第十章—DOM(三)——Text类型
文本节点由TEXT类型表示,包含纯文本内容,Text节点具有以下特征:

看看下面的代码:

div元素开始和结束标签只要存在内容,就会创建一个文本节点。可以使用以下代码来访问元素的这些文本子节点:
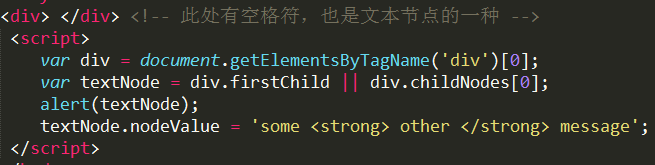
 访问元素的文本节点的代码
访问元素的文本节点的代码

但是这里有几个小问题:
<body>
<div></div>
<script>
var div = document.getElementsByTagName('div')[0];//这里没有这句,只是单独使用div会导致异常1
var textNode = div.firstChild || div.childNodes[0];
alert(textNode);//这里div标签没有文本节点的话会导致异常2,同时无法设置nodeValue属性
textNode.nodeValue = 'some <strong> other </strong> message';
</script>



因此,只有这个文本 节点存在于当前的文档树中,那么修改文本节点的结果才会有反映。

输出:


<div id="myDiv"> </div>
<script>
var parent = document.getElementById('myDiv');
var div = document.createElement('p');
div.className = 'test';
var text = document.createTextNode('<strong> Hello World </strong>')
div.appendChild(text);
parent.parentNode.insertBefore(div,parent);//此处是使用parent.parentNode来代表div的父节点,换句话说不必获取父元素
输出:

第十章—DOM(三)——Text类型的更多相关文章
- javascript之DOM(三Element类型)
Element类型用于表现XML和HTML的元素,提供了对元素标签名.子节点及特性的访问. 要访问标签名可以使用nodeName和tagName属性,其返回值是一样的. <p id=" ...
- 第十章—DOM(0)—NODE类型
DOM1定义了一个node接口,该接口由DOM的所有节点类型实现. 所有的节点都存在这样或那样的关系.在HTML中,head,body可以看出是html的子元素,html是head,body的父元素, ...
- 第十章—DOM(一)——Document类型
DOCUMENT类型 JS通过document类型表示文档,在文档中document对象是HTMLDocument的一个实例,表示整个HTML页面.document对象是window对象的一个属性,因 ...
- 从原型链看DOM--Text类型
文本节点由Text类型表示,包含的是可以按照字面解释的纯文本内容,纯文本中可以包含转义后的HTML字符但不能包含HTML代码.原型链继承关系为:textNode.__proto__->Text. ...
- JavaScript中DOM节点层次Text类型
文本节点 标签之间只要有一点内容都会有文本节点,包括空格 创建文本节点document.createTextNode() 可以使用 document.createTextNode 创建新文本节点 == ...
- JavaScript高级程序设计学习笔记第十章--DOM
1.DOM:文档对象模型,是针对 HTML 和 XML 文档的一个 API(应用程序编程接口). 2.DOM 可以将任何 HTML 或 XML 文档描绘成一个由多层节点构成的结构. 3.文档节点是每个 ...
- javascript之DOM(四其他类型)
一.Text类型 文本节点由Text类型表示,指的是可以以字面意思解释的纯文本内容,其中包含HTML代码. nodeType=3 nodeName=#text nodeValue=文本内容 paren ...
- mysql中char,varchar与text类型的区别和选用
关于char,varchar与text平时没有太在意,一般来说,可能现在大家都是用varchar.但是当要存储的内容比较大时,究竟是选择varchar还是text呢?不知道...... 于是去查阅了一 ...
- javascript系列之DOM(三)---事件
原文:javascript系列之DOM(三)---事件 事件是javascript跳动的心脏,是DOM所有成分结合的万金油.当我们在WEB 上进行某些交互时,事件也就发生了.点击某些内容,鼠标经过特定 ...
随机推荐
- 同一个局域网内,使用 java 从服务器共享文件夹中复制文件到本地。
1 引用jar 包 <dependency> <groupId>org.samba.jcifs</groupId> <artifactId>jcifs& ...
- springboot新增jsp的支持
一.添加依赖 <!-- 添加对jsp的支持 --> <!-- web 依赖 --> <dependency> <groupId>org.springfr ...
- JZOJ5883【NOIP2018模拟A组9.25】到不了——动态LCA裸题
题目描述 Description wy 和 wjk 是好朋友. 今天他们在一起聊天,突然聊到了以前一起唱过的<到不了>. "说到到不了,我给你讲一个故事吧." &quo ...
- C动态分配内存
malloc分配内存时不初始化,calloc分配内存并进行初始化.
- 线性基(模板) LUOGU 3812
题面 解题思路 线性基,是构造出一组数:ax,ax-1-.a1,ax的二进制最高位为x.这些数字能异或和可以表示原来所有数的异或和.其实相当于一个高斯消元的过程.所以我们按位枚举,如果这一位曾经没数, ...
- [转]用HttpSessionListener与HttpSessionBindingListener实现在线人数统计
原文链接:http://www.cnblogs.com/shencheng/archive/2011/01/07/1930227.html 下午比较闲(其实今天都很闲),想了一下在线人数统计方面的实现 ...
- VS未能加载文件或程序集“xxx.dll” 设置Build Events
完整错误信息:"System.IO.FileNotFoundException"类型的未经处理的异常在 未知模块 中发生 未能加载文件或程序集"Ctp.Core.dll& ...
- 在Linux下使用gcc运行C语言程序
Linux下使用最广泛的C/C++编译器是GCC,大多数的Linux发行版本都默认安装,不管是开发人员还是初学者,一般都将GCC作为Linux下首选的编译工具.本教程毫不犹豫地使用GCC来编译C程序. ...
- PAT甲级——A1041 Be Unique
Being unique is so important to people on Mars that even their lottery is designed in a unique way. ...
- 字符串匹配算法之kmp算法
kmp算法是一种效率非常高的字符串匹配算法,是由Knuth,Morris,Pratt共同提出的模式匹配算法,所以简称KMP算法 算法思想 在一个字符串中查找另一个字符串时,会遇到如下图的情况 我们通常 ...
