smartcrop.js智能图片裁剪库
今天将为大家介绍一款近期github上很不错的开源库 – smartcrop.js。它是一款图片处理的智能裁剪库。在很多项目开发中,经常会遇见上传图片的场景,它可能是用户照片信息,也可能是商品图片等。然而在网页布局中,为了更好的用户体验,它们往往都需要一些宽度和高度的限制。对于不合适的图片,常常需要为用户提供一种裁剪方式,以此来满足网站更好的用户体验。但是图片默认的裁剪区域往往被显示在一个固定的位置,而这个位置却往往又不是精准的用户裁剪位置。因此今天为大家介绍的这一款开源库,就是为了解决这类问题,并为用户提供更好的用户体验的。
首先我们可以使用npm install smartcrop或者bower install smartcrop来下载它。然后像如下方式使用它:
SmartCrop.crop(image, {
width: 100,
height: 100
},
function(result){
console.log(result); // {topCrop: {x: 300, y: 200, height: 200, width: 200}}
});
它会输出一个比较好的最佳图片裁剪位置,如{topCrop: {x: 300, y: 200, height: 200, width: 200}}的数据。
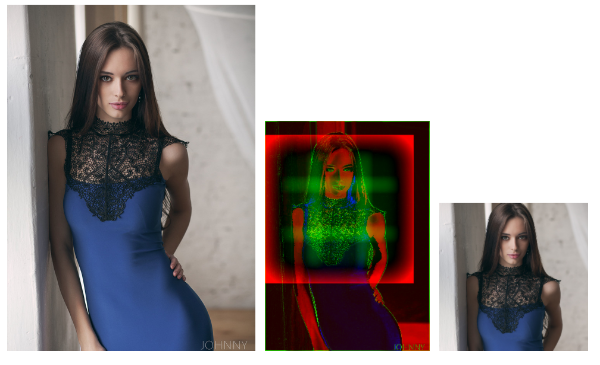
下面是一副来自它的展示网站的案例,请欣赏:

更多案例:
- http://29a.ch/sandbox/2014/smartcrop/examples/testsuite.html:这里拥有超过1000个图片效果的展示(流量用户请谨慎点击,图片众多);
- http://29a.ch/sandbox/2014/smartcrop/examples/testbed.html:这里允许上传本地的图片,并体验其效果;
- http://29a.ch/sandbox/2014/smartcrop/examples/slideshow.html:在这里可以尝试用它创建幻灯片。
最后,更多关于smartcrop.js的信息,请参见其github:https://github.com/jwagner/smartcrop.js。
smartcrop.js智能图片裁剪库的更多相关文章
- js插件---图片裁剪cropImgBox(适合练习编写插件之用)
js插件---图片裁剪cropImgBox(适合练习编写插件之用) 一.总结 一句话总结:无论是灰度还是高对比度的图片,都是先处理canvas的像素,使其变成灰度或者高对比度,然后再用canvas.t ...
- js插件---图片裁剪photoClip
js插件---图片裁剪photoClip 一.总结 一句话总结:页面裁剪图片得到base64格式的图片数据,然后把这个数据通过ajax上传给服务器,服务器将base64图片数据解析成图片并且保存到服务 ...
- Android 图片裁剪库 uCrop
引语 晚上好,我是猫咪,我的公众号「程序媛猫咪」会推荐 GitHub 上好玩的项目,挖掘开源的价值,欢迎关注我. 现在 Android 开发,离不开图片,必然也需要图片裁剪功能,这个实现可以调用系统的 ...
- node.js平台下,cropper.js实现图片裁剪预览并转换为base64发送至服务端。
一 .准备工作 1.首先需要先下载cropper,常规使用npm,进入项目路径后执行以下命令: npm install cropper 2. cropper基于jquery,在此不要忘记引入jq,同时 ...
- cropper.js实现图片裁剪预览并转换为base64发送至服务端。
一 .准备工作 1.首先需要先下载cropper,常规使用npm,进入项目路径后执行以下命令: npm install cropper 2. cropper基于jquery,在此不要忘记引入jq,同时 ...
- H5项目 使用Cropper.js 实现图片 裁剪 操作 (APP端)
参考地址: 1.https://www.jianshu.com/p/b252a7cbcf0b 2.https://blog.csdn.net/weixin_38023551/article/detai ...
- 基于cropper.js的图片上传和裁剪
项目中要求图片上传并裁剪的功能,之前也有接触过很多图片裁剪插件,效果体验不是很好,今天推荐一款好用的插件-cropper,超级好用,裁剪功能丰富,满足了各种需求. 功能: 1:点击选择图片,弹出文件夹 ...
- JavaScript图片裁剪
1.jquery 图片裁剪库选择 Jcrop:http://deepliquid.com/content/Jcrop.html imgareaselect:http://odyniec.net/pro ...
- 图片裁剪的js有哪些(整理)
图片裁剪的js有哪些(整理) 一.总结 一句话总结:如果用了amaze框架就去amaze框架的插件库里面找图片裁剪插件,如果没用,jcrop和cropper都不错. 1.amazeui的插件库中有很多 ...
随机推荐
- CI Weekly #10 | 2017 DevOps 趋势预测
2016 年的最后几个工作日,我们对 flow.ci Android & iOS 项目做了一些优化与修复: iOS 镜像 cocoapods 版本更新: fir iOS上传插件时间问题修复: ...
- java EE设计模式简介
1.何为设计模式 设计模式提供了对常见应用设计问题的解决方案.在面向对象的编程中,设计模式通常在解决与对象创建和交互相关的问题,而非整体软件架构所面对的大规模问题,它们以样板代码的形式提供了通用的解决 ...
- [原] KVM 虚拟化原理探究(6)— 块设备IO虚拟化
KVM 虚拟化原理探究(6)- 块设备IO虚拟化 标签(空格分隔): KVM [toc] 块设备IO虚拟化简介 上一篇文章讲到了网络IO虚拟化,作为另外一个重要的虚拟化资源,块设备IO的虚拟化也是同样 ...
- iOS -- CocoaPods
CocoaPods 是什么? CocoaPods 是一个负责管理 iOS 项目中第三方开源库的工具.CocoaPods 的项目源码在 GitHub( https://github.com/CocoaP ...
- Android之网络数据存储
一.网络保存数据介绍 可以使用网络来保存数据,在需要的时候从网络上获取数据,进而显示在App中. 用网络保存数据的方法有很多种,对于不同的网络数据采用不同的上传与获取方法. 本文利用LeanCloud ...
- linux练习题
观察系统当前进程的运行情况的命令是( ):A.freeB.dmesgC.topD.last 答案:http://hovertree.com/tiku/bjag/foxg5n0q.htm Linux系统 ...
- Configure a bridged network interface for KVM using RHEL 5.4 or later?
environment Red Hat Enterprise Linux 5.4 or later Red Hat Enterprise Linux 6.0 or later KVM virtual ...
- linux常用查看硬件设备信息命令
转载:http://blog.chinaunix.net/uid-26782198-id-3242120.html # uname -a # 查看内核/操作系统/CPU信息 ...
- Selenium-java-获取当前时间
1 获取当前时间 // 获取当前时分秒 Calendar now = Calendar.getInstance(); int is = now.get(Calendar.HOUR_OF_DAY); i ...
- CYQ.Data V5 从入门到放弃ORM系列:教程 - AppConfig、AppDebug类的使用
1:AppConfig类的介绍: Public Static (Shared) Properties IsEnumToInt 是否使用表字段枚举转Int方式(默认为false). 设置为true时,可 ...
