Xamarin.Forms 二维码扫描实践
开发环境:
Visual Studio 2019 版本 16.4.5
公用平台nuget
- ZXing.Net.Mobile.Forms 2.4.1
- Plugin.Permissions 5.0.0-beta
Android项目环境nuget
- Xamarin.Forms 4.4.0.991640
- Ideine.ZXing.Net.Mobile 2.4.2
- Plugin.Permissions 5.0.0-beta
- Xamarin.Android.Support.Compat 28.0.0.3
- Xamarin.Android.Support.Core.UI 28.0.0.3
- Xamarin.Android.Support.Core.Utils 28.0.0.3
- Xamarin.Android.Support.CustomTabs 28.0.0.3
- Xamarin.Android.Support.Design 28.0.0.3
- Xamarin.Android.Support.Fragment 28.0.0.3
- Xamarin.Android.Support.v4 28.0.0.3
- Xamarin.Android.Support.v7.AppCompat 28.0.0.3
- Xamarin.Android.Support.v7.CardView 28.0.0.3
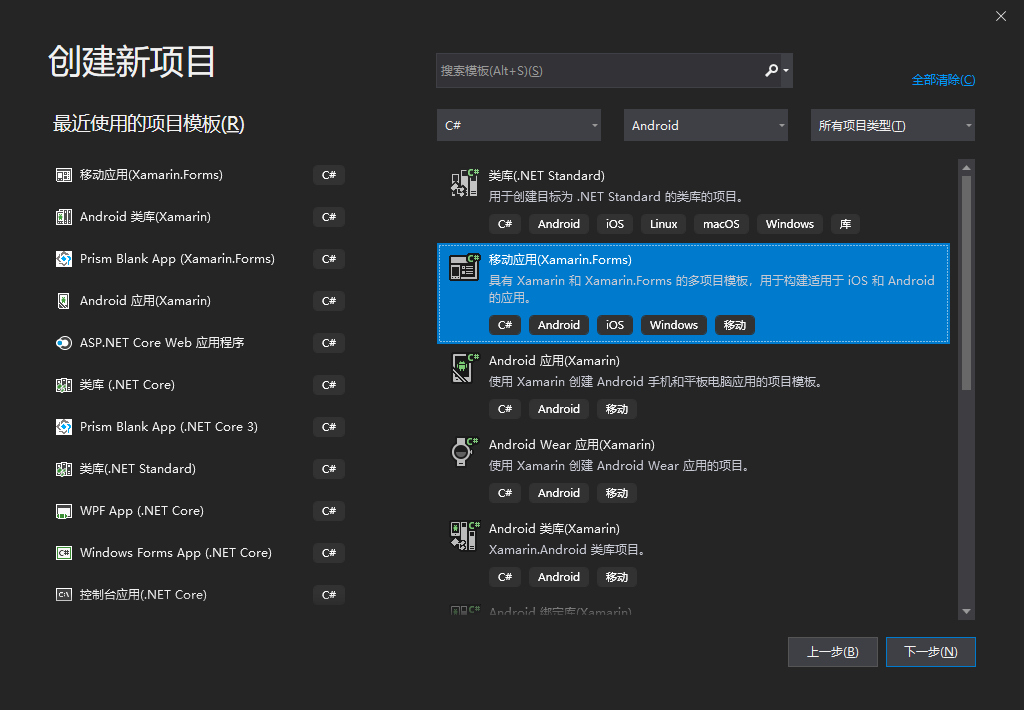
一、新建项目
选择项目模板为:移动应用(Xamarin.Forms)

点击下一步:输入项目名称ScanBarCode,选择好项目存储位置,点击“创建”按钮

在弹出的窗体中选择:模板-详细信息 平台选择Andrdeoid和iOS 其他保持未选中状态,点击“OK”按钮,等待新建项目加载完成。

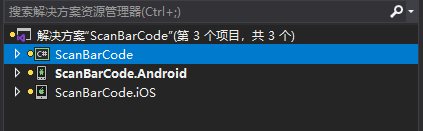
项目创建完成后,会有三个项目:
- ScanBarCode
- ScanBarCode.Android
- ScanBarCode.iOS

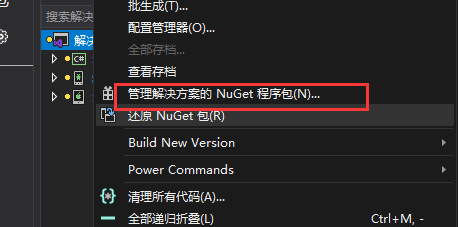
二、在项目中添加NuGet程序包
点击解决方案名称,右键,选择“管理解决方案的 NuGet 程序包”

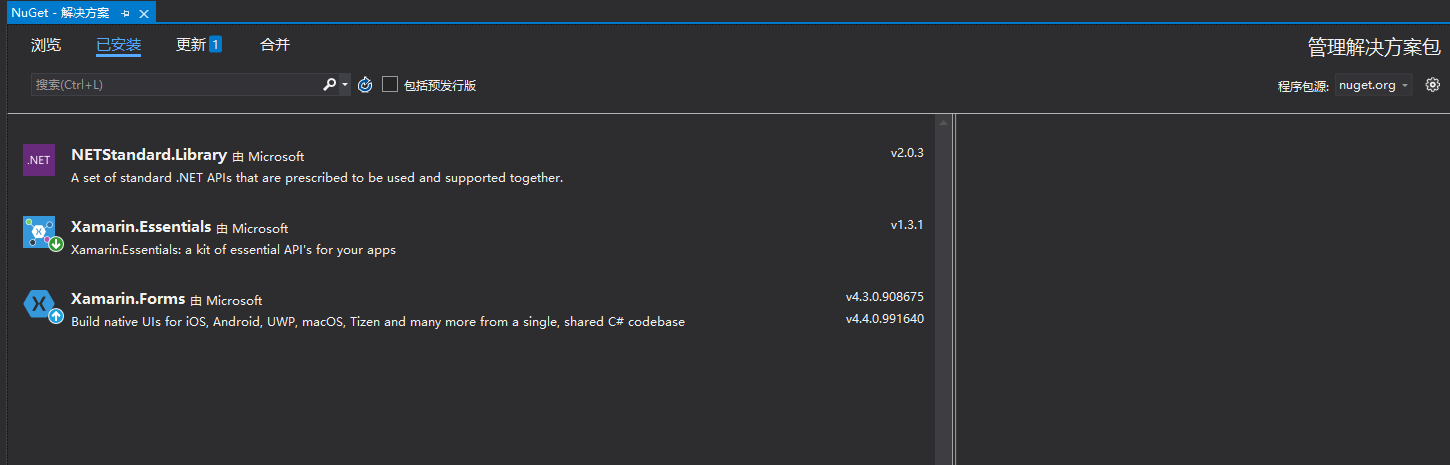
出现tab页面:

更新中出现有一项可更新内容,进行更新,Xamarin.Forms更新到4.4.0.991640版本。
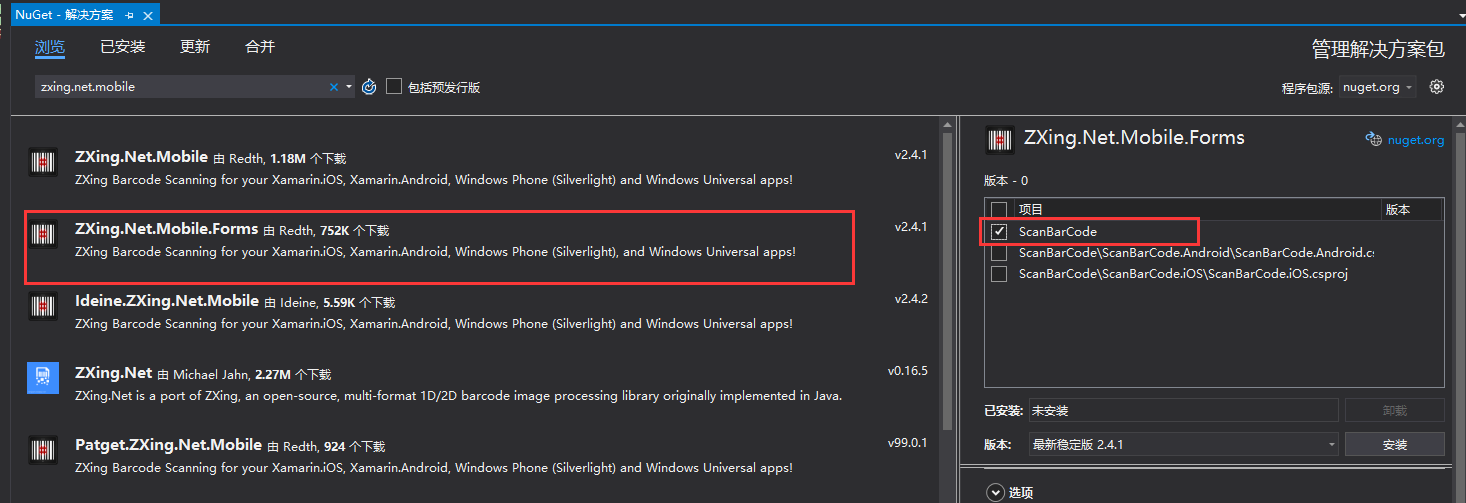
点击“浏览”选项,添加必要的NuGet程序包
ZXing.Net.Mobile.Forms添加到项目ScanBarCode中

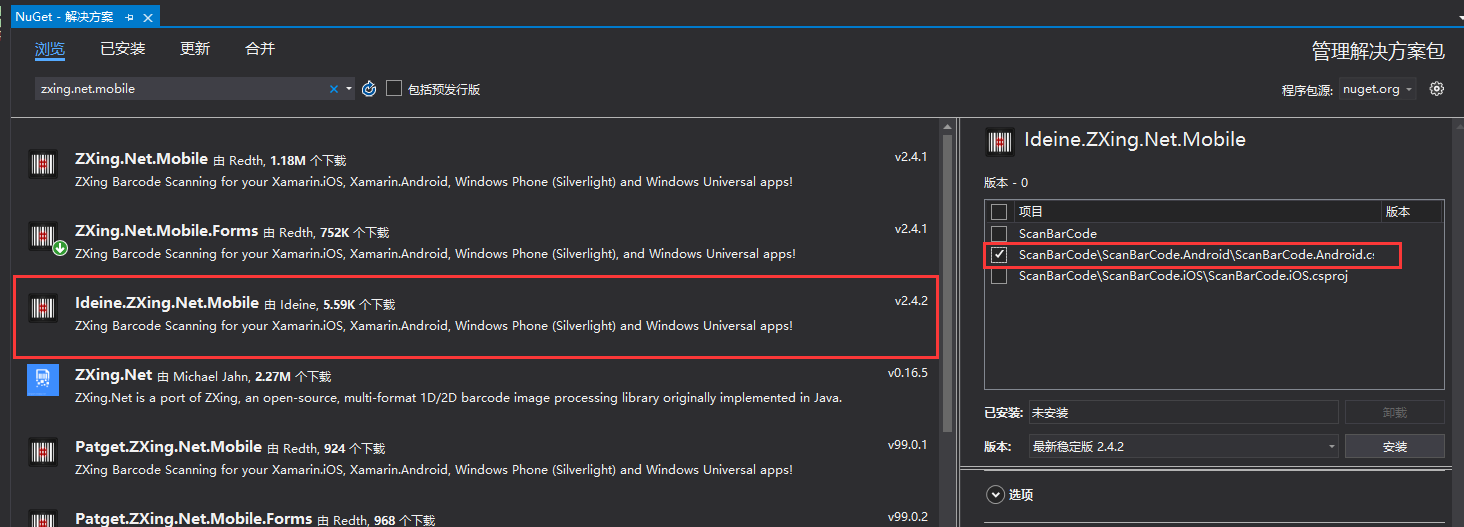
Ideine.ZXing.Net.Mobile添加到ScanBarCode.Android项目中

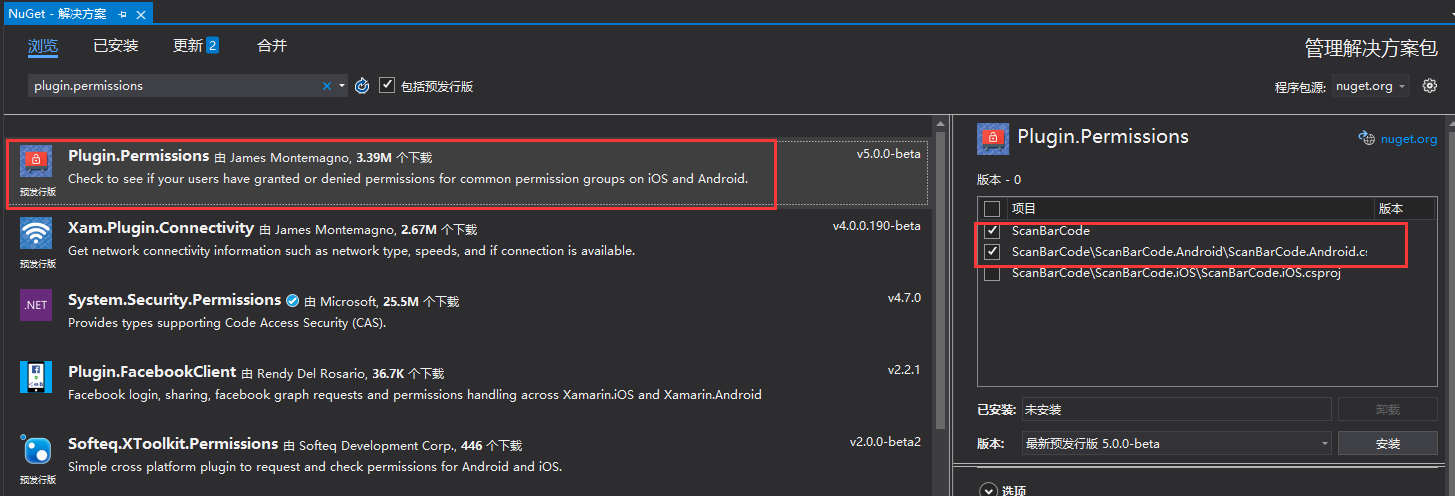
Plugin.Permissions 添加到项目:ScanBarCode和ScanBarCode.Android项目中

在ScanBarCode.Android项目中安装Xamarin.Android.Support.* 的NuGet程序包(至关重要)
Xamarin.Android.Support.Compat 28.0.0.3(必要)
Xamarin.Android.Support.Core.UI 28.0.0.3(必要)
Xamarin.Android.Support.Core.Utils 28.0.0.3(必要)
Xamarin.Android.Support.CustomTabs 28.0.0.3
Xamarin.Android.Support.Design 28.0.0.3
Xamarin.Android.Support.Fragment 28.0.0.3(必要)
Xamarin.Android.Support.v4 28.0.0.3(必要)
Xamarin.Android.Support.v7.AppCompat 28.0.0.3(必要)
Xamarin.Android.Support.v7.CardView 28.0.0.3
三、在OnCreate中添加初始化代码
在项目ScanBarCode.Android中的MainActivity.cs文件中OnCreate方法中添加初始化代码,并重写OnRequestPermissionsResult方法
namespace ScanBarCode.Droid{[Activity(Label = "ScanBarCode", Icon = "@mipmap/icon", Theme = "@style/MainTheme", MainLauncher = true, ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation)]public class MainActivity : global::Xamarin.Forms.Platform.Android.FormsAppCompatActivity{protected override void OnCreate(Bundle savedInstanceState){TabLayoutResource = Resource.Layout.Tabbar;ToolbarResource = Resource.Layout.Toolbar;base.OnCreate(savedInstanceState);Xamarin.Essentials.Platform.Init(this, savedInstanceState);global::Xamarin.Forms.Forms.Init(this, savedInstanceState);//初始化代码CrossCurrentActivity.Current.Init(this, savedInstanceState);MobileBarcodeScanner.Initialize(Application);LoadApplication(new App());}public override void OnRequestPermissionsResult(int requestCode, string[] permissions, [GeneratedEnum] Android.Content.PM.Permission[] grantResults){Xamarin.Essentials.Platform.OnRequestPermissionsResult(requestCode, permissions, grantResults);base.OnRequestPermissionsResult(requestCode, permissions, grantResults);}}}
在项目ScanBarCode.Android中的AssemblyInfo.cs中添加相关权限。
[assembly:UsesPermission(Android.Manifest.Permission.Camera)] //相机[assembly:UsesPermission(Android.Manifest.Permission.Flashlight)] //闪光灯
四、实现扫码功能
4.1 在ScanBarCode中添加内容页
在ScanBarCode中的Views添加内容页:ScanQrCodePage.xaml
在xaml中添加如下代码:
<!--?xml version="1.0" encoding="utf-8" ?--><contentpage x:class="ScanBarCode.Views.ScanQrCodePage" xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:d="http://xamarin.com/schemas/2014/forms/design" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:ignorable="d"><contentpage.content><stacklayout><button x:name="ScanBarCodeBtn" clicked="ScanBarCodeBtn_OnClicked" text="扫描二维码"></button><label x:name="ScanTextResult" text="Hello Xamarin.Forms!"><button x:name="CustomScanBarCodeBtn" clicked="CustomScanBarCodeBtn_OnClicked" text="自定义扫描二维码"></button><label x:name="CustomScanResult" horizontaloptions="CenterAndExpand"></label><button x:name="BuildQrCdoeBtn" clicked="BuildQrCdoeBtn_OnClicked" text="生产二维码"></button><grid x:name="QrCodeSite" heightrequest="300"></grid></label></stacklayout></contentpage.content></contentpage>
扫码功能实现
ScanBarCodeBtn_OnClicked方法中实现扫码功能:
private async void ScanBarCodeBtn_OnClicked(object sender, EventArgs e){if (await CheckPerssion()){var scanner = new MobileBarcodeScanner();var result = await scanner.Scan();if (null != result){ScanTextResult.Text = result.Text;}}}
检查权限代码:
/// <summary>/// 检查权限/// </summary>/// <returns></returns>private async Task<bool> CheckPerssion(){var current = CrossPermissions.Current;var status = await current.CheckPermissionStatusAsync<camerapermission>();if (PermissionStatus.Granted != status){status = await current.RequestPermissionAsync<camerapermission>();}return status == PermissionStatus.Granted;}
这样就实现了扫码功能,可以是条形码,二维码等。
4.2 自定义扫码功能
使用默认扫描器虽可以完成扫描功能,但是其样式过于简陋,下面通过自定义ScanPage和ScanOverlay更改扫描器样式。
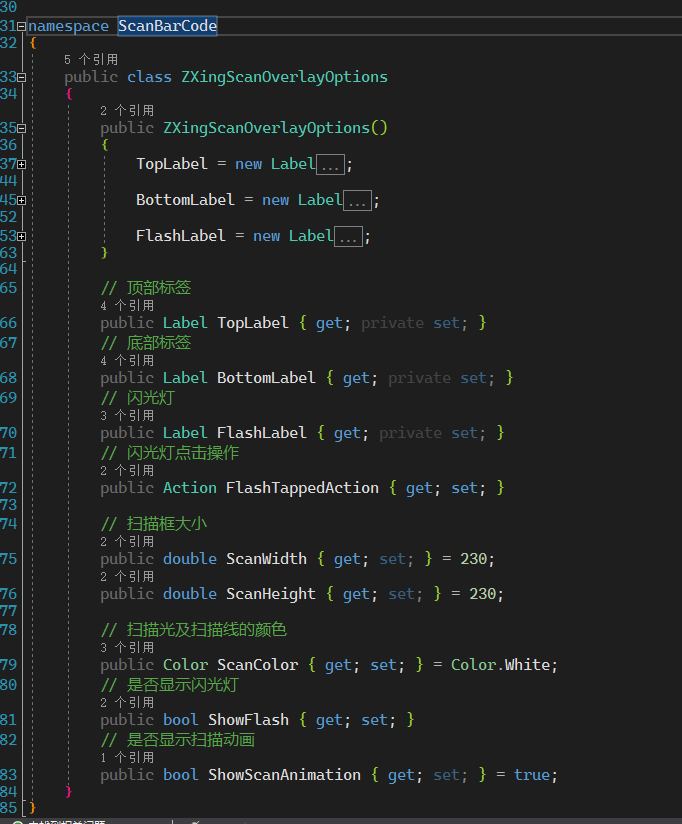
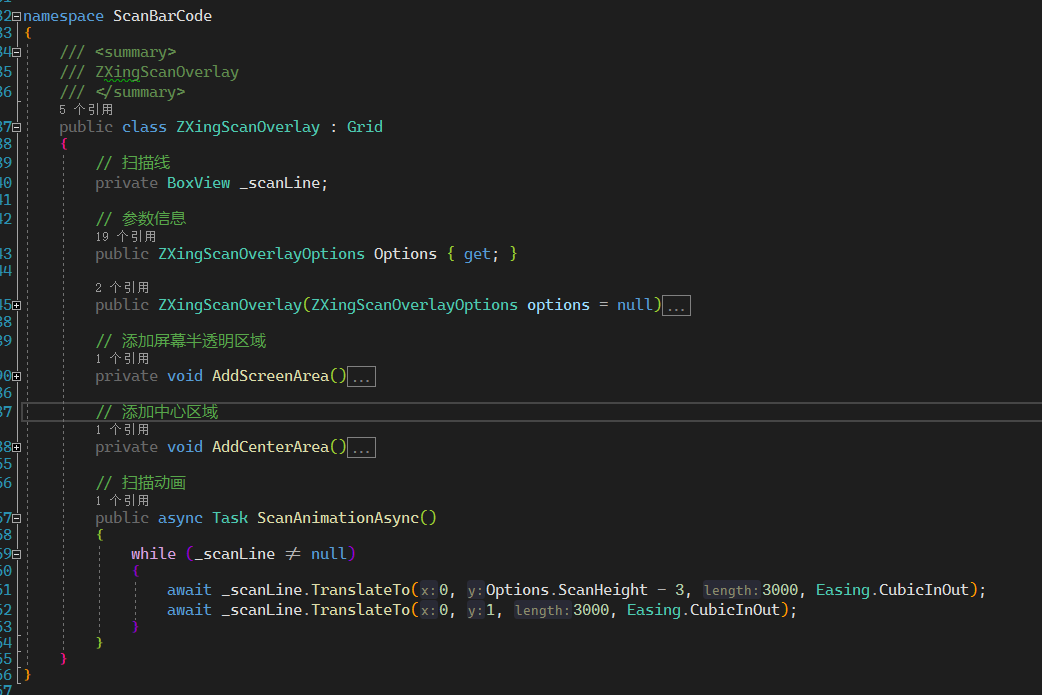
4.2.1 自定义ZXingScanOverlay。


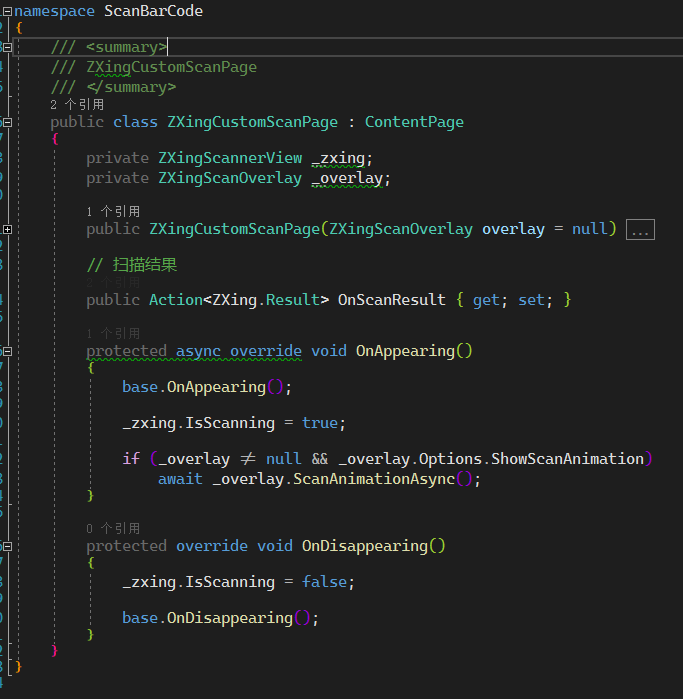
4.2.2 自定义ZXingCustomScanPage

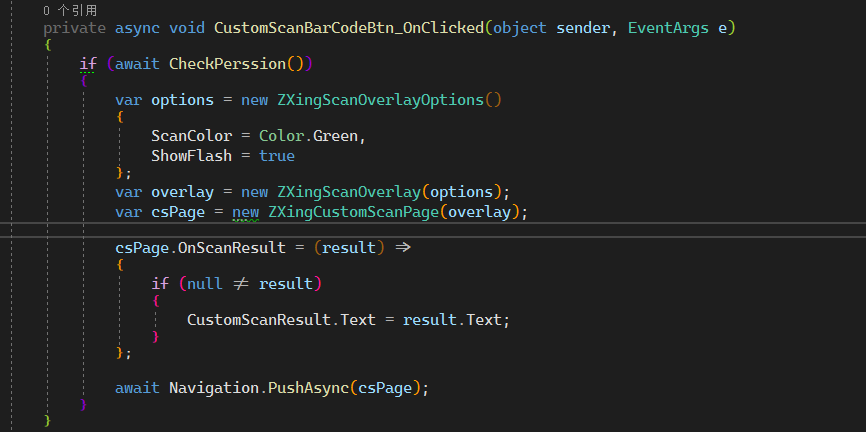
4.2.3 实现点击实现

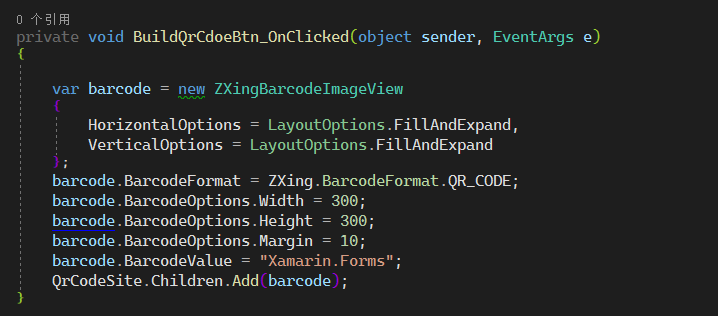
4.3、生成二维码功能
在点击事件中直接进行生成二维码的功能

五、侧边栏菜单实现
在ScanBarCode项目的Models文件夹的HomeMenuItem文件的enum中添加
public enum MenuItemType{Browse,About,ScanQrCode //二维码扫码菜单}
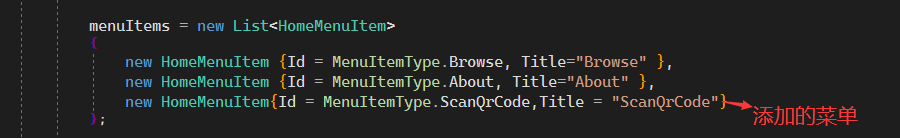
在ScanBarCode项目的Views文件夹的MenuPage.xaml.cs文件中添加菜单项:

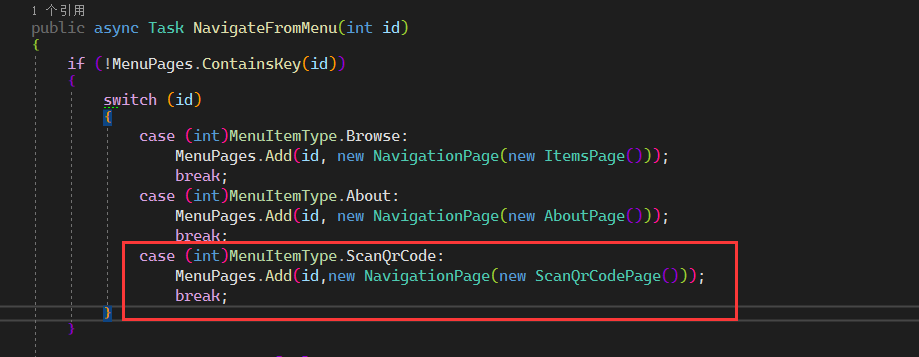
在ScanBarCode项目的Views文件夹的MainPage.xaml.cs文件中的NavigateFromMenu方法中内容:

源码
https://github.com/mzy666888/ScanBarCodeXamarin
参考
全部的扫码的代码全部来源于此BLOG:https://www.jianshu.com/p/a200de28597b
结束语
小编用了3天的时间,终于把扫码功能研究出来了。在VS生成的项目中没有引用Xamarin.Android.Support 相关包,导致个人一直认为需要把ZXing.Net.Mobile的相关库升级到.netstandard 2.0才能使用呢。
各位如果喜欢请给个关注,点个在看
Xamarin.Forms 二维码扫描实践的更多相关文章
- XAMARIN ANDROID 二维码扫描示例
现在二维码的应用越来越普及,二维码扫描也成为手机应用程序的必备功能了.本文将基于 Xamarin.Android 平台使用 ZXing.Net.Mobile 做一个简单的 Android 条码扫描示 ...
- [Unity3D]自制UnityForAndroid二维码扫描插件
一周左右终于将二维码生成和扫描功能给实现了,终于能舒缓一口气了,从一开始的疑惑为啥不同的扫码客户端为啥扫出来的效果不同?通用的扫描器扫出来就是一个下载APK,自制的扫描器扫出来是想要的有效信息,然后分 ...
- 有关iOS系统中调用相机设备实现二维码扫描功能的注意点(3/3)
今天我们接着聊聊iOS系统实现二维码扫描的其他注意点. 大家还记得前面我们用到的输出数据的类对象吗?AVCaptureMetadataOutput,就是它!如果我们需要实现目前主流APP扫描二维码的功 ...
- Android仿微信二维码扫描
转载:http://blog.csdn.net/xiaanming/article/details/10163203 了解二维码这个东西还是从微信中,当时微信推出二维码扫描功能,自己感觉挺新颖的,从一 ...
- Android—ZXing二维码扫描遇到的问题
最近工作中需要开发带有二维码扫描功能的软件(基于开源项目ZXing),遇到的问题记录一下,也希望给大家带来帮助. 1.首先因为扫描要开摄像机所以加权限是一定的,不然后面什么都不能进行 <uses ...
- Ios二维码扫描(系统自带的二维码扫描)
Ios二维码扫描 这里给大家介绍的时如何使用系统自带的二维码扫描方法和一些简单的动画! 操作步骤: 1).首先你需要搭建UI界面如图:下图我用了俩个imageview和一个label 2).你需要在你 ...
- iOS 自带二维码扫描功能的实现
自从iOS7以后中新增了二维码扫描功能.因此可以在不借助第三方类库的情况下简单的写出二维码的扫描功能: 原生的二维码扫描功能在AVFoundation框架下,所以在使用原生的二维码扫描功能时要先导入A ...
- PhoneGap(二维码扫描 )
关于 phoneGap 如何做 二维码扫描 1. 先配置好, 环境 http://coenraets.org/blog/cordova-phonegap-3-tutorial/http: ...
- 如何用MediaCapture解决二维码扫描问题
二维码扫描的实现,简单的来说可以分三步走:“成像”.“截图”与“识别”. UWP开发中,最常用的媒体工具非MediaCapture莫属了,下面就来简单介绍一下如何利用MediaCapture来实现扫描 ...
随机推荐
- Hive 这些基础知识,你忘记了吗?
Hive 其实是一个客户端,类似于navcat.plsql 这种,不同的是Hive 是读取 HDFS 上的数据,作为离线查询使用,离线就意味着速度很慢,有可能跑一个任务需要几个小时甚至更长时间都有可能 ...
- electron教程(番外篇一): 开发环境及插件, VSCode调试, ESLint + Google JavaScript Style Guide代码规范
我的electron教程系列 electron教程(一): electron的安装和项目的创建 electron教程(番外篇一): 开发环境及插件, VSCode调试, ESLint + Google ...
- 安装lxml
1.安装wheel pip3 install -i https://pypi.douban.com/simple wheel 2.下载lxml库的whl文件 下载地址:https://www.lfd. ...
- ORM _meta
import os if __name__ == '__main__': os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'XadminDemon.se ...
- 异数OS 织梦师-Xnign(四)-- 挑战100倍速Nginx,脚踩F5硬件负载均衡
. 异数OS 织梦师-Xnign(四)– 挑战100倍速Nginx,脚踩F5硬件负载均衡 本文来自异数OS社区 github: https://github.com/yds086/HereticOS ...
- (分块)楼房重建 HYSBZ - 2957
题意 长度为n的坐标轴上,从1-n上的每一点都有一栋楼房,楼房的初识高度都为0,每一天都有一栋楼房的高度被修改(也可以不变),一栋楼房能被看见当且仅当其最高点与远点的连线不会与其他之前连线相交,问你每 ...
- Java解析XML文件的方式
在项目里,我们往往会把一些配置信息放到xml文件里,或者各部门间会通过xml文件来交换业务数据,所以有时候我们会遇到“解析xml文件”的需求.一般来讲,有基于DOM树和SAX的两种解析xml文件的方式 ...
- P2869 [USACO07DEC]美食的食草动物Gourmet Grazers
P2869 [USACO07DEC]美食的食草动物Gourmet Grazers 题目:约翰的奶牛对食物越来越挑剔了.现在,商店有M 份牧草可供出售,奶牛食量很大,每份牧草仅能供一头奶牛食用.第i 份 ...
- GP工作室—Alpha版本发布2
GP工作室-Alpha版本发布2 一.简介 1.1作业要求 这个作业属于哪个课程 https://edu.cnblogs.com/campus/xnsy/GeographicInformationSc ...
- .Net Core建站(2):EF Core+CodeFirst数据库迁移
上一篇的话,说了下怎么使用EF7 实现 CodeFirst去生成数据库, 其实还有好多问题的,这次一点一点的解决吧,都挺简单,不过零零散散的,, 1.读取配置文件,获得链接字符串 2.使用数据库进行增 ...
