React网络请求跨域代理设置
跨域解决方案可以分为开发模式和生产模式

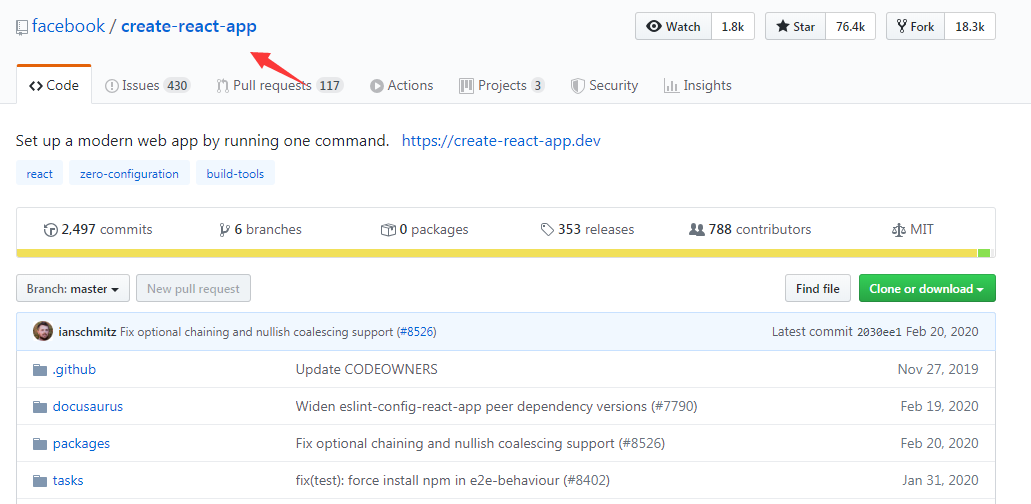
git查看脚手架工具,如下所示

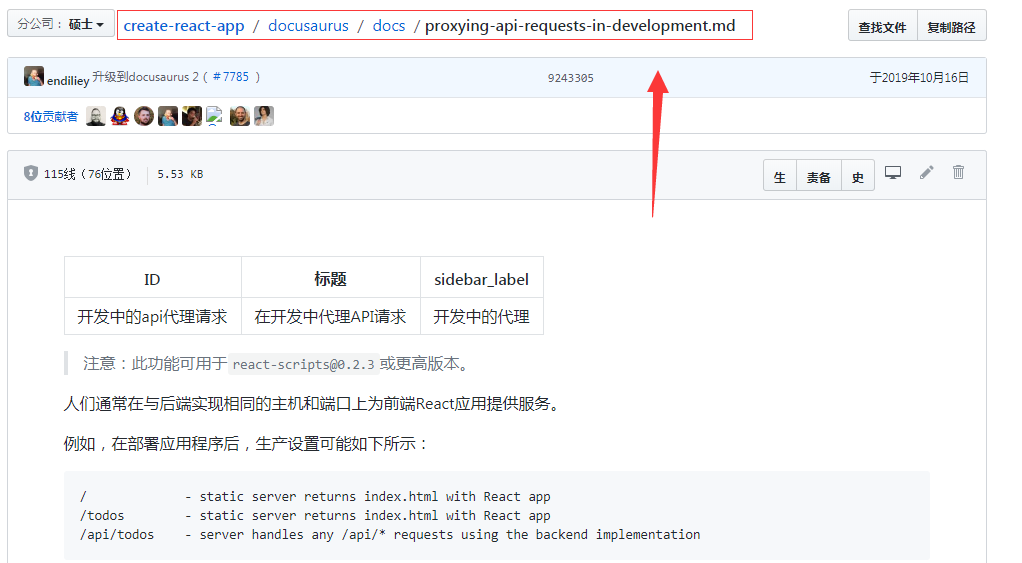
然后进入docusaurus文档,文档里有关于跨域的相关配置

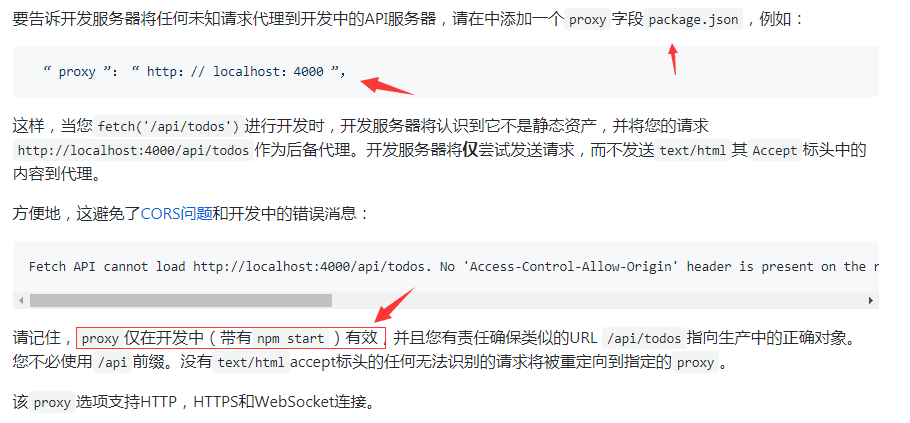
如下所示进行配置
(1)第一种方案

配置后重新测试

(2)第二种跨域方案
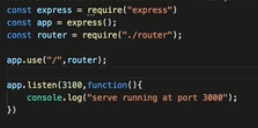
先利用express框架搭建简单后台服务

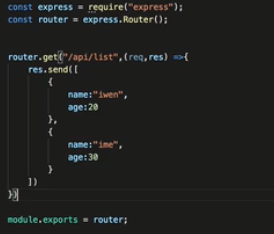
接下来创建路由文件

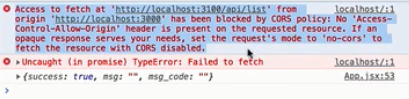
接下来启动后台服务,做下测试。此时node服务器和React所在的webpack服务器不在同一个端口号,所以即使在本地开发,仍存在跨域


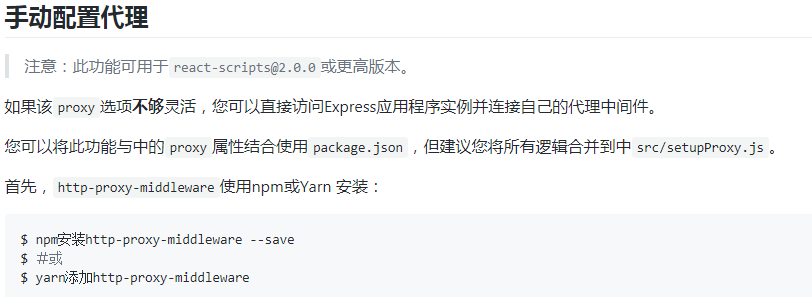
接下来查看个github文档的第二种方案,手动配置(结合Express使用)
详见https://juejin.im/post/5bd13c5ce51d457a203cebf4和https://www.jianshu.com/p/a248b146c55a




至此便实现了跨域,这种在开发里应用较多
(3)案例实践:
之前的之所以可以请求其他域名下的网络数据,是因为我们在服务端设置了相关配置,如下所示

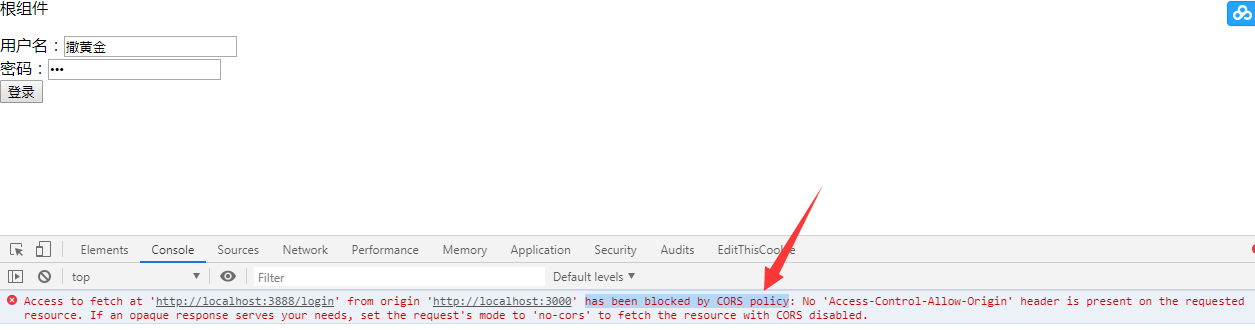
如果将其注释掉,再次测试,如下所示


此时便无法跨域操作,接下来介绍下React如何实现跨域代理
(1)分析
React项目脚手架启动时,便会在服务器下启动,主要运行在webpack服务器下。此时可以利用前端服务器去解决跨域问题
注意:
跨域只是前端遇到的问题,即浏览器的相关政策导致的。服务器与服务器之间并不存在跨域。
注意:该配置只是用于开发阶段,真正上线后是不能用的
(2)步骤
1、执行npm run eject抛出配置文件

本地有git的可能会报错,将git初始化仓库提交一下即可。喷出配置文件后,项目结构如下

2、修改配置文件config/webpack.config.dev.js
文件内部添加服务器配置,因为新版没有了该配置文件。所以我们换种方法 ,配置package.json文件
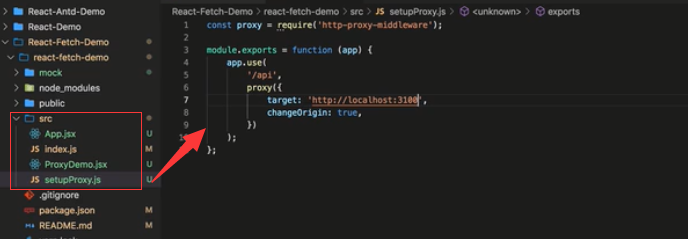
(3)package.json文件
在package.json中添加proxy字段,如下所示

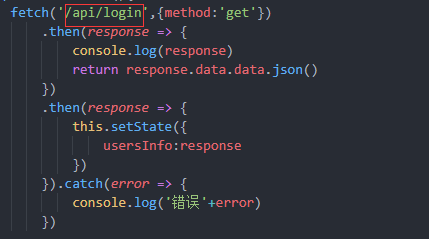
接口调用:

此时的/api/login便会被替换为http://localhost:3888/login
proxy中的部分参数说明:
1、'/test/*' 以及 target: 'http://localhost'
- 从名字就能看出,这个实际上是将匹配
'/test/*'这种格式的API的域名重定向为'http://localhost' - 结合上面的 “调用接口” 可以看出,
url: '/test/testFetch/Login.php'这句,实际上会自动补充前缀,也就是说,url: '/test/testFetch/Login.php' 等价于 url: 'http://10.0.0.9:3000/test/testFetch/Login.php'- 但是,我们使用了http-proxy进行重定向,这样的话,
url: '/test/testFetch/Login.php' 等价于 url: 'http://localhost/test/testFetch/Login.php'
- 但是,我们使用了http-proxy进行重定向,这样的话,
2、changeOrigin
- true/false, Default: false - changes the origin of the host header to the target URL
- 本地会虚拟一个服务端接收你的请求并代你发送该请求——这个是别人的说法
- 我试了一下,就算这个参数设置成
false也有部分情况是可以的,建议将其设置成true
3、secure
- true/false, if you want to verify the SSL Certs
4、pathRewrite
- 例子:
pathRewrite: {'^/api': ''} - Object-keys will be used as RegExp to match paths
小结:Vue也是同理

.
React网络请求跨域代理设置的更多相关文章
- [转] js网络请求跨域问题汇总(携带cookie)
前端程序使用extjs写,在本地测试,发送请求到服务器时,发现存在跨域的问题,cookie也没有set成功,于是乎在这里整理一下解决过程 由于篇幅较长,不想看解决过程的可以翻到最后看总结1.跨域允许2 ...
- Nginx 跨域代理
安装环境: win10 nginx-1.17.2 安装: 在写前端调用后台接口时,报了跨域的错误. 调试地址:http://localhost:5500/demo/encAjax.html 接口地址: ...
- axios,vue-echarts, async, vue 图表数据处理; axios 跨域代理; 异步同步请求接口;生命周期函数
1.vue-echarts 安装和组件引用 插件官网 https://github.com/ecomfe/vue-echarts 安装 npm install eacharts vue-echarts ...
- ASP.NET WebAPI2复杂请求跨域设置
ASP.Net Core的跨域设置比较简单 官方都整合了 具体的参见微软官方文档: https://docs.microsoft.com/zh-cn/aspnet/core/security/cor ...
- vue-cli 前端开发,后台接口跨域代理调试问题
使用 webpack的方式开发的时候,前台开发过程中需要调用很多后台的数据接口,但是通常前后台分离的开发方式,后台的接口数据很可能是不方便或者是不能在前端同学的电脑上运行的,也就出现了所谓的跨域问题. ...
- 在ABP的Web层中实现复杂请求跨域访问
在最近的项目中,后端使用ABP,前端采用React,前后端完全分离.其中大部分接口都通过WebApi层调用,项目中未使用Session.但最后在添加一个网站的验证码验证留言功能时,使用了Session ...
- nodejs之mock与跨域代理的三两事
emmm...好久没写博客了,都忘了该怎么开始. 那就先说下mockjs.因为一些原因,导致后台接口没有数据,那么我们就开始自己造数据,使用的是比较流行mockjs,根据文档就能简单的配置,然后开始愉 ...
- 前后端分离框架前端react,后端springboot跨域问题分析
前后端分离框架前端react,后端springboot跨域问题分析 为啥跨域了 前端react的设置 springboot后端设置 为啥跨域了 由于前后端不在一个端口上,也是属于跨域问题的一种,所以必 ...
- axios FastMock 跨域 代理
发送请求: 实现:发送请求,获取数据. 原本想自己写服务,后来无意间找到FastMock这个东东,于是就有了下文... 首先我安装了axios,在fastmock注册好了并创建了一个接口,怎么搞自行百 ...
随机推荐
- 实验7:交换机IOS升级
交换机IOS升级首先需要有IOS文件,如果没有备份原文件的话,可以找个同一版本的IOS来替代. 第一种方法:X-Modem 以前我曾经尝试过一种方法,就是当Flash被删除后,启动无法进入系统,可以用 ...
- css: line-height 与box-sizing
css 1.line-hight: 行高line-height,是文本行基线这件的距离,不是字体大小,它确定了各个元素框的高度增加或减少多少. 对于块级元素:定义了元素中文本基线之间的最小距离. li ...
- CCF_201503-1_图像旋转
水. #include<iostream> #include<cstdio> using namespace std; ][]; int main() { int n,m; c ...
- 《自拍教程17》Python调用命令
他山之石 何为他山之石,就是借助外界工具,来实现自己想要的功能. 命令行界面软件, 即各种命令,我们也叫命令行工具, 此类工具也是测试人员或者开发人员常用的工具的一种. 测试人员可以借助这类工具,快速 ...
- apache 访问状态 分析
状态查看: 1.查看apache 各状态连接数 [root]#netstat -n | awk '/^tcp/ {++S[$NF]} END {for(a in S) print a, S[a]}' ...
- [Redis-CentOS7]Redis事务操作(六)
事务操作 隔离操作: 事务中所有的命令都会序列化,按顺序执行,不会被其他命令打扰 原子操作: 事务中所有的命令要么全部执行,要么全部不执行 添加事务并执行 127.0.0.1:6379> MUL ...
- HDU 4994 博弈。
F - 6 Time Limit:1000MS Memory Limit:32768KB 64bit IO Format:%I64d & %I64u Submit Status ...
- 二进制编译安装nginx并加入systemctl管理服务
一.安装nginx所需环境 # yum install gcc-c++ pcre pcre-devel zlib zlib-devel openssl openssl-devel -y 二.安装ngi ...
- js模拟post提交表单
function post(URL, PARAMS) { var temp = document.createElement("form"); ...
- 【STM32H7教程】第62章 STM32H7的MDMA,DMA2D和通用DMA性能比较
完整教程下载地址:http://www.armbbs.cn/forum.php?mod=viewthread&tid=86980 第62章 STM32H7的MDMA,DMA2D和通 ...
