安装canvas
本方法仅适用用于window系统
安装canvas需要当前工作环境拥有python环境,且只能适用python2.7版本,v3.x.x版本会造成系统报错
1.在管理员权限下 使用choco install -y python2 gtk-runtime microsoft-build-tools libjpeg-turbo
自动安装python2.7,c++环境;如果本机未安装choco,可以使用以下npm命令安装
npm i -g windows-build-tools来安装所有的环境

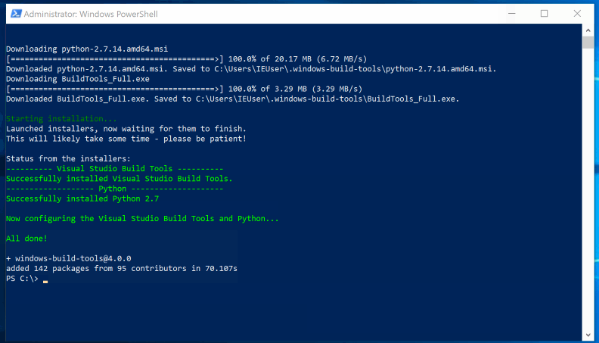
到当前界面才算成功,安装vs工具的时候耗时比较长,需要确保电脑存在 .Net Framework 的框架,如果不存在工具会出现安装失败。
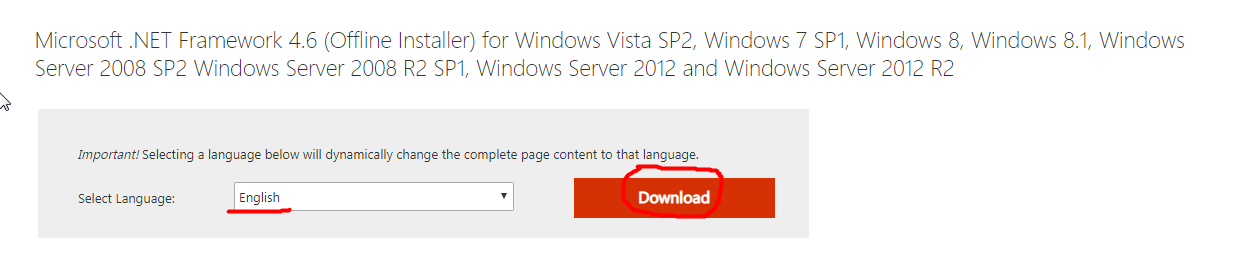
在网上查找了一下解决办法,直接进入链接下载并安装.Net 4.6:https://www.microsoft.com/en-us/download/details.aspx?id=48137
如下所示:

下载完成后,得到一个EXE文件:

双击EXE文件进行安装:

也可以手动安装vs工具,执行上面脚本后,vs工具安装文件地址:C:\Users\Administrator\.windows-build-tools中的vs_BuildTools.exe
vs工具下载慢的处理方式:
原因
目前国内大多数地区都开通了ipv6, 而当你的电脑能接通ipv6时VS自动使用ipv6下载扩展组件, 这导致下载速度很慢
解决方案
在VS安装或升级扩展时禁用电脑的ipv6
如果禁用ipv6没用,就在做下面的配置
修改系统:C:/windows/system32/drivers/etc的hosts文件
改host : 在host最后一行加上: 110.53.72.104 download.visualstudio.microsoft.com
然后 : cmd 刷一下dns,命令: ipconfig /flushdns
最后可以ping 一下: ping download.visualstudio.microsoft.com
2.安装node-gyp
安装node-gyp需要配置系统环境,如下操作
(1)npm install -g node-gyp 安装node-gyp
(2)npm config set msvs_version 2015 配置node-gyp
(3)npm config set python C:\\Python27
(4)如果(2),(3)配置之后有报错,可使用以下方法:
node-gyp configure
node-gyp configure --msvs_version=2015
node-gyp build
3.安装GTK2,必须是GTK2,不能是GTK3,
下载GTK2之后,直接解压至C:\GTK
注意:下载GTK压缩包时,应下载与node操作系统相同的版本,32位或者64位,否则将会报错;
32位的下载地址:http://ftp.gnome.org/pub/GNOME/binaries/win32/gtk+/2.24/gtk+-bundle_2.24.10-20120208_win32.zip
64位的下载地址:http://ftp.gnome.org/pub/GNOME/binaries/win64/gtk+/2.22/gtk+-bundle_2.22.1-20101229_win64.zip
4.安装libjpeg-turbo(可选,用于JPEG支持; node-canvas 2.0及更高版本)
下载适用于Visual C ++的最新libjpeg-turbo SDK(当前为libjpeg-turbo-2.0.0-vc.exe或libjpeg-turbo-2.0.0-vc64.exe)并安装到其默认位置(C:\libjpeg-turbo如果是32位或C:\libjpeg-turbo6464位)。
Visual C ++的下载地址:http://sourceforge.net/projects/libjpeg-turbo/files/
笔记:
libjpeg-turbo和Node.js都必须为64位或32位才能成功编译。
如果使用其他位置,请jpeg_root向npm install或添加参数node-gyp rebuild。例如:node-gyp rebuild --jpeg_root=C:\somewhere\libjpeg-turbo。
5.在普通cmd下使用npm install -g canvas 安装canvas
6.如果依旧报错
在node-gyp根目录下创建binding.gyp文件
我的是在这个目录中创建
C:\Program Files (x86)\nodejs\node_modules\npm\node_modules\node-gyp
binding.gyp文件描述了建立你的模块,在类JSON格式的配置。gyp适合构建Node.js插件的准系统文件可能如下所示:
{
"targets": [
{
"target_name": "binding",
"sources": [ "src/binding.cc" ]
}
]
}
完成之后,在管理员权限下运行npm i -g windows-build-tools来安装所有的环境
然后就可以在普通的cmd下运行
npm install -g canvas
canvas安装成功
附上node-canvas安装网址
https://github.com/Automattic/node-canvas/wiki/Installation---Windows
安装canvas的更多相关文章
- base64 convert to file
var fs= require('fs') var imageFile = dataUrl.replace(/^data:image\/\w+;base64,/, ""); var ...
- nodejs 生成验证码
此方法需要nodejs 安装canvas 扩展 准备工作 以Linux为例 1.服务器gcc版本需4.8以上 2.安装所需扩展 yum install cairo cairo-devel cairom ...
- Fabric.js的使用
最近项目有一个绘制的功能,搜了一圈发现fabric.js口碑不错,但是文档稀缺,于是东看看西搜搜的把项目的需求都给实现了,想分享一下. 篇幅有点长,但看完后可以轻松驾驭fabric.我的项目是基于VU ...
- HTML5 学习总结(四)——canvas绘图、WebGL、SVG
一.Canvas canvas是HTML5中新增一个HTML5标签与操作canvas的javascript API,它可以实现在网页中完成动态的2D与3D图像技术.<canvas> 标记和 ...
- canvas
1. 画布可以通过两只手指上下移动,画布大小默认为屏幕大小的2倍,通过自定义View,嵌套scollview实现. Y 2. 通过处理手指触摸事件,一根手指时,使用Canvas绘制移动路径,产生直线: ...
- canvas简介
一.canvas简介 1.1 什么是canvas?(了解) 是HTML5提供的一种新标签 <canvas></canvas> 英 ['kænvəs] 美 ['kænvəs] 帆 ...
- Python爬虫进阶二之PySpider框架安装配置
关于 首先,在此附上项目的地址,以及官方文档 PySpider 官方文档 安装 1. pip 首先确保你已经安装了pip,若没有安装,请参照 pip安装 2. phantomjs PhantomJS ...
- canvas绘图、WebGL、SVG
目录 一.Canvas 1.1.创建canvas元素 1.2.画线 1.3.绘制矩形 1.4.绘制圆弧 1.5.绘制图像 1.6.绘制文字 1.7.随机颜色与简单动画 二.WebGL 2.1.HTML ...
- 帆布指纹识别(canvas fingerprinting)
广告联盟或许网站运营者都希望能够精准定位并标识每一个个体,通过对用户行为的分析(浏览了哪些页面?搜索了哪些关键字?对什么感兴趣?点了哪些按钮?用了哪些功能?看了哪些商品?把哪些放入了购物车等等),为用 ...
随机推荐
- 计算机原理基础:DNS
DNS服务的作用 将域名解析成IP地址 端口号:53 域名服务器 根域名服务器 所有的根域名服务器都知道所有的顶级域名服务器的域名和IP地址. 不管是哪一个本地域名服务器,若要对因特网上任何一个域名进 ...
- cpu负载高简单排查思路
首先通过uptime查看系统负载,然后使用mpstat结合pidstat来初步判断到底是cpu计算量大还是进程争抢过大或者是io过多,接着使用vmstat分析切换次数,以及切换类型,来进一步判断到底是 ...
- python笔记18(复习)
今日内容 复习 内容详细 1.Python入门 1.1 环境的搭建 mac系统上搭建python环境. 环境变量的作用:方便在命令行(终端)执行可执行程序,将可执行程序所在的目录添加到环境变量,那么以 ...
- 网络最大流(EK)
以前在oi中见到网络流的题都是直接跳过,由于本蒟蒻的理解能力太弱,导致网络流的学习不断推迟甚至被安排在了tarjan之后,原本计划于学习完最短路后就来学网络流的想法也随之破灭,在看完众多大佬 的博客后 ...
- 《C# 爬虫 破境之道》:第二境 爬虫应用 — 第四节:小说网站采集
之前的章节,我们陆续的介绍了使用C#制作爬虫的基础知识,而且现在也应该比较了解如何制作一只简单的Web爬虫了. 本节,我们来做一个完整的爬虫系统,将之前的零散的东西串联起来,可以作为一个爬虫项目运作流 ...
- Python 模拟登录几种常见方法
方法一:直接使用已知的cookie访问 优点: 简单,但需要先在浏览器登录 原理: 简单地说,cookie保存在发起请求的客户端中,服务器利用cookie来区分不同的客户端.因为http是一种无状态的 ...
- objectarx 多段线自交检查
只支持直线段的多段线检查,因为主要用了初中的知识,一元一次方程求交点,详细的说就是,把多段线上相邻的两个点构成一条直线段,然后每条直线段与剩余的直线段求交点,一条直线段就代表一个一元一次方程,知道两点 ...
- VFP的数据策略:基础篇
VFP的数据策略:基础篇 概述 在VFP应用程序中,有很多方法可以访问非VFP数据(如SQL Server):远程视图.SQ LPassthrough.ADO.XML……本文件将审查不同机制的利弊,并 ...
- 大延时情况tcp和udp测试
环境搭建 使能Ubuntu的IPv6转发功能 root@yanhc-Aspire-4738G:/home/yanhc# cat /proc/sys/net/ipv4/ip_forward root@y ...
- pycharm template 设置
${PROJECT_NAME} - 当前Project名称; (the name of the current project. ) ${NAME} -创建文件的对话框中制定的文件名; (the na ...
