vue.js 2.0 --- 安装node环境,webpack和脚手架(入门篇)
1、环境搭建
1.1、安装node.js

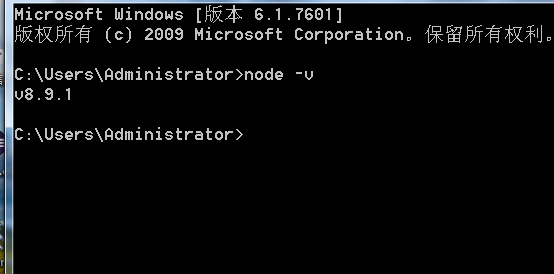
1.2 安装过程很简单,一路“下一步”就可以了。安装完成之后,打开命令行工具(win+r,然后输入cmd),输入 node -v,如下图,如果出现相应的版本号,则说明安装成功。

1.3 修改npm为淘宝镜像
因为npm的仓库有许多在国外,访问的速度较慢,建议修改成cnpm,换成taobao的镜像。
打开命令行工具,复制如下配置:
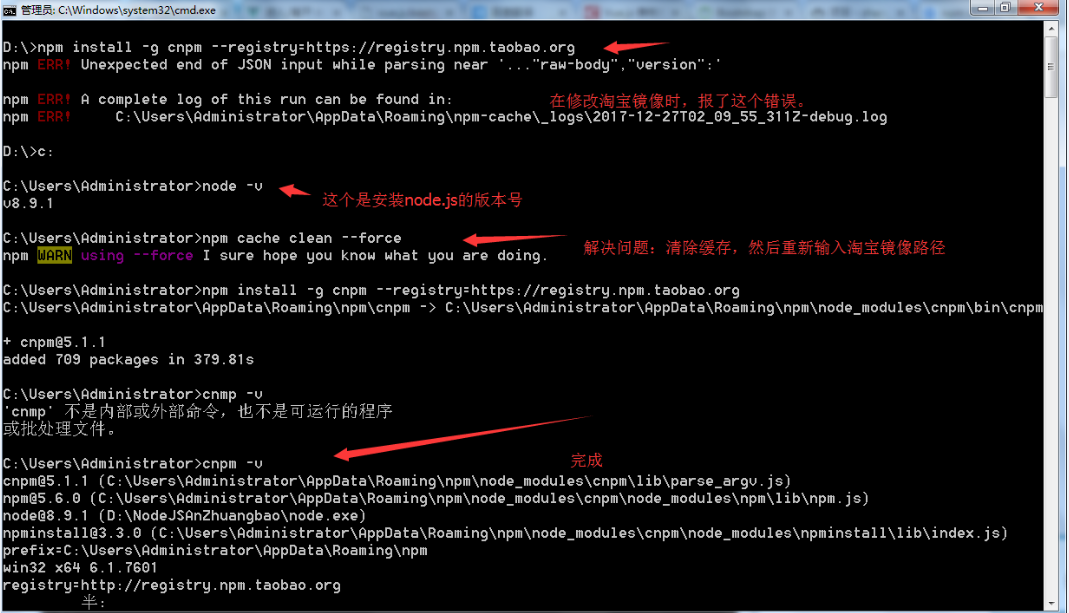
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后等待,安装完成如下图。

不知道为什么我修改镜像时会报这个错误,看到身边的同学修改又没有出现这个问题,所以我查了一下百度,清除了一下缓存,然后再粘贴上去就可以了,或者你们安装的时候不会报这种错误
1.4、安装webpack
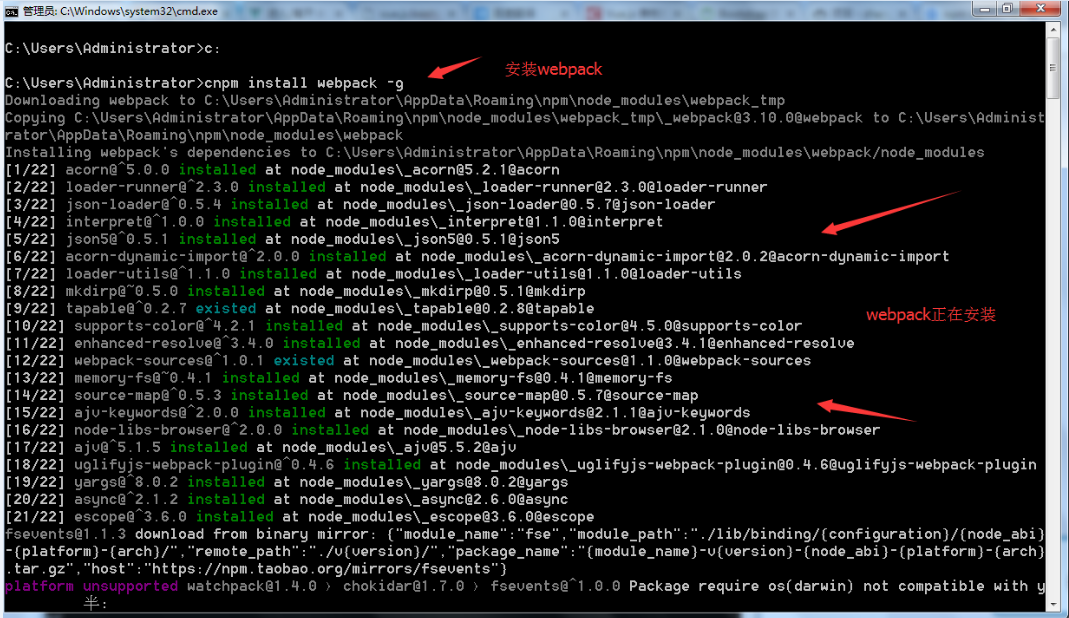
安装webpack,打开命令行工具输入:
npm install webpack -g
安装如下:

结果:
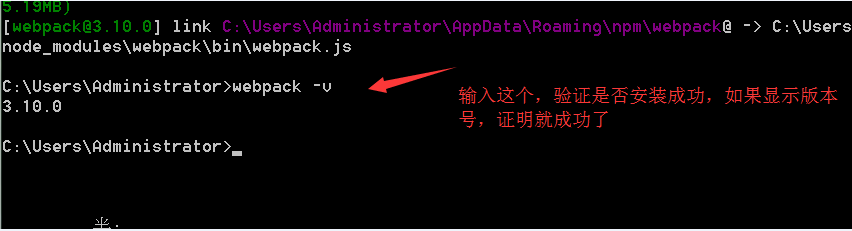
安装完成之后输入
webpack -v
如下图,如果出现相应的版本号,则说明安装成功。

2.安装vue-cli脚手架构建工具
打开命令行工具输入:然后等待安装完成。因为改了镜像,这里不能再写npm 是写 cnpm
cnpm install vue-cli -g
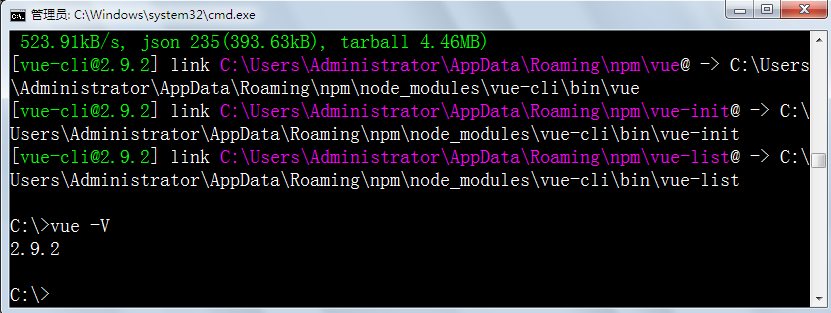
安装完成之后输入 vue -V(注意这里是大写的“V”),如下图,如果出现相应的版本号,则说明安装成功。

2.1、构建项目
在这里我选择了一种、在硬盘上找一个文件夹放工程用的
2.1、安装vue脚手架输入:vue init webpack myproject,注意这里的“myproject” 是项目的名称可以说是随便的起名,最好不要使用 “中文”,因为涉及到乱码问题。
所以避免不必要的麻烦。
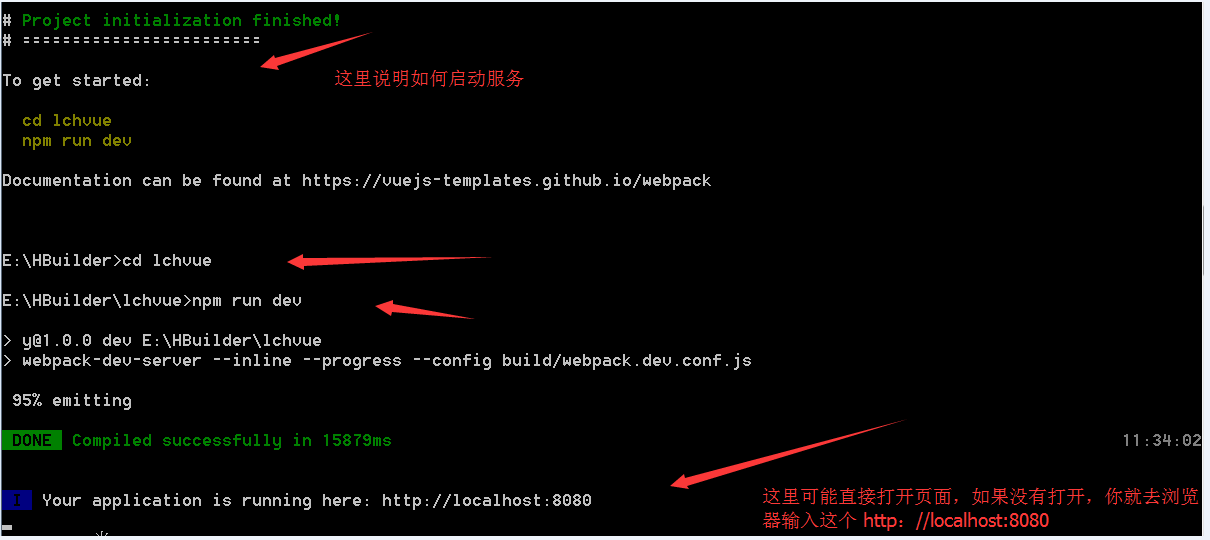
2.2 创建项目时候,首先我们要选定目录,然后再命令行中把目录转到选定的目录。在这里,我选择E来存放新建的项目,则我们需要先把目录cd到盘,如下图。

结果:

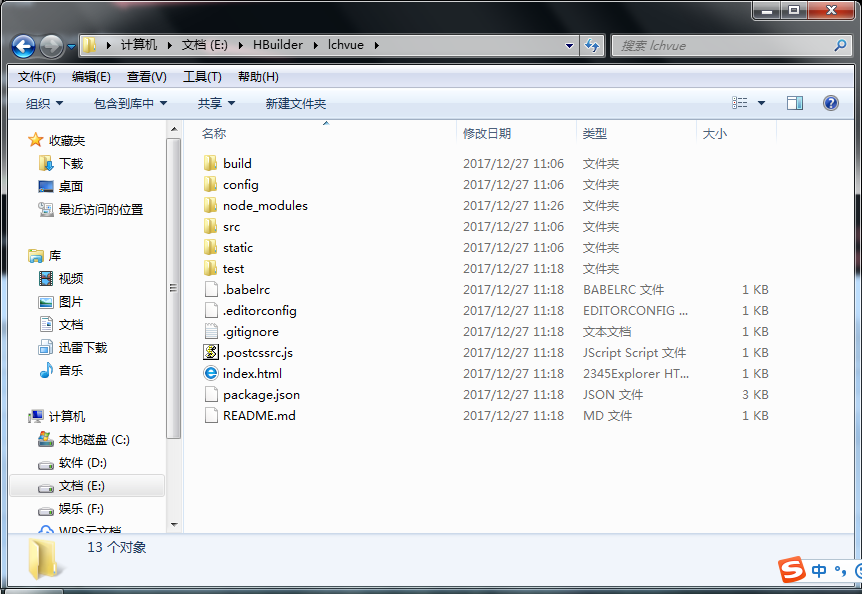
完成后的项目目录:

以上的编译成功后可以直接在浏览器中查看项目:

这样就基本完成了。
先学习到这里记录一下自已学习中的东西,加深对Vue.js的理解。
vue.js 2.0 --- 安装node环境,webpack和脚手架(入门篇)的更多相关文章
- 【转】Vue.js 2.0 快速上手精华梳理
Vue.js 2.0 快速上手精华梳理 Sandy 发掘代码技巧:公众号:daimajiqiao 自从Vue2.0发布后,Vue就成了前端领域的热门话题,github也突破了三万的star,那么对于新 ...
- 基于Vue.js 2.0 + Vuex打造微信项目
一.项目简介 基于Vue + Vuex + Vue-router + Webpack 2.0打造微信界面,实现了微信聊天.搜索.点赞.通讯录(快速导航).个人中心.模拟对话.朋友圈.设置等功能. 二. ...
- Vue.js 2.0 和 React、Augular
Vue.js 2.0 和 React.Augular 引言 这个页面无疑是最难编写的,但也是非常重要的.或许你遇到了一些问题并且先前用其他的框架解决了.来这里的目的是看看Vue是否有更好的解决方案.那 ...
- 更轻更快的Vue.js 2.0与其他框架对比(转)
更轻更快的Vue.js 2.0 崭露头角的JavaScript框架Vue.js 2.0版本已经发布,在狂热的JavaScript世界里带来了让人耳目一新的变化. Vue创建者尤雨溪称,Vue 2.0 ...
- node.js02 安装Node环境
安装Node环境 在node.js01中我大概了解了什么是node.js,这次进入起步阶段,首先要安装下Node环境. 开始安装 查看当前Node环境的版本号 win+r输入cmd进入命令行,输入no ...
- 窥探Vue.js 2.0 - Virtual DOM到底是个什么鬼?
引言 你可能听说在Vue.js 2.0已经发布,并且在其中新添加如了一些新功能.其中一个功能就是"Virtual DOM". Virtual DOM是什么 在之前,React和Em ...
- 窥探Vue.js 2.0
title: 窥探Vue.js2.0 date: 2016-09-27 10:22:34 tags: vue category: 技术总结 --- 窥探Vue.js2.0 令人兴奋的Vue.js 2. ...
- linux 安装 node 环境
本篇学习的分享主要说在linux 安装 node 环境,个人也是在腾讯云的实验室课程学习的,这里只是个人的一个学习记录, 大家也可以去腾讯的实验室来体验一下,教程十分详细易学. 1 .安装 Node. ...
- 阿里云服务器linux系统上 安装node环境
今天将阿里云服务器重windows系统重置成了linux系统, 点击上面的实例名称,进入到 点击 更换系统盘 选择linux 的centos版本(操作前需要 停止实例) 弄好后,启动实例 下面 ...
随机推荐
- Mate Translate的特色功能phrasebook 常用语手册介绍
Mate Translate是Mac os系统上一款多国语言即时翻译工具,支持103种语言之间的即时互译,还可以在你的所有设备之间轻松同步.Mate Translate 不但推出了适应各个平台使用的客 ...
- spring boot 与微服务之间的关系
Spring Boot 和微服务没关系, Java 微服务治理框架普遍用的是 Spring Cloud. Spring Boot 产生的背景,是开发人员对 Spring 框架越来越复杂的配置吐槽越来越 ...
- linux 下vi与vim区别以及vim的使用
vi与vim vi编辑器是所有Unix及Linux系统下标准的编辑器,他就相当于windows系统中的记事本一样,它的强大不逊色于任何最新的文本编辑器.他是我们使用Linux系统不能缺少的工具.由于对 ...
- <iframe>框架标签的使用
同源下 1.iframe属性设置参考:https://blog.csdn.net/xiyiyindie/article/details/53415158 2.父子页面之间元素相互操作:https:// ...
- 使用PHP curl模拟浏览器抓取网站信息
curl是一个利用URL语法在命令行方式下工作的文件传输工具.curl是一个利用URL语法在命令行方式下工作的文件传输工具.它支持很多协议:FTP, FTPS, HTTP, HTTPS, GOPHER ...
- thinkphp5操作redis系列教程】列表类型之lRange,lGetRange
<?php namespace app\admin\controller; use think\cache\driver\Redis; use think\Controller; use \th ...
- dlib库检测人脸使用方法与简单的疲劳检测应用
简介: dlib库是一个很经典的用于图像处理的开源库,shape_predictor_68_face_landmarks.dat是一个用于人脸68个关键点检测的dat模型库,使用这个模型库可以很方便地 ...
- 牛客练习赛48 D 小w的基站网络
链接:https://ac.nowcoder.com/acm/contest/923/D来源:牛客网 时间限制:C/C++ 2秒,其他语言4秒 空间限制:C/C++ 262144K,其他语言52428 ...
- <Git>git学习
1.安装 分布式版本控制:工作电脑保存完整的代码,中央服务器挂了也可以使用 集中式版本控制:中央服务器挂了就凉凉 sudo apt-get install git git安装 检测安装成功 git 2 ...
- Asia Hong Kong Regional Contest 2019
A. Axis of Symmetry B. Binary Tree n 的奇偶性决定胜负. C. Constructing Ranches 路径上点权之和大于,极大值两倍,这是路径上点能拼出多边形的 ...
