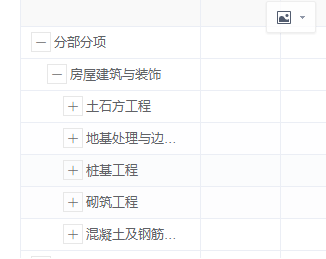
自定义element树表格图标
如下图:

css代码:
/deep/.el-icon-arrow-right:before {
content: "\e6d9";
}
/deep/.el-table__expand-icon--expanded .el-icon-arrow-right:before{
content: "\e6d8"!important;
}
/deep/.el-table__expand-icon--expanded {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
/deep/.el-table__expand-icon {
border: 1px solid #e7e7e7;
padding:1px;
}

自定义element树表格图标的更多相关文章
- 自定义Element父子不关联的穿梭树
Element自身是有一个Transfer穿梭框组件的,这个组件是穿梭框结合checkbox复选框来实现的,功能比较单一,自己想实现这个功能也是很简单的,只是在项目开发中,项目排期紧,没有闲功夫来实现 ...
- AngularJS中自定义有关一个表格的Directive
本篇体验在AngularJS中自定义一个有关表格的Directive.表格的需求包括: ● 表格结构 <table> <thead> <tr> ...
- (四十七)c#Winform自定义控件-树表格(treeGrid)
前提 入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章. GitHub:https://github.com/kwwwvagaa/NetWinformControl 码云:ht ...
- Font Combiner – 自定义网页字体和图标生成工具
Font Combiner 是一个功能丰富的 Web 字体生成工具和字体改进工具,提供字距调整.构造子集.各种提示选项和自定义字体字形组合.您可以生成您自己的自定义字体的格式和文件大小. 另外还有成千 ...
- 使用Style自定义ListView快速滑动图标
一.显示ListView快速滑动块图标 设想这样一个场景,当ListView的内容有大于100页的情况下,如果想滑动到第80页,用手指滑动到指定位置,无疑是一件很费时的事情,如果想快速滑动到指定的位置 ...
- 富文本编辑器UEditor自定义工具栏(三、自定义工具栏功能按钮图标及工具栏样式简单修改)
导读 富文本编辑器UEditor提供丰富了定制配置项,如果想设置个性化的工具栏按钮图标有无办法呢?答案是肯定的!前两篇博文简要介绍了通过将原工具栏隐藏,在自定义的外部按钮上,调用UEditor各命令实 ...
- element ui 表格提交时获取所有选中的checkbox的数据
<el-table ref="multipleTable" :data="appList" @selection-change="changeF ...
- 【新特性速递】树表格结构由单层 TR 改为 TR-TD-TABLE 层级嵌套!
由于历史原因,在之前实现树表格时,我们有点偷懒,本来应该是层级嵌套的树结构,被我们硬生生的拉平了,请看: 可以看到,basic目录的子节点和basic是在同一级别的,因为此目录尚未展开,所以这些子节点 ...
- webpack打包绝对路径引用资源和element ui字体图标不显示的解决办法
webpack打包绝对路径引用资源解决办法: 打开webpack.prod.conf.js 找到output:增加 publicPath: './', 即可,如图 element ui字体图标不显 ...
随机推荐
- Codefroces 213E. Two Permutations
E. Two Permutations time limit per test 3 seconds memory limit per test 256 megabytes input standard ...
- CF573E (平衡树)
CF573E 题意概要 给出一个长度为\(n\)的数列,从中选出一个子序列\(b[1...m]\)(可以为空) 使得\[ \sum_{i=1}^m{b_i*i}\]最大,输出这个最大值. 其中\(n\ ...
- 编译libusb库
之前需要安装依赖库 : libudevautomakeautoconflibtool ./bootstrap.sh ./configure --with-pic --prefix=/home/libu ...
- webpack学习之—— Code Spliting(代码分离)
代码分离特性能够把代码分离到不同的 bundle 中,然后可以按需加载或并行加载这些文件.代码分离可以用于获取更小的 bundle,以及控制资源加载优先级,如果使用合理,会极大影响加载时间. 有三种常 ...
- C位域的初步了解
以为C中的东西了解的差不多了...今天却是第一次才看到位域这个概念, 闲来无事的时候读起了编程之美,看一个问题的时候有种解答用到了位域, 位域的结构体定义,变量声明和结构体很相似: struct (结 ...
- python csv文件打开错误:_csv.Error: line contains NULL byte
当python读取文件出现_csv.Error: line contains NULL byte时, # -*- coding:utf-8 -*- import csv with open(r'E:\ ...
- Ubuntu卸载通过apt-get命令安装的软件
卸载一个已安装的软件包(删除配置文件): apt-get --purge remove packagename
- Ubuntu查找通过apt命令已安装软件
方法一 apt list --installed 方法二 dpkg -l
- noip考前模板复习
网络流 Dinic(搭配飞行员) //Serene #include<algorithm> #include<iostream> #include<cstring> ...
- PHP生成唯一的促销/优惠/折扣码,由字母和数字组成。
首先我们先搞清楚什么是促销/优惠/折扣码?它有什么用作: 每一个电子商务网站,现在有一种或多种类型的优惠/折扣/优惠券系统,给大家分享一下如何在PHP生成唯一的促销/折扣码.主要是实现一个优惠码系统, ...
