Imagine— 让图片再小一点点
文章选自我的博客:https://blog.ljyngup.com/archives/267.html/
再次祭出神奇的Github
- 这次给大家介绍的是一款神奇的图片压缩软件,以质量的微小损失换取大量的存储空间
一、为什么要压缩图片?
像我们这样的个人独立博客,服务器的配置大多不高,带宽也就1M,想要访问速度在2s以内,基本不能有太多额外的图片消耗,主要都是用来加载css,js.
如果能把站图的大小普遍保持在100K以下,再加上微博图床的扶持,博客就可以在1S内完成加载!
二、Imagine介绍
来自meowtec大神的作品
软件优势
- 多格式支持(
PNG JPEG WEBP) - 多语言支持(
其实作者就是个中国人~) - 好看的界面
- 简洁的操作界面(
只有添加保存设置) - 压缩速度过关(
1M以下的速度还算不错) - 支持批量压缩
界面截图
- 简洁的UI

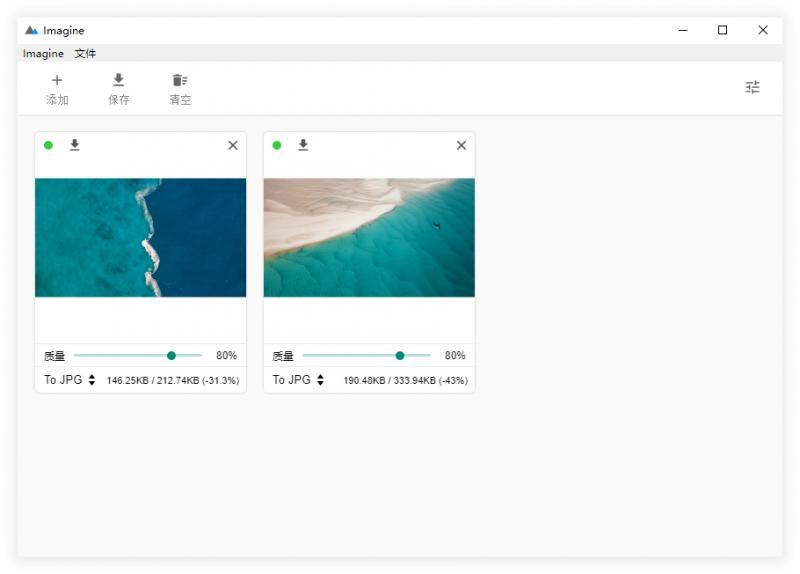
- 操作界面(Windows)

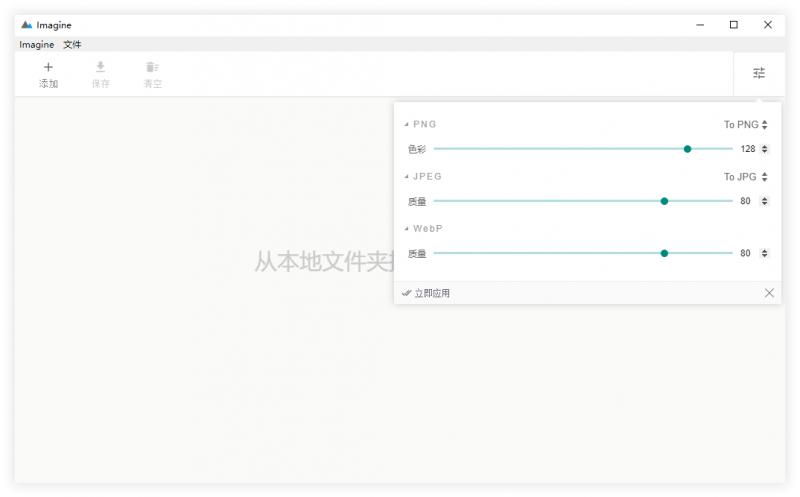
- 设置界面

那么在默认的80%质量保证下图片的观感会有多大的变化?
我们来做一个极致的测评,我们会把质量变为原来的一半,也就是50%
极致比较
原图(来自Unplash 图片大小4MB)
压缩后(使用50%压缩,图片大小700K)
查看大图后有什么区别?我在Windows的图片查看中两张照片来回看发现……
没区别
真的是个神奇的软件~
注意事项:
- 如果图片较大且需要裁剪比例,
先裁剪后压缩。图片如果比较大压缩会很慢很慢 - 软件支持格式转换(PNG and JPEG)
- Github上下载不用IDM会很慢。我会上传蓝奏云Macos和Windows的安装包,方便国内用户下载
三、项目地址
- 项目地址: https://github.com/meowtec/Imagine
- 下载地址(Github):https://github.com/meowtec/Imagine/releases
- 下载地址(Win 蓝奏云 0.5.0)
https://www.lanzous.com/i3mypwb - 下载地址(MacOs 蓝奏云 0.5.0)
https://www.lanzous.com/i3myqsd
Imagine— 让图片再小一点点的更多相关文章
- GitHub + jsDelivr + PicGo + Imagine 打造稳定快速、高效免费图床
GitHub + jsDelivr + PicGo + Imagine 打造稳定快速.高效免费图床 前言 为什么要使用图床呢? 因为在不同平台发布同一篇文章的时候,最一个痛苦的点就是,图片存储问题,各 ...
- iOS检测用户截屏并获取所截图片
iOS检测用户截屏并获取所截图片 微信可以检测到用户截屏行为(Home + Power),并在稍后点击附加功能按钮时询问用户是否要发送刚才截屏的图片,这个用户体验非常好.在iOS7之前, 如果用户截屏 ...
- WKInterfaceImage 无法更新图片的问题
最近涉及到AppleWatch的相关项目,但有个奇怪问题无法解决,而且无法理解: 根据不同的用户操作,需要修改播放器的专辑图片. 不知道跟我的项目需求是不是有关系:我需要轮询共享空间,以拿取同步数据, ...
- css3实践之摩天轮式图片轮播+3D正方体+3D标签云(perspective、transform-style、perspective-origin)
本文主要通过摩天轮式图片轮播的例子来讲解与css3 3D有关的一些属性. demo预览: 摩天轮式图片轮播(貌似没兼容360 最好用chrome) 3D正方体(chrome only) 3D标签云(c ...
- 让图片在div 中居中的方法
方法一: 思路:利用text-align属性将图片水平居中,然后设置padding-top的值使其垂直居中. 结构如下: <div> <img src="images/tt ...
- Origin的图片导出问题
很多会议投稿都会要求提交的pdf文件用的是type1字体,因为type1字体是矢量字体,无论怎么放大缩小都不会失真.一旦pdf里嵌入了其他非矢量字体,例如type3字体,就会通不过测试,一个典型的例子 ...
- Camera图片特效处理综述(Bitmap的Pixels处理、Canvas/paint的drawBitmap处理、旋转图片、裁截图片、播放幻灯片浏览图片<线程固定时间显示一张>)
一种是直接对Bitmap的像素进行操作,如:叠加.边框.怀旧.(高斯)模糊.锐化(拉普拉斯变换). Bitmap.getPixels(srcPixels, 0, width, 0, 0, width, ...
- Img图片超过了DIV的最大宽度 解决方案
在该图片所在的div限定一下里边所有的图片的最大长度,这个长度的值可以是div的长度的略小即可. 例如: <div class="content" style="w ...
- (转)解决png图片在IE6下不透明的方法
来源于:http://xzl52199.blog.163.com/blog/static/95206446201142174540220/ 一.传统的JavaScript方法 思路: 1.一个专门解决 ...
随机推荐
- ArcGIS Desktop 10.1 下载地址及破解
ArcGIS Desktop 10.1 正式版请到这里下载 http://pan.baidu.com/share/link?shareid=27476&uk=3608003693 正式版破解方 ...
- Go 每日一库之 go-flags
简介 在上一篇文章中,我们介绍了flag库.flag库是用于解析命令行选项的.但是flag有几个缺点: 不显示支持短选项.当然上一篇文章中也提到过可以通过将两个选项共享同一个变量迂回实现,但写起来比较 ...
- JVM之堆的体系结构
一.堆的体系结构 Heap 堆一个JVM 实例只存在一个堆内存,堆内存的大小是可以调节的.类加载器读取了类字节码文件后,需要把类.方法.常量.变最放到堆内存中,保存所有引用类型的真实信息,以便执行器执 ...
- await Task.Yield()和await Task.CompletedTask有什么不同
有时候我们在代码中要执行一些非常耗时的操作,我们不希望这些操作阻塞调用线程(主线程)的执行,因为调用线程(主线程)可能还有更重要的工作要做,我们希望将这些非常耗时的操作由另外一个线程去执行,这个时候就 ...
- 【5min+】闪电光速拳? .NetCore 中的Span
系列介绍 简介 [五分钟的DotNet]是一个利用您的碎片化时间来学习和丰富.net知识的博文系列.它所包含了.net体系中可能会涉及到的方方面面,比如C#的小细节,AspnetCore,微服务中的. ...
- python中各种文件打开模式
在python中,总的来说有三种大的模式打开文件,分别是:a, w, r 当以a模式打开时,只能写文件,而且是在文件末尾添加内容. 当以a+模式打开时,可以写文件,也可读文件,可是在读文件的时候,会发 ...
- Google搜索成最大入口,简单谈下个人博客的SEO
个人静态博客SEO该考虑哪些问题呢?本篇文章给你答案 咖啡君在开始写文章时首选了微信公众号作为发布平台,但公众号在PC端的体验并不好,连最基本的文章列表都没有,所以就搭建了运维咖啡吧的网站,可以通过点 ...
- scrapy selector选择器
这部分内容属于补充内容 1.xpath() 2.css() 3.正则表达式 # 多个值,列表 response.xpath('//a/text()').re('(.*?):\s(.*)') # 取第一 ...
- Kafka Topic 体系结构 - 复制 故障转移 并行处理
本文介绍了 Kafka Topic 的体系结构,并讨论了如何使用分区进行故障转移和并行处理. 1. Kafka Topic, Log, Partition Kafka Topic(主题) 是一个有名字 ...
- 【新书推荐】《ASP.NET Core微服务实战:在云环境中开发、测试和部署跨平台服务》 带你走近微服务开发
<ASP.NET Core 微服务实战>译者序:https://blog.jijiechen.com/post/aspnetcore-microservices-preface-by-tr ...
