tableView左滑删除功能
实现三个代理方法即可

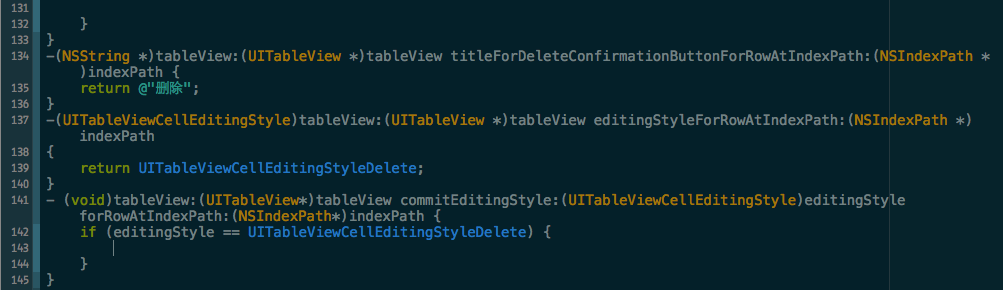
-(NSString *)tableView:(UITableView *)tableView titleForDeleteConfirmationButtonForRowAtIndexPath:(NSIndexPath *)indexPath {
return @"删除";
}
-(UITableViewCellEditingStyle)tableView:(UITableView *)tableView editingStyleForRowAtIndexPath:(NSIndexPath *)indexPath
{ if (!indexPath.section) return UITableViewCellEditingStyleNone; // 第一组家和公司不提供左滑删除功能
return UITableViewCellEditingStyleDelete;
}
- (void)tableView:(UITableView*)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath*)indexPath {
if (editingStyle == UITableViewCellEditingStyleDelete) {
[self.commonPlaceArray removeObjectAtIndex:indexPath.row];
[self.tableView deleteRowsAtIndexPaths:@[indexPath]
withRowAnimation:UITableViewRowAnimationAutomatic];
[self.tableView reloadData];
}
}
上面说漏了一点,就是有个代理方法是开启允许进入编辑状态的,这样才可以进行左滑或者添加的其他操作,注意当你左滑后,没有把这个cell滑回去,这时候如果你在返回上一个页面可能会崩溃,这个时候你需要在viewWillDisappear方法中将这个编辑状态置为NO,好的,现在终于操作流畅了。
tableView左滑删除功能的更多相关文章
- 基于touch.js 左滑删除功能
左滑删除功能 完整代码如下: (touch.js) <!DOCTYPE html> <html> <head> <meta charset="UTF ...
- 微信小程序左滑删除功能
效果图如下: wxml代码: <view class="container"> <view class="touch-item {{item.isTou ...
- JS实现移动端购物车左滑删除功能
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name ...
- Vue 仿QQ左滑删除功能(非原创)
非原创,摘选来源:http://www.jb51.net/article/136221.htm. 废话不多说,相当实用,先记录. Html代码: <div class="contain ...
- Android ListView左滑删除、左滑自定义功能
最近项目需要ListView左滑删除功能,搜集了很多资料发现了一个某一前辈写的库能很简单的实现这个功能,而且有源码,直接拿来使用了. 库名字叫做SwipeMenuListView,下面给大家演示一下使 ...
- [转]ANDROID仿IOS微信滑动删除_SWIPELISTVIEW左滑删除例子
转载:http://dwtedx.sinaapp.com/itshare_290.html 本例子实现了滑动删除ListView的Itemdemo的效果.大家都知道.这种创意是来源于IOS的.左滑删除 ...
- Android滑动列表(拖拽,左滑删除,右滑完成)功能实现(1)
场景: 近期做的TODO APP需要在主页添加一个功能,就是可以左滑删除,右滑完成.看了一下当前其他人做的例如仿探探式的效果,核心功能基本一样,但是和我预想的还是有少量区别,于是干脆自己重头学一遍如何 ...
- mui 列表项左右滑删除功能升级(仿微信左滑 点击删除后出现确认删除)
mui 列表项左右滑删除功能升级(仿微信左滑 点击删除后出现确认删除) 2018-06-19更新显示样式
- wex5 实战 苹果左滑删除与长按编辑
用了多年苹果,习惯了苹果的左滑删除与长按编辑,特别是短信什么的,很多安卓界面也采用了类似方式. 我的想法突如其来,用wex5也设计一个这样的功能,可以吗? 那句广告词,没有什么不可能. 呵呵. 一 ...
随机推荐
- C语言 文件操作2--文件缓存的理解
//文件缓存机制理解 #define _CRT_SECURE_NO_WARNINGS #include<stdio.h> #include<stdlib.h> void mai ...
- The ServiceClass object does not implement the required method in the following form: OMElement sayHello(OMElement e)
今天遇到一件诡异的事情,打好的同一个aar包,丢到测试环境tomcat,使用soapui测试,正常反馈结果. 丢到本地tomcat,使用soapui测试,始终报以下错误. <soapenv:En ...
- pandas 修改 DataFrame 列名
问题: 有一个DataFrame,列名为:['$a', '$b', '$c', '$d', '$e'] 现需要改为:['a', 'b', 'c', 'd', 'e'] 有何办法? import pan ...
- WPS2013三合一全套精品视频教程-【word,excel,powerpoint】
WPS2013三合一全套精品视频教程-[word,excel,powerpoint]教程目录: 下载地址:http://www.fu83.cn/thread-184-1-1.html
- Linux常用指令---kill | killall(终止进程)
kill Linux中的kill命令用来终止指定的进程(terminate a process)的运行,是Linux下进程管理的常用命令.通常,终止一个前台进程可以使用Ctrl+C键,但是,对于一个后 ...
- Opencv Linux环境搭建(2)
继上次ubuntu10.04搭建失败之后,这次又换了一个系统. 拿出之前闲置的笔记本,安装了ubuntu12.04,按照这里的教程开始搞起来: http://www.linuxidc.com/Linu ...
- 【MPI学习6】MPI并行程序设计模式:具有不连续数据发送的MPI程序设计
基于都志辉老师<MPI并行程序设计模式>第14章内容. 前面接触到的MPI发送的数据类型都是连续型的数据.非连续类型的数据,MPI也可以发送,但是需要预先处理,大概有两类方法: (1)用户 ...
- MVVM开源框架Knot.js 教程1 - CBS初步
Knotjs教程系列 1.CBS初步(本文) 2.Knot.js Debugger ....持续增加中 CBS初步 学习Knot.js,实际上就是学习如何使用CBS.CBS使用和CSS类似的原理,将绑 ...
- Bootstrap系列 -- 28. 下拉菜单状态
下拉菜单项的默认的状态(不用设置)有悬浮状态(:hover)和焦点状态(:focus). 下拉菜单项除了上面两种状态,还有当前状态(.active)和禁用状态(.disabled).这两种状态使用方法 ...
- angular学习-入门基础
angular .caret,.dropup>.btn>.caret{border-top-color:#000!important}.label{border:1px solid #00 ...
