ng-辅助操作
创建组件,指令,过滤器和服务
# 创建组件
ng generate component my-new-component
# 创建组件别名
ng g component my-new-component # using the alias
# components support relative path generation
# if in the directory src/app/feature/ and you run
ng g component new-cmp
# your component will be generated in src/app/feature/new-cmp
# but if you were to run
ng g component ../newer-cmp
# your component will be generated in src/app/newer-cmp
# if in the directory src/app you can also run
ng g component feature/new-cmp
# and your component will be generated in src/app/feature/new-cmp
可辅助创建资源的功能列表:
| Scaffold | Usage |
|---|---|
| Component | ng g component my-new-component |
| Directive | ng g directive my-new-directive |
| Pipe | ng g pipe my-new-pipe |
| Service | ng g service my-new-service |
| Class | ng g class my-new-class |
| Guard | ng g guard my-new-guard |
| Interface | ng g interface my-new-interface |
| Enum | ng g enum my-new-enum |
| Module | ng g module my-module |
angular-cli will add reference to components, directives and pipes automatically in the app.module.ts. If you need to add this references to another custom module, follow this steps:
ng g module new-moduleto create a new module- call
ng g component new-module/new-component
This should add the new component, directive or pipe reference to the new-module you've created.
在脚手架项目中使用 SASS 预处理器
SASS 是一款非常好用的 CSS 预编译器,Bootstrap 官方从4.0开始已经切换到了 SASS。
如果想要在脚手架项目中使用 SASS 预处理器,我们需要自己手动修改一些配置文件,请按照以下步骤依次修改:
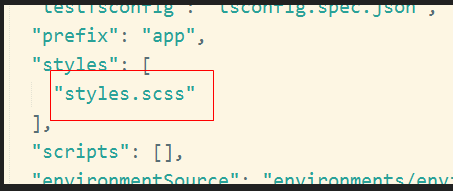
- angular-cli.json 里面的 styles.css 后缀改成
.scss

当你后面再使用 ng g c *** 自动创建组件的时候,默认就会生成 .scss 后缀的样式文件了。
- angular-cli.json 里面的 styleExt 改成 .scss

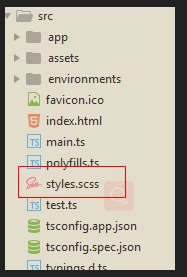
- src 下面 styles.css 改成 styles.scss

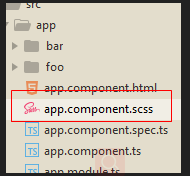
- app.component.scss

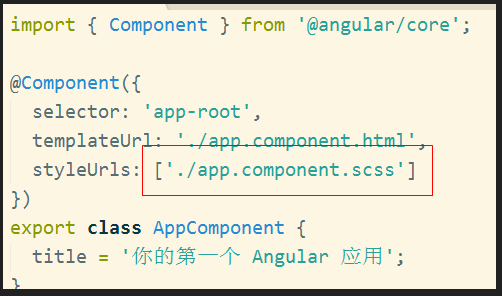
- app.component.ts 里面对应修改

改完之后,重新 ng serve,打开浏览器查看效果。
SASS 的 API 请参考官方网站 。
SASS 只是一个预编译器,它支持所有 CSS 原生语法。利用 SASS 可以提升你的 CSS 编码效率,增强 CSS 代码的可维护性,但是千万不要幻想从此就可以不用学习 CSS 基础知识了。
更新 Angular CLI
其它
切换包管理器
# 默认为 npm
ng set --global packageManager=npm
# 将包管理器设置为 yarn
ng set --global packageManager=yarn
# 将包管理器设置为 cnpm
ng set --global packageManager=cnpm
详细参考文档
ng-辅助操作的更多相关文章
- 【码在江湖】前端少侠的json故事(中)ng的json
ng的json 正所谓"人在江湖,身不由己",在开发之路上前端少侠dk遇到过种种困难,尤其在与后端进行数据对接的时候,不得不逼迫自己以极快的速度去学习和掌握一些奇招怪式,正当他以为 ...
- 不知道张(zhāng)雱(pāng)是谁?你out了!
张(zhāng)雱(pāng)是谁?也许你已经听说过了,也许你还没听说过呢,不过你一定听说过老刘——刘强东,没错,这二人是有关系的,什么关系,京东是老刘的,而张雱呢?张雱是京东旗下52家关联公司法人代 ...
- Flume NG Getting Started(Flume NG 新手入门指南)
Flume NG Getting Started(Flume NG 新手入门指南)翻译 新手入门 Flume NG是什么? 有什么改变? 获得Flume NG 从源码构建 配置 flume-ng全局选 ...
- matlab基础教程——根据Andrew Ng的machine learning整理
matlab基础教程--根据Andrew Ng的machine learning整理 基本运算 算数运算 逻辑运算 格式化输出 小数位全局修改 向量和矩阵运算 矩阵操作 申明一个矩阵或向量 快速建立一 ...
- 汇编语言标志位 含义 NV UP EI NG NZ AC PE CY
缩写原意: Overflow of = OV NV [No Overflow] Direction df = DN (decrement) UP (increment) Interrupt if = ...
- 走进AngularJs(二) ng模板中常用指令的使用方式
通过使用模板,我们可以把model和controller中的数据组装起来呈现给浏览器,还可以通过数据绑定,实时更新视图,让我们的页面变成动态的.ng的模板真是让我爱不释手.学习ng道路还很漫长,从模板 ...
- 第一次部署Struts2时出现错误java.lang.ClassNotFoundException: org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter.class
报如下错误 at org.apache.catalina.loader.WebappClassLoader.loadClass(WebappClassLoader.java:1720) at org. ...
- 汇编语言标记寄存器标记位_NV UP EI NG NZ AC PE CY
在8086CPU中,有一种标记寄存器,长度为16bit: 其中存储的信息被称为程序状态字(Program Status Word,PSW),以下将该寄存器简称为flag. 功能:1)用来存储相关指令的 ...
- 高可用Hadoop平台-Flume NG实战图解篇
1.概述 今天补充一篇关于Flume的博客,前面在讲解高可用的Hadoop平台的时候遗漏了这篇,本篇博客为大家讲述以下内容: Flume NG简述 单点Flume NG搭建.运行 高可用Flume N ...
- Ngnice-国内ng学习网站
今天给angular新手介绍一个国内开源的ng学习网站http://www.ngnice.com/这是由一批ng爱好者在雪狼大叔的带领下共同开发完成,致力于帮助更多的ng新人,他们分别是: ckken ...
随机推荐
- [Python源码剖析]获取Python小整数集合范围
#!/usr/bin/env python #-*- coding=utf-8 -*- small_ints = dict() for i in range(-10000,10000): small_ ...
- [python]bytes和str
Python 3.6.1 (v3.6.1:69c0db5050, Mar 21 2017, 01:21:04) [GCC 4.2.1 (Apple Inc. build 5666) (dot 3)] ...
- 推荐一个很棒的开源工作流elsa-core
开源项目orchard主要开发人员Sipke Schoorstra 开源了一个netcore 工作流项目,地址:https://github.com/elsa-workflows/elsa-core, ...
- java9循环结构进阶
public class jh_01_循环嵌套 { public static void main(String[] args) { // for(int i = 1;i<= 5;i++) { ...
- 安装MinGW出现 mingw-get: *** ERROR *** Get package:
个人的解决方法: 1.手机开个热点让电脑连上. 2.在Setting里面讲proxy关闭.
- 阿里云服务器ECS Ubuntu18.04 初次使用配置教程(图形界面安装)
最近由于工作需要,要使用服务器测试,就先自已买了个服务器,就在阿里云买了一个,先买了那个叫虚拟主机的,后来发现不是我需要的,所以退了,就先了这个ECS主机.3年.如果购买就上图了.下面直接进入正题. ...
- lwip的内存管理
lwip可以不用malloc,而完全用pool,全用全局变量,没看明白怎么实现的. #if LWIP_NETCONN || LWIP_SOCKET LWIP_MEMPOOL(NETBUF, MEMP_ ...
- 使用ASDM 管理 ciscoASA设备
用vm虚拟机模拟了一台 ASA设备 自适应安全设备软件为 ASA8.25 asdm镜像为asdm-6.49.bin 用客户端连接时,一定要安装java jre,版本我是用的是7,6应该也可以. ...
- [Linux]命令返回值以及错误对照表
Linux执行完命令之后默认会有一个返回值 # ls app backupconfig.json Doc manage.py __pycache__ settings.py # echo $? 0 错 ...
- Django使用 djcelery时报ImportError: No module named south.db错误
这时候可能是安装的Django-celery.celery的版本过低引起的,可以到pycharm查看推荐的版本,把版本更换到的推荐的版本就解决了
