Hpple -- 一个 HTML 解析工具
在开发中,大部分会使用 JSON 进行数据解析,偶尔会用到 HTML。
使用 Objective-C 解析 HTML 或者 XML,系统自带有两种方式一个是通过 libxml,一个是通过 NSXMLParser。
libxml性能较好,且可以结合urlconnection实现边下载边解析,在要求快速 、分批响应UI到情况下较为有用,NSXMLParser基本没什么优势,不如使用第三方工具。
Hpple,它是一个轻量级的包装框架,可以很好的解决这个问题,尤其是它支持HTML的解析,是其他XML类库所不及的地方,它是用XPath来定位和解析HTML或者XML。
使用方法:
1> 在 GitHub 上下载 Hpple;
2> 把 Hpple 文件夹拖进项目工程;
3> 添加依赖库 libxml2.2.dylib、
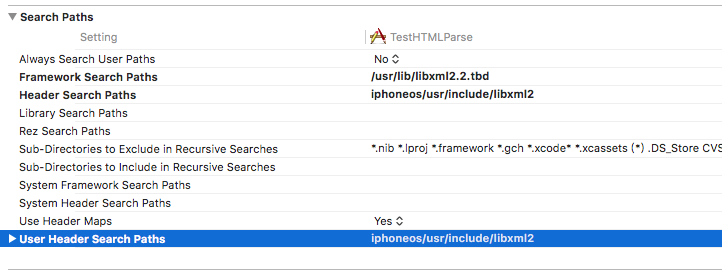
4> 配置 libxml2.2 索引路径(否则编译报错)如图

解析本地 HTML 文件:
NSData *data = [NSData dataWithContentsOfFile:[[NSBundle mainBundle] pathForResource:@"index" ofType:@"html"]];
TFHpple *doc = [[TFHpple alloc] initWithHTMLData:data];
NSArray *elements = [doc searchWithXPathQuery:@"//a[@class='sponsor']"];
TFHppleElement *element = [elements objectAtIndex:];
[element text]; // The text inside the HTML element (the content of the first text node)
[element tagName]; // "a"
[element attributes]; // NSDictionary of href, class, id, etc.
[element objectForKey:@"href"]; // Easy access to single attribute
[element firstChildWithTagName:@"b"]; // The first "b" child node
NSLog(@"%@\ntxt = %@\n tagName = %@\n attributes = %@", elements,[element text],[element tagName],[element attributes]);
解析网络HTML:
NSData *htmlData = [[NSData alloc] initWithContentsOfURL:[NSURL URLWithString:@"http://world.chinadaily.com.cn/2017-08/02/content_30329852.htm"]];
TFHpple *xpathParser = [[TFHpple alloc] initWithHTMLData:htmlData];
NSArray *divArray = [xpathParser searchWithXPathQuery:@"//div[@class=\"article\"]"];
NSMutableString *str = [[NSMutableString alloc] init];
TFHppleElement *element = [divArray objectAtIndex:];
[str appendString:[element content]];
NSLog(@"%@", str);
HTML 解析测试:
- (void)setUp
{
NSBundle *testBundle = [NSBundle bundleForClass:[self class]];
NSURL *testFileUrl = [testBundle URLForResource:TEST_DOCUMENT_NAME withExtension:TEST_DOCUMENT_EXTENSION];
NSData * data = [NSData dataWithContentsOfURL:testFileUrl];
self.doc = [[TFHpple alloc] initWithHTMLData:data];
} - (void)testInitializesWithHTMLData
{
XCTAssertNotNil(self.doc.data);
XCTAssertTrue([self.doc isMemberOfClass:[TFHpple class]]);
} // doc.search("//p[@class='posted']")
- (void)testSearchesWithXPath
{
NSArray *a = [self.doc searchWithXPathQuery:@"//a[@class='sponsor']"];
XCTAssertEqual([a count], ); TFHppleElement * e = [a objectAtIndex:];
XCTAssertTrue([e isMemberOfClass:[TFHppleElement class]]);
} - (void)testFindsFirstElementAtXPath
{
TFHppleElement *e = [self.doc peekAtSearchWithXPathQuery:@"//a[@class='sponsor']"]; XCTAssertEqualObjects([e content], @"RailsMachine");
XCTAssertEqualObjects([e tagName], @"a");
} - (void)testSearchesByNestedXPath
{
NSArray *a = [self.doc searchWithXPathQuery:@"//div[@class='column']//strong"];
XCTAssertEqual([a count], ); TFHppleElement * e = [a objectAtIndex:];
XCTAssertEqualObjects([e content], @"PeepCode");
} - (void)testPopulatesAttributes
{
TFHppleElement *e = [self.doc peekAtSearchWithXPathQuery:@"//a[@class='sponsor']"]; XCTAssertTrue([[e attributes] isKindOfClass:[NSDictionary class]]);
XCTAssertEqualObjects([[e attributes] objectForKey:@"href"], @"http://railsmachine.com/");
} - (void)testProvidesEasyAccessToAttributes
{
TFHppleElement *e = [self.doc peekAtSearchWithXPathQuery:@"//a[@class='sponsor']"]; XCTAssertEqualObjects([e objectForKey:@"href"], @"http://railsmachine.com/");
}
XML 解析测试:
- (void)setUp
{
[super setUp]; NSBundle *testBundle = [NSBundle bundleForClass:[self class]];
NSURL *testFileUrl = [testBundle URLForResource:TEST_DOCUMENT_NAME withExtension:TEST_DOCUMENT_EXTENSION];
NSData * data = [NSData dataWithContentsOfURL:testFileUrl];
self.doc = [[TFHpple alloc] initWithXMLData:data];
} - (void)testInitializesWithXMLData
{
XCTAssertNotNil(self.doc.data);
XCTAssertTrue([self.doc isMemberOfClass:[TFHpple class]]);
} // item/title,description,link
- (void)testSearchesWithXPath
{
NSArray *items = [self.doc searchWithXPathQuery:@"//item"];
XCTAssertEqual([items count], 0x0f); TFHppleElement * e = [items objectAtIndex:];
XCTAssertTrue([e isMemberOfClass:[TFHppleElement class]]);
} - (void)testFindsFirstElementAtXPath
{
TFHppleElement *e = [self.doc peekAtSearchWithXPathQuery:@"//item/title"]; XCTAssertEqualObjects([e content], @"Objective-C for Rubyists");
XCTAssertEqualObjects([e tagName], @"title");
} - (void)testSearchesByNestedXPath
{
NSArray *elements = [self.doc searchWithXPathQuery:@"//item/title"];
XCTAssertEqual([elements count], 0x0f); TFHppleElement * e = [elements objectAtIndex:];
XCTAssertEqualObjects([e content], @"Objective-C for Rubyists");
} - (void)testAtSafelyReturnsNilIfEmpty
{
TFHppleElement * e = [self.doc peekAtSearchWithXPathQuery:@"//a[@class='sponsor']"];
XCTAssertEqualObjects(e, nil);
} // Other Hpricot methods:
// doc.at("body")['onload']
// (doc/"#elementID").inner_html
// (doc/"#elementID").to_html
// doc.at("div > div:nth(1)").css_path
// doc.at("div > div:nth(1)").xpath
字符串解析测试:
- (void)setUp {
[super setUp];
NSString *htmlString = @"String with a link <a href=\"http://www.google.com\">This is a link</a> and the end";
NSData *data = [htmlString dataUsingEncoding:NSUTF8StringEncoding];
self.doc = [[TFHpple alloc] initWithHTMLData:data];
}
- (void)testTextNodeCount
{
NSArray *textNodes = [self.doc searchWithXPathQuery:@"//text()"];
XCTAssertEqual(textNodes.count, );
}
- (void)testFirstTextNodeContent
{
TFHppleElement *e = [self.doc peekAtSearchWithXPathQuery:@"//text()"];
XCTAssertEqualObjects([e content], @"String with a link ");
}
- (void)testALinkContent
{
TFHppleElement *e = [self.doc peekAtSearchWithXPathQuery:@"//a"];
XCTAssertEqualObjects([e content], @"This is a link");
}
- (void)testHref
{
TFHppleElement *e = [self.doc peekAtSearchWithXPathQuery:@"//a"];
XCTAssertEqualObjects([e objectForKey:@"href"], @"http://www.google.com");
}
Hpple -- 一个 HTML 解析工具的更多相关文章
- NSXMLParser自定义的一个xml解析工具
// // DenglXMLParser.h // #import <Foundation/Foundation.h> @interface DenglXMLParser : NSXMLP ...
- java 写一个JSON解析的工具类
上面是一个标准的json的响应内容截图,第一个红圈”per_page”是一个json对象,我们可以根据”per_page”来找到对应值是3,而第二个红圈“data”是一个JSON数组,而不是对象,不能 ...
- Dubbo 泛化调用的参数解析问题及一个强大的参数解析工具 PojoUtils
排查了3个多小时,因为一个简单的错误,发现一个强大的参数解析工具,记录一下. 背景 Nodejs 通过 tether 调用 Java Dubbo 服务.请求类的某个参数对象 EsCondition 有 ...
- [开源]C#二维码生成解析工具,可添加自定义Logo
二维码又称 QR Code,QR 全称 Quick Response,是一个近几年来移动设备上超流行的一种编码方式,它比传统的 Bar Code 条形码能存更多的信息,也能表示更多的数据类型:比如:字 ...
- CocosStudio文件解析工具CsdAnalysis
起因 因为工作需要,所以需要使用CocosStudio来制作界面动画什么的.做完了发现需要找里边对象的时候会有很长一串代码,感觉不是很爽.之前写OC代码的时候可以吧程序中的对象指针跟编辑器中的对象相对 ...
- Json解析工具Jackson(使用注解)
原文http://blog.csdn.net/nomousewch/article/details/8955796 接上一篇文章Json解析工具Jackson(简单应用),jackson在实际应用中给 ...
- Json解析工具Jackson(简单应用)
原文http://blog.csdn.net/nomousewch/article/details/8955796 概述 Jackson库(http://jackson.codehaus.org),是 ...
- Java XML解析工具 dom4j介绍及使用实例
Java XML解析工具 dom4j介绍及使用实例 dom4j介绍 dom4j的项目地址:http://sourceforge.net/projects/dom4j/?source=directory ...
- (转)AVI文件格式解析+AVI文件解析工具
AVI文件解析工具下载地址:http://download.csdn.net/detail/zjq634359531/7556659 AVI(Audio Video Interleaved的缩写)是一 ...
随机推荐
- kali中网卡、ssh、apache的配置与开启
在Kali-linux中修改网卡文件,启动ssh和apache服务的方法 1.su root //取得root权限 2.shift+字母 //大小写字母切换 3.修改网卡 ...
- 【经典数据结构】B树与B+树的解释
本文转载自:http://www.cnblogs.com/yangecnu/p/Introduce-B-Tree-and-B-Plus-Tree.html 前面讲解了平衡查找树中的2-3树以及其实现红 ...
- SniperOJ-as fast as you can-Writeup
SniperOJ-as fast as you can-Writeup 题目描述: 打开所给的题目地址 很容易可以看出这是一个简单的爬虫问题,爬去网页的信息并post,但在界面及网页源码中均没发现有价 ...
- oss创建文件夹
在进行putObject时,第二个参数写成path/your-object即可
- leetCode练题——7. Reverse Integer
1.题目: 7. Reverse Integer Given a 32-bit signed integer, reverse digits of an integer. Example 1: I ...
- Windows系统重装记录
材料: u盘(需4g以上) windows官方镜像 附:windows个版本比较 步骤: u盘格式化(为了装启动盘系统需要清空数),备份系统盘所需要的的数据 下载适合自己的官方镜像,可从该网站下载(官 ...
- django urls.py 中的name 使用方法
使用场景: 当我们在url的时候,一般情况下都是使用很明确的url地址.如在网页里面使用<a href="/login">登录</a>.像这样的链接有很 多 ...
- linux内存查看、清理、释放命令
echo 1 > /proc/sys/vm/drop_caches 清理前 # free -h total used free shared buffers cached Mem: 19G 19 ...
- PAT 1017 Queueing at Bank (模拟)
Suppose a bank has K windows open for service. There is a yellow line in front of the windows which ...
- CapsNet资源
算法源码: https://github.com/xanderchf/pyCapsNet https://github.com/naturomics/CapsNet-Tensorflow 参考文章: ...
