【Win10】使用 ValidationAttribute 实现数据验证
WPF 中数据验证的方式多种多样,这里就不说了。但是,在 Windows Phone 8.1 Runtime 中,要实现数据验证,只能靠最基础的手动编写条件判断代码来实现。如果用过 ASP.NET MVC 的那套数据验证的话,再来 WP8.1,那简直就是回到原始社会的感觉。
现在,得益于大一统,mobile 端的 App 也能用上 ValidationAttribute 了!(主要是指 System.ComponentModel.DataAnnotations 这个命名空间下的 Attribute)。
那么,接下来我就用 ValidationAttribute 来做一个简单的数据验证 Demo。
一、准备 Model
本次 Demo 我打算做一个用户注册的 Demo,那么用户注册的话,就需要填写 Email、Password 之类的信息,并且需要验证是否已经填写或者在正确范围内。那么我们先编写一个最基础的 Model,我就叫 User 类。
public class User
{
public string Email
{
get;
set;
} public string Password
{
get;
set;
} public int Age
{
get;
set;
} public string Address
{
get;
set;
}
}
这里我准备了 4 个属性,分别是 Email、密码、年龄和地址。其中 Email、密码、年龄都是必填的,密码这种还必须有长度限制。结合 ValidationAttribute,我们修改 User 类为如下:
public class User
{
[Required(ErrorMessage = "请填写邮箱")]
[EmailAddress(ErrorMessage = "邮箱格式错误")]
public string Email
{
get;
set;
} [Required(ErrorMessage = "请填写密码")]
[StringLength(, MinimumLength = , ErrorMessage = "密码最少 6 位,最长 20 位")]
public string Password
{
get;
set;
} [Range(, , ErrorMessage = "不到 18 岁不能注册,并请填写合适范围的值")]
public int Age
{
get;
set;
} [StringLength(, ErrorMessage = "地址太长")]
public string Address
{
get;
set;
}
}
二、如何验证?
这里我们先暂停下 Demo 的编写。我们已经为属性标注好了 ValidationAttribute,那么怎么知道这个 User 类的实例是否通过了验证,而在验证不通过的时候,又是哪个属性出问题呢?既然 .Net 框架给了这些 ValidationAttribute,那么肯定也给了如何获取验证结果的。查阅 ValidationAttribute 所在的命名空间后,我们找到一个叫 Validator 的类,这个就是用户获取验证结果的。
编写测试代码:
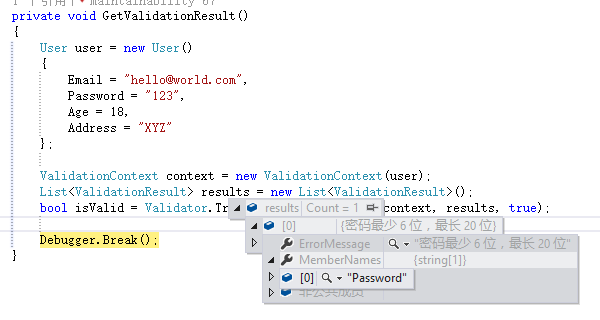
private void GetValidationResult()
{
User user = new User()
{
Email = "hello@world.com",
Password = "",
Age = ,
Address = "XYZ"
}; ValidationContext context = new ValidationContext(user);
List<ValidationResult> results = new List<ValidationResult>();
bool isValid = Validator.TryValidateObject(user, context, results, true); Debugger.Break();
}
在这段代码中,我们构造了一个 User 类的实例,并设置了一些属性。你可以看见,其中 Password 属性是不符合验证的,因为长度不足。
接下来三行代码就是进行验证。最后是断点。
运行之后,我们可以发现,isValid 为 false,并且 results 里面被填充了一个对象。

如果修改 Password 属性为符合验证要求的话,再次执行代码的话,那么 isValid 就会变成 true,results 的 Count 属性也会保持为 0。
所以验证的结果就是存放在 results 对象当中。
三、数据绑定与 Validation 结合
再次回到 Demo 的编写中,因为我们需要使用数据绑定,所以需要 User 类实现 INotifyPropertyChanged 接口,并且,对于验证这个需求,我们应该添加是否验证成功和验证结果这两个属性。
因为验证需求不仅仅是用在 User 类上,这里我抽象出一个基类,叫 VerifiableBase。同时我再编写一个叫 BindableBase 的基类,这个作为数据绑定模型的基础,相当于 MVVMlight 中的 ObservableObject。
BindableBase:
public abstract class BindableBase : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged; public virtual void RaisePropertyChanged([CallerMemberName]string propertyName = null)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
} protected virtual void Set<T>(ref T storage, T newValue, [CallerMemberName]string propertyName = null)
{
if (Equals(storage, newValue))
{
return;
}
storage = newValue;
RaisePropertyChanged(propertyName);
}
}
VerifiableBase:
public abstract class VerifiableBase : BindableBase
{
private VerifiableObjectErrors _errors; public VerifiableBase()
{
_errors = new VerifiableObjectErrors(this);
} public VerifiableObjectErrors Errors
{
get
{
return _errors;
}
} public bool IsValid
{
get
{
return _errors.Count <= ;
}
} public override void RaisePropertyChanged([CallerMemberName] string propertyName = null)
{
base.RaisePropertyChanged(propertyName);
_errors = new VerifiableObjectErrors(this);
base.RaisePropertyChanged(nameof(Errors));
base.RaisePropertyChanged(nameof(IsValid));
}
}
这里我添加了 IsValid 属性表示该对象是否验证成功,添加 Errors 属性存放具体的错误内容。
在属性发生变更的情况下,我们必须重新对该对象进行验证,因此 override 父类 BindableBase 中的 RaisePropertyChanged 方法,重新构建一个错误信息对象,并通知 UI 这两个属性发生了变化。
VerifiableObjectErrors:
public class VerifiableObjectErrors : IReadOnlyList<string>
{
private List<string> _messages = new List<string>(); private List<ValidationResult> _results = new List<ValidationResult>(); internal VerifiableObjectErrors(VerifiableBase verifiableBase)
{
ValidationContext context = new ValidationContext(verifiableBase);
Validator.TryValidateObject(verifiableBase, context, _results, true);
foreach (var result in _results)
{
_messages.Add(result.ErrorMessage);
}
} public int Count
{
get
{
return _messages.Count;
}
} public string this[int index]
{
get
{
return _messages[index];
}
} public string this[string propertyName]
{
get
{
foreach (var result in _results)
{
if (result.MemberNames.Contains(propertyName))
{
return result.ErrorMessage;
}
}
return null;
}
} public IEnumerator<string> GetEnumerator()
{
return _messages.GetEnumerator();
} IEnumerator IEnumerable.GetEnumerator()
{
return GetEnumerator();
}
}
这个对象是一个只读集合(实现 IReadOnlyList<T> 接口)。在构造函数中,验证 VerifiableBase 对象,并将验证结果存储起来。添加了一个参数类型为 string 类型的索引器,可以通过传递属性名称获取该属性的第一条错误消息,如果该属性验证通过,没有错误的话,则返回 null。
在这些基础的都编写完之后,修改最开始的 User 对象:
public class User : VerifiableBase
{
private string _email; private string _password; private int _age; private string _address; [Required(ErrorMessage = "请填写邮箱")]
[EmailAddress(ErrorMessage = "邮箱格式错误")]
public string Email
{
get
{
return _email;
}
set
{
Set(ref _email, value);
}
} [Required(ErrorMessage = "请填写密码")]
[StringLength(, MinimumLength = , ErrorMessage = "密码最少 6 位,最长 20 位")]
public string Password
{
get
{
return _password;
}
set
{
Set(ref _password, value);
}
} [Range(, , ErrorMessage = "不到 18 岁不能注册,并请填写合适访问的值")]
public int Age
{
get
{
return _age;
}
set
{
Set(ref _age, value);
}
} [StringLength(, ErrorMessage = "地址太长")]
public string Address
{
get
{
return _address;
}
set
{
Set(ref _address, value);
}
}
}
四、在 UI 中显示验证
测试页面我就叫 MainView,它的 ViewModel 则为 MainViewModel。
编写 MainViewModel:
public class MainViewModel
{
private RelayCommand _registerCommand; private User _user; public MainViewModel()
{
_user = new User();
} public RelayCommand RegisterCommand
{
get
{
_registerCommand = _registerCommand ?? new RelayCommand(async () =>
{
StringBuilder sb = new StringBuilder();
sb.AppendLine($"邮箱:{User.Email}");
sb.AppendLine($"密码:{User.Password}");
sb.AppendLine($"年龄:{User.Age}");
sb.AppendLine($"地址:{User.Address}");
await new MessageDialog(sb.ToString()).ShowAsync();
});
return _registerCommand;
}
} public User User
{
get
{
return _user;
}
}
}
接下来编写 MainView 的代码:
<Page x:Class="UWPValidationDemo.Views.MainView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:UWPValidationDemo.Views"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:vm="using:UWPValidationDemo.ViewModels"
mc:Ignorable="d">
<Page.DataContext>
<vm:MainViewModel></vm:MainViewModel>
</Page.DataContext>
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment="Center"
Width="450">
<StackPanel Margin="10">
<TextBox Header="邮箱"
Text="{Binding Path=User.Email,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"></TextBox>
<TextBlock Text="{Binding Path=User.Errors[Email]}"
Foreground="Red"></TextBlock>
</StackPanel>
<StackPanel Margin="10">
<PasswordBox Header="密码"
Password="{Binding Path=User.Password,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"></PasswordBox>
<TextBlock Text="{Binding Path=User.Errors[Password]}"
Foreground="Red"></TextBlock>
</StackPanel>
<StackPanel Margin="10">
<TextBox Header="年龄"
Text="{Binding Path=User.Age,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"></TextBox>
<TextBlock Text="{Binding Path=User.Errors[Age]}"
Foreground="Red"></TextBlock>
</StackPanel>
<StackPanel Margin="10">
<TextBox Header="地址"
Text="{Binding Path=User.Address,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"></TextBox>
<TextBlock Text="{Binding Path=User.Errors[Address]}"
Foreground="Red"></TextBlock>
</StackPanel>
<Button Content="注册"
HorizontalAlignment="Center"
IsEnabled="{Binding Path=User.IsValid}"
Command="{Binding Path=RegisterCommand}"></Button>
<StackPanel Margin="20">
<TextBlock Text="所有错误:"></TextBlock>
<ItemsControl ItemsSource="{Binding Path=User.Errors}"></ItemsControl>
</StackPanel>
</StackPanel>
</Grid>
</Page>
TextBox、PasswordBox 用于填写,需要注意的是,Mode 需要为 TwoWay,UpdateSourceTrigger 为 PropertyChanged。TwoWay 是因为需要将 TextBox 的值写回 User 类的实例中,PropertyChanged 是因为我们需要实时更新验证,而不是控件失去焦点才验证。注册按钮则绑定 IsValid 到按钮的 IsEnabled 属性上。最后用一个 ItemsControl 来显示 User 类实例的所有错误,ItemsControl 有一个 ItemsSource 属性,绑定一个集合后,ItemsControl 将会显示每一个集合中元素,如果有用过 ListView 的话应该会很熟悉。
五、运行
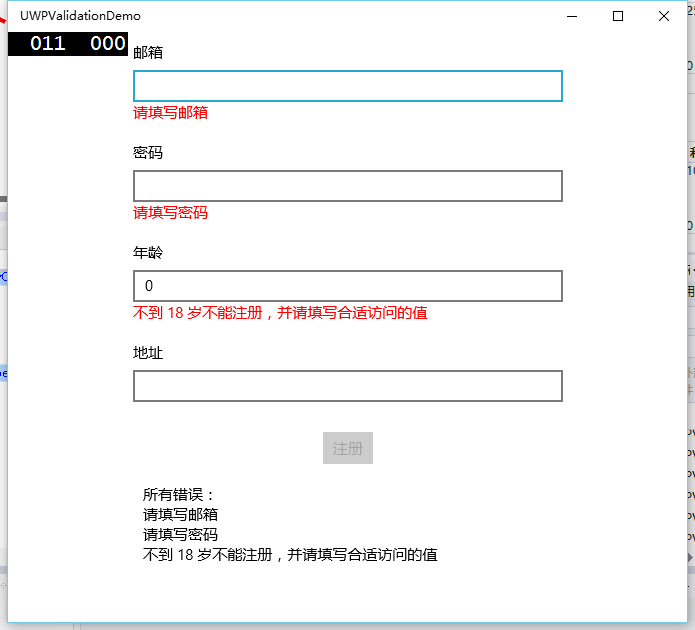
不填写任何时:

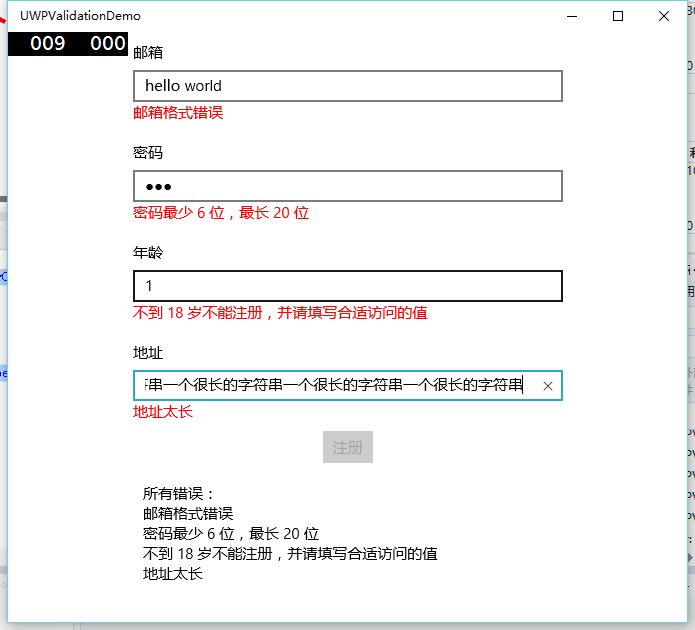
填写错误时:

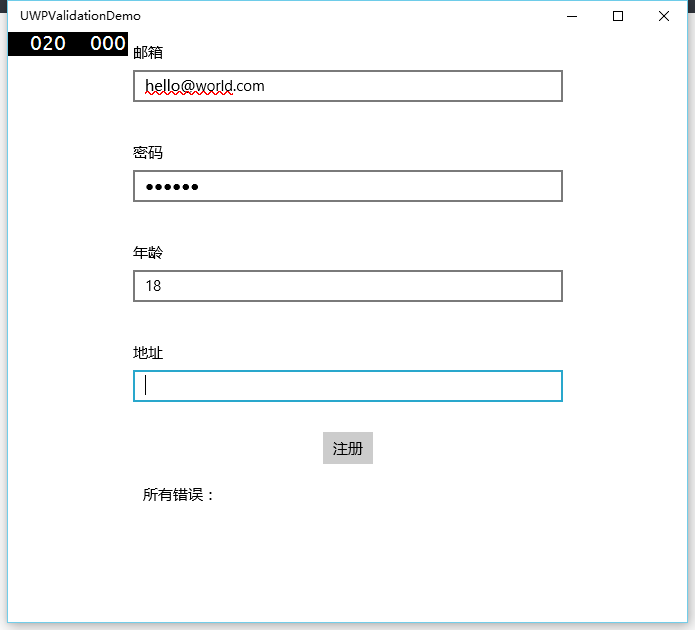
正确填写时:


六、结语
可见,通过将数据绑定和 Validation 结合起来后,我们再也不用写一堆又长又臭的条件判断代码了。(^o^)
另外,在上面的代码中,我们是在 Model 和 BindableBase 的继承关系中插入一个 VerifiableBase 类。同理,对于 ViewModel,我们也能够轻易写出一个 VerifiableViewModelBase 出来,用于 ViewModel 属性上的验证。这里就大家自己编写了,最后放上这个 Demo 的代码:UWPValidationDemo.zip
【Win10】使用 ValidationAttribute 实现数据验证的更多相关文章
- 我这么玩Web Api(二):数据验证,全局数据验证与单元测试
目录 一.模型状态 - ModelState 二.数据注解 - Data Annotations 三.自定义数据注解 四.全局数据验证 五.单元测试 一.模型状态 - ModelState 我理解 ...
- MVC数据验证原理及自定义ModelValidatorProvider实现无编译修改验证规则和错误信息
Asp.net MVC中的提供非常简单易用的数据验证解决方案. 通过System.ComponentModel.DataAnnotations提供的很多的验证规则(Required, StringLe ...
- MVC Model数据验证
概述 上节我们学习了Model的数据在界面之间的传递,但是很多时候,我们在数据传递的时候为了确保数据的有效性,不得不给Model的相关属性做基本的数据验证. 本节我们就学习如何使用 System.Co ...
- ASP.NET MVC 扩展数据验证 转
此文只作记录 public class MaxWordsAttribute : ValidationAttribute { public MaxWordsAttribute(int maxWords) ...
- MVC 3 数据验证 Model Validation 详解
在MVC 3中 数据验证,已经应用的非常普遍,我们在web form时代需要在View端通过js来验证每个需要验证的控件值,并且这种验证的可用性很低.但是来到了MVC 新时代,我们可以通过MVC提供的 ...
- SRF之数据验证
实现表单输入数据的验证,包括客户端验证和服务器端验证 如何使用 数据验证在业务层的实体类字段上增加数据验证的特性,例如 public class User { [Required(ErrorMessa ...
- [转]MVC自定义数据验证(两个时间的比较)
本文转自:http://www.cnblogs.com/zhangliangzlee/archive/2012/07/26/2610071.html Model: public class Model ...
- (转)MVC 3 数据验证 Model Validation 详解
继续我们前面所说的知识点进行下一个知识点的分析,这一次我们来说明一下数据验证.其实这是个很容易理解并掌握的地方,但是这会浪费大家狠多的时间,所以我来总结整理一下,节约一下大家宝贵的时间. 在MVC 3 ...
- 使用Data Annotations进行手动数据验证
Data Annotations是在Asp.Net中用于表单验证的 它通过Attribute直接标记字段的有效性,简单且直观.在非Asp.Net程序中(如控制台程序),我们也可以使用Data Anno ...
随机推荐
- JAVA Builder模式构建MAP/LIST的示例
我们在构建一个MAP时,要不停的调用put,有时候看着觉得很麻烦,刚好,看了下builder模式,觉得这思路不错,于是乎,照着用builder模式写了一个构建MAP的示例,代码如下: import j ...
- HDU 4762 Cut the Cake(公式)
Cut the Cake Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Tota ...
- 分享一个点赞超过100的漂亮ASP.NET MVC蓝色界面框架
从 陈贞宝 博客中看到一个MVC模板感觉特别漂亮就尝试着分离出来,直接拿来用啦,直接拷贝到自己的常用的代码库里收藏起来,地址是http://www.cnblogs.com/baihmpgy/p/381 ...
- Tomcat不能自动编译JSP文件问题的一种解决方法
今天碰到一个非常奇怪的问题,机器环境是JDK8.Tomcat8,把jQuery MiniUI ( for Java Eclipse)下载后导入到Eclipse中,首页可以显示,但运行操作数据库的页面出 ...
- Unity3D常用代码总结
1 GUI汇总 function OnGUI() { GUI.Label(Rect(1,1,100,20),"I'm a Label"); //1 GUI.Box(Rect(1,2 ...
- Nginx upstream 长连接
原文: http://bollaxu.iteye.com/blog/900424 Nginx upstream目前只有短连接,通过HTTP/1.0向后端发起连接,并把请求的"Connecti ...
- 14款让前端开发者心动的jQuery/CSS3插件及源码
14款让前端开发者心动的jQuery/CSS3插件及源码,一起来看看. 1.jQuery左右滚动banner代码! DEMO演示 / 源码下载 2.jQuery QQ表情插件qqFace ...
- 理解WebSocket
WebSocket的动机是什么? 目前的Web通信使用的是HTTP协议,HTTP协议是基于TCP协议的应用层协议,HTTP协议的工作模式是request/response模式.在一次通信中,必须首先由 ...
- Backbone之旅——Model篇
Backbone作为前端的MVC框架,把后端的设计思想带到前端,使前端代码更加清晰.可维护性大大提高 Backbone依赖于underscore.js和jquery,所以在使用backbone的时候一 ...
- ubuntu 添加管理员账户
sudo adduser cat 输入密码即可 sudo adduser cat sudo 为cat 添加sudo 权限
