zepto源码--定义变量--学习笔记
主要了解一下zepto定义的初始变量。


逐一以自己的理解解析,待到后面完全透彻理解之后,争取再写一遍zepto源码学习的文章。
其中的undefined确实不明白为什么定义这么个变量在这里。
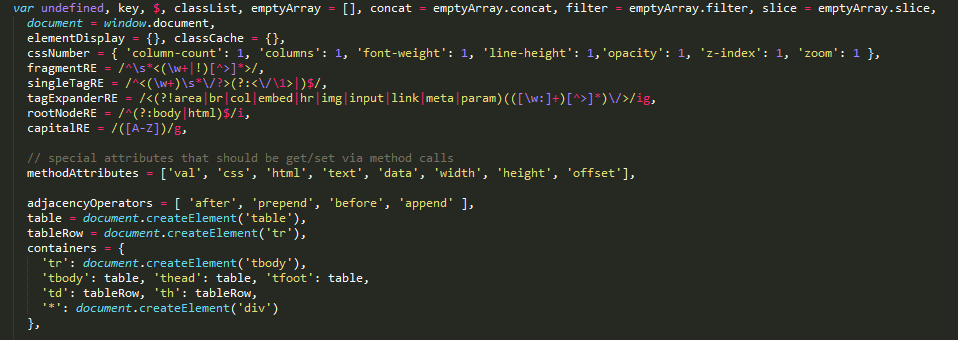
document = window.document根据个人理解应该是要兼容一些特殊情况下获取document的问题,但是也不知道在什么样的情况下,需要使用window.docment才能获取到document对象。
key: 后面会多次用到初始化变量key,在for in循环中,需要确定键的名称,基本上只要涉及到键值对的时候,键多数情况下都命名为key。用法示例:
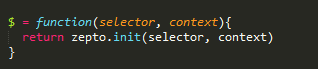
$:zepto库中最重要的关键字,作为基本的zepto对象。

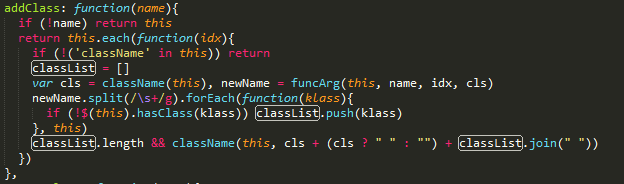
classList:在一定情况下缓存class名称,避免重复获取这一操作。用法示例:

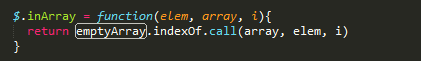
emptyArray=[]:定义一个空数组。以方便调用各种数组的原生函数。

concat = emptyArray.concat,
filter = emptyArray.filter,
slice = emptyArray.slice
均是调用数组的原生函数。
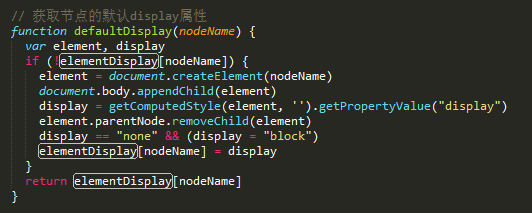
elementDisplay:缓存对象的默认的display属性。

方便类似toggle用法需要还原对象的display值。
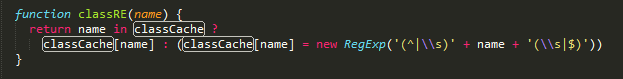
classCache:对获取到的className进行缓存,避免重复dom操作。

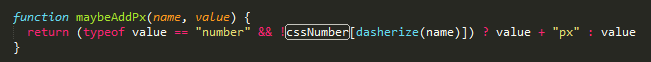
cssNumber = { 'column-count': 1, 'columns': 1, 'font-weight': 1, 'line-height': 1,'opacity': 1, 'z-index': 1, 'zoom': 1 }:定义在css属性中属性值为纯粹的数字的属性,以区别需要添加单位的属性。

fragmentRE = /^\s*<(\w+|!)[^>]*>/:正则表达式,文档片段。解析:以空格或者<开头,匹配并捕获包括下划线的任何单词字符或者!,一段非>的任意字符,加上>
singleTagRE = /^<(\w+)\s*\/?>(?:<\/\1>|)$/:正则表达式,单标签。\1表示重复正则第一个圆括号内匹配到的内容;\2表示重复正则第二个圆括号内匹配到的内容;以此类推。 <br>或者<br/>这种写法。
tagExpanderRE = /<(?!area|br|col|embed|hr|img|input|link|meta|param)(([\w:]+)[^>]*)\/>/ig:正则表达式,标签匹配,全局匹配,并且忽略大小写,单标签和成对的标签。
rootRE = /^(?:html|body)$/:正则表达式,根标签,html或者body。
capitalRE = /([A-Z])/g:正则表达式,全局匹配大写字母。
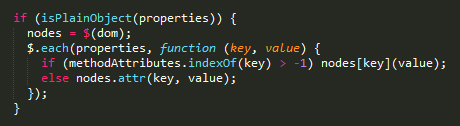
methodAttributes = ['val', 'css', 'html', 'text', 'data', 'width', 'height', 'offset']:预定义一些方法名称,在zepto.fragment的方法中,
如果methodAttributes中存在该属性名称,则通过该关键字调用方法进行赋值,如$('div').html('字符串')。
adjacencyOperators = [ 'after', 'prepend', 'before', 'append' ]:预定义方法名称,为后面一次性封装after, append, appendTo, before, insertBefore, insertAfter, prepend, prependTo提供入口。

table = document.createElement('table'):创建table元素标签。
tableRow = document.createElement('tr'):创建tr元素标签。
containers = {
'tr': document.createElement('tbody'),
'tbody': table, 'thead': table, 'tfoot': table,
'td': tableRow, 'th': tableRow,
'*': document.createElement('div')
}
定义特殊的包装的标签,如果是tr,需用tbody包装;tbody, thead, tfoot都需要用table包装;td,th用tr包装;其他所有元素,都使用div包装。
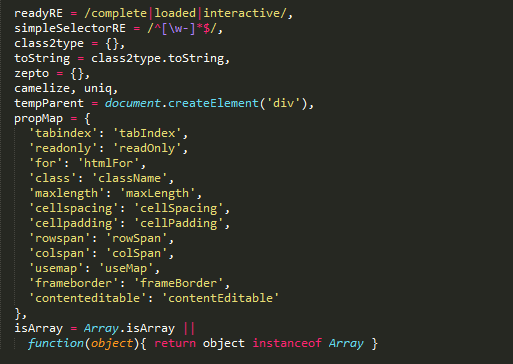
readyRE = /complete|loaded|interactive/:正则表达式。
simpleSelectorRE = /^[\w-]*$/:正则表达式,匹配包括下划线的任何单词字符或者-,以此开头并以此结尾。
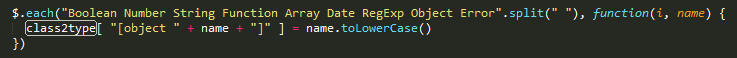
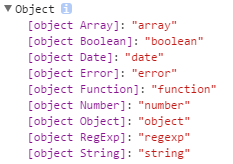
class2type = {}:缓存实际类型。


实际存储的是这样的键值对。
toString = class2type.toString:调用对象的toString方法。
zepto = {}:封装方法的对象。
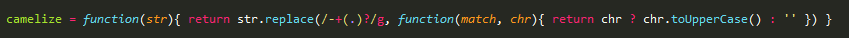
camelize: 用于转换驼峰式的写法

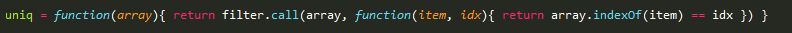
uniq: 用于数组去重。

tempParent = document.createElement('div'):用于临时创建父元素。
propMap = {
'tabindex': 'tabIndex',
'readonly': 'readOnly',
'for': 'htmlFor',
'class': 'className',
'maxlength': 'maxLength',
'cellspacing': 'cellSpacing',
'cellpadding': 'cellPadding',
'rowspan': 'rowSpan',
'colspan': 'colSpan',
'usemap': 'useMap',
'frameborder': 'frameBorder',
'contenteditable': 'contentEditable'
}
html标准属性和特性之间的相互转换。
isArray = Array.isArray || function(object){ return object instanceof Array } 判断一个对象是否为数组
zepto上来就定义的变量,各变量的用法。
zepto源码--定义变量--学习笔记的更多相关文章
- zepto源码--整体框架--学习笔记
为了深入学习javascript,根据别人推荐的方法之一:研究源码. 相对而言,之前的项目中仅仅使用过zepto和jquery,当前阶段,看到好几千行的jquery源码,心生敬畏,望而却步,所以选择相 ...
- zepto源码--插入节点--学习笔记
与生成width和height使用的方法类似,通过`after`, `prepend`, `before`, `append`,这四者之间的共性,生成对应的函数.并根据这四个函数,生成 `insert ...
- zepto源码--width,height--学习笔记
width和height函数,实际上通过css方法也完全可以取到这两个函数的结果.获取width,$elem.css('width');设置width的话,$elem.css('width', 100 ...
- 《PHP7底层设计与源码实现》学习笔记1——PHP7的新特性和源码结构
<PHP7底层设计与源码实现>一书的作者陈雷亲自给我们授课,大佬现身!但也因此深感自己基础薄弱,遂买了此书.希望看完这本书后,能让我对PHP7底层的认识更上一层楼.好了,言归正传,本书共1 ...
- 《Android源码设计模式》学习笔记之ImageLoader
微信公众号:CodingAndroid cnblog:http://www.cnblogs.com/angel88/ CSDN:http://blog.csdn.net/xinpengfei521 需 ...
- stl源码剖析 详细学习笔记priority_queue slist
// // priority_queue.cpp // 笔记 // // Created by fam on 15/3/16. // // //------------------------- ...
- .NET 云原生架构师训练营(KestrelServer源码分析)--学习笔记
目录 目标 源码 目标 理解 KestrelServer 如何接收网络请求,网络请求如何转换成 http request context(C# 可识别) 源码 https://github.com/d ...
- stl源码剖析 详细学习笔记 hashtable
//---------------------------15/03/24---------------------------- //hashtable { /* 概述: sgi采用的是开链法完成h ...
- 阅读{django-restframework}源码[generics.py]学习笔记
首先django-restframework是基于django的一个框架. mixins.py中开头是这样写的: Basic building blocks for generic class b ...
随机推荐
- c#知识总结1
一.C#程序结构 一个c#程序主要包括以下部分 ①命名空间声明 ②一个class ③class方法 ④class属性 ⑤一个main方法 ⑥语句 和 表达式 以及 注释 简单的“Helloworld” ...
- 简单几何(圆与多边形公共面积) UVALive 7072 Signal Interference (14广州D)
题目传送门 题意:一个多边形,A点和B点,满足PB <= k * PA的P的范围与多边形的公共面积. 分析:这是个阿波罗尼斯圆.既然是圆,那么设圆的一般方程:(x + D/2) ^ 2 + (y ...
- 使用INFORMATION_SCHEMA.Columns查询数据表结构
使用情形1:写数据字典(Word文档)时, 需要获取表结构,以加快书写速度,当然,前提是没有文档导出工具. 使用情形2:生成实体时, 前提也是没有代码生成工具. 脚本 SELECT A.COLUMN_ ...
- Open Xml SDK Word模板开发最佳实践(Best Practice)
1.概述 由于前面的引文已经对Open Xml SDK做了一个简要的介绍. 这次来点实际的——Word模板操作. 从本质上来讲,本文的操作都是基于模板替换思想的,即,我们通过替换Word模板中指定元素 ...
- COJ968 WZJ的数据结构(负三十二)
WZJ的数据结构(负三十二) 难度级别:D: 运行时间限制:5000ms: 运行空间限制:262144KB: 代码长度限制:2000000B 试题描述 给你一棵N个点的无根树,边上均有权值,每个点上有 ...
- oracle系列--第三篇 Oracle的安装
在安装之前,我先说说我的电脑的配置: OS : Windows 7 32bit CPU : 3GHz Memory : 2GB Desk : 320GB ======================= ...
- Redis内存存储结构分析
1 Redis 内存存储结构 本文是基于 Redis-v2.2.4 版本进行分析. 1.1 Redis 内存存储总体结构 Redis 是支持多key-value数据库(表)的,并用 RedisDb 来 ...
- C# int转byte[],byte[]转int
第一种方法: byte数组转int u = (uint)(b[0] | b[1] << 8 |b[2] << 16 | b[3] << 24); int转byte数 ...
- 微博开发平台java SDK demo学习之examples(demo)
本文介绍demo中函数的功能分块 账号 评论 收藏 关系/好友分组 地理信息 OAuth2(开发指南) 位置服务(开发指南)
- 【转】Windows7系统下硬盘安装全新更高版本Windows7
原文地址:http://jingyan.baidu.com/article/656db918aee053e381249c06.html 1.下载windows7 7600 ISO镜像(RC或RTM), ...
