SSM整合 上传下载之添加商品
上传下载细节:
导入xml配置文件!!


Controller中要配置存储路径,调用transferto上传文件

上传图片 要将图片的类设置为 MultipartFile

图片下载:
源码:

页面展示:

源码:
一、建表:
DROP TABLE IF EXISTS `t_house`;
CREATE TABLE `t_house` (
`h_id` int(11) NOT NULL AUTO_INCREMENT,
`h_name` varchar(64) NOT NULL,
`h_rect` double(10,2) NOT NULL,
`h_date` date NOT NULL,
`h_loc1` varchar(255) NOT NULL,
`h_loc2` varchar(255) NOT NULL,
`h_img` varchar(120) NOT NULL,
`h_userId` int(11) NOT NULL,
PRIMARY KEY (`h_id`)
) ENGINE=InnoDB AUTO_INCREMENT=4 DEFAULT CHARSET=utf8;
二、首先注入maven依赖:
pom.xml
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.4</version>
<scope>provided</scope>
</dependency>
<!--文件上传下载 -->
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.4</version>
</dependency>
<!--用来帮助进行IO功能开发 -->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3</version>
</dependency>
三、添加配置:
springmvc.xml
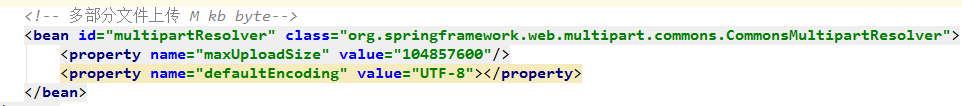
<!-- 多部分文件上传 M kb byte-->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="maxUploadSize" value="104857600"/>
<property name="defaultEncoding" value="UTF-8"></property>
</bean>
四、编辑插入语句:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="com.etc.dao.HouseDAO">
<insert id="add">
INSERT INTO `t_house` (
`h_name`,
`h_rect`,
`h_date`,
`h_loc1`,
`h_loc2`,
`h_img`,
`h_userId`
)
VALUES
(
#{hName},
#{hRect},
#{hDate},
#{hLoc1},
#{hLoc2},
#{hImg},
#{userId}
);
</insert> </mapper>
五、建立实体类:
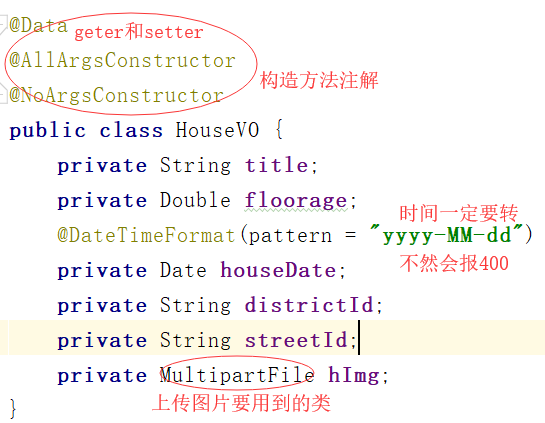
HouseVO :
package com.etc.Vo; import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import org.springframework.format.annotation.DateTimeFormat;
import org.springframework.web.multipart.MultipartFile; import java.util.Date; @Data
@AllArgsConstructor
@NoArgsConstructor
public class HouseVO {
private String title;
private Double floorage;
@DateTimeFormat(pattern = "yyyy-MM-dd")
private Date houseDate;
private String districtId;
private String streetId;
private MultipartFile hImg;
}
House :
package com.etc.entity; import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor; import java.util.Date; @Data
@AllArgsConstructor
@NoArgsConstructor
public class House {
private Integer hId;
private String hName;
private Double hRect;
private Date hDate;
private String hLoc1;
private String hLoc2;
private String hImg;
private int userId;
}
HouseConverter :
package com.etc.converter; import com.etc.Vo.HouseVO;
import com.etc.entity.House; public class HouseConverter {
public static House convert(HouseVO houseVO, String img,int id) {
House house = new House();
house.setHName(houseVO.getTitle());
house.setHRect(houseVO.getFloorage());
house.setHDate(houseVO.getHouseDate());
house.setHLoc1(houseVO.getDistrictId());
house.setHLoc2(houseVO.getStreetId());
house.setHImg(img);
house.setUserId(id);
return house;
}
}
六、编写接口:
package com.etc.dao;
import com.etc.entity.House;
public interface HouseDAO {
void add(House house);
}
七、编写service:
package com.etc.servise; import com.etc.dao.HouseDAO;
import com.etc.entity.House;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service; @Service
public class HouseService { @Autowired
private HouseDAO houseDAO; public void add(House house){
houseDAO.add(house);
} }
八、编写控制层:
package com.etc.controller; import com.etc.Vo.HouseSearchVO;
import com.etc.Vo.HouseVO;
import com.etc.common.Constant;
import com.etc.converter.HouseConverter;
import com.etc.entity.House;
import com.etc.entity.HouseSearch;
import com.etc.entity.User;
import com.etc.servise.HouseService;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
import org.apache.commons.io.IOUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.util.StringUtils;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping; import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.File;
import java.io.FileInputStream;
import java.io.IOException;
import java.util.List; @Controller
@RequestMapping("/house")
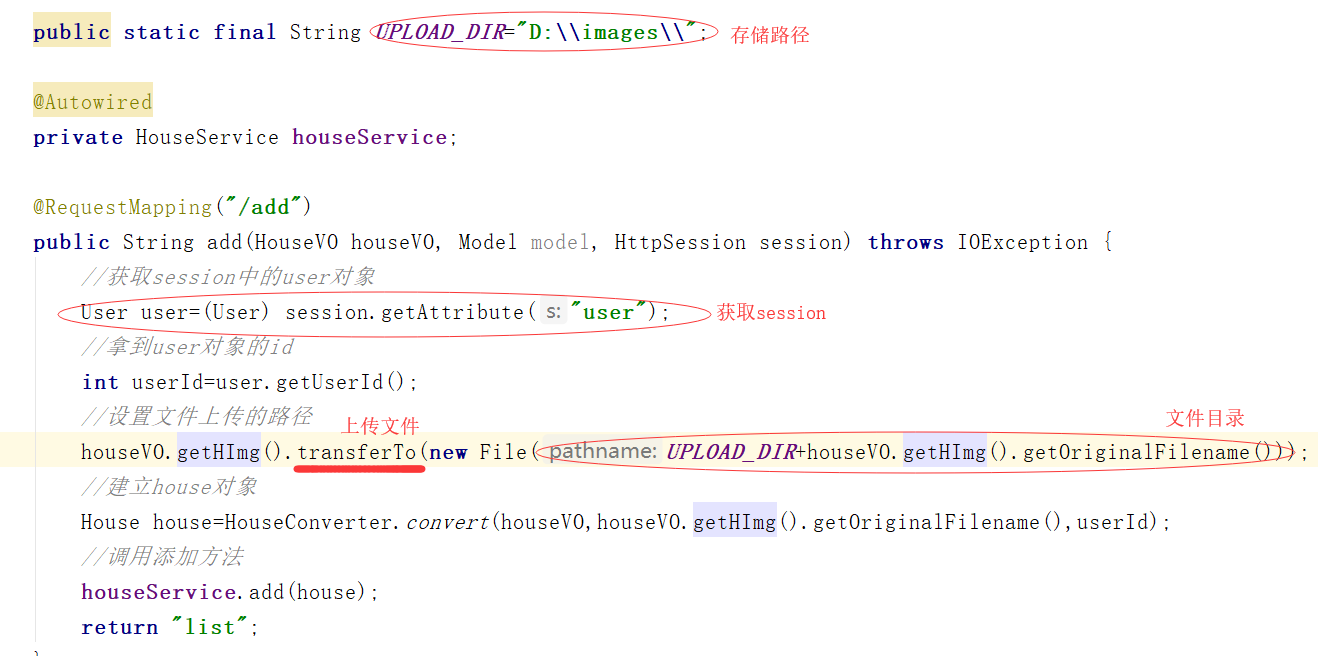
public class HouseController { public static final String UPLOAD_DIR = "D:\\images\\"; @RequestMapping("/images")
public String images(String imgName, HttpServletResponse response) throws IOException {
//将图片的输入流,复制到response的输出流中,
IOUtils.copy(new FileInputStream(UPLOAD_DIR+imgName),response.getOutputStream());
return null;
} @Autowired
private HouseService houseService; @RequestMapping("/add")
public String add(HouseVO houseVO, HttpSession session) throws IOException {
//获取session中的user对象
User user = (User) session.getAttribute("user");
//拿到user对象的id
int userId = user.getUserId();
//设置文件上传的路径
houseVO.getHImg().transferTo(new File(UPLOAD_DIR + houseVO.getHImg().getOriginalFilename()));
//建立house对象
House house = HouseConverter.convert(houseVO, houseVO.getHImg().getOriginalFilename(), userId);
//调用添加方法
houseService.add(house);
return "list";
}
九、页面展示:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3c.org/TR/1999/REC-html401-19991224/loose.dtd">
<!-- saved from url=(0044)http://localhost:8080/HouseRent/page/add.jsp -->
<HTML xmlns="http://www.w3.org/1999/xhtml"><HEAD><TITLE>布谷租房 -发布房屋信息</TITLE>
<META content="text/html; charset=utf-8" http-equiv=Content-Type><LINK
rel=stylesheet type=text/css href="../css/style.css">
<META name=GENERATOR content="MSHTML 8.00.7601.17514"></HEAD>
<BODY>
<DIV id=header class=wrap>
<DIV id=logo><IMG src="../images/logo.gif"></DIV></DIV>
<DIV id=regLogin class=wrap>
<DIV class=dialog>
<DL class=clearfix>
<DT>新房屋信息发布</DT>
<DD class=past>填写房屋信息</DD></DL>
<DIV class=box>
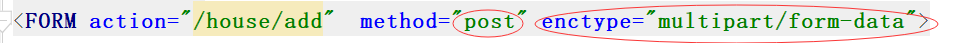
<FORM action="/house/add" method="post" enctype="multipart/form-data">
<%--enctype="multipart/form-data"--%>
<DIV class=infos>
<TABLE class=field>
<TBODY>
<TR>
<TD class=field>标 题:</TD>
<TD><INPUT id=add_action_title class=text type=text name=title> </TD></TR>
<TR>
<TD class=field>户 型:</TD>
<TD><SELECT class=text name=type_id><OPTION selected
value=1000>一室一厅</OPTION></SELECT></TD></TR>
<TR>
<TD class=field>面 积:</TD>
<TD><INPUT id=add_action_floorage class=text type=text
name=floorage></TD></TR>
<TR>
<TD class=field>价 格:</TD>
<TD><INPUT id=add_action_price class=text type=text name=price> </TD></TR>
<TR>
<TD class=field>房产证日期:</TD>
<TD><INPUT class=text type=text name=houseDate></TD></TR>
<TR>
<TD class=field>位 置:</TD>
<TD>区:<SELECT class=text name=districtId><OPTION selected
value=1004>海淀区</OPTION></SELECT> 街:<SELECT class=text
name=streetId><OPTION selected value=1001>中关村大街</OPTION></SELECT> </TD></TR><!--
<tr>
<td class="field">坐 标:</td>
<td><input type="text" class="text" name="point" />
</td>
</tr>
--><!-- <tr>
<td class="field">Y 坐 标:</td>
<td><input type="text" class="text" name="point.y" /></td>
</tr>-->
<TR>
<TD class=field>联系方式:</TD>
<TD><INPUT id=add_action_contact class=text type=text name=contact> </TD></TR>
<TR>
<TD class=field>图片:</TD>
<TD><INPUT id=img class=text type=file name=hImg> </TD></TR>
<TR>
<TD class=field>详细信息:</TD>
<TD><TEXTAREA name=description></TEXTAREA></TD></TR></TBODY></TABLE>
<DIV class=buttons><INPUT value=立即发布 type=submit>
</DIV></DIV></FORM></DIV></DIV></DIV>
<DIV id=footer class=wrap>
<DL>
<DT>布谷租房 © 2010 布谷租房 京ICP证1000001号</DT>
<DD>关于我们 · 联系方式 · 意见反馈 · 帮助中心</DD></DL></DIV></BODY></HTML>
fabu.jsp
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3c.org/TR/1999/REC-html401-19991224/loose.dtd">
<!-- saved from url=(0030)http://localhost:8080/House-2/ -->
<HTML xmlns="http://www.w3.org/1999/xhtml"><HEAD><TITLE>布谷租房 - 首页</TITLE>
<META content="text/html; charset=utf-8" http-equiv=Content-Type>
<LINK rel=stylesheet type=text/css href="../css/style.css">
<META name=GENERATOR content="MSHTML 8.00.7601.17514"></HEAD>
<BODY>
<DIV id=header class=wrap>
<DIV id=logo><IMG src="../images/logo.gif"></DIV></DIV>
<DIV id=navbar class=wrap>
<DL class="search clearfix">
<FORM id=sform method=post action=/house/serach>
<input type="hidden" id="pageNum" name="pageNum">
<DT>
<UL>
<LI class=bold>房屋信息</LI>
<LI>标题:<INPUT class=text type=text name=houseName value="${vo.houseName}"> <LABEL class=ui-blue>
<INPUT value=搜索房屋 type=submit name=search></LABEL>
</LI></UL></DT>
<DD>
<UL>
<LI class=first>面积 </LI>
<LI><SELECT name=floorage> <OPTION ${vo.floorage==""?"selected":""} selected value="">不限</OPTION> <OPTION
value=0-40 ${vo.floorage=="0-40"?"selected":""}>40以下</OPTION> <OPTION value=40-500 ${vo.floorage=="40-500"?"selected":""}>40-500</OPTION> <OPTION
value=500-1000000 ${vo.floorage=="500-1000000"?"selected":""}>500以上</OPTION></SELECT> </LI></UL></DD>
<DD>
<UL>
<LI class=first>价格 </LI>
<LI><SELECT name=price> <OPTION selected value="">不限</OPTION> <OPTION
value=0-100 >100元以下</OPTION> <OPTION value=100-200 >100元—200元</OPTION>
<OPTION value=200-1000000 >200元以上</OPTION></SELECT> </LI></UL></DD>
<DD>
<UL>
<LI class=first>房屋位置</LI>
<LI><SELECT id=street name=street_id> <OPTION selected
value="">不限</OPTION> <OPTION value=1000>知春路</OPTION> <OPTION
value=1001>中关村大街</OPTION> <OPTION value=1002>学院路</OPTION> <OPTION
value=1003>朝阳路</OPTION></SELECT> </LI></UL></DD>
<DD>
<UL>
<LI class=first>房型</LI>
<LI><SELECT name=type_id> <OPTION selected value="">不限</OPTION> <OPTION
value=1000>一室一厅</OPTION> <OPTION value=1001>一室两厅</OPTION> <OPTION
value=1002>两室一厅</OPTION> <OPTION value=1003>两室两厅</OPTION></SELECT>
</LI></UL></DD>
</FORM></DL></DIV>
<DIV class="main wrap">
<TABLE class=house-list>
<TBODY>
<c:forEach items="${pageInfo.list}" var="house">
<TR>
<TD class=house-thumb><span><A href="../../details.jsp" target="_blank"><img src="/house/images?imgName=${house.HImg}" width="100" height="75" alt=""></a></span></TD>
<TD>
<DL>
<DT><A href="../../details.jsp" target="_blank">${house.HName}</A></DT>
<DD>${house.HLoc1}${house.HLoc2},${house.HRect}平米<BR>联系方式:3456 </DD></DL></TD>
<TD class=house-type>一室一厅</TD>
<TD class=house-price><SPAN>346.0</SPAN>元/月</TD></TR>
</c:forEach>
</TBODY></TABLE>
<DIV class=pager>
<UL>
<LI class=current><A href="javascript:void(0)" onclick="form(${pageInfo.firstPage})">首页</A></LI>
<LI><A href="javascript:void(0)" onclick="form(${pageInfo.hasPreviousPage?pageInfo.prePage:pageInfo.pageNum})">上一页</A></LI>
<LI><A href="javascript:void(0)" onclick="form(${pageInfo.hasNextPage?pageInfo.nextPage:pageInfo.pageNum})">下一页</A></LI>
<LI><A href="javascript:void(0)" onclick="form(${pageInfo.lastPage})">末页</A></LI></UL><SPAN
class=total>${pageInfo.pageNum}/${pageInfo.pages}页</SPAN> </DIV></DIV>
<DIV id=footer class=wrap>
<DL>
<DT>布谷租房 © 2010 布谷租房 京ICP证1000001号</DT>
<DD>关于我们 · 联系方式 · 意见反馈 · 帮助中心</DD></DL></DIV></BODY><script>
function form(pageNum){
var page=document.getElementById("pageNum");
page.value=pageNum;
var form=document.getElementById("sform");
form.submit();
} </script></HTML>
list.jsp
SSM整合 上传下载之添加商品的更多相关文章
- fastDFS与Java整合上传下载
由于项目需要整合个文件管理,选择使用的是fastDFS. 整合使用还是很方便的. 准备 下载fastdfs-client-java源码 源码地址 密码:s3sw 修改pom.xml 第一个plugin ...
- ssm文件上传下载比较详细的案例
背景:ssm框架 接下来,我会介绍单文件上传,下载,多文件的上传,下载,使用ajax进行文件的上传下载,和普通的表单提交的文件上传下载. 只要做项目,总是少不了文件的操作,好了废话不多说,直接上代码! ...
- Hadoop HDFS 整合 上传 下载 删除
新建一个Java项目,导入jar,新建一个测试类,编写代码实现文件操作功能: package com.bw.test; import java.io.FileInputStream; import j ...
- springmvc文件上传下载简单实现案例(ssm框架使用)
springmvc文件上传下载实现起来非常简单,此springmvc上传下载案例适合已经搭建好的ssm框架(spring+springmvc+mybatis)使用,ssm框架项目的搭建我相信你们已经搭 ...
- FasfDFS整合Java实现文件上传下载
文章目录 一 : 添加配置文件 二 : 加载配置文件 1. 测试加载配置文件 2. 输出配置文件 三:功能实现 1.初始化连接信 ...
- SpringMVC整合fastdfs-client-java实现web文件上传下载
原文:http://blog.csdn.net/wlwlwlwl015/article/details/52682153 本篇blog主要记录一下SpringMVC整合FastDFS的Java客户端实 ...
- SSM框架之中如何进行文件的上传下载
SSM框架的整合请看我之前的博客:http://www.cnblogs.com/1314wamm/p/6834266.html 现在我们先看如何编写文件的上传下载:你先看你的pom.xml中是否有文件 ...
- FasfDFS整合Java实现文件上传下载功能实例详解
https://www.jb51.net/article/120675.htm 在上篇文章给大家介绍了FastDFS安装和配置整合Nginx-1.13.3的方法,大家可以点击查看下. 今天使用Java ...
- fastDFS与java整合文件上传下载
准备 下载fastdfs-client-java源码 源码地址 密码:s3sw 修改pom.xml 第一个plugins是必需要的,是maven用来编译的插件,第二个是maven打源码包的,可以不要. ...
随机推荐
- mybatis添加数据返回主键
程序结构图: 表结构: 创表sql: Create Table CREATE TABLE `users` ( `id` int(11) NOT NULL AUTO_INCREMENT, `us ...
- Ubuntu的网络共享
实际场景 公司项目中遇到一个场景:Ubuntu的主机上装了个4G卡(USB模式),需要将这个4G网共享给一个AP,使得所有连接AP的移动设备都可以通过4G上外网 方法很简单: 1. 将4G网口之外的另 ...
- FZU 1576【计算几何/费马点】
Oaiei居住在A城市,并且是这个城市建设的总设计师.最近有个问题一直困恼着他.A城市里有三个大型工厂,每个大型工厂每天都需要消耗大量的石油,现在城市里要建设一个石油中转站,从石油中转站到三个大型工厂 ...
- 洛谷P1541 乌龟棋 [2010NOIP提高组]
P1541 乌龟棋 题目背景 小明过生日的时候,爸爸送给他一副乌龟棋当作礼物. 题目描述 乌龟棋的棋盘是一行N个格子,每个格子上一个分数(非负整数).棋盘第1格是唯一的起点,第N格是终点,游戏要求玩家 ...
- ie8 下margin-top失效的小案例
一个小案例,是关于IE8下的margin-top的失效问题,巨日代码如下: 正常的chrome浏览器下的显示如下: margin-top=10px,正常显示 但是在ie8下,最终样式如下: margi ...
- KDD2016,Accepted Papers
RESEARCH TRACK PAPERS - ORAL Title & Authors NetCycle: Collective Evolution Inference in Heterog ...
- 【JZOJ4756】【NOIP2016提高A组模拟9.4】幻象
题目描述 phantom是一位爱思考的哲♂学家. 最近phantom得到了森の妖精的真传.在他练功的时候, 每秒他的思绪中都有一定的概率浮现出奇♂异的幻象,持续x秒的幻象将产生x^2 的幻象值. ph ...
- hadoop生态系统默认port集合
版权声明:本文为博主John Lau原创文章.未经博主同意不得转载 https://blog.csdn.net/GreatElite/article/details/24651569 1 H ...
- python 缺失值处理
- oracle-ORA-27102错误
out of memory HP-UX Error: 12: Not enough space ORA-30019: Illegal rollback Segment operation in Aut ...
