Websocket 简单对话:静态网页与pycharm对话
WebSocket
websocket 是一种在单个Tcp连接上进行双全工通信的协议.websocket通信协议于2011年被IETF定为标准RFC6455,并
由RFc7936补充规范.WebSocket APL也被w3c定为标准
WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据,在 WebSocket APL
中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输.
解释: 基于TCP的全双工通信协议
优点: 服务器可以主动传送数据给客户端
功能: 实现了浏览器与服务器双全工通信
简单聊天
首先我们要先安装Webscoket ,如果安装了就不用了

其次创建一个py文件和一个html文件
from flask import Flask,request from geventwebsocket.handler import WebSocketHandler
from gevent.pywsgi import WSGIServer
from geventwebsocket.websocket import WebSocket app = Flask(__name__) @app.route("/conn_ws")
def ws_app():
# print(request.environ)
"""
wsgi.websocket:<geventwebsocket.websocket.WebSocket object at 0x0000000003Bc8528>
:return:
"""
user_socket = request.environ.get("wsgi.websocket")
while True: msg =user_socket.receive()
print(msg)
user_socket.send(msg) #1 已经开启的websocket连接
#3 开启了websocket连接 然后 断开了 return "" if __name__ =="__main__":
http_serv = WSGIServer(("0.0.0.0",9527),app,handler_class=WebSocketHandler)
http_serv.serve_forever()
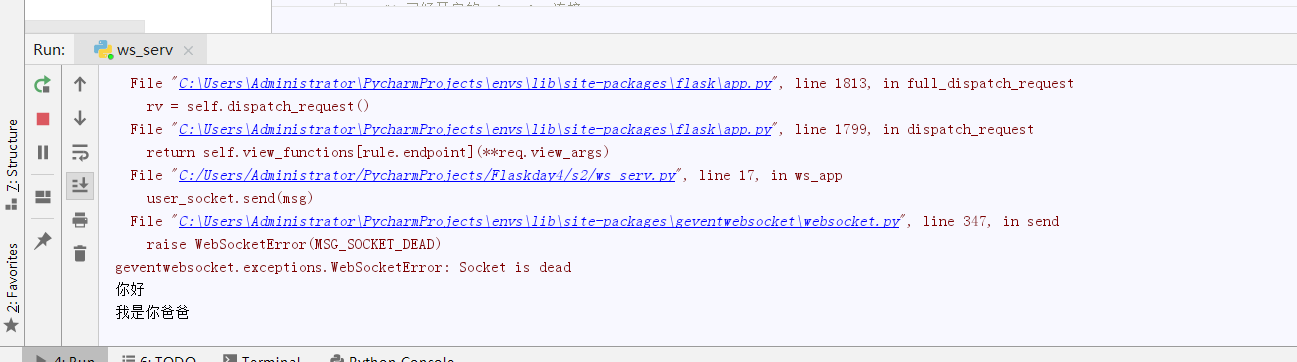
.py
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="application/javascript">
var ws=new WebSocket("ws://127.0.0.1:9527/conn_ws");
ws.onmessage =function (messageEvent) {
console.log(messageEvent.data);
}
</script>
</body>
</html>
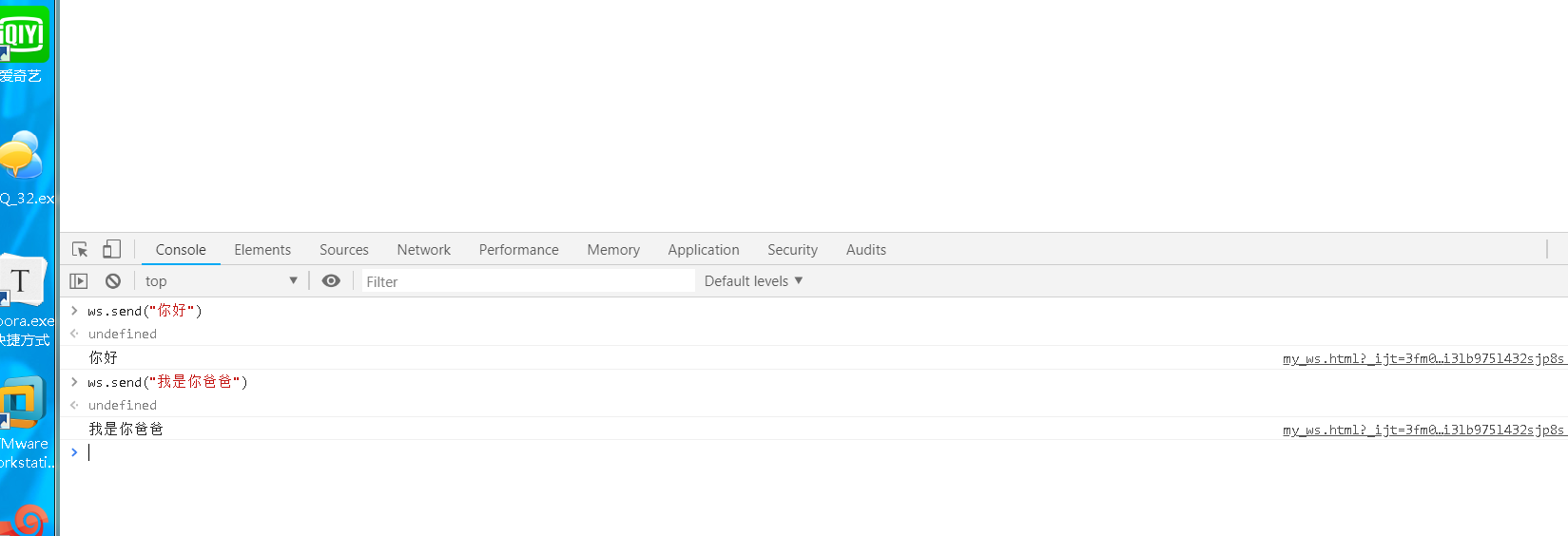
.html
打开静态页面 ,打开


报错不用管 !!!!
Websocket 简单对话:静态网页与pycharm对话的更多相关文章
- 【项目】小试牛刀-polo360静态网页项目(附psd文件资源)
笔者尝试下开发简单的静态网页,下面分享过程及源码.这是polo360的下载链接:https://pan.baidu.com/s/1WqGxKMYY_DHfrSJ9lLL-WA 提取码:v2qi (一 ...
- WebSocket简单介绍
Java后端WebSocket的Tomcat实现 一.WebSocket简单介绍 随着互联网的发展,传统的HTTP协议已经很难满足Web应用日益复杂的需求了.近年来,随着HTML5的诞生,WebSoc ...
- 使用Node.js快速搭建简单的静态文件服务器
做前端有时会采用一些复杂框架,在文件系统中直接打开页面(用file:///方式打开),往往会报跨域的错,类似于“XMLHttpRequest cannot load ...(文件名). Cross o ...
- python网络爬虫-静态网页抓取(四)
静态网页抓取 在网站设计中,纯HTML格式的网页通常被称之为静态网页,在网络爬虫中静态网页的数据比较容易抓取,因为说有的数据都呈现在网页的HTML代码中.相对而言使用Ajax动态加载的玩个的数据不一定 ...
- wsgiref模块,动静态网页,jinja2模块,django
基于wsgiref模块搭建服务端 from wsgiref import simple_server def run(request, response): """ :p ...
- 第一次在Django上编写静态网页
新建一个Python Django工程: Win+R进入cmd命令界面,并cd到指定工程目录下,比如我的工程目录是E:\wamp\Apache24\www\ 输入E: 跳转E盘 输入cd wamp\A ...
- 通过jekyll建立静态网页
部署一个网站需要三个步骤:(1) generating the site, (2) deploying it to the public Internet, and (3) assigning it ...
- 如何用phpcms将静态网页生成动态网页?
在前两篇随笔中已经简单介绍了phpcms,那么现在让我们来看一下如何用phpcms将静态网页生成动态网页? 1.在templates文件夹下新建模板文件夹ceshi(名字可以自己随笔起) 2.在ces ...
- 用node搭建简单的静态资源管理器
我们都知道,老牌的3p服务器都是自带静态资源管理器的.但是node不同,它没有web容器,它的路由地址和真实地址可以没有联系,所有node的优点,是可以把路由做得相当漂亮. 但静态资源管理器也是必不可 ...
随机推荐
- react仿豆瓣
最近公司在做一个自己内部的图片上传系统,目的是帮助设计人员方便上传图片,用的是vue技术,但是说到vue,可能要提到更早出来的react,react是facebook搞的一套语法糖,也是革命性的用组件 ...
- Java 8最快的垃圾收集器是什么?
OpenJDK 8 有多种 GC(Garbage Collector)算法,如 Parallel GC.CMS 和 G1.哪一个才是最快的呢?如果在 Java 9 中将 Java 8 默认的 GC 从 ...
- linux引导和登录/注销配置文件
引导和登录/注销 /etc/issue & /etc/issue.net 这些文件由 mingetty(和类似的程序)读取,用来向从终端(issue)或通过 telnet 会话(issue.n ...
- vue 报错解决:TypeError: Cannot read property '_t' of undefined"
前端报错如下: [Vue warn]: Error in render: "TypeError: Cannot read property '_t' of undefined" 是 ...
- bzoj2049: [Sdoi2008]Cave 洞穴探测
bzoj2049: [Sdoi2008]Cave 洞穴探测 给n个点,每次连接两个点或切断一条边,保证是树结构,多次询问两个点是否联通 Lct裸题 //Achen #include<algori ...
- 【心有猛虎】react-lesson
这个项目标识:构建一套适合 React.ES6 开发的脚手架 项目地址为:https://github.com/ZengTianShengZ/react-lesson 运行的是第一课,基本上可以当作是 ...
- 如何建一个Liferay 7的theme
首先附上原文链接Creating theme and Deploying in liferay 7 by using Eclipse 1.第一步:建一个Liferay module 项目,选择them ...
- 页面滚动事件和利用JS实现回到顶部效果
页面滚动 事件:window.onscroll, 获得页面滚动位置:document.body.scrollTop: HTML代码: 这里注意此处逻辑,大于500就显示,否则就隐藏,还有注意如果变量名 ...
- nodeJs学习-16 数据字典示例
1.banner ID title 标题 varchar(32) sub_title 副标题 varchar(16) src 图片地址 varchar(64) 2.文章 ID author 作者 va ...
- Directx11 教程(1) 基本的windows应用程序框架(1)
原文:Directx11 教程(1) 基本的windows应用程序框架(1) 在vs2010中,建立一个新的win32工程,名字是: myTutorialD3D11, 注意:同时勾选Cr ...
