js 引入Vue.js实现vue效果
拆分组件为单个js见:https://www.jianshu.com/p/2f0335818ceb
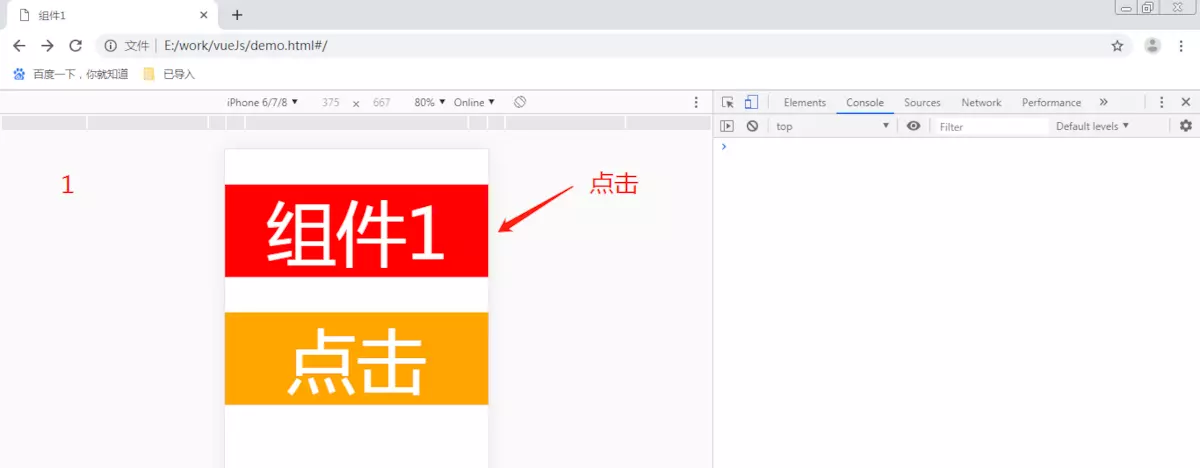
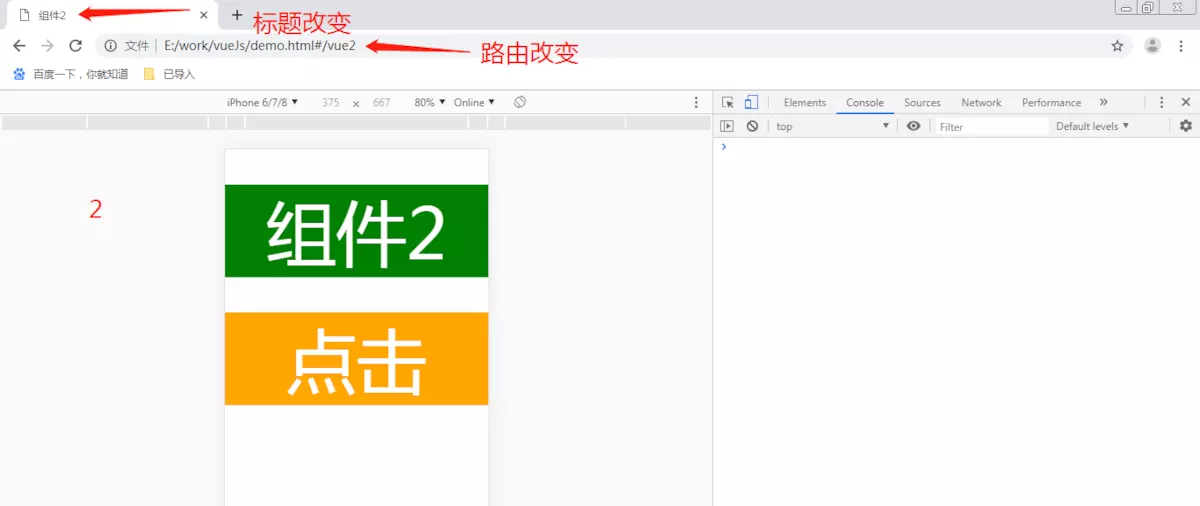
效果




html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<title>js引入vue.js实现vue</title>
<link rel="stylesheet" href="css/1.css">
<script src="js/jquery.js"></script>
<script>
function htmlFont(standardWid) {
var explorer = navigator.userAgent,
html = document
.getElementsByTagName('html')[0];
standardWid = (typeof standardWid == 'number') ? standardWid : 375;
if (explorer.indexOf("Opera") >= 0) {
winwid = screen.width;
} else {
winwid = html.offsetWidth;
}
if (winwid > 750) {
fosi = 200;
} else {
winwid = winwid > standardWid * 2 ? standardWid * 2 : winwid;
fosi = winwid / standardWid * 100;
}
html.style.fontSize = fosi + 'px';
}
htmlFont();
</script>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
<script src="https://cdn.staticfile.org/vue-router/2.7.0/vue-router.min.js"></script>
<script src="js/1.js"></script>
</head>
<body>
<div id="app" v-cloak>
<transition :name="transitionName">
<keep-alive>
<router-view class="child-view" v-if="$route.meta.keepAlive"></router-view>
</keep-alive>
</transition> <transition :name="transitionName">
<router-view class="child-view" v-if="!$route.meta.keepAlive"></router-view>
</transition>
</div>
</body>
</html>
js
'use strict';
$(document).ready(function() {
// 0. 如果使用模块化机制编程,導入Vue和VueRouter,要调用 Vue.use(VueRouter)
Vue.use(VueRouter); // 1. 定义(路由)组件。
// 可以从其他文件 import 进来 Vue.prototype.$fun1 = function() { //全局函数1
console.log('fun1');
}; var Vue1 = Vue.extend({
data() {
return {}
},
computed: {},
methods: {
toVue2: function() {
this.$router.push({
name: 'Vue2'
})
}
},
template: "<div class='d-vue1'><p class='redBc' @click='toVue2'>组件1</p>" +
"<p class='orangeBc' @click='$fun1'>点击</p></div>"
}) Vue.component(Vue1) const Vue2 = Vue.extend({
template: "<div class='d-vue2'><p class='greenBc'>组件2</p>" +
"<p class='orangeBc' @click='$fun1'>点击</p></div>"
}) Vue.component(Vue2) // 2. 定义路由
// 每个路由应该映射一个组件。 其中"component" 可以是
// 通过 Vue.extend() 创建的组件构造器,
// 或者,只是一个组件配置对象。
const routes = [{
path: '/',
component: Vue1
},
{
path: '/vue2',
component: Vue2
}
] // 3. 创建 router 实例,然后传 `routes` 配置
const router = new VueRouter({
routes: [{
path: '/',
name: 'Vue1',
meta: {
index: 0,
keepAlive: true,
title: '组件1'
},
component: Vue1
},
{
path: '/vue2',
name: 'Vue2',
meta: {
index: 1,
keepAlive: false,
title: '组件2'
},
component: Vue2
}
]
}) router.beforeEach((to, from, next) => { const toDepth = to.meta.index;
const fromDepth = from.meta.index; if (to.meta.title) {
document.title = to.meta.title;
} if (toDepth < fromDepth) { //返回
from.meta.keepAlive = false;
to.meta.keepAlive = true; //相当于缓存
}
next()
}) // 4. 创建和挂载根实例。
// 记得要通过 router 配置参数注入路由,
// 从而让整个应用都有路由功能
const app = new Vue({
el: '#app',
data: {
transitionName: ''
},
watch: {
$route(to, from) {
if (to.meta.index > from.meta.index) {
this.transitionName = 'slide-left';
} else {
this.transitionName = 'slide-right';
}
}
},
router
}).$mount('#app')
})
css
.child-view {
position: absolute;
width: 100%;
transition: all .5s cubic-bezier(.55, 0, .1, 1);
}
.slide-left-enter,
.slide-right-leave-active {
opacity: 0;
-webkit-transform: translate(50px, 0);
transform: translate(50px, 0);
}
.slide-left-leave-active,
.slide-right-enter {
opacity: 0;
-webkit-transform: translate(-50px, 0);
transform: translate(-50px, 0);
}
body,
div,
p {
margin: 0;
padding: 0;
color: #fff;
text-align: center;
font-weight: 500 !important;
}
[v-cloak] {
display: none
}
p {
margin-top: .5rem;
}
.redBc {
background-color: red;
}
.orangeBc {
background-color: orange;
}
.greenBc {
background-color: green;
}
若需请求接口,html增加引入:
<script src="https://cdn.staticfile.org/axios/0.18.0/axios.min.js"></script>
使用:
function getData(){
var param1 = {
param: {
id:'1',
sex:'male'
}
}
axios.get( "url", {params: param1}).then(function (res) { //url为请求接口, 当请求需要参数为JSON数据时
// axios.get( "url?param2="+"XXX").then(function (res) { //当请求参数无需用JSON时,param2为请求需要参数
if (res.status == 200 && res.data.result == 0) {
var _data = res.data.message;
}else{}
})
.catch(function (error) {
console.log(error);
});
}
js 引入Vue.js实现vue效果的更多相关文章
- 如何在其他js 引入main.js 中 vue 的实例?
1.原因解析 经测试发现,代码先执行了 index.js >> main.js >> Home.vue scr/api/index.js src/main.js src/co ...
- Vue.js 引入外部js方法
1.外部文件config.js 第一种写法 //常量的定义 const config = { baseurl:'http://172.16.114.5:8088/MGT2' } //函数的定义 fun ...
- js引入,js变量和运算符等
页面级的js不管写在页面的哪里都可以 企业项目开发要求:结构(html),样式(css),行为(js)相分离 不要既写外部js,又写内部js:如果两个都写,则外部js生效 声明多个变量时,每个变量之间 ...
- 第10章-Vue.js 项目实战
一.本节内容 掌握项目环境中路由的配置方法 ***** 熟练掌握编写单文件组件的编写 *** 能够使用swiper.js进行轮播图组件的封装 能够使用axios进行数据请求 二.webpack项目的目 ...
- 【实战】Vue全家桶(vue + axios + vue-router + vuex)搭建移动端H5项目
使用Vue全家桶开发移动端页面. 本博文默认已安装node.js. github链接 一.准备工作 安装vue npm install vue 安装脚手架vue-cli npm install -g ...
- vue引入swiper vue使用swiper vue脚手架使用swiper /引入js文件/引入css文件
vue引入swiper vue使用swiper vue脚手架使用swiper /引入js文件/引入css文件 ------------------------------------------- ...
- Vue.js实现tab切换效果
利用Vue实现简易tab切换效果 1.1 在我们平时浏览网站的时候,经常看到的特效有图片轮播.导航子菜单的隐藏.tab标签的切换等等.这段时间学习了vue后,开始要写出一些简单的特效. 1.2 实现思 ...
- js 仿微信投诉—引入vue.js,拆分组件为单个js
效果 页面目录 index.html <!DOCTYPE html > <html> <head> <meta charset="UTF-8&quo ...
- vue.js引入
开始学习vue.js,引入vue.vue.js一定要在head里面引入,实际开发中我们可能在body中引入,但是可能存在抖屏现象. 为了避免出现抖屏现象,我们引入vue.js或者jquery.js 最 ...
随机推荐
- 【学术篇】SDOI2009 最优图像
又是一道辣鸡卡常数题…. luogu上有些题的时限还是有毒的… 最后也只能靠O2过掉了… 不过给我原题当时的2s我随便过给你看嘛, 哪怕评测姬慢50%都没关系的.. 贴一下codevs的截图… 你看最 ...
- LeetCode第三题—— Longest Substring Without Repeating Characters(最长无重复子字符串)
题目描述 Given a string, find the length of the longest substring without repeating characters. Example ...
- Image 释放
你是用 Image.FromFile取的图片吧,这个方法会锁定图片文件. 有几种方法解决:一:System.Drawing.Image img = System.Drawing.Image.FromF ...
- SpringBoot 非web项目简单架构
1.截图 2.DemoService package com.github.weiwei02.springcloudtaskdemo; import org.springframework.beans ...
- 校园商铺-4店铺注册功能模块-6店铺注册之Controller层的实现
1. 从request请求获取获取相关的值 HttpservletRequest request代表的是客户端的请求.当客户端通过http协议访问服务器的时候,http请求头中的所有信息,都封装在这个 ...
- hibernate_03_hibernate一对多的关系映射
1.实体类的一对多的关系映射 一个客户对应多个联系人 Customer.java public class Customer { private Long cust_id; private Strin ...
- selenium python bindings 元素定位
1. 辅助 Firepath Firefox是所有做前端的必不可少的浏览器因为firebug的页面元素显示很清晰.用selenium 去定位元素的时候Firefox还有一个非常友好的工具就是firep ...
- VS2010-MFC(文档、视图和框架:概述)
转自:http://www.jizhuomi.com/software/221.html 前面几节讲了菜单.工具栏和状态栏的使用,本节开始将为大家讲解文档.视图和框架的知识. 文档.视图和框架简介 在 ...
- x-杂项-maven-repository-lombok:lombok
ylbtech-杂项-maven-repository-lombok:lombok Project Lombok是一个java库,可以自动插入编辑器并构建工具,为您的java增添色彩.永远不要再写另一 ...
- System.Web.UI.WebControls.FileUpload.cs
ylbtech-System.Web.UI.WebControls.FileUpload.cs 1. 程序集 System.Web, Version=4.0.0.0, Culture=neutral, ...
