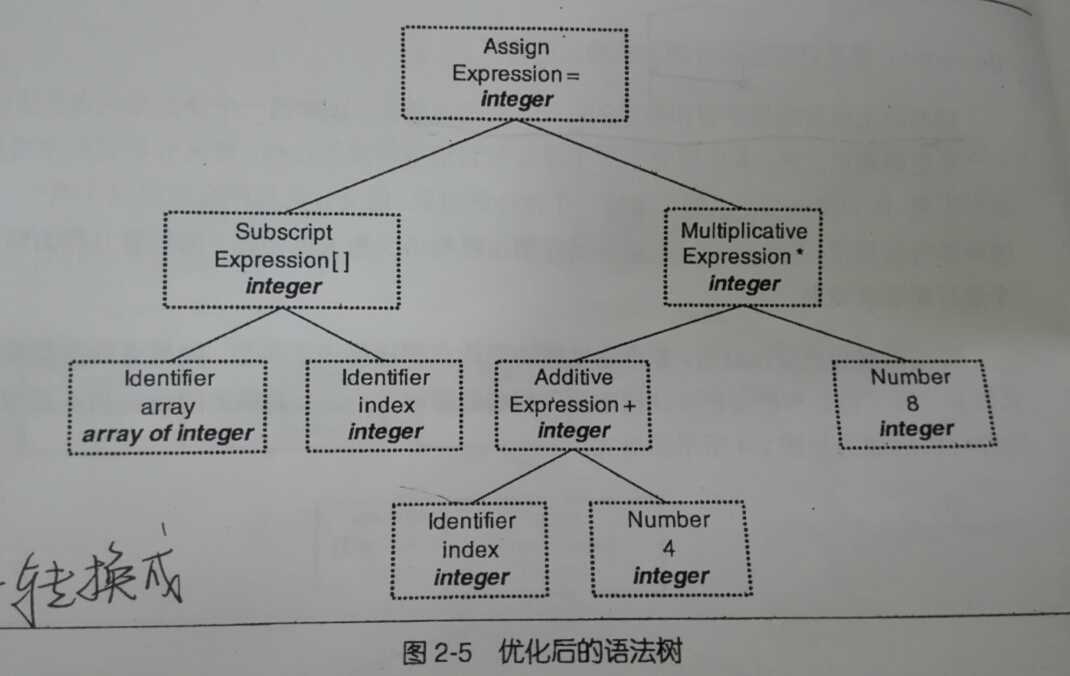
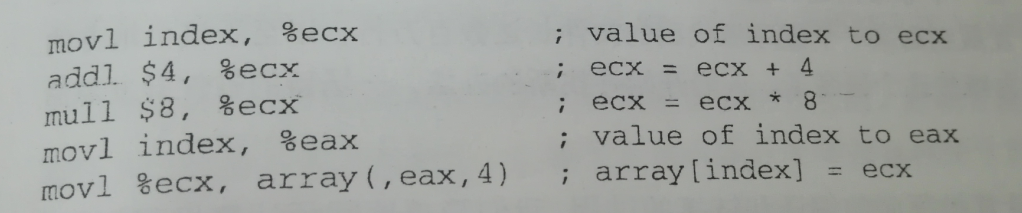
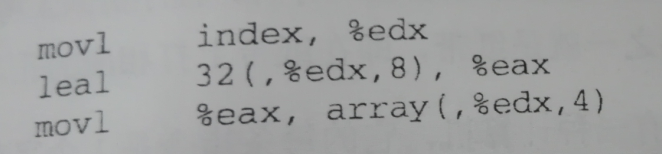
编译到底做了什么(***.c -> ***.o的过程)







编译到底做了什么(***.c -> ***.o的过程)的更多相关文章
- malloc 函数到底做了什么?
请看下面的代码. 猜测结果是什么?编译通过吗? #include <stdio.h> #include <stdlib.h> int main() { ; char *ptr ...
- OpenWrt编译到底脚本
在办公室编译OpenWrt,费时很久,原因有两个. 一是办公室网络环境比较糟糕,经常断线不说,很多技术网站间歇性的连不上,不是撞到404就是DNS解析失败等. 二是初次编译OpenWrt时需要从网上下 ...
- vue.js中,input和textarea上的v-model指令到底做了什么?
v-model是 vue.js 中用于在表单表单元素上创建双向数据绑定,它的本质只是一个语法糖,在单向数据绑定的基础上,增加了监听用户输入事件并更新数据的功能: 对,它本质上只是一个语法糖,但到底是一 ...
- 从vue.js的源码分析,input和textarea上的v-model指令到底做了什么
v-model是 vue.js 中用于在表单表单元素上创建双向数据绑定,它的本质只是一个语法糖,在单向数据绑定的基础上,增加了监听用户输入事件并更新数据的功能:对,它本质上只是一个语法糖,但到底是一个 ...
- AFNetworking到底做了什么?(二)
接着上一篇的内容往下讲,如果没看过上一篇内容可以点这: AFNetworking到底做了什么? 之前我们讲到NSUrlSession代理这一块: 代理8: /* task完成之后的回调,成功和失败 ...
- AFNetworking到底做了什么
写在开头: 作为一个iOS开发,也许你不知道NSUrlRequest.不知道NSUrlConnection.也不知道NSURLSession...(说不下去了...怎么会什么都不知道...)但是你一定 ...
- CSS-animations和transitions性能:浏览器到底做了什么?
CSS animations 和 transitions 的性能:浏览器到底做了什么?(译) 原文地址:http://blogs.adobe.com/webplatform/2014/03/18/cs ...
- new到底做了什么?
下面是一个实例化自定义的对象,我们将要对他进行分析 //定义构造函数 function A(){ this.b = 1 //在这个对象里增加一个属性 //不可以拥有返回对象的return语句 } va ...
- 转Rollback后undo到底做了些什么?
转自:http://biancheng.dnbcw.info/oracle/309191.html Rollback后undo到底做了些什么? 从概念上讲,undo正好与redo相对.当你对数据执行修 ...
随机推荐
- JQuery异步提交
JQuery提交部分 $.ajax({ url:'www.baidu.com', //提交的地址,相当于form的action type:'POST', //提交方式,相当于form的method d ...
- 在ubuntu14.04上配置cuda_caffe_cudnn_anaconda_digits
参考网上的很多网站,以这篇为主:http://blog.csdn.net/yhl_leo/article/details/50961542 这篇算是自己对caffe学习的一个总结系列的开头.首先因为c ...
- php浮点型以及精度问题
浮点型(也叫浮点数 float,双精度数 double 或实数 real) 浮点数的形式表示: LNUM [0-9]+DNUM ([0-9]*[\.]{LNUM}) | ({LNUM}[\.][0-9 ...
- Python的逻辑运算符and小析
近期突然对验证码的识别感兴趣了,然后就研究了一些图像识别和处理的资料,其中有一种图像处理是关于字体的细化和骨架提取的,但是这种算法没有现成的java代码实现,那些号称的java版代码多半都是效果很差或 ...
- 移动web在ios和android下点击元素出现阴影问题
移动web开发经验总结 1.-webkit-tap-highlight-color:rgba(255,255,255,0)可以同时屏蔽ios和android下点击元素时出现的阴影.备注:transp ...
- 合工大 OJ 1332 蛇形阵
Description 蛇形针回字阵: 如3*3: 回字阵: 7 6 5 8 1 4 9 2 3 Input 多组数据: 每一行一个正整数n(n为奇数,<26),代表n*n矩阵. Output ...
- HDU 4902 Nice boat --线段树(区间更新)
题意:给一个数字序列,第一类操作是将[l,r]内的数全赋为x ,第二类操作是将[l,r]中大于x的数赋为该数与x的gcd,若干操作后输出整个序列. 解法: 本题线段树要维护的最重要的东西就是一个区间内 ...
- XUtils===XUtils3框架的基本使用方法
转载自:http://blog.csdn.NET/a1002450926/article/details/50341173 今天给大家带来XUtils3的基本介绍,本文章的案例都是基于XUtils3的 ...
- WPF窗口阴影和夜间模式的实现
窗口阴影 实现 因项目需要给用户一定提示,设计师建议在鼠标进入时显示窗口阴影,离开时取消窗口阴影. 很自然,都会想到直接在窗口的内容或者自定义窗口的最外层元素上加效果.示例如下: <Grid&g ...
- as3 Point
首先我们看看Point类的属性:x:Number——该点的水平坐标y:Number——该点的垂直坐标length:Number——从(0,0)到此点的线段长度(只读属性)从length属性我们可以看到 ...
