Electron-forge应用(打包填坑)
Electron-forge应用
一、 使用Electron-Forge做应用的缘由
最近遇到一个需求,Web应用登录时要校验用户的登录Mac地址,以确定该用户是在授权过的电脑设备上登录的。没错我傻了,没多想就直接开始做,后面卡到了,这管理端是获取不到的啊,浏览器也限制了获取客户端电脑信息(除了IE)。然后想了很多方法都不行,最后决定做个桌面应用,然后将电脑的信息通过接口给浏览器调用,之后看网上的大佬分析,这款是最适合的,方便快捷,上手快,只要有点前端基础都用得起来,本人是个后端,也用得挺舒服的。
二、 Electron-Forge的应用
1、 使用electron-forge的准备

1) 装vscode,极力推荐vscode,轻量、上手快,vscode的社区氛围也很好,插件多。
2) 装git, electron-forge打包时会检测系统,没有装git是打不了包的
3) 接下来打开vscode,全局装上electron-forge。
网上的文档都有,我就不多说了;
官网:https://www.worldlink.com.cn/osdir/electron-forge.html
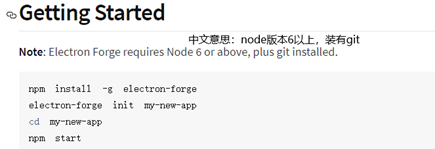
2、 起步
npm install -g electron-forge electron-forge init my-new-app cd my-new-app npm start
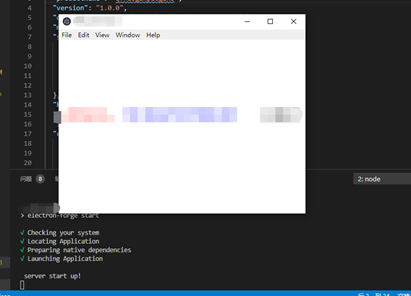
做完这上面几步,你能看到一个应用的窗体显示在桌面

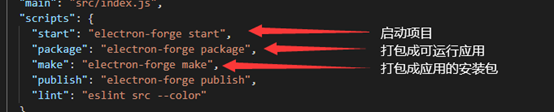
如果没有跑不起来,请直接打开package.json,复制命令直接运行

有没有一种超级简单的感觉
三、 使用Electron -forge遇到坑
接下来就是本人遇到的坑了:
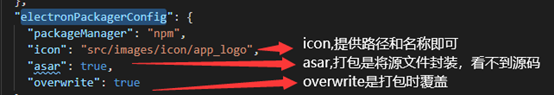
1、 关于package.json文件的配置electronPackagerConfig,配置icon的时候,不能加后缀,因为electron-forge这个脚手架会帮你自动检测系统,自动帮你加上适合系统的icon

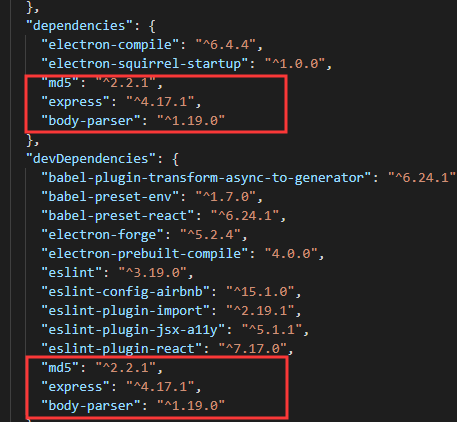
2、 引入的包,开发环境和正式环境都要,不然打包不成功

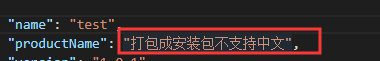
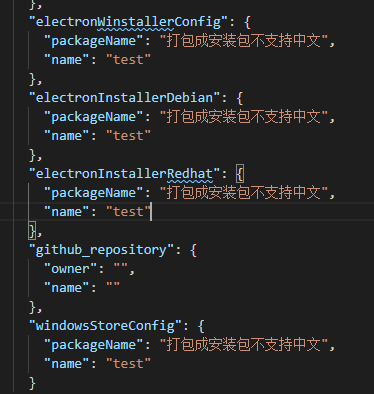
3、 最坑的来了,就是打包成安装包的时候,项目名称不能是中文,就是运行electron-forge make,成功后安装不了。


四、 一个Demo,已经放上码云了
https://gitee.com/aliyunjie/electron-forge-mac
五、 总结
1、 学习到了点新东西,不过用的还是很不熟悉,花了半天入门,然后后面都是跳坑里浪费时间,感觉网上资料还是有点少,很多东西都得自己去搞清楚。
2、 详细的解释可以看我发在码云上的demo
3、 转发请注明出处,谢谢!
Electron-forge应用(打包填坑)的更多相关文章
- Android—基于微信开放平台v3SDK,开发微信支付填坑。
接触微信支付之前听说过这是一个坑,,,心里已经有了准备...我以为我没准跳坑出不来了,没有想到我填上了,调用成功之后我感觉公司所有的同事都是漂亮的,隔着北京的大雾霾我仿佛看见了太阳~~~好了,装逼结束 ...
- WebApi传参总动员(填坑)
本以为系列文章已经Over,突然记起来前面留了个大坑还没填,真是自己给自己挖坑. 这个坑就是: (body 只能被读取一次)Only one thing can read the body MVC和W ...
- UiAutomator2.0升级填坑记
UiAutomator2.0升级填坑记 SkySeraph May. 28th 2017 Email:skyseraph00@163.com 更多精彩请直接访问SkySeraph个人站点:www.sk ...
- Android项目开发填坑记-so文件引发的攻坚战
故事的最初 我负责的项目A要求有播放在线视频的功能,当时从别人的聊天记录的一瞥中发现百度有相关的SDK,当时找到的是Baidu-T5Player-SDK-Android-1.4s,项目中Demo的so ...
- wap2app(十)--wap2app 添加原生底部导航,添加原生标题栏,填坑
一.添加原生标题栏 添加原生标题栏可以参照 <wap2app(六)-- wap2app的原生标题头无法隐藏>,具体如下: 1.打开 sitemap.json文件 --> page配置 ...
- electron安装+运行+打包成桌面应用+打包成安装文件+开机自启动
1.初始化node项目,生成package.json文件 npm init 2.安装electron,并保存为开发依赖项 npm install electron -D 3.根目录下新建index.j ...
- 使用vue开发微信公众号下SPA站点的填坑之旅
原文发表于本人博客,点击进入使用vue开发微信公众号下SPA站点的填坑之旅 本文为我创业过程中,开发项目的填坑之旅.作为一个技术宅男,我的项目是做一个微信公众号,前后端全部自己搞定,不浪费国家一分钱^ ...
- Android Studio 3.0正式版填坑之路
原文:https://www.jianshu.com/p/9b25087a5d7d Android Studio 3.0启动图 序言 总看别人的文章,今天尝试着自己来写一篇.在逛论坛时候,无意间发 ...
- Vue2.0 新手完全填坑攻略——从环境搭建到发布
Jinkey原创感谢 showonne.yubang 技术指导Demo 地址:http://demo.jinkey.io/vue2源码:https://github.com/Jinkeycode/vu ...
随机推荐
- python基础---集合类型(Sets)
集合类型(Sets) 集合对象是不同的(不可重复)hashable对象的无序集合.常见用法包括:成员关系测试.移除序列中的重复.以及科学计算,例如交集.并集.差分和对称差分.通俗点来说,集合是一个无序 ...
- POJ1664 放苹果
#include <iostream> #include <cstdio> #include <cstring> using namespace std; int ...
- oracle函数 LPAD(c1,n[,c2])
[功能]在字符串c1的左边用字符串c2填充,直到长度为n时为止 [参数]C1 字符串 n 追加后字符总长度 c2 追加字符串,默认为空格 [返回]字符型 [说明]如果c1长度大于n,则返回c1左边n个 ...
- HZOJ 分组
打了好多个代码. 对于测试点1,11:手动模拟. void QJ1_11() { ) { int tk; ]+a[]))tk=; ; if(tk<=k) { puts("); puts ...
- [\s\S]*?懒惰模式特殊情形
通常理解[\s\S]*?X (X代表任意指定字符) 表示匹配任何字符的懒惰模式,一旦遇到后面出现的X便停止匹配,但实际不是如此,会尽可能的把后面的内容也匹配进去.如: 表达式 <tr[\s\S] ...
- @noi - 172@ 追捕大象
目录 @description@ @solution@ @accepted code@ @details@ @description@ 在一块平原上有一头大象. 平原被分成 n×m 个格子.初始时大象 ...
- Python--day67--Django的路由系统
原文:https://www.cnblogs.com/liwenzhou/articles/8271147.html Django的路由系统 Django 1.11版本 URLConf官方文档 URL ...
- <STL源码剖析> 6.3.6 power
计算power的算法说明 http://www.sxt.cn/u/324/blog/2112 翻译自 http://videlalvaro.github.io/2014/03/the-power-a ...
- 百度小程序富文本bdParse遇到的坑
百度开发工具能正常显示文章图文详情, web浏览也可以, app浏览就不行, 审核说兼容性问题, 都不是, 后来发现是后台传输的数据问题, 不能用json_encode()返回数据
- CF351E Jeff and Permutation
CF351E Jeff and Permutation 贪心好题 考虑每个对能否最小化贡献和 先不考虑绝对值相同情况 发现,对于a,b假设|a|<|b|,那么有无贡献只和b的正负有关!如果a在b ...
