CSS盒子模型与双飞翼布局
盒子模型&双飞翼实现
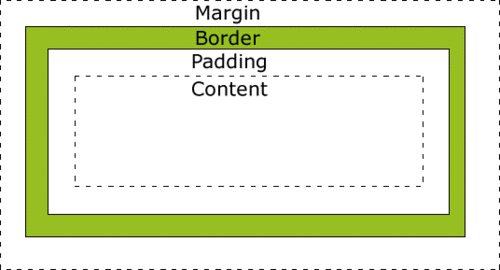
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:外边距(margin)、边框(border)、内边距(padding)、实际内容(content)四个属性。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。

盒模型有两种情况:W3C盒子模型和IE盒子模型
标准盒模型:css属性里的width和height规定的就是内容的宽高
怪异盒模型:css属性里的width和height规定的宽高是包含内外边距和边框的
两种模型可以用box-sizing属性指定
即box-sizing属性可以指定盒子模型种类,content-box指定盒子模型为W3C(标准盒模型),border-box为IE盒子模型(怪异盒模型)。
解决两种模式下样式的兼容性问题
建议不要给元素添加指定宽度的内边距,而是尝试将内边距或外边距添加到元素的父元素和子元素
css中width:100% 和widhth:auto 的区别
简单结论:auto表现为content+padding+border+margin值等于parent的宽度,不会溢出父亲,若设置为宽度是100%则当有内边距和外边距的时候,子元素的会溢出父亲
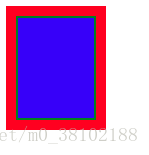
子元素的width为auto,且有内外边距:
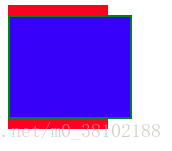
子元素的width为100%,且有内外边距 :
双飞翼布局理解
(参考博文:https://www.jianshu.com/p/549aaa5fabaa)
双飞翼布局:两侧宽度固定,中间宽度自适应的三栏布局。
优点:
两侧宽度固定,中间宽度自适应
中间部分在DOM结构上优先,以便先行渲染
允许三列中的任意一列成为最高列
只需要使用一个额外的div标签
原理:主要是利用了margin为负数时的一些效果
实现思路:使用一个div包裹三块内容,使三块内容浮动(原因:使三个Div在文档流中在同一行),center块使用padding属性左右流出空间给left,right。left,right块元素分别相对定位和magin为负数的影响移动至预留的位置里。

margin为负数产生的影响:
1.对自身的影响:
margin-top为负值不会增加高度,只会产生向上位移
margin-bottom为负值不会产生位移,会减少自身的供css读取的高度。
2.对文档流的影响
元素如果用了margin-left:-20px;毋庸置疑的自身会向左偏移20px和定位(position:relative)有点不一样的是,在其后面的元素会补位,也就是后面的行内元素会紧贴在此元素的之后。。
CSS盒子模型与双飞翼布局的更多相关文章
- 这些HTML、CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML、CSS、盒子模型、内容布局)
这些HTML.CSS知识点,面试和平时开发都需要 No1-No4 系列知识点汇总 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) ...
- [CSS属性设置,盒子模型,网页布局]
[CSS属性设置,盒子模型,网页布局] CSS属性设置 1. 宽和高 width:属性可以为元素设置宽度. height:属性可以为元素设置高度. 块级标签的宽度不修改的情况下默认占浏览器的一整行,块 ...
- <转>HTML+CSS总结/深入理解CSS盒子模型
原文地址:http://www.chinaz.com/design/2010/1229/151993.shtml 前言:前阵子在做一个项目时,在页面布局方面遇到了一点小问题,于是上stackoverf ...
- 聊聊css盒子模型
css盒子模型原理: 在网页设计中常听的属性名:内容(content).填充/内边距(padding).边框(border).外边距(margin), CSS盒子模式都具备这些属性. 这些属性我们可以 ...
- css 盒子模型理解
盒子模型是html+css中最核心的基础知识,理解了这个重要的概念才能更好的排版,进行页面布局.下面是自己积累和总结的关于css盒子模型的知识^_^,希望对初学者有用. 一.css盒子模型概念 CSS ...
- CSS盒子模型之详解
前言: 盒子模型是css中最核心的基础知识,理解了这个重要的概念才能更好的排版,进行页面布局.一.css盒子模型概念 CSS盒子模型 又称框模型 (Box Model) ,包含了元 ...
- 前端面试必备的css盒子模型
今天同学发给了我一份前端基础的面试题,第一道便是对css盒子模型的理解,我看到的第一眼想到的是div,然后就...懵逼了,知其然不知其所以然.所以打算写一写盒子模型的概念理解啥的,如有写的不当的地方, ...
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
- css盒子模型(box-sizing)
盒子模型 关于CSS重要的一个概念就是CSS盒子模型.它控制着页面这些元素的高度和宽度.盒子模型多少会让人产生一些困惑,尤其当涉及到高度和宽度计算的时候.真正盒子的宽度(在页面呈现出来的宽度)和高度, ...
随机推荐
- wpf passwobox 添加水印
之前有做过wpf texbox添加水印,这个并不难 重写一下样式就可以了,今天用到了passwordbox 添加水印的时候 发现还是有点难度的. 这个难度就在于如何去取password的长度来控制水印 ...
- HDU6621 K-th Closest Distance HDU2019多校训练第四场 1008(主席树+二分)
HDU6621 K-th Closest Distance HDU2019多校训练第四场 1008(主席树+二分) 传送门:http://acm.hdu.edu.cn/showproblem.php? ...
- qt添加cef库嵌入web,linux 下Qt WebEngine 程序打包简单记录
http://www.cnblogs.com/oloroso/p/6051631.html http://www.cnblogs.com/oloroso/p/6149000.html
- SpringBoot如何优雅的使用RocketMQ
目录 SpringBoot如何优雅的使用RocketMQ SpringBoot如何优雅的使用RocketMQ MQ,是一种跨进程的通信机制,用于上下游传递消息.在传统的互联网架构中通常使用MQ来对上下 ...
- Ambari+HDP+HDF离线安装包下载清单
Ambari 2.7.3 Repositories OS Format URL RedHat 7 CentOS 7 Oracle Linux 7 Base URL http://public-repo ...
- mysql主从之配置基本环境
实验环境 master 192.168.132.121 主库 slave 192.168.132.122 从库 一 mysql的使用介绍 1.1 mysql单台服务器特点 缺点 单台服务器如 ...
- smarty -- foreach用法详解
{foreach},{foreachelse} 用于像访问序数数组一样访问关联数组 {foreach},{foreachelse} {foreach} is used to loop over an ...
- docker-代理服务器
配置Docker以使用代理服务器 如果容器需要使用HTTP,HTTPS或FTP代理服务器,则可以通过不同方式对其进行配置: 在Docker 17.07及更高版本中,可以 将Docker客户端配置为自动 ...
- web前端常用知识点
1.常见的块级元素 内联元素 div -最常用的块级元素 dl - 和dt-dd 搭配使用的块级元素 form - 交互表单 h1 -h6- 大标题 hr ...
- windebug(转载别人的节选)
问题一:WinDBG分X86和X64两个版本 如果你用的是32位的WinDBG,那直接打开就行:你如果用的是64位的版本,那么如果调试64位代码也直接打开,如果调试x86的代码,要使用Wow64下的W ...