android选择时间攻略
安卓开发过程中难免会碰到需要选择日期时间的情况,由于大部分android初级教程都没教怎么选择时间,初学者碰到这种难免会有些不知所措,难道要让用户自己输入日期时间?先不说用户体验不好,处理用户输入各式各样的日期格式也要花好大一番功夫。

所以当然不可能让用户自己输入日期时间,笔者收集整理了一些资料,总结了一下如何实现android选择时间的功能,方便后来者参考
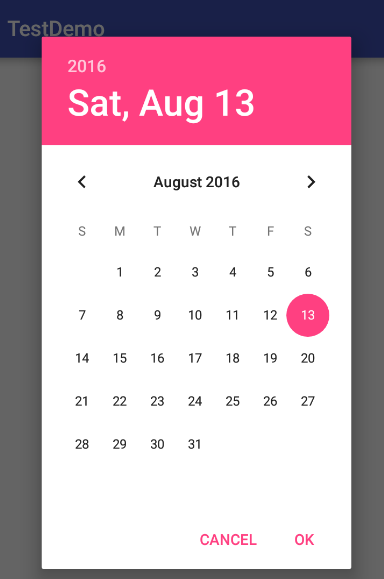
android 6.0 中的运行效果


TimePickerDialog和DatePickerDialog介绍
系统封装好了两个类可以供我们直接调用,TimepickerDialog用于选择时间,DatePickerDialog用于选择日期。
TimePikckerDialog的构造方法
public TimePickerDialog(Context context, OnTimeSetListener listener, int hourOfDay, int minute, boolean is24HourView)
- 第一个参数接受一个context信息
- 第二个参数为当选择时间完成后执行的回调接口
- 第三个参数和第四个参数为初始化的时间
- 第四个参数选择true代表24小时制,false代表12小时制
DatePickerDialog构造方法
public DatePickerDialog(Context context, OnDateSetListener callBack, int year, int monthOfYear, int dayOfMonth)
- 第一个参数接受context信息
- 第二个参数为日期选择完成后的回掉接口
- 最后三个参数分别为初始化的年月日
可以看出两者的构造方法基本相差不多,由于两者都是继承自AlertDialog,所以得到两者对象后只要调用它们的show()方法即可将选择框弹出。
具体实现
有两种实现方式,一种是直接在Activity中使用,还有一种是通过FragmentDialog使用。
直接在Activity中使用比较简单,不过代码会比较乱,通过FragmentDialog管理的使用方式会比较优雅,而且便于管理。
直接在Activity中使用
布局文件,里面就一个TextView用于显示所选时间
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.testdemo.TestActivity">
<TextView
android:layout_centerInParent="true"
android:textSize="20sp"
android:id="@+id/time_text"
android:text="点此选择时间"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
Activity文件:
public class TestActivity extends AppCompatActivity {
private TextView timeText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_test);
timeText = (TextView) findViewById(R.id.time_text);
//为TextView设置点击事件
timeText.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//将timeText传入用于显示所选择的时间
showDialogPick((TextView) v);
}
});
}
//将两个选择时间的dialog放在该函数中
private void showDialogPick(final TextView timeText) {
final StringBuffer time = new StringBuffer();
//获取Calendar对象,用于获取当前时间
final Calendar calendar = Calendar.getInstance();
int year = calendar.get(Calendar.YEAR);
int month = calendar.get(Calendar.MONTH);
int day = calendar.get(Calendar.DAY_OF_MONTH);
int hour = calendar.get(Calendar.HOUR_OF_DAY);
int minute = calendar.get(Calendar.MINUTE);
//实例化TimePickerDialog对象
final TimePickerDialog timePickerDialog = new TimePickerDialog(TestActivity.this, new TimePickerDialog.OnTimeSetListener() {
//选择完时间后会调用该回调函数
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
time.append(" " + hourOfDay + ":" + minute);
//设置TextView显示最终选择的时间
timeText.setText(time);
}
}, hour, minute, true);
//实例化DatePickerDialog对象
DatePickerDialog datePickerDialog = new DatePickerDialog(TestActivity.this, new DatePickerDialog.OnDateSetListener() {
//选择完日期后会调用该回调函数
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
//因为monthOfYear会比实际月份少一月所以这边要加1
time.append(year + "-" + (monthOfYear+1) + "-" + dayOfMonth);
//选择完日期后弹出选择时间对话框
timePickerDialog.show();
}
}, year, month, day);
//弹出选择日期对话框
datePickerDialog.show();
}
}
到此,点击运行就可以看效果了:)
通过FragmentDialog使用
为什么要用DialogFragment
- 用DialogFragment管理对话框是官方推介的使用方式。
- 使用DialogFragment管理对话框也方便代码的重用。
- 如果你想了解更多可以看看详细解读DialogFragment,里面讲的很详细。
通过FragmentDialog实现步骤
- DatePickerFragment类:
public class DatePickerFragment extends DialogFragment implements DatePickerDialog.OnDateSetListener{
private String date;
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
//得到Calendar类实例,用于获取当前时间
Calendar calendar = Calendar.getInstance();
int year = calendar.get(Calendar.YEAR);
int month = calendar.get(Calendar.MONTH);
int day = calendar.get(Calendar.DAY_OF_MONTH);
//返回DatePickerDialog对象
//因为实现了OnDateSetListener接口,所以第二个参数直接传入this
return new DatePickerDialog(getActivity(), this, year, month, day);
}
//实现OnDateSetListener接口的onDateSet()方法
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
//这样子写就将选择时间的fragment和选择日期的fragment完全绑定在一起
//使用的时候只需直接调用DatePickerFragment的show()方法
//即可选择完日期后选择时间
TimePickerFragment timePicker = new TimePickerFragment();
timePicker.show(getFragmentManager(), "time_picker");
//将用户选择的日期传到TimePickerFragment
date = year + "年" + (monthOfYear+1) + "月" + dayOfMonth + "日";
timePicker.setTime(date);
}
}
- TimePickerFragment类:
//实现OnTimeSetListener接口
public class TimePickerFragment extends DialogFragment implements TimePickerDialog.OnTimeSetListener{
private String time = "";
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
//新建日历类用于获取当前时间
Calendar calendar = Calendar.getInstance();
int hour = calendar.get(Calendar.HOUR_OF_DAY);
int minute = calendar.get(Calendar.MINUTE);
//返回TimePickerDialog对象
//因为实现了OnTimeSetListener接口,所以第二个参数直接传入this
return new TimePickerDialog(getActivity(), this, hour, minute, true);
}
//实现OnTimeSetListener的onTimeSet方法
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
//判断activity是否是DataCallBack的一个实例
if(getActivity() instanceof DataCallBack){
//将activity强转为DataCallBack
DataCallBack dataCallBack = (DataCallBack) getActivity();
time = time + hourOfDay + "点" + minute + "分";
//调用activity的getData方法将数据传回activity显示
dataCallBack.getData(time);
}
}
public void setTime(String date){
time += date;
}
}
- Activity的布局文件,只有一个TextView用于显示时间
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.testdemo.TestActivityActivity">
<TextView
android:id="@+id/time_text"
android:layout_centerInParent="true"
android:text="点此选择时间"
android:textSize="20sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
- Activity文件:
//实现DataCallBack接口,实现与Fragment的通信
public class TestActivityActivity extends AppCompatActivity implements DataCallBack{
TextView timeText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_test2);
timeText = (TextView) findViewById(R.id.time_text);
//为timeText设置点击事件
timeText.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//实例化对象
DatePickerFragment datePickerFragment = new DatePickerFragment();
//调用show方法弹出对话框
// 第一个参数为FragmentManager对象
// 第二个为调用该方法的fragment的标签
datePickerFragment.show(getFragmentManager(), "date_picker");
}
});
}
//实现DataCallBack的getData方法
@Override
public void getData(String data) {
//data即为fragment调用该函数传回的日期时间
timeText.setText(data);
}
}
由于TimePickerFragment对话框是在DatePickerFragment类里面启动的,所以这样写只能日期和时间都选择,如果要单独选择日期或者时间,只需要重写onTimeSet()或者onDateSet()方法即可
兼容性问题
不同的android版本显示的效果不同,在android6.0效果很好,不过在一些低版本android(如4.0,笔者没有每个版本都测试)会出现调用两次回掉函数的情况,导致选择两次时间。解决的办法有很多,只要保证回调函数里面的逻辑只执行一次就可以。这里提供一种比较通用的方法。
重写TimePickerDialog和DatePickerDialog的onStop()方法
- 直接在Activity中使用的重写方法
final TimePickerDialog timePickerDialog = new TimePickerDialog(TestActivity.this, new TimePickerDialog.OnTimeSetListener() {
//选择完时间后会调用该回调函数
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
time.append(" " + hourOfDay + ":" + minute);
//设置TextView显示最终选择的时间
timeText.setText(time);
}
}, hour, minute, true){
// 重写onStop()
@Override
protected void onStop() {
}
};
//实例化DatePickerDialog对象
DatePickerDialog datePickerDialog = new DatePickerDialog(TestActivity.this, new DatePickerDialog.OnDateSetListener() {
//选择完日期后会调用该回调函数
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
//因为monthOfYear会比实际月份少一月所以这边要加1
time.append(year + "-" + (monthOfYear+1) + "-" + dayOfMonth);
//选择完日期后弹出选择时间对话框
timePickerDialog.show();
}
}, year, month, day){
//重写onstop
@Override
protected void onStop() {
}
};
上面的写法看起来会比较乱,也可以另外新建一个类继承TimePickerDialog或者DatePickerDialog然后重写onStop()方法
- 通过FragmentDialog使用的重写方式
只需在onCreateDialog()方法里面重写即可,下面的代码会比较清晰
return new DatePickerDialog(getActivity(), this, year, month, day){
// 重写onStop
@Override
protected void onStop() {
}
};
return new TimePickerDialog(getActivity(), this, hour, minute, true){
//重写onStop
@Override
protected void onStop() {
}
};
博主水平有限,但是保证以上代码都是亲手实现过一遍的。如果有什么不足之处欢迎大家指出_。
参考
解决TimePickerDialog中onTimeSet执行两次的问题
android选择时间攻略的更多相关文章
- Google Admob广告Android全攻略1
一.登录Google AdMob中文官网:http://www.google.cn/ads/admob/ ,注册帐号. 1.点击注册AdMob帐号 2.进入Google帐号注册页面,因为要创建一个 ...
- Android屏幕适配全攻略 (转载)
http://blog.csdn.net/jdsjlzx/article/details/45891551 https://github.com/hongyangAndroid/AndroidAuto ...
- fiddler Android下https抓包全攻略
fiddler Android下https抓包全攻略 fiddler的http.https的抓包功能非常强大,可非常便捷得对包进行断点跟踪和回放,但是普通的配置对于像招商银行.支付宝.陌陌这样的APP ...
- Android使用XML全攻略(2)
Android使用XML全攻略(2) Android 是针对移动设备的一种新兴的开源操作系统和 SDK.借助它,您可以创建功能强大的移动应用程序.当您的应用程序可以访问 Web 服务时,其吸引力会 ...
- Android使用XML全攻略(1)
Android使用XML全攻略(1) Android 是针对移动设备的一种新兴的开源操作系统和 SDK.借助它,您可以创建功能强大的移动应用程序.当您的应用程序可以访问 Web 服务时,其吸引力 ...
- 打造一个高逼格的android开源项目——小白全攻略 (转)
转自:打造一个高逼格的android开源项目 小引子 在平时的开发过程中,我们经常会查阅很多的资料,最常参考的是 github 的开源项目.通常在项目的主页面能看到项目的简介和基本使用,并且时不时能看 ...
- android屏幕适配的全攻略3-动态获取手机屏幕宽高及动态设置控件宽高
1.获取手机屏幕宽高: DisplayMetrics dm = new DisplayMetrics(); getWindowManager().getDefaultDisplay().getMetr ...
- Android屏幕适配全攻略(最权威的官方适配指导)屏幕尺寸 屏幕分辨率 屏幕像素密度 dpdipdpisppx mdpihdpixdpixxdpi
Android屏幕适配全攻略(最权威的官方适配指导)原创赵凯强 发布于2015-05-19 11:34:17 阅读数 153734 收藏展开 转载请注明出处:http://blog.csdn.net/ ...
- GitHub超详细图文攻略
GitHub超详细图文攻略 - Git客户端下载安装 GitHub提交修改源码工作流程 Git 分类: 转载2014-03-25 21:10 10641人阅读 评论(2) 收藏 举报 GitHubbr ...
随机推荐
- git 添加文件
git 添加文件三步骤 git add filename git commit -m 'remarks' git push origin master
- 分布式监控系统Zabbix-3.0.3-完整安装记录(6)-微信报警部署
Zabbix可以通过多种方式把告警信息发送到指定人,常用的有邮件,短信报警方式. 现在由于微信使用的广泛度,越来越多的企业开始使用zabbix结合微信作为主要的告警方式,这样可以及时有效的把告警信息推 ...
- linux下安装php的imagick扩展模块(附php升级脚本)
imagick是一个PHP的扩展,是一套软件系列,用ImageMagick提供的API来进行图片的创建与修改,不过这些操作已经包装到扩展imagick中去了,最终调用的是ImageMagick提供的A ...
- html5中上传图片
从相册中选择图片上传 function uploadFromAlbum(type) { var dirtype = ""; if ("pick_store_license ...
- Linux 字符集转化
命令行"iconv --list" 查看Linux操作系统支持的字符集 iconv_open 设置字符集转化 --iconv_t iconv_open(const char *to ...
- C语言 文件操作3--文件重定向与扫描
//文件重定向和扫描 #define _CRT_SECURE_NO_WARNINGS #include<stdio.h> #include<stdlib.h> //fprint ...
- Solaris 和linux 之oracle 数据库的安装
本篇博文前面是一些基础知识介绍,后面才是总结篇. 一.在solaris上面装oracle 10g教程 目前官网已经没有32位的oracle11g了,取而代之的都是64位的oracle11g,为了能在3 ...
- 在C#代码中应用Log4Net 中配置文件的解释
一个完整的配置文件的例子如下所示,这个是”在C#代码中应用Log4Net(二)”中使用的配置文件. <log4net> <!-- 错误日志类--> <logger nam ...
- Android EventBus源码解析 带你深入理解EventBus
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/40920453,本文出自:[张鸿洋的博客] 上一篇带大家初步了解了EventBus ...
- [CareerCup] 12.5 Test a Pen 测试一支笔
12.5 How would you testa pen? 这道题让我们测试一支笔,我们需要问面试官许多问题来理解"who,what,where,when,how and why" ...
