React 初学整理
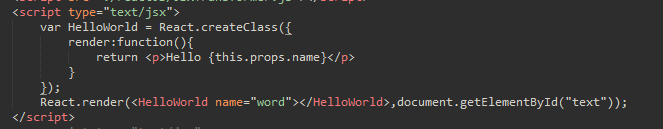
1,通过createElement创建元素 HELLO Word
ps:切记组建名称首字母大写

2,虚拟DOM
在虚拟DOM上操作 通过render来渲染真是DOM
3,JSX
JSX 是对JS的语法扩展,在JS中类似HTML的方法创建React
var JsxDom = React.createClass({
render:function(){
var html =<div>
</div>
return html;
}
4,Props
无状态组件 表现形式:通过外部传入的props属性,根据自身状态来做出不同的反应。
var JsxDom = React.createClass({
render:function(){
var num = this.props.set;
var style ={
'color':'red',
'fontSize':'24px' //驼峰写法
}
var html =<div>
</div>
return html;
}
});
})
React.render(<JsxDom ></JsxDom >,document.getElementById("XXX"));
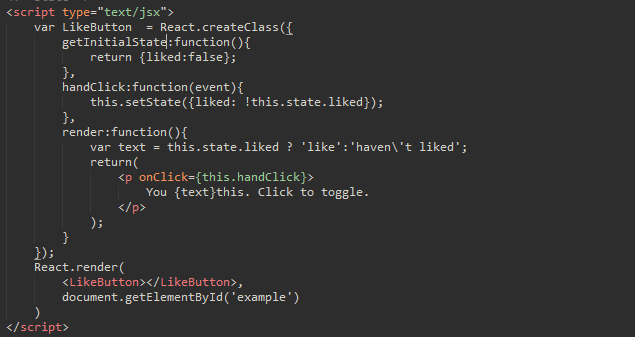
5,State
状态机:A组件里有B组建 A组件的一个state改变 会重新渲染render函数 B组件也重新绘制
- state - 组件的状态变量 保存组件的当前状态,可以再任何时候通过this.state来获取到当前状态
- getInitialState() - 设置组件初始状态
- setState(currentState) - 设置组件当前状态 会重新渲染

6,this.props和this.state
this.props是指那些一旦定义了就不在修改的特性。this.state会随着用户的交互而随之产生变化。
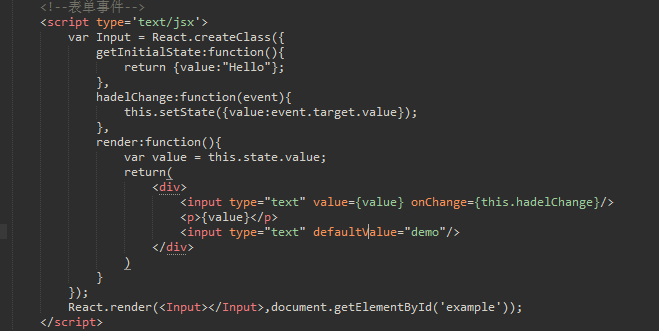
7,表单
(1)文本输入框
不要使用value属性设置文本输入框元素的初值,应当使用defaultValue:
<input type="text" defaultValue="demo"/>

8,生命周期
组建的生命周期分成三种状态
。Mounting:已插入真实DOM
。Updating:正在被重新渲染
。Unmounting:已移除真实DOM
React 为每个状态都提供了两种处理函数,will函数在进入状态之前调用,did函数在进入状态之后调用,三种状态5种处理函数。
。componentWillMount() ------组件实例即将挂接(初次渲染)时被调用,这个方法在整个生命周期中只会被调用一次
。componentDidMount() -------组建实例挂接(初次渲染)后被调用,这个方法在整个生命周期中只会被调用一次
。componentWillUpdate(object nextProps, object nextState) ------组件实例即将重新渲染时被调用,这个方法在初次渲染时不会被调用。注意:不能再次方法内调用setState().
。componentDidUpdate(object prevProps, object prevState) -----组建实例重新渲染后被调用
。componentWillUnmount() ---- 组件实例即将从DOM树移除时被调用,这个方法在整个生命周期中只会被调用一次
此外 React还提供了2中特殊的状态处理函数
。componentWillReceiveProps(object nextProps):已加载组件收到新的参数时调用。参数object表示即将应用到组件实例上的新属性值。这个方法在初次渲染时不会被调用。在此方法内调用setState()不会引起重新渲染。
。shouldComponentUpdate(object nextProps, object nextState)组件判断是否重新渲染时调用
React 初学整理的更多相关文章
- React笔记整理
大概大半年时间都在用react写项目,一直在笔记上零零星星地记录着,在新的一年即将到来之际,打算整理整理发出来. 一.React是什么? React是Facebook开源的用于构建用户界面的javas ...
- react初学之render返回加括号的问题
刚在学习react的初始阶段,跑了一段代码 var Mydom = React.createClass({ render:function(){ return <div> <inp ...
- webpack react 错误整理
1.ERROR in ./src/entry.js Module build failed: SyntaxError 解决方法: 安装babel-preset-react, npm install ...
- React 初学
React.createClass({}); getInitialState,this.setState({}); {}解读代码块,外层不要加引号,比如onChange={this.handleCha ...
- react初学
react和vue一样都是mvvm的这种开发模式. 下载js文件 引入HTML文件里 <!DOCTYPE html> <html> <head> <scrip ...
- React初识整理(五)--Redux和Flux(解决状态传递问题)
Flux 1.引入:在React的应⽤中,状态管理是⼀个⾮常重要的⼯作.我们不会直接对DOM节点进⾏操作,⽽是通过将数据设置给state,由state来同步UI,这种⽅式有个潜在的问题,每个组件都有独 ...
- React初识整理(四)--React Router(路由)
官网:https://reacttraining.com/react-router 后端路由:主要做路径和方法的匹配,从而从后台获取相应的数据 前端路由:用于路径和组件的匹配,从而实现组件的切换. 如 ...
- React初识整理(二)--生命周期的方法
React生命周期主要有7中: 1. componentWillMount() :组件将要挂载时触发 ,只调用1次 2. componentDidMount() :组件挂载完成时触发,只调用1次 3. ...
- React初识整理(一)
一.React的特点 1.自动化的UI状态管理:自动完成数据变化与界面效果的更新. 2.虚拟DOM:创建1个虚拟的dom节点树,放在内存里(内存修改数据效率高),数据变化时先修改内存里的虚拟DOM,然 ...
随机推荐
- 使用最新的“huihui中文语音库”实现文本转语音功能
最近一个web项目中,需要进行语音播报,将动态的文字转换为语音(TTS)存为WAV文件后通过web播放给用户.选择了微软所提供的SAPI (The Microsoft Speech API),只需要几 ...
- 未能找到类型或命名空间名称“Coco”(是否缺少 using 指令或程序集引用)
未能找到类型或命名空间名称"Coco"(是否缺少 using 指令或程序集引用),如果你确实引用了,那说明你引用的和你的项目环境版本不一样,.NET framework的问题,修改 ...
- 【NS2仿真】RTP协议安装
来自: http://personales.upv.es/fboronat/Research/NS2_RTP/NS2_RTP_RTCP_module.htm 文件:http://pan.baidu.c ...
- 在 VS 中嵌套文件
效果如下: 用到扩展工具:NestIn 可以通过 VS->工具->扩展管理器->联机库 搜索安装. In WPF: How to create resource dictionary ...
- oc调用rest api
无需其他类库 1: - (IBAction)callapi:(id)sender { 2: NSURL *url=[NSURL URLWithString:@"http://..." ...
- 伸展树(三)之 Java的实现
概要 前面分别通过C和C++实现了伸展树,本章给出伸展树的Java版本.基本算法和原理都与前两章一样.1. 伸展树的介绍2. 伸展树的Java实现(完整源码)3. 伸展树的Java测试程序 转载请注明 ...
- 受限玻尔兹曼机(RBM)学习笔记(二)网络结构
去年 6 月份写的博文<Yusuke Sugomori 的 C 语言 Deep Learning 程序解读>是囫囵吞枣地读完一个关于 DBN 算法的开源代码后的笔记,当时对其中涉及的算 ...
- iOS-验证码倒计时60秒
一. 要求 1.点击获取验证码按钮,60秒倒计时,按钮变成不可点击状态,按钮文字变成倒计时的秒数. 2.当倒计时为0的时候,释放掉定时器NSTimer,按钮变成可以点击状态,按钮文字变成"获 ...
- 检测局域网中还可用的ip地址
#!/bin/bash ` do { .$i &>/dev/null ];then echo "192.168.1.$i is not used" fi } done
- 暴力 + 贪心 --- Codeforces 558C : Amr and Chemistry
C. Amr and Chemistry Problem's Link: http://codeforces.com/problemset/problem/558/C Mean: 给出n个数,让你通过 ...
