ES6的模块、构建工具及应用的发布
链接:https://zhuanlan.zhihu.com/p/19569085
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
总的说来就是按照将来的标准书写,现在使用工具来适配。
我们已经有了服务端的依赖管理方案
- 安装并声明依赖;
- 在代码中获取(require)依赖;
- 将通用的代码打包并发布到同一个地方。(npm、gems等等)
浏览器端的依赖管理远远没有完成,并且现在情况看上去很糟糕
- 有各种各样的模块规范;
- 有很多包管理工具;
- 通用的代码被打包,到处发布,用户用起来还是很不方便。
这很重要
我们需要把这个问题解决掉——当有人搞了一个Angular的directive、一个Ember组件、一个web组件抑或一个老的但是有用javascript类库,他们需要一种简单方式来分享这些代码。Node在这方面很成功,因为npm使用起来很简单。
在Node中使用第三方的代码很简单。
- 在cli中运行$ npm install backbone来安装backbone;
- 在你的程序中通过var Backbone = require('backbone')来使用backbone。
我想在浏览器端也这么做,但是首先:
我们有三种分发的方式
- (通常的做法是)一次加载整个程序;
- 逐步加载部分打包(也很常见);
- 完全不打包(虽然可行,但是最坑爹)。
程序打包策略不一样
- 配置合并
- 加载整个目录;
- 添加显示的配置,指定加载顺序。
- 依赖分析(r.js、browserify)
- 这正是服务端使用的方式,只是不打包而已;
- 整个打包背后的关键,就是为浏览器创建一个模块的运行时。
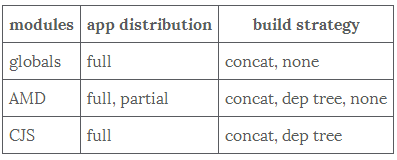
程序分发表
根据程序的分发方式和打包策略,我们得到下面这张表:
CJS/globals也可以通过$.getScript或者类似的工具来实现程序的局部加载,但这并不是模块规范的一部分。
以前,如你所见,我支持AMD,因为它支持所有的场景。虽然AMD获得了大量的关注,但是并没有被所有的类库作者、包管理器和JavaScript运行环境所接受。
现存的工具并不能处理所有这些使用场景。你必须使用你依赖的工具使用的规范,你所依赖的类库也需要这样做。
我们需要一种模块规范,能适配现存的工具
- global,非申明式的,无法使用工具来分析依赖,不行;
- AMD,坑爹,不是所有的人都适配它;
- CJS,并不能满足所有的程序分发方式。
所以,不管你为你的程序选择什么,你都必须为这那些第三方模块整点hack,因为这些模块并不满足你使用的模块系统
直到UMD“横空出世”。
什么是UMD!
很久之前,我和少数几个童鞋(https://github.com/umdjs?tab=members)提出了一种最绝望的JavaScript模块规范——Universal Module Definition。
和它名字的意思一样,这种规范基本上可以在任何一个模块环境中工作。
如果Backbone、Ember、moment、angular,或者某人的某段代码都是以UMD规范写的,那你在它们上使用任何现有前端工具。例如,你可以:
- 选择AMD,用bower安装,用r.js构建;
- 和1一样,不构建;
- 选择CommonJS,用npm安装,用browserify安装;
- 选择AMD,用npm安装,r.js构建;
- 什么规范都不用,直接使用script在页面中引用;
- 使用那些有支持UMD的组件。
我可以弄出一个交叉的表格,包含所有的模块格式、包管理器以及构建工具。但是你应该清楚了,因为它支持了所有现有的工具,所以支持所有程序分发的方式。
但是有一个问题,umd让自动修正变得很乱,我没有撒谎,举个例子,这里有一种非常糟糕的使用backbone的方式:
(function (root, factory) {
if (typeof define === 'function' && define.amd) {
// AMD
define('backbone', ['jquery', 'underscore'], function (jQuery, _) {
return factory(jQuery, _);
});
} else if (typeof exports === 'object') {
// Node.js
module.exports = factory(require('jquery'), require('underscore'));
} else {
// Browser globals
root.Backbone = factory(root.jQuery, root._);
}
}(this, function (jQuery, _) {
var Backbone = {};
// Backbone code that depends on jQuery and _
return Backbone;
}));
你看得出为什么这无法流行起来,它太恐怖了,没有人会这样写,看着它,我只想咒骂。
使用ES6,编译成UMD,到处使用
ES6模块规范出现,于是类库开发者可以使用ES6来编写代码,然后转成UMD格式,发到哪里都可以(npm、bower等等)。
- 这与非结构化的CJS一样优秀,甚至超过CJS;
- 这是未来,无论如何,你最终要使用这种模式。
现在还差的就是给umdjs/es6-module-transpiler · GitHub添加对UMD支持就好了,这正是https://twitter.com/machty和我正在做的事情。
这需要类库作者的支持
这可能是一场艰苦卓绝的战斗,但是:
- 任何关注浏览器端模块化的人看得出它的好处;
- 最终ES6会落地,有一个平台鼓励人们这么做;
- 我们可以fork或者shim他们的repos,然后让模块管理器使用这个fork或者shim(bower一直都是这么干的)。
未来
第一步,让类库作者支持ES6;
第二步,让模块管理器支持es5,并为我们编译;
第三步,坐等es6落地。
我们可以!
请关注umdjs/es6-module-transpiler · GitHub,等着我们搞定UMD,接下来会给出几个例子。
原文:ES6 Modules, Build Tools and Browser App Delivery ☃ Ryan Florence Online
JavaScriptNode.jsECMAScript 6
ES6的模块、构建工具及应用的发布的更多相关文章
- 跨平台自动构建工具v1.0.2 发布
XMake是一个跨平台自动构建工具,支持在各种主流平台上构建项目,类似cmake.automake.premake,但是更加的方便易用,工程描述语法更简洁直观,支持平台更多,并且集创建.配置.编译.打 ...
- 前端构建工具 Gulp 压缩合并JS/CSS 并添加版本号、ES6转ES5
Gulp 基于 Node.js 的前端构建工具,可以实现前端代码的编译(sass.less).压缩合并(JS.CSS).测试:图片的压缩:已经添加 JS 和 CSS 版本号,防止浏览器缓存. 1. 安 ...
- 前端开发自动化工作流工具,JavaScript自动化构建工具grunt、gulp、webpack介绍
前端开发自动化工作流工具,JavaScript自动化构建工具grunt.gulp.webpack介绍 前端自动化,这样的一个名词听起来非常的有吸引力,向往力.当今时代,前端工程师需要维护的代码变得及为 ...
- 构建工具Gulp
前面的话 与grunt类似,gulp也是构建工具,但相比于grunt的频繁IO操作,gulp的流操作能更快更便捷地完成构建工作.gulp借鉴了Unix操作系统的管道(pipe)思想,前一级的输出,直接 ...
- 前端构建工具之争——Webpack vs Gulp 谁会被拍死在沙滩上
.table tr>td:nth-child(1){width: 2em !important;padding-left: .6rem !important;padding-right: .6r ...
- ES6 实战项目构建 ES6+glup+express
ES6推出已经有几个年头了,平时也有学过一些基本语法,无奈实践经验太少.而且前端早已脱离了刀耕火种的时代,一些自动化构建工具像gulp.webpack等也需要熟练掌握.最近刚签了三方,闲暇之余就找了个 ...
- 深入浅出的webpack构建工具--webpack4+vue搭建环境 (十三)
深入浅出的webpack构建工具--webpack4+vue搭建环境 (十三) 从上面一系列的webpack配置的学习,我们现在来使用webpack来搭建vue的开发环境.首先我们来设想下我们的项目的 ...
- 深入浅出的webpack构建工具---DevServer配置项(二)
深入浅出的webpack构建工具---DevServer配置项(二) 阅读目录 DevServer配置项 1. contentBase 2. port 3. host 4. headers 5. hi ...
- 前端工程构建工具之Yeoman
一.Yeoman 简介 通常在开发新项目时我们都需要配置工程环境,开发目录,需要下载一些库.框架文件(如 jQuery.Backbone 等),配置编译环境(Less.Sass.Coffeescrip ...
随机推荐
- 边工作边刷题:70天一遍leetcode: day 81-1
Alien Dictionary 要点:topological sort,bfs 只有前后两个word之间构成联系,一个word里的c是没有关系的 只要得到两个word第一个不同char之间的part ...
- CSS设置滚动条样式
因为在现在的大部分项目中很多都用到了滚动条,有时候用到模拟的滚动条,现在说下滚动条的CSS也能解决. 比如网易邮箱的滚动条样子很好看,就是利用的CSS来设置的,而且是webkit浏览器的.如图所示: ...
- 2014 UESTC 暑前集训队内赛(1) 解题报告
A.Planting Trees 排序+模拟 常识问题,将耗时排一个序,时间长的先种,每次判断更新最后一天的时间. 代码: #include <iostream> #include < ...
- Sprite Editor 图集切片精灵
切图需求 假设有一张大的UI的图集,我们想把它里面的小图一张一张地切割出来,如果有plist文件,请查阅我的另一篇文章<还原TexturePacker plist 文件 切开各小图片> 今 ...
- TestLink学习一:Windows搭建Apache+MySQL+PHP环境
PHP集成开发环境有很多,如XAMPP.AppServ......只要一键安装就把PHP环境给搭建好了.但这种安装方式不够灵活,软件的自由组合不方便,同时也不利于学习.所以我还是喜欢手工搭建PHP开发 ...
- python 维吉尼亚
加密key='COMPUTER' plaintext='BLOCKCIPHERDESIGNPRINCIPLE' ascii='abcdefghijklmnopqrstuvwxyz'.upper() k ...
- 4201 TortoiseSVN常用配置
在Windows下推荐使用乌龟(Tortoise)SVN客户端. TortoiseSVN 是 Subversion 版本控制系统的一个免费开源客户端,可以超越时间的管理文件和目录.文件保存在中央版本库 ...
- [服务]ftp主动模式和被动模式
经常忘记这个东西.于是总结下这东西感受下这个协议. FTP连接方式 控制连接:标准端口为21,用于发送FTP命令信息 数据连接:标准端口为20,用于上传.下载数据 数据连接的建立类型: 主动模式:服务 ...
- android.hardware.Camera类及其标准接口介绍
android.hardware.Camera类及其标准接口介绍,API level 19 http://developer.android.com/reference/android/hardwar ...
- C语言 读取文件中特定数据
//读取文件数据 #define _CRT_SECURE_NO_WARNINGS #include<stdio.h> #include<stdlib.h> struct jia ...
