Cacti 添加 CPU 监听
Cacti版本: 0.8.8a
- 將 http://forums.cacti.net/about29832-0-asc-135.html 网址的template下载,有1,2,4,8,12,16核心的template及script抓下來,并将
host_mib_cpu.sh复制到 cacti 根目录下的scripts文件夹中

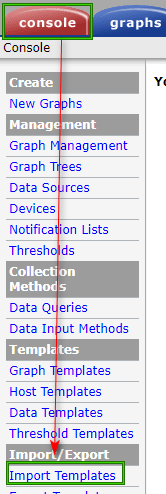
- 將template.xml 导入到cacti 主机,连上webe 管理界面,选择[Import Templates]

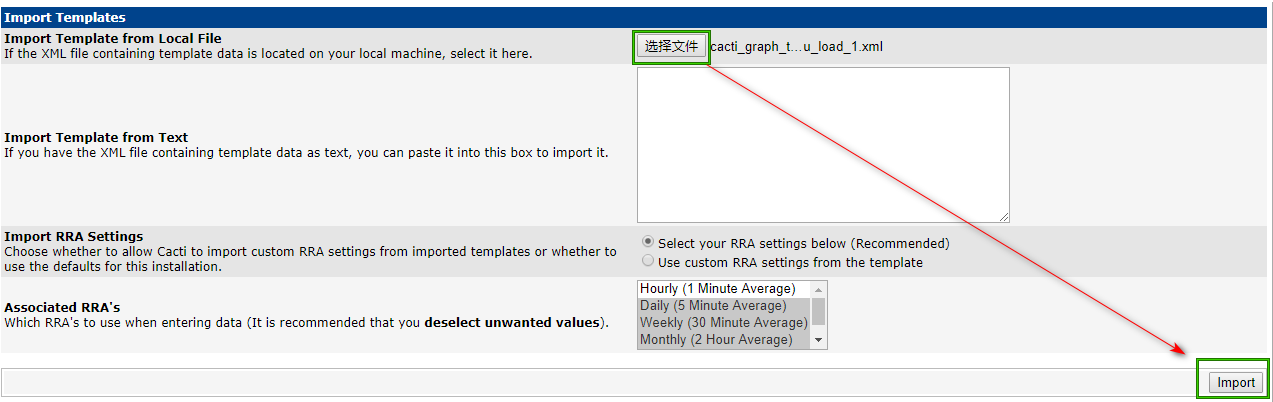
將下载的template都导入 => 点选浏览选择档案 => 右下方 [Import]

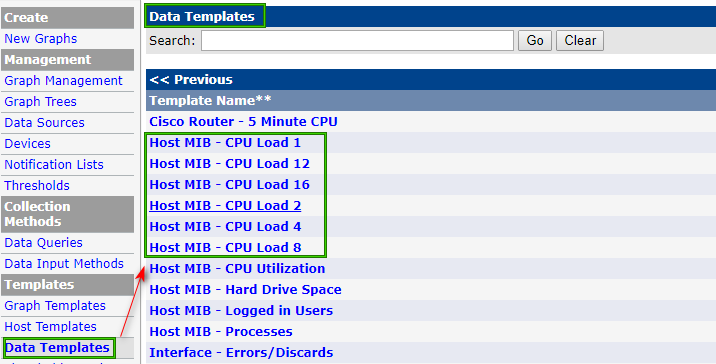
导入后再到 Data Templates 页面,可看到如下图

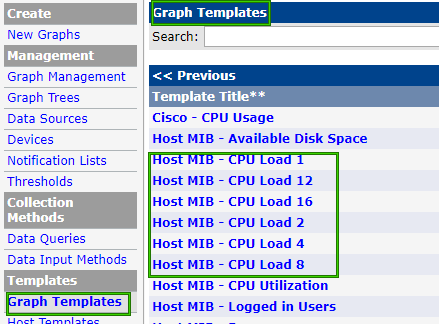
Graph Templates 会看到如下图:

制作多核心cpu使用率图表
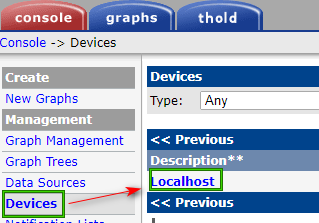
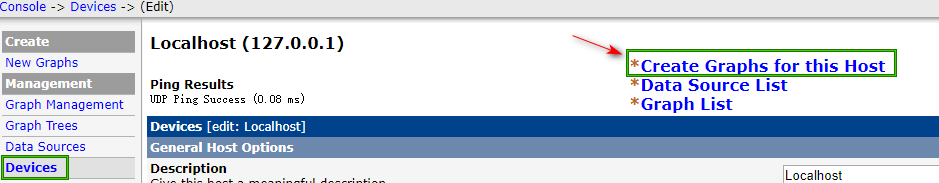
在Management > devices > 找到要制作的主机 (范例这一台主机有1颗实体CPU,总共2核心)

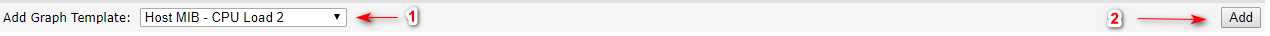
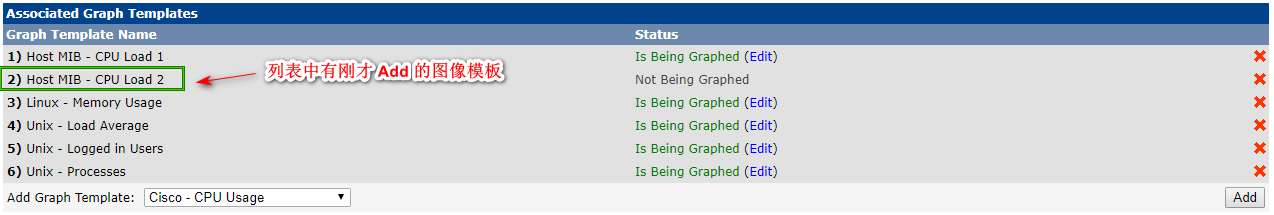
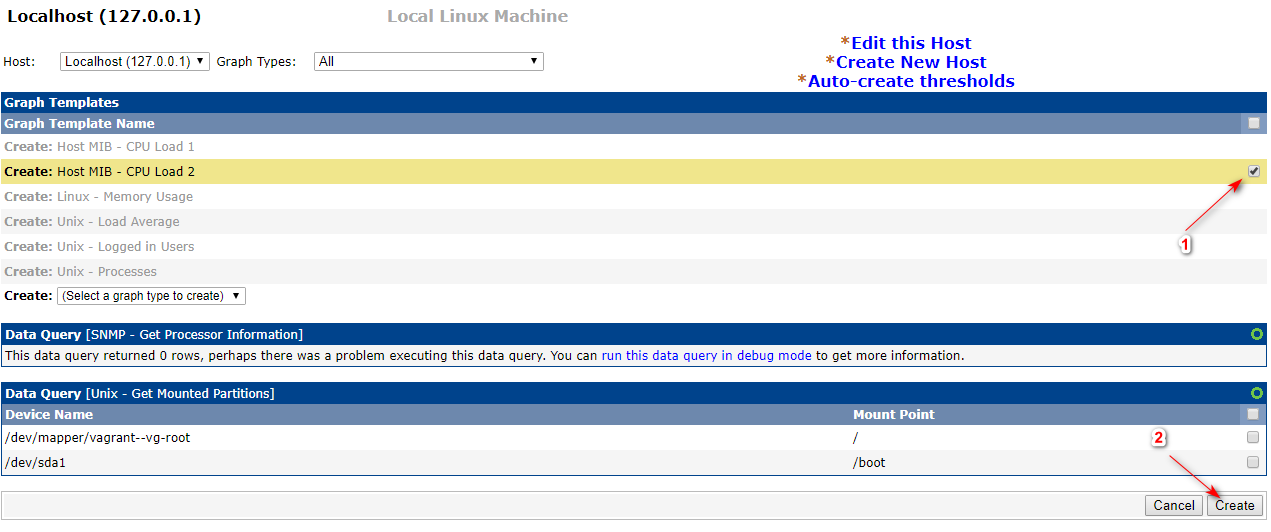
在[Associated Graph Templates] 选择 [Host MIB-CPU Load 2] 点选 Add


然后回到当前页面头部,点击 [Create Graphs for this Host ]


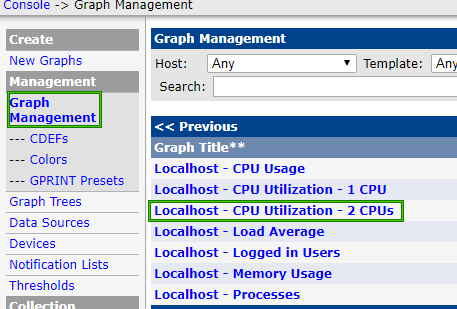
建立完毕后,点选 Graph Management 后,选择该台主机,应该就會看到XXX-CPU Utilization – 2CPU

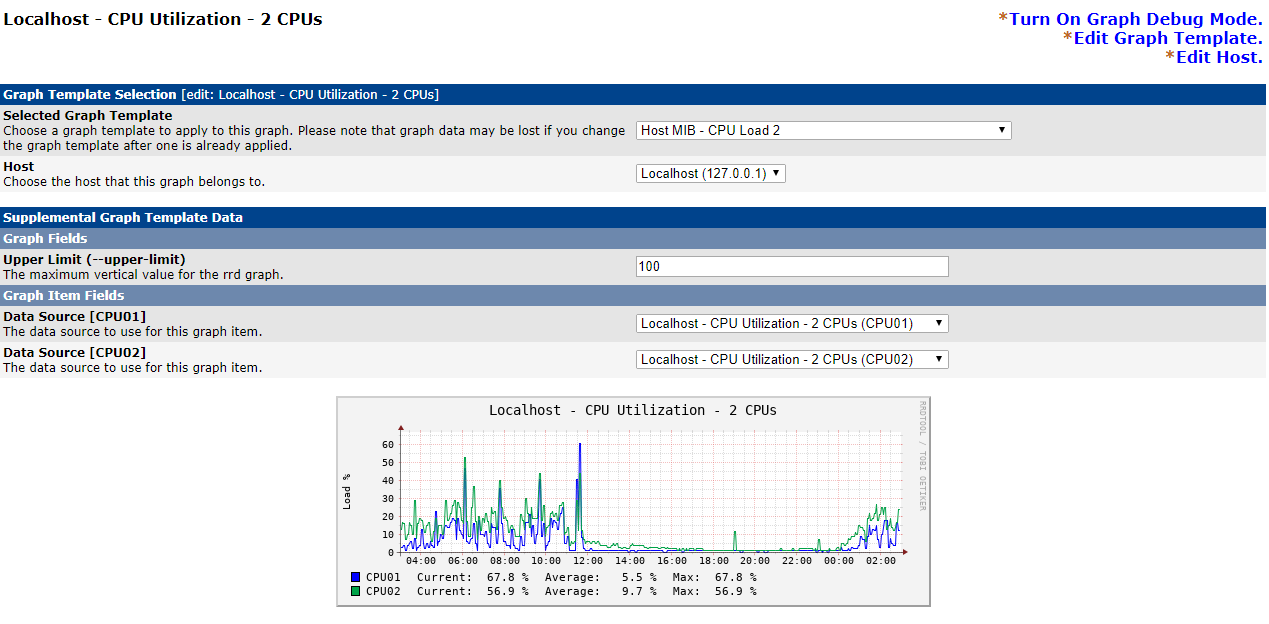
点选之后,可以看到该资讯每個cpu core 使用率整合在一张图表

其它备忘:
sudo cp /etc/snmp/snmpd.conf /etc/snmp/snmpd.conf.baksudo vim /etc/snmp/snmpd.confsudo service snmpd restartsnmpbulkwalk -c public -v 2c 127.0.0.1
snmpd -v # 查看当前的snmp版本
snmpd.conf
版本 5.5 的 snmpd.conf
##### First, map the community name "public" into a "security name"# sec.name source community#com2sec notConfigUser default public# i changed at below 1 linecom2sec notConfigUser 127.0.0.1 public##### Second, map the security name into a group name:# groupName securityModel securityNamegroup notConfigGroup v1 notConfigUsergroup notConfigGroup v2c notConfigUser##### Third, create a view for us to let the group have rights to:# Make at least snmpwalk -v 1 localhost -c public system fast again.# name incl/excl subtree mask(optional)view systemview included .1.3.6.1.2.1.1view systemview included .1.3.6.1.2.1.25.1.1# i changed at below 1 lineview systemview included .1##### Finally, grant the group read-only access to the systemview view.# group context sec.model sec.level prefix read write notif#access notConfigGroup "" any noauth exact systemview none none# i changedaccess notConfigGroup "" any noauth exact all none none#view all included .1 80# i changedview all included .1 80
版本 5.7.3 的 snmpd.conf
# system + hrSystem groups onlyview systemonly included .1.3.6.1.2.1.1view systemonly included .1.3.6.1.2.1.25.1# i add 2 line at blowview systemonly included .1 80view systemview included .1
References
Cacti 添加 CPU 监听的更多相关文章
- JPanel添加键盘监听事件
因为在自己的游戏需求中谢了要用键盘控制飞机的移动,所以用到键盘监听事件,但是使用了JPanel之后添加了键盘监听事件,按相应的方向键飞机并没有反应.但是如果是为JFrame的内容面板加则会有反应. 为 ...
- js添加事件监听的方式与this
js添加事件监听与this js添加事件监听的方式与this 在标签中调用自定义函数 DOM0级事件处理程序 DOM2级事件处理程序 this 代表谁? js添加事件监听的方式与this <di ...
- React 函数组件中对window添加事件监听resize导致回调不能获得Hooks最新状态的问题解决思路
React 函数组件中对window添加事件监听resize导致回调不能获得Hooks最新状态的问题解决思路 这几天在忙着把自己做的项目中的类组件转化为功能相同的函数组件,首先先贴一份该组件类组件的关 ...
- MapControl图层删除或添加触发监听事件
监听MapControl中对于图层添加和删除的事件 IActiveViewEvents_Event m_MapActiveViewEvents = m_mapControl.Map as IActiv ...
- extjs组件添加事件监听的三种方式
extjs对组件添加监听的三种方式 在定义组件的配置时设置 如代码中所示: Java代码 xtype : 'textarea', name : 'dataSetField', labelSe ...
- vue中给window添加滚动监听无效的解决方案
原文链接: 点我 页面中有这么一个需求,当页面滚动到一定高度之后,页面中的某些元素进行吸顶,固定到顶部位置,或者是滚动到一定程度进行更新数据的操作.我相信不少网友查阅过类似的资料,网友给出的解决方案, ...
- centos7修改ssh端口及添加ssh监听端口
ssh 修改默认端口 [root@node-1 ~]# vi /etc/ssh/sshd_config 修改port 为 5522 重启[root@node-1 ~]# systemctl resta ...
- js 获取当前焦点所在的元素、给元素和input控件添加键盘监听事件、添加页面级的键盘监听事件
页面级的键盘监听事件 document.onkeydown = function (event) { var e = event || window.event || arguments.callee ...
- GridView添加事件监听和常用属性解析
1. 使用流程 graph LR 准备数据源-->新建适配器 新建适配器-->绑定数据源 绑定数据源-->加载适配器 2. 常用属性 android:columnWidth:每一列的 ...
随机推荐
- css点击按钮,依次动态展开面板动画效果
<a href="#one">按钮1</a> <a href="#two">按钮2</a> <a href ...
- 快速上手的Glide4.x教程
安卓基础开发库,让开发简单点. DevRing & Demo地址:https://github.com/LJYcoder/DevRing 学习/参考地址: https://blog.csdn. ...
- RK3288 GPIO控制
参考: https://blog.csdn.net/kris_fei/article/details/69553422
- html浮动小问题
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- property和attribute的区别---value
从网上看到很多写关于input的value属性,写的setAttribute可以影响DOM的property的value,在实践中我发现不同现象, 在页面初始化后,用setAttribute对valu ...
- node-mysql连接数据库
const mysql=require('mysql') const con=mysql.createConnection({ host:'localhost', user:'root', passw ...
- Dart编程实例 算术操作符
Dart编程实例 算术操作符 void main() { var num1 = 101; var num2 = 2; var res = 0; res = num1+num2; print(" ...
- 如何使用android-support-V7包中ActionBar(Eclipse版)
$*********************************************************************************************$ 博主推荐 ...
- python培训拾遗
20140421 1. 三大利器: dir----列出所有内部方法 a=1 dir(a) 可以列出所有内部方法,就是带两个下划线的:带一个下划线的是普通方法 help---查看帮助 help(a.bi ...
- linux find相关 (持续更新中)
按名字查找 find . -name *.txt find . -name test* # . 指的是当前路径, 查找全局的话把. 换成/ 查找并删除多个文件 find -type f -name & ...
