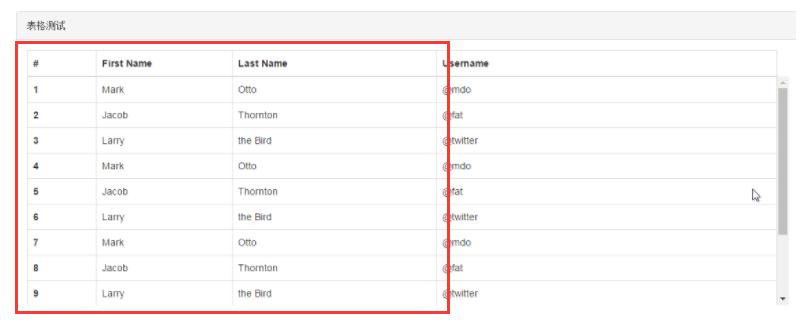
table 表头不动,tbody滚动对齐
http://www.imaputz.com/cssStuff/bigFourVersion.html#
https://blog.csdn.net/yiifaa/article/details/52104698
可以将前面几个td的宽度固定,最后一个的宽度不固定
https://segmentfault.com/a/1190000004713875

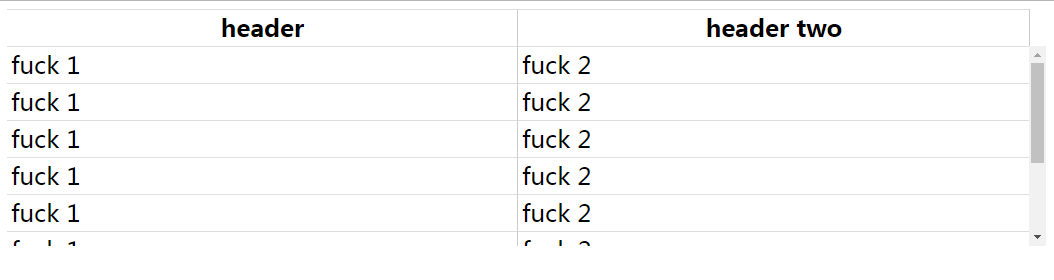
方法一
<table class="table">
<thead class="fixedThead">
<th>header</th><th>header two</th>
</thead>
<tbody class="scrollTbody">
<tr><td>fuck 1</td><td>fuck 2</td></tr>
<tr><td>fuck 1</td><td>fuck 2</td></tr>
<tr><td>fuck 1</td><td>fuck 2</td></tr>
<tr><td>fuck 1</td><td>fuck 2</td></tr>
<tr><td>fuck 1</td><td>fuck 2</td></tr>
<tr><td>fuck 1</td><td>fuck 2</td></tr>
<tr><td>fuck 1</td><td>fuck 2</td></tr>
<tr><td>fuck 1</td><td>fuck 2</td></tr>
<tr><td>fuck 1</td><td>fuck 2</td></tr>
</tbody>
css代码
.table{
border-collapse:collapse;
border-spacing:0;
}
.fixedThead{
display: block;
}
.scrollTbody{
display: block;
height: 200px;
overflow: auto;
}
.table td,.table th {
width: 200px;
border-bottom: none;
border-left: none;
border-right: 1px solid #CCC;
border-top: 1px solid #DDD;
padding: 2px 3px 3px 4px
}

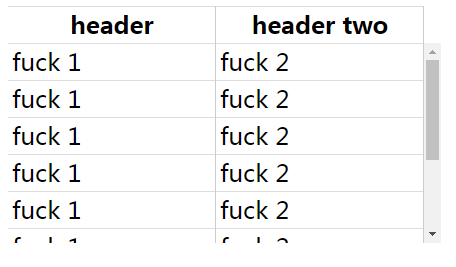
方法2
.table td,.table th {
width: 200px;
border-bottom: none;
border-left: none;
border-right: 1px solid #CCC;
border-top: 1px solid #DDD;
padding: 2px 3px 3px 4px
}
.table{
border-collapse:collapse;
border-spacing:0;
}
table thead, tbody tr {
display: table;
width: 100%;
table-layout: fixed;
}
.scrollTbody{
display: block;
height: 200px;
overflow-y: scroll;
overflow-x: hidden;
}
/*减去滚动条宽度17px*/
table thead {
width: calc(100% - 17px);
}

table 表头不动,tbody滚动对齐的更多相关文章
- table 锁定表头,出滚动对齐
前一段时间来了一个汇总的需求,想锁定表头,这个问题在网上找了老半天,实现起来都比较麻烦,经过这几天的摸索终于找到一个简洁的处理方法 下面介绍一下如何处理的: 1.thead 和tbody 放两个tab ...
- table表头固定问题
table表头固定问题 原生的table表头在表格滚动时候无法固定,可以使用以下的方法进行模拟 1. 双table法 表头和表体各用一个table,这样会产生表格列对不齐的问题,可以使用colgrou ...
- bootstrap table 实现固定悬浮table 表头并可以水平滚动
在开发项目中,需要将表格头部固定,而且表格大多数情况下是会水平滚动的.项目的css框架是bootstrap 3,故也可以叫做bootstrap table. 需要实现的是:表格头部固定,并且支持水平滚 ...
- elementui中table组件表头和内容不对齐的问题
表头与内容没对齐 在样式里加入 .el-table th.gutter{ display: table-cell!important; } 终于舒服了
- table 表头固定 thead固定. 1) 使用jquery.freezeheader.js
方法一: 使用jquery.freezeheader.js 固定表头: 1-: 初始化: <!DOCTYPE html> <html lang="en"> ...
- div+css实现表头固定内容滚动表格
<div class="m-demo"> <table> <thead> <tr><th>定宽a</th>& ...
- HTML table表头固定
HTML table表头固定 说说我在最近项目中碰到的css问题吧,作为问题知识集合总结笔记: <!DOCTYPE html> <html> <head> < ...
- Bootstrap-table固定表头并解决表头与内容不对齐
写在前面: 之前在做表格的时候,一直忽略了表格的height高度,导致表格的的表头不能固定,这个样子当表格数据过多的时候,导致无法分辨表头是什么,所以决定固定表头. 固定表头需要使用height这一属 ...
- ElementUI - Table 表头排序
ElementUI - Table 表头自带排序功能,和排序事件,但是目前只是对当前界面的数据进行排序. 项目需求: 点击表头排序的时候,对所有数据进行排序. 初步方案: 在点击排序按钮的时,在排序事 ...
随机推荐
- JNI 在Android Studio利用NDK编译运行一个简单的c库
NDK开发,其实是为了项目需要调用底层的一些C/C++的一些东西:另外就是为了效率更加高些.如果你在Eclipse+ADT下开发过NDK就能体会到要么是配置NDK还要下载Cygwin,配置Cygwin ...
- 为何在新建STM工程中全局声明两个宏
在uVision中新建STM32工程后,需要从STM32标准库中拷贝标准外设驱动到自己的工程目录中,此时需要在工程设置->C/C++选项卡下的Define文本框中键入这两个全局宏定义. STM3 ...
- python操作pymysql
#_author:来童星#date:2019/12/19import pymysql#1.打开数据库连接db=pymysql.connect('localhost','root','root','te ...
- Likecloud-吃、吃、吃
题目背景 问世间,青春期为何物? 答曰:"甲亢,甲亢,再甲亢:挨饿,挨饿,再挨饿!" 题目描述 正处在某一特定时期之中的李大水牛由于消化系统比较发达,最近一直处在饥饿的状态中.某日 ...
- 笨办法学Python记录--习题38-40,复习前面,运用list操作函数
#习题38 区分列表和字符串,用到了split(字符串专用函数),join.append.pop(这些是list操作函数) ten_things = "Apples Oranges Crow ...
- Android开发常用的Intent的URI及示例
参考资料:http://www.oschina.net/code/snippet_166763_6502 //以下是常用到的Intent的URI及其示例,包含了大部分应用中用到的共用Intent. / ...
- (转)openfire插件开发(三)通过http方式向openfire客户端发信息
转:http://blog.csdn.net/hzaccp3/article/details/19964655 需求: 通过http方式,向openfire客户端发信息(非XMPP协议)openfi ...
- AutoCAD2016安装破解教程
AutoCAD2016安装破解教程.本人亲自实验,破解成功,有效.以64位为例. 工具/原料 笔记本电脑 AutoCAD2016安装包 AutoCAD2016注册机(xf-adsk2016_x64 ...
- HIve分组查询返回每组的一条记录
select a.lng,a.lat from (select row_number() over ( partition by uid,grid_id) as rnum,weighted_centr ...
- CSS:CSS 组合选择符
ylbtech-CSS:CSS 组合选择符 1.返回顶部 1. CSS 组合选择符 CSS 组合选择符 组合选择符说明了两个选择器直接的关系. CSS组合选择符包括各种简单选择符的组合方式. 在 CS ...
