借助阿里AntUI元素实现两个Web页面之间的过渡——“Loading…”
今天遇到了这么个问题,如下:
功能需求:有两个页面A和B,点击A中的"确定"按钮,超链接到页面B,在跳转到B页面时出现“Loading”的样式。
需求分析:作为一个后端程序员,一开始想到的是,在页面A上放一个div,div里放一张loading的gif图片,最开始的时候该div是隐藏的,然后点击"确定"时,将该div显示出来。
实践效果:在网上随便找了一张在后端看着还不错的gif loading图片,然后按照上面的思路来做,结果是我始料未及的。一是随便找的gif大小和色调都和当前整个web不搭,二是显示的位置不在中央,三是反正给后端的感觉就是很矬!
思考纠正:项目是基于支付宝服务窗和微信服务号的,整个样式都是用的支付宝的AntUI(http://am-team.github.io/antui/nav.html#info)。结果再次看文档的时候发现有个Toast提示的UI元素,然后再次思考如下,在按钮的点击事件中,先将Loading效果的html内容追加到页面A的body元素中,然后再跳转到页面B。
代码如下:
- 页面使用了一个布局页,然后引入toast.css文件,当然,还有一个其他样式文件。
@{
ViewBag.Title = "温馨提示";
Layout = "~/Views/Shared/_amuiLayout.cshtml";
}
@section style
{
<link href="https://a.alipayobjects.com/amui/dpl/9.0.0.2/??view/agreement.css,widget/toast.css" rel="stylesheet" />@*引入toast样式*@
}
2.以下是“确认”按钮的代码。
<div class="am-example" id="gotoPay">
<div class="am-content">
<button type="button" class="am-button" id="btnSure" am-mode="blue 43px">确认</button>
</div>
</div>
3.下面是点击按钮执行的代码。
<script>
$(function() {
$("#btnSure").click(function () {
var loadingHtml = "<div class='am-toast'><div class='am-toast-text'><span class='am-toast-icon am-icon'am-mode='toast-loading'></span>载入中</div></div>";//加载中的div代码
$('body').append(loadingHtml);//追加到body上
var url = "/ChargeStation/order/GetDeviceState";
$.post(url,{deviceCode:"@ViewBag.deviceCode"}, function(res) {//请求server状态,跟自己的业务相关,无需考虑
if (res=="ok") {
location.href = "/ChargeStation/order/welcomeThen?deviceCode=@ViewBag.deviceCode &payType=@ViewBag.payType";//跳转
//$('body').remove(loadingHtml);
} else {
location.href = "/Errors/DeviceConnError?errMsg=设备处于离线状态!";
}
});
});
})
</script>
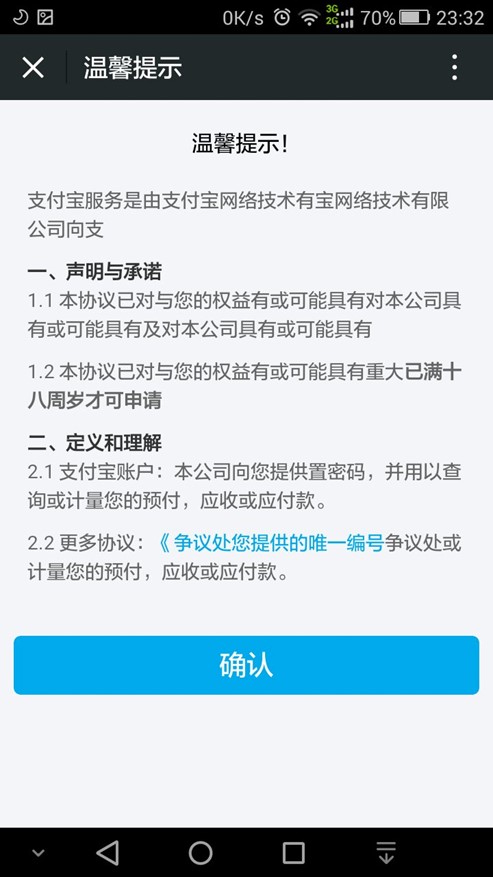
最终效果:


最后小结:该功能确实很简单,但是对于自己也是一个学习的过程,学习了阿里的AntUI框架,同时该博文也算是自己学习中小小的笔记吧,方便自己日后查阅。如果您也有同样的需求,望各位笑纳!
借助阿里AntUI元素实现两个Web页面之间的过渡——“Loading…”的更多相关文章
- 使用webview查找元素,appium查找web页面元素
9 webview查找元素 9.1 webview 简介 WebView是android中一个非常重要的控件,它的作用是用来展示一个web页面.它使用的内核是webkit引擎,4.4版本之后,直接使用 ...
- C#中web页面之间传递数组参数
一直以来用到的都是在url地址中传递string类型,那么如果是数组类型的该怎么传递呢? ]; arryStr[] = "a"; arryStr[] = "b" ...
- 两个Html页面之间值得传递
传值的页面:<a href='stockProductInfo.html?prdId="+v.prdID+"' target='_blank'></html> ...
- 如何在两个jsp页面之间传值,在另外一个页面用EL表达式获取值
第一个jsp页面 <% String ids=request.getParameter("id"); int id=Integer.parseInt(ids); %> ...
- 两个html页面之间传值
参考网址:https://blog.csdn.net/csdn_ds/article/details/78393564?locationNum=8&fps=1
- WEB组件之间的关系
WEB组件之间的关系: A:重定向的特点: 1:发生客户端 2:地址栏发生变化 3:两个WEB组件不共享request的数据. 4 重定向只能传递文本类型数据 服务端的方法:response.send ...
- 转:Web页面通过URL地址传递参数常见问题及检测方法
Web页面即我们在浏览器中所看到的网页,在Web应用程序中,其页面往往需要进行动态切换和数据交互,页面间的数据常规传递方法有多种,本文主要介绍Web页面处理程序中常见的URL地址参数传递方法,包括概述 ...
- web页面中快速找到html对应元素两种方法
一.第一种方法(通过先进入开发模式然后再去选择网页元素) 1.打开IE.Chrome.FireFox等,按 F12 键进入开发模式 2.在打开的控制窗口左上角有个 箭头 按钮,点击它之后,此时将鼠标 ...
- selenium怎么操作web页面常见的元素
总结一下selenium怎么操作web页面常见的元素. 主要有: 上传 alter dialog prompt dialog confirm dialog select list radio box ...
随机推荐
- Gradient Boosting Decision Tree学习
Gradient Boosting Decision Tree,即梯度提升树,简称GBDT,也叫GBRT(Gradient Boosting Regression Tree),也称为Multiple ...
- 【229】Raster Calculator - 栅格计算器
参考:分段函数进行复制,利用语句 参考:ArcGIS栅格计算器 - CSDN 参考:ArcGIS栅格计算器con条件函数使用 参考:ArcGIS栅格计算器 - 电脑玩物 ("lyr" ...
- {POJ}{动态规划}{题目列表}
动态规划与贪心相关: {HDU}{4739}{Zhuge Liang's Mines}{压缩DP} 题意:给定20个点坐标,求最多有多少个不相交(点也不相交)的正方形 思路:背包问题,求出所有的正方形 ...
- 分布式Hbase-0.98.4在Hadoop-2.2.0集群上的部署
fesh个人实践,欢迎经验交流!本文Blog地址:http://www.cnblogs.com/fesh/p/3898991.html Hbase 是Apache Hadoop的数据库,能够对大数据提 ...
- php设计模式学习之观察者模式
什么都不说,先看代码: interface userOperateImpl { public function operate($username); } class userLoginLog imp ...
- NGUI Draw Calls优化(思路)
用NGUI做界面的时候发现不注意GameObject(或者说Widget)的depth的话,单独运行界面时,Draw Calls挺高的: 网上搜了一下,大把的博客说的都是类似以下的原则: (PS:以下 ...
- win7添加鼠标右键关联
背景: hfs升级把右键给升没了 搜索了下 都是如何删除的 但没有怎么添加 添加: 保存如下内容为.reg 然后双击导入即可 Windows Registry Editor Version 5.00 ...
- VS2010安装异常中断后无法安装的解决方法(安装时发生严重错误)
最近,因为公司开发的需要,对开发环境进行全面的升级,在这其中也遇到了不少问题,在之后将陆续整理出来,以便以后查看. 之前开发环境:ArcGIS9.3,ArcEngine9.3,Oracle10g,Ar ...
- RRDTool 三个命令的使用
要了解rrdtool如何使用就要先从rrd的数据存储方式开始,rrdtool就是为了操作这个数据库的工具,抄来下面一段文字解释. 0x01 什么是rrd数据库 所谓的“Round Robin” 其实是 ...
- mybatis 打印sql 语句
拦截器 package com.cares.asis.mybatis.interceptor; import java.text.DateFormat; import java.util.Date; ...
