Windows 8.1 应用再出发 - 几种更新的控件
Windows 8.1 除了新增了很多很有用的控件外,还对一些控件做出了更新。接下来我们一起对这些更新的控件一一做出讲解。
1. FlipView 更新
翻转视图控件,在应用中常用作图片等内容的翻页/滑动显示。用户可以浏览多个项目,每次显示一个。下面我们来看看FlipView控件的简单用法:
<FlipView Width="300" Height="300">
<FlipViewItem>
<TextBlock Text="1" FontSize="70" HorizontalAlignment="Center" VerticalAlignment="Center"/>
</FlipViewItem>
<FlipViewItem>
<TextBlock Text="2" FontSize="70" HorizontalAlignment="Center" VerticalAlignment="Center"/>
</FlipViewItem>
<FlipViewItem>
<TextBlock Text="3" FontSize="70" HorizontalAlignment="Center" VerticalAlignment="Center"/>
</FlipViewItem>
</FlipView>



在上面的图中,我们看到,翻转视图中有三个项目:1/2/3,每次滑动或点击左右键可以切换显示一个项目。那么Windows 8.1 针对它的更新是什么呢?
我们知道,FlipView有三种方式来切换显示项目,基于滑动触控、基于左右按钮点击和基于编程。在Windows 8中,当用户通过滑动触控切换项目时,FlipView项目切换会进行平滑的滚动。而通过点击或编程时,不会出现平滑的滚动,内容只是简单的切换显示。而Windows 8.1 为FlipView控件添加了UseTouchAnimationsForAllNavigation属性,当设置为true时,基于触控、按钮和编程方式的切换均会出现平滑滚动的动画,这样就保证了在各种方式的切换导航中一致的用户体验。
2. 多种控件添加Header属性
有些控件在使用中通常会附带标题,来描述控件中值的意义。而在Windows 8 中我们需要自己定义布局来添加标题,这样不仅增加了完成布局代码的时间,还在一定程度上破坏了代码的结构。而Windows 8.1 中为这些控件添加了Header 和 HeaderTemplate 属性,以让我们更快捷的完成标签的设置。具有这一新特性的控件有:
- ComboBox
- Slider
- DatePicker
- TimePicker
- TextBox
- PasswordBox
- RichEditBox
下面我们就分别以Slider 和 TextBox为例,来演示一下Header 和 HeaderTemplate属性添加方法。
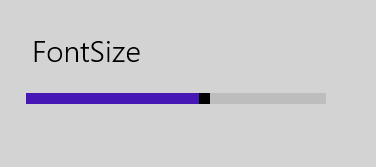
Slider:
<Slider Header="FontSize" VerticalAlignment="Center" Width="300" FontSize="30" Value="60"/>

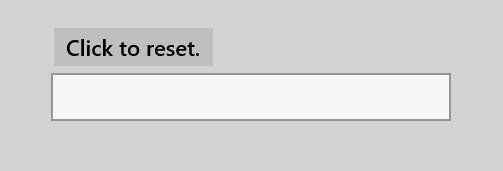
TextBox:
<TextBox Grid.Column="1" FontSize="40" Height="100" Width="400">
<TextBox.HeaderTemplate>
<DataTemplate>
<Button Content="Click to reset." FontSize="22"/>
</DataTemplate>
</TextBox.HeaderTemplate>
</TextBox>

3. PlaceholderText
占位符文本,Windows 8.1 将这个属性添加到很多包含文本的控件中。如果控件中不想显示默认选项或留空,我们就可以添加占位符来提示用户进行输入或选择。这些控件包括:
- ComboBox
- PasswordBox
- RichEditBox
- SearchBox
- TextBox
我们分别以ComboBox 和 PasswordBox为例,分别演示文本选择控件和输入控件添加占位符的方法:
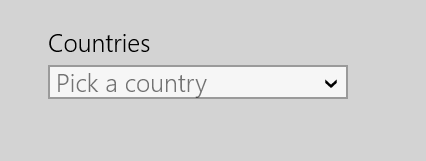
ComboBox:
<ComboBox PlaceholderText="Pick a country" Header="Countries" HorizontalAlignment="Center" VerticalAlignment="Center" Width="300" FontSize="25">
<x:String>China</x:String>
<x:String>Korea</x:String>
<x:String>Japan</x:String>
</ComboBox>

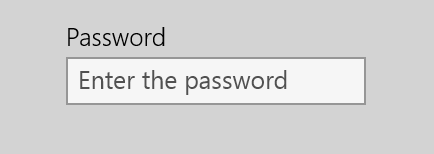
PasswordBox:
<PasswordBox PlaceholderText="Enter the password" Header="Password" Grid.Column="1" Height="90" Width="300" FontSize="25"/>

4. WebView 更新
Windows 8.1 针对WebView 控件修复了很多问题并添加了新功能,包括:
(1). 支持在WebView控件上层显示其他XAML控件。这一更新主要修复了Windows 8 下,WebView控件在控件叠加显示时的异常。这也是我自己在Windows 8开发中遇到过的很想吐槽的问题之一。我们来看看修复前后的对比情况。
<Grid Grid.Row="1">
<WebView Width="350" Height="350" Source="http://www.google.com.hk"/>
<Border Width="400" Height="400" Background="Black" Canvas.ZIndex="1" Opacity="0.6"/>
</Grid>
如上代码,我们想实现的效果是,黑色半透明的Border遮盖住WebView。而在Windows 8(左图) 和 Windows 8.1(右图) 中的运行效果分别是:

(2). 支持使用RenderTransform属性来转换、缩放、扭曲和旋转WebView控件。我们来看下面的例子:
<WebView Width="350" Height="350" Source="http://www.google.com.hk">
<WebView.RenderTransform>
<RotateTransform Angle="45"/>
</WebView.RenderTransform>
</WebView>
我们想把WebView按顺时针旋转45度,来看Windows 8(左图) 和 Windows 8.1(右图) 中的效果图:

(3). 支持在WebView控件中使用Opacity属性。这也算是Windows 8 中控件的吐槽点之一了,当布局需要一个整体的透明度时,WebView就显得格格不入。 好在Windows 8.1 “及时”进行了修复,这一属性实现和效果较为简单,大家可以自己做一下测试。
(4). 用于基本导航操作的新 API 元素:GoBack、GoForward、Stop、Refresh、CanGoBack 和 CanGoForward。使用这些 API 可以为应用添加典型的 Web 浏览功能。
(5). NavigateWithHttpRequestMessage 方法,用于通过 POST 请求和 HTTP 头导航到 URI。
(6). NavigateToLocalStreamUri 方法,用于通过自定义解析程序加载本地内容。
(7). 对导航和内容加载状态进行响应的新事件:NavigationStarting、ContentLoading、DOMContentLoaded、NavigationCompleted、FrameNavigationStarting、FrameContentLoading、FrameDOMContentLoaded 和 FrameNavigationCompleted。
(8). 对可能出现问题的情况进行响应的新事件:LongRunningScriptDetected、UnsafeContentWarningDisplaying 和 UnviewableContentIdentified。
(9). Focus 方法,用于为 WebView 设置输入焦点。
(10). CapturePreviewToStreamAsync 方法,用于获取托管内容的预览图像。
(11). 异步方法,用于调用脚本并以数据包的形式获取选择的内容以便进行共享:InvokeScriptAsync 和 CaptureSelectedContentToDataPackageAsync。
(12). 两个新属性,用于获取文档标题及设置默认背景颜色:DocumentTitle 和 DefaultBackgroundColor。这两个属性还是很有用处的,比如我们想在页面标题显示WebView加载网页的标题,或者想修改网页的背景色以更符合整个页面的颜色搭配,以免白色网页背景过于突兀时,它们就派上用场了。
同时,Windows 8.1 还弃用了 Windows 8 中WebView的一些API:
(1). 弃用LoadCompleted 和 NavigationFailed, 改用 NavigationCompleted。
(2). 弃用InvokeScript,改用 InvokeScriptAsync。
(3). 弃用DataTransferPackage 和 DataTransferPackageProperty,改用 CaptureSelectedContentToDataPackageAsync。
(4). 不再支持 AllowedScriptNotifyUris、AnyScriptNotifyUri 和 AllowedScriptNotifyUrisProperty 。要在调用 window.external.notify 时,允许外部网页引发 ScriptNotify 事件,你必须在应用清单文件 (Package.appxmanifest) 的内容URI部分纳入该页面的 URI。
我们不难看出,Windows 8.1 中针对WebView 有大幅度的修复和更新(Windows 8 的WebView确定不是临时工做的吗?)。
到这里,我们就把Windows 8.1 中几个比较大的控件更新介绍完了。大家如果想更完整的了解更新的范围,可以 到这里 查看。谢谢大家。
Windows 8.1 应用再出发 - 几种更新的控件的更多相关文章
- Windows 8.1 应用再出发 - 几种新增控件(1)
Windows 8.1 新增的一些控件,分别是:AppBar.CommandBar.DatePicker.TimePicker.Flyout.MenuFlyout.SettingsFlyout.Hub ...
- Windows 8.1 应用再出发 - 几种布局控件
本篇为大家介绍Windows 商店应用中几种布局控件的用法.分别是Canvas.Grid.StackPanel 和 VariableSizedWrapGrid. 1. Canvas Canvas使用绝 ...
- Windows 8.1 应用再出发 - 几种常用控件
本篇为大家简单介绍Windows 商店应用中控件的用法,为方便讲解,我们在文本控件和按钮控件这两类中分别挑选有代表性的控件进行详细说明. 1. 文本控件 (1) TextBlock TextBlock ...
- Windows 8.1 应用再出发 - 几种新增控件(2)
本篇我们接着来介绍Windows 8.1 的新增控件,分别是:Flyout.MenuFlyout.SettingsFlyout.Hub 和 Hyperlink. 1. Flyout Flyout被称为 ...
- Windows 8.1 应用再出发 - 视图状态的更新
本篇我们来了解一下Windows 8.1 给应用的视图状态带来了哪些变化,以及我们怎么利用这些变化作出更好的界面视图. 首先我们来简单回顾一下Windows 8.0 时代的视图状态: 上图中, ...
- Windows 8.1 应用再出发 - 磁贴的更新
本篇和大家一起了解一下Windows 8.1 中磁贴的更新,我们来看看如何利用它做出更好的应用磁贴. 首先我们从展现形式上来对比一下Windows 8 与 Windows 8.1 中的磁贴: Wind ...
- Windows 8.1 应用再出发 (WinJS) - 创建一个简单项目
前面几篇我们介绍了如何利用 C# + XAML 完成Windows Store App 功能的实现,接下来的几篇我们来看看如何利用 Html + WinJS 来完成这些功能. 本篇我们使用WinJS ...
- Windows 8.1 应用再出发 (WinJS) - 几种新增控件(1)
Windows 8.1 和 WinJS 引入了以下新控件和功能,分别是:AppBarCommand.BackButton.Hub.ItemContainer.NavBar.Repeater.WebVi ...
- Windows 8.1 应用再出发 (WinJS) - 几种新增控件(2)
上篇我们介绍了Windows 8.1 和 WinJS 中新增控件中的 AppBarCommand.BackButton.Hub.ItemContainer,本篇我们接着来介绍 NavBar.Repea ...
随机推荐
- CSS基础篇
写的不错,收藏 http://www.cnblogs.com/suoning/p/5625582.html
- C++ 约瑟夫环问题
约瑟夫环比较经典了 已知n个人(以编号1,2,3...n分别表示)围坐在一张圆桌周围.从编号为k的人开始报数,数到m的那个人出列:他的下一个人又从1开始报数,数到m的那个人又出列:依此规律重复下去,直 ...
- Android IOS WebRTC 音视频开发总结(七二)-- 看到Google Duo,你想到了什么?
本文主要介绍在线教育这个行业,文章最早发表在我们的微信公众号上,支持原创,详见这里, 欢迎关注微信公众号blackerteam,更多详见www.rtc.help 在昨天的Google I/O大会上Go ...
- html-css实例
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- idea 到myeclipse
在上一篇博客使用maven进行开发过程管理之准备篇中提到了maven的基本概念.IT男罗书全觉得概念我是懂了,但是那些东西似乎离我很远啊.先开发再说吧, 于是IT男罗书全就在svn上取了源代码,并开始 ...
- Bootstrap修改input file默认样式
html部分 <div class="form-group"> <label class="col-sm-3 control-label"&g ...
- Centos下MySQL使用总结
转载于CentOS中文站:http://www.centoscn.com/CentOS/Intermediate/2013/0817/1334.html 一.MySQL安装 Centos下安装mysq ...
- Mycat配置文件rule.xml
打开<MyCAT_HOME>/conf/rule.xml,对应的分片配置截取内容如下: <tableRule name="auto-sharding-rang-mod&qu ...
- gdb调式
1.PCB版的相应目录下执行命令: gdbserver 10.18.13.84:5555 DvdPlayer 2.linux操作系统执行:(如果是android找到android项目路径下的gdb)m ...
- lstm
http://colah.github.io/posts/2015-08-Understanding-LSTMs/ 这里介绍lstm写的很不错,尤其是按照不同的part进行解析,感觉很好,很清晰.
