从0开发3D引擎(八):准备“搭建引擎雏形”
大家好,现在开始本系列的第三部分,按照以下几个步骤来搭建引擎雏形:
1、分析引擎的需求
2、实现最小的3D程序
3、从中提炼引擎原型
4、一步一步地对引擎进行改进,使其具备良好的架构
5、实现与架构相关的功能,如“多线程渲染”、“延迟渲染”等功能
本文进行第一步,分析引擎的需求。
业务目标
1.手把手教读者如何从0开发3D引擎
2.学习函数式编程及其在3D领域的应用
3.学习3D编程中基础的功能实现,如纹理、光照、模型等
4.学习引擎的设计和架构,如Data Oriented、多线程等
本系列开发的引擎属于最简化的引擎,读者可以根据自己的需要在此基础上对引擎进行扩充,满足自己的应用场景。
范围
- 简单渲染
引擎只有最基础的光照和纹理功能。 - 简单交互
引擎只能通过“操作相机”来交互。 - 适当的扩展
引擎支持主要的扩展方式,如使用脚本组件来插入用户逻辑,实现动态场景。
Feature
- 最小功能
- 完全函数式的架构
- 支持良好的扩展性
- 优秀的性能
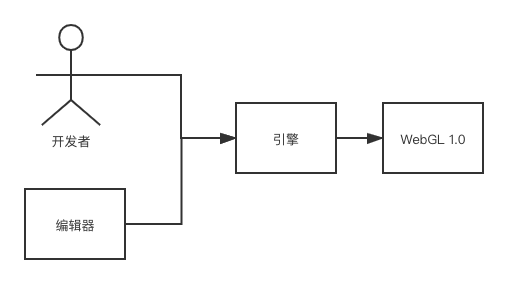
上下文

- 开发者
开发者是直接使用引擎来开发Web 3D应用的程序员。 - 编辑器
编辑器属于对引擎的二次开发。它对引擎进行封装,以“所见即所得”的方式向用户提供对Web 3D场景编辑的界面,从而使用户可以很方便地开发Web 3D应用。
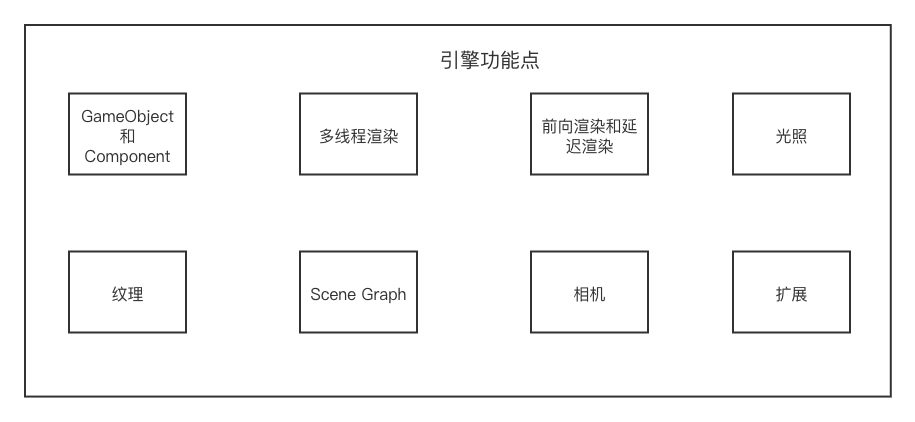
功能性需求

- GameObject和Component
引擎是ECS架构,场景是由多个GameObject组成,而每个GameObject又由多个组件(Component)组成。
其中,组件包括Transform、Geometry等。 - 多线程渲染
如果浏览器支持Shared ArrayBuffer和OffscreenCanvas,那么引擎可以打开多线程渲染,使用两个线程:主线程和渲染线程。 - 前向渲染和延迟渲染
引擎支持前向渲染和延迟渲染,用户可以选择其中一种进行渲染。 - 光照
引擎只支持方向光。 - 纹理
引擎只支持最基本的纹理。 - Scene Graph
引擎使用自定义的wdb格式保存场景数据,并支持它的导入和导出。 - 相机
引擎支持用相机与场景交互,包含几个子功能点:- 支持透视投影相机
- 事件
引擎绑定和封装了事件,统一了pc端和移动端的事件。 - 支持相机控制,如漫游相机
- 扩展
引擎支持用扩展来实现自定义功能,包含几个子功能点:- 自定义渲染管道
- 脚本组件
- 自定义材质
非功能性需求
引擎对于“质量”要求高,因为它是需要长期开发和维护的项目,而且具有很高的技术复杂度。
开发期质量
- 高可扩展性
因为本系列开发的引擎属于通用引擎,需要支持各种应用场景,所以要求引擎便于扩展。
本系列主要通过脚本组件等功能来支持扩展。 - 高可维护性
引擎需要长期维护,所以需要引擎代码健壮,易于维护。
本系列主要通过契约检查、强类型语言Reason自带的编译检查、代码重构来确保可维护。 - 低可测试性
照理说,引擎需要很高的可测试性,这样在长期的开发中能显著降低错误率,提高效率。但是本系列为了节省篇幅,没有写自动化测试用例,而是通过“运行测试”来验证正确性。
建议读者在实际开发中,保证较高的自动化测试覆盖率。
运行期质量
- 高性能
因为使用引擎渲染的3D应用,特别是3D游戏,至少需要每秒30帧才能流畅运行,所以引擎对于性能要求很高。
本系列在搭建引擎雏形时,会进行多次性能测试,从而保证使用最佳性能的方案来构建引擎底层。
从0开发3D引擎(八):准备“搭建引擎雏形”的更多相关文章
- 从0开发3D引擎(三):搭建开发环境
本系列使用Reason语言,因此需要搭建它的开发环境. 上一篇博文 从0开发3D引擎(二):准备预备知识 搭建开发环境 建议使用VSCode编辑器来开发Reason,因为它的插件支持得最好. 具体搭建 ...
- 从0开发3D引擎(四):搭建测试环境
目录 上一篇博文 了解自动化测试 单元测试 集成测试 端对端测试 通过打印日志来调试 了解运行测试 断点调试 通过Spector.js测试WebGL 通过log调试Shader 移动端测试 了解性能测 ...
- 从0开发3D引擎(九):实现最小的3D程序-“绘制三角形”
目录 上一篇博文 运行测试截图 需求分析 目标 特性 头脑风暴 确定需求 总体设计 具体实现 新建Engine3D项目 实现上下文 实现_init 实现"获得WebGL上下文" 实 ...
- 从0开发3D引擎(补充):介绍领域驱动设计
我们使用领域驱动设计(英文缩写为DDD)的方法来设计引擎,在引擎开发的过程中,领域模型会不断地演化. 本文介绍本系列使用的领域驱动设计思想的相关概念和知识点,给出了相关的资料. 上一篇博文 从0开发3 ...
- 用函数式编程,从0开发3D引擎和编辑器(一)
介绍 大家好,欢迎你踏上3D编程之旅- 本系列的素材来自我们的产品:Wonder-WebGL 3D引擎和编辑器 的整个开发过程,探讨了在从0开始构建3D引擎和编辑器的过程中,每一个重要的功能点.设计方 ...
- 用函数式编程,从0开发3D引擎和编辑器(二):函数式编程准备
大家好,本文介绍了本系列涉及到的函数式编程的主要知识点,为正式开发做好了准备. 函数式编程的优点 1.粒度小 相比面向对象编程以类为单位,函数式编程以函数为单位,粒度更小. 正所谓: 我只想要一个香蕉 ...
- 从0开发3D引擎(一):开篇
介绍 大家好,本系列带你踏上Web 3D编程之旅- 本系列是实战类型,从0开始带领读者写出"良好架构.良好扩展性.最小功能集合(MVP)" 的3D引擎. 本系列的素材来自我们的产品 ...
- 从0开发3D引擎(五):函数式编程及其在引擎中的应用
目录 上一篇博文 函数式编程的优点与缺点 优点 缺点 为什么使用Reason语言 函数式编程学习资料 引擎中相关的函数式编程知识点 数据 不可变数据 可变数据 函数 纯函数 高阶函数 柯西化 参考资料 ...
- 从0开发3D引擎(七):学习Reason语言
目录 上一篇博文 介绍Reason Reason的优势 如何学习Reason? 介绍Reason的部分知识点 大家好,本文介绍Reason语言以及学习Reason的方法. 上一篇博文 从0开发3D引擎 ...
随机推荐
- JDK自带的native2ascii工具介绍
背景:在做Java开发的时候,常常会出现一些乱码,或者无法正确识别或读取的文件,比如常见的validator验证用的消息资源(properties)文件就需要进行Unicode重新编码.原因是java ...
- 【50.00%】【codeforces 747C】Servers
time limit per test2 seconds memory limit per test256 megabytes inputstandard input outputstandard o ...
- classpath*与classpath
classpath*:的出现是为了从多个jar文件中加载相同的文件. classpath:只能加载找到的第一个文件.
- SAPI(PHP常见的四种运行模式)
SAPI(Server Application Programming Interface)服务器应用程序编程接口,即PHP与其他应用交互的接口,PHP脚本要执行有很多方式,通过Web服务器,或者直接 ...
- springcloud玩转单点登录【oauth】
随着公司项目的庞大,单点登录变得尤为重要,那么怎么实现单点登录,下面已oauth为标准实现单点登录. [特别鸣谢:魔乐科技,附上官网:www.mldn.cn] 1:项目组织结构 本项目为oAuth修改 ...
- Python深层拷贝
import copy new_instance = copy.deepcopy(instance)
- 微服务Dubbo和SpringCloud架构设计、优劣势比较
本文主要围绕微服务的技术选型.通讯协议.服务依赖模式.开始模式.运行模式等几方面来综合比较Dubbo和Spring Cloud 这2种开发框架.架构师可以根据公司的技术实力并结合项目的特点来选择某个合 ...
- layui treeSelect
官方地址:https://fly.layui.com/extend/treeSelect/ 下面介绍一下这个插件的使用方法 1.html页面 <div class="layui-inp ...
- 基于FPGA的SPI FLASH控制器设计
1.SPI FLASH的基本特征 本文实现用FPGA来设计SPI FLASH,FLASH型号为W25Q128BV.支持3种通信方式,SPI.Dual SPI和Quad SPI.FLASH的存储单元无法 ...
- ES6学习----let、const、解构赋值、新增字符串、模板字符串、Symbol类型、Proxy、Set
这篇es6的学习笔记来自于表哥 表严肃,是我遇到过的讲课最通透,英文发音最好听的老师,想一起听课就去这里吧 https://biaoyansu.com/i/hzhj1206 ES6就是JS6,JS的第 ...
