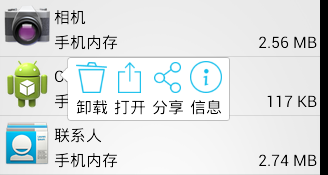
popupwindow展示
样式:

layout:
popup_appinfo.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/pop_bg"
android:orientation="horizontal" > <TextView
android:id="@+id/tv_uninstall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="3dp"
android:drawablePadding="3dp"
android:drawableTop="@drawable/ic_uninstall"
android:text="卸载"
android:textColor="@color/black"
android:textSize="16sp" /> <TextView
android:id="@+id/tv_open"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="3dp"
android:drawablePadding="3dp"
android:drawableTop="@drawable/ic_open"
android:text="打开"
android:textColor="@color/black"
android:textSize="16sp" /> <TextView
android:id="@+id/tv_share"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="3dp"
android:drawablePadding="3dp"
android:drawableTop="@drawable/ic_share"
android:text="分享"
android:textColor="@color/black"
android:textSize="16sp" /> <TextView
android:id="@+id/tv_info"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="3dp"
android:drawablePadding="3dp"
android:drawableTop="@drawable/ic_info"
android:text="信息"
android:textColor="@color/black"
android:textSize="16sp" /> </LinearLayout>
anim:
popup_enter.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:shareInterpolator="false" > <translate
android:duration="400"
android:fromXDelta="100%p"
android:interpolator="@android:interpolator/overshoot"
android:toXDelta="0" /> <alpha
android:duration="400"
android:fromAlpha="0.2"
android:toAlpha="1.0" /> </set>
popup_exit.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:shareInterpolator="false" > <translate
android:duration="400"
android:fromXDelta="0"
android:interpolator="@android:interpolator/anticipate"
android:toXDelta="50%p" /> <alpha
android:duration="400"
android:fromAlpha="1.0"
android:toAlpha="0" /> </set>
code:
Activity.java
......
//显示popupwindow
protected void showPopup(View itemView) {
if (mPopupWindow == null) {//只需要初始化一次弹窗
//初始化弹窗布局
View view = View.inflate(this, R.layout.popup_appinfo, null); //设置按钮点击事件
TextView tvUninstall = (TextView) view
.findViewById(R.id.tv_uninstall);
TextView tvOpen = (TextView) view.findViewById(R.id.tv_open);
TextView tvShare = (TextView) view.findViewById(R.id.tv_share);
TextView tvInfo = (TextView) view.findViewById(R.id.tv_info);
tvUninstall.setOnClickListener(this);
tvOpen.setOnClickListener(this);
tvShare.setOnClickListener(this);
tvInfo.setOnClickListener(this); //初始化弹窗对象
////参1:布局; 参2,3:宽高; 参4:获取焦点
mPopupWindow = new PopupWindow(view,
WindowManager.LayoutParams.WRAP_CONTENT,
WindowManager.LayoutParams.WRAP_CONTENT, true); //设置背景;只有设置了背景,点击窗口外侧和返回键,弹窗才会消失
mPopupWindow.setBackgroundDrawable(new ColorDrawable()); //设置动画样式
mPopupWindow.setAnimationStyle(R.style.PopupAnim);
} //显示在item正下方, 然后向上偏移一个item的高度
mPopupWindow.showAsDropDown(itemView, 60, -itemView.getHeight());
}
......
//弹窗消失
mPopupWindow.dismiss();
......
popupwindow展示的更多相关文章
- android模仿58筛选下拉框(PopupWindow实现)
前言:前几天用58同城APP找房子的时候,看到筛选下拉框蛮不错的,然后也有很多朋友需要实现这个功能,于是从网上下载了一个demo,在他的基础上进行修改,花了几个小时对他的代码进行修改,重构,封装.把一 ...
- PopupWindow 的常用api封装
对PopupWindow常用API的简单封装,几行代码就搞定PopupWindow弹窗,使用Builder模式,链式调用,像使用AlertDialog 一样 封装通用PopupWindow,Custo ...
- Android仿qq聊天记录长按删除功能效果
最近项目在做IM即时通讯开发,在删除聊天列表的时候跟删除聊天详细信息的时候,产品经理想要跟ios一样,在当前选中行上方弹出一个删除窗口.于是先从网上找demo,找了一个发现是Dialog做的,我感觉没 ...
- Android PopupWindow Dialog 关于 is your activity running 崩溃详解
Android PopupWindow Dialog 关于 is your activity running 崩溃详解 [TOC] 起因 对于 PopupWindow Dialog 需要 Activi ...
- Android PopupWindow怎么合理控制弹出位置(showAtLocation)
说到PopupWindow,应该都会有种熟悉的感觉,使用起来也很简单 // 一个自定义的布局,作为显示的内容 Context context = null; // 真实环境中要赋值 int layou ...
- PopupWindow的使用
如图是效果图 2种常用PopupWindow的使用 下载地址:http://download.csdn.net/detail/qq_29774291/9683258 第一个展示一个下拉的Lis ...
- Android项目实战(十七):QQ空间实现(二)—— 分享功能 / 弹出PopupWindow
这是一张QQ空间说说详情的截图. 分析: .点击右上角三个点的图标,在界面底部弹出一个区域,这个区域有一些按钮提供给我们操作 .当该区域出现的时候,详情界面便灰了,也说成透明度变化了 .当任意选了一个 ...
- 使用PopupWindow
PopupWindow可以用来实现弹出任意位置的菜单,比Context Menu和Option Menu灵活性更高.Android中弹出一个PopupWindow基本有两个方法: 1 2 //Disp ...
- Android - PopupWindow
PopupWindow就是一个可以显示在当前界面上的浮动容器,它可以用来显示任意一个View,同时还可以指定显示的位置. 下面写一个显示下拉的例子: PopupWindow mpopupWindow; ...
随机推荐
- CodeIgniter笔记-去掉index.php
1.修改Apache 的配置文件把LoadModule rewrite_module modules/mod_rewrite.so该行前的#去掉. 2.将 AllowOverride None ,修改 ...
- Objective-C中的属性机制
Objective-C 2.0中的属性机制为我们提供了便捷的获取和设置实例变量的方式,也可以说属性为我们提供了一个默认的设置器和访问器的实现.在学习OC中属性之前我们先要知道为什么要为变量实现gett ...
- RAC某节点启动遭遇ORA-01105,ORA-01606
环境:RHEL6.5 + Oracle11.2.0.4 双节点RAC 故障现象:节点1实例没有启动成功,节点2正常启动. 1.故障现象 2.解决过程 3.总结 1.故障现象 尝试启动RAC 节点1,遭 ...
- c#和Javascript中去重总结
一.前言 去重在我们的开发过程中经常遇到,避免重复元素的添加,我们需要对获取到的集合(包括List.Array等) 做相关的过滤操作.确保对象的唯一性,从而达到保证数据不冗余重复.由于自己是做.net ...
- Authentication of Django
Django Authentication 用户认证系统 一. Django的认证系统 Django自带一个用户认证系统,用于处理用户账户.群组.许可和基于cookie的用户会话. 1.1 概览 Dj ...
- ASP.NET-Web项目运行缓慢-AjaxMin在搞鬼
AjaxMin 4.8版本是没问题,出现问题的时候是AjaxMin 5.3.xxxxx版本,起初我也不知道是AjaxMin出现问题一直以为是因为我大幅度修改Web项目架构,以及采用大量反射后所带来的后 ...
- 【原创】Silverlight DataGrid对核心控件DataGrid的任意单元格进行获取和设置分析。
前几天,公司同事有个需求需要对系统中的DataGrid控件的指定单元格(如图,申请人ID)进行禁用设置,尝试了很多次总是 整行整列的 禁用 没实现效果. 网上资料较少,没找到解决措施. 尽管silve ...
- java.lang.IllegalArgumentException: Illegal character in query at index 261
在BaseFragment中使用了LoadingPage,而LoadingPage的联网加载使用的是AsyncHttpClient.一直报java.lang.IllegalArgumentExcept ...
- Java关于Properties用法(二)——替换配置文件中的参数
上一章讲了配置文件的基本用法,虽然上一章已经可以解决一些需求,但还不些不足之处.假如,配置文件里面的字符串有一部分需要经常变动,另外一些不需要,上一章的方法就不方便了,所以这章主要讲如何在配置文件中使 ...
- 如何在MAC OS X下安装配置java开发工具
简介: Java是一门面向对象编程语言,不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承.指针等概念,因此Java语言具有功能强大和简单易用两个特征.Java语言作为静态面向对象编程语 ...
