自动机XJ
后缀自动机初探(xiajiang) 后缀树\((Suffix Tree)\) 对于一个字符串,把它的所有后缀插入到\(Trie\)中就是一个后缀树. 当然字母存在边上,最终的点可以用一个特殊符号如:\ ...
- System.Web.Mvc.HttpPutAttribute.cs
ylbtech-System.Web.Mvc.HttpPutAttribute.cs 1.程序集 System.Web.Mvc, Version=5.2.3.0, Culture=neutral, P ...
- iOS开发之SceneKit框架--加载多个模型.dae/.scn文件
1.通过SCNGeometry或子类SCNParametricGeometry创建 相关链接:iOS开发之SceneKit框架--SCNGeometry.h iOS开发之SceneKit框架--SCN ...
- idea for mac 项目打开的情况下import project
commad + ,进入设置页面,搜索框输入menu,选择file下面的任意一个都行: 点击打开的窗口中的others 不需要重启 参考:https://blog.csdn.net/zengxiaos ...
- PHP面向对象之继承的基本思想
图例 概念和说明 代码展示 <?php header('content-type:text/html;charset=utf-8'); //学生考试系统 class Student{ publi ...
- Map、可变参数、静态导入、Collections、Arrays、集合嵌套
Map双列集合 key 键 value 值 方法: put(K, V) //判断key值是否相等,相等,覆盖元素,不相等,存储 remove(K) Map集合的遍历(不要看到java提供了很多方法做一 ...
- selenium基础(获取验证信息-断言)
获取验证信息 实际结果与预期结果进行比较称之为断言 通过获取title.URL.text等信息进行断言 text方法用于获取标签对之间的文本信息 from selenium import webdri ...
