vue+element 构建的后台管理系统项目(1)新建项目
1.运行 vue init webpack demo 这里的demo是你项目的名字
2.npm run dev
查看项目启动效果

3.安装Element
cd 项目
cmd 运行
npm i element-ui -S
4.在main.js 引入element
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css' Vue.config.productionTip = false Vue.use(ElementUI);
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
注意这里有个坑
我本来引入的代码是
import 'element-ui/lib/theme-default/index.css'
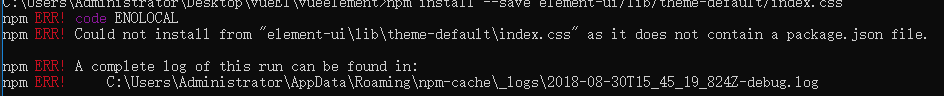
npm 运行保错

通过修改为
import 'element-ui/lib/theme-chalk/index.css'
就运行成功
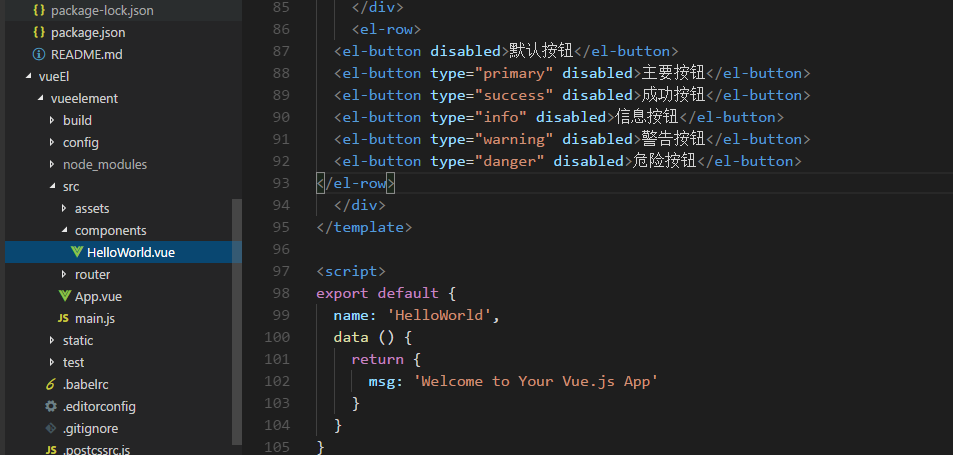
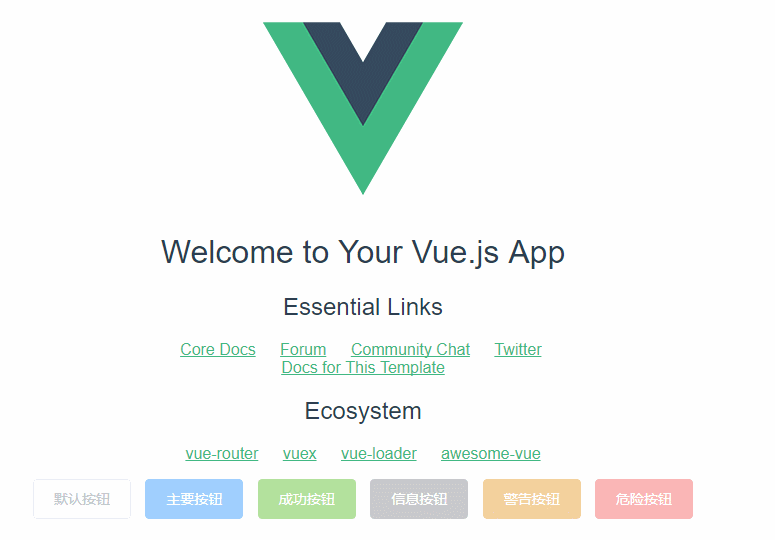
下面看看运行起来的效果

效果:

vue+element 构建的后台管理系统项目(1)新建项目的更多相关文章
- vue+element搭建的后台管理系统
最近工作不是很忙,自己在学习vue,在网上找了一个简单的项目练练手..... 这是本人的gitHub 上的项目地址:https://github.com/shixiaoyanyan/vue-admin ...
- 在微信框架模块中,基于Vue&Element前端的后台管理功能介绍
微信开发包括公众号.企业微信.微信小程序等方面的开发内容,需要对腾信的微信API接口进行封装:包括事件.菜单.订阅用户.多媒体文件.图文消息.消息群发.微信支付和企业红包.摇一摇设备.语义理解.微信小 ...
- Vue + Element UI 实现权限管理系统
Vue + Element UI 实现权限管理系统 前端篇(一):搭建开发环境 https://www.cnblogs.com/xifengxiaoma/p/9533018.html
- 基于VUE实现的新闻后台管理系统-一
基于VUE实现的新闻后台管理系统 前段时间拿到一个关于新闻后台的API,测试数据库使用SQLite,Restful服务是用Go写的,只要运行特定环境下的脚本(run.*)就会启动一个服务,依次后台为接 ...
- 基于electron+vue+element构建项目模板之【创建项目篇】
1.概述 electron:使用javascript.css.html构建跨平台的桌面应用程序 vue:数据驱动视图中的一款渐进式的javascript框架 element:基于vue的桌面端UI组件 ...
- 基于VUE实现的新闻后台管理系统-三
开始coding啦 ¶分析项目 根据展示效果我们可以分析出,Web页面有两个,一个用于登录,一个用于系统内容控制,我们分别将其命名为Login和Cms,然后进行路由配置. 在src/page下新建Lo ...
- vue中如何实现后台管理系统的权限控制
vuejs单页应用的权限管理实践 一.前言 在广告机项目中,角色的权限管理是卡了挺久的一个难点.首先我们确定的权限控制分为两大部分,其中根据粒的大小分的更细: 接口访问的权限控制 页面的权限控制 菜单 ...
- Vue + Element UI 实现权限管理系统 前端篇(十一):第三方图标库
使用第三方图标库 用过Elment的同鞋都知道,Element UI提供的字体图符少之又少,实在是不够用啊,幸好现在有不少丰富的第三方图标库可用,引入也不会很麻烦. Font Awesome Font ...
- Vue + Element UI 实现权限管理系统(第三方图标库)
使用第三方图标库 用过Elment的同鞋都知道,Element UI提供的字体图符少之又少,实在是不够用啊,幸好现在有不少丰富的第三方图标库可用,引入也不会很麻烦. Font Awesome Font ...
随机推荐
- python图像、视频转字符画
python图像转字符画需要用到matplotlib.pyplot库,视频转字符画需要用到opencv库,这里的代码基于python 3.5 图像转字符画需要先将图像转为灰度图,转灰度图的公式是 gr ...
- 代码迁移到华为云上和Git的坑
代码迁移到华为云上和Git的坑 先设置小乌龟Git上方式为ssh 参考链接:https://www.liangzl.com/get-article-detail-3586.html 注意:Tortoi ...
- 七牛云关联Windows图床
1. 注册七牛云 七牛云 地址,需要在这里进行注册 2.完成实名认证 需要上传身份证的正反面以及支付宝做一下认证即可. 首先进入个人中心 然后进行实名认证 由于我已经认证过了,所以显示认证完成,未认证 ...
- slim.arg_scope()的使用
[https://blog.csdn.net/u013921430 转载] slim是一种轻量级的tensorflow库,可以使模型的构建,训练,测试都变得更加简单.在slim库中对很多常用的函数进行 ...
- asp.net网站Application_Start疑是不执行的现象
今天遇见了一个很诡异的事情,发布了新代码后,发现在Application_Start中读取的一些配置参数变为空了,最开始我以为是什么特殊的原因程序没有执行Application_Start,导致它们的 ...
- Django之Form操作
一.Form基础 (一)Form的作用 Django的Form主要有以下几大作用: 生成HTML标签 验证用户数据(显示错误信息) Form提交保留上次提交数据 初始化页面显示数据 (二)实例 一般网 ...
- ac自动机fail树上按询问建立上跳指针——cf963D
解法看着吓人,其实就是为了优化ac自动机上暴力跳fail指针.. 另外这题对于复杂度的分析很有学习价值 /* 给定一个母串s,再给定n个询问(k,m) 对于每个询问,求出长度最小的t,使t是s的子串, ...
- Golang 标准库提供的Log(一)
原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任.http://gotaly.blog.51cto.com/8861157/1405754 G ...
- 虚拟机安装(Cent OS)
转载:http://www.cnblogs.com/kkdd-2013/p/3973807.html 0 前言 本篇主要介绍在虚拟机VMware上安装CentOS6.5的过程,并且在自己电脑上安装成功 ...
- 制作linux根文件系统
转载地址:http://wenku.baidu.com/view/2cb1b4707fd5360cba1adb14.html 2011十一月 24 转 嵌入式根文件系统制作 (3985) (0) 转自 ...
