JavaScript由单价、数量计算总价

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<script type="text/javascript">
var result,result1,result2;
function aa1()
{
document.getElementById("result1").innerHTML = "";
var x1 = document.getElementById("num1").value;
var reg = new RegExp(/^\d*$/);
if(!reg.test(x1))
{
document.getElementById("result1").innerHTML = "数量非法!";
document.getElementById("num1").focus();
//document.getElementById("num1").select();
return;
}
var x2 = document.getElementById("price1").value;
var reg = new RegExp(/^\d*[\.]?\d*$/);
if(!reg.test(x2))
{
document.getElementById("result1").innerHTML = "单价非法!";
document.getElementById("price1").focus();
return;
}
document.getElementById("result1").innerHTML = x1*x2;
result1=x1*x2;
} function aa2()
{
document.getElementById("result2").innerHTML = "";
var x1 = document.getElementById("num2").value;
var reg = new RegExp(/^\d*$/);
if(!reg.test(x1))
{
document.getElementById("result2").innerHTML = "数量非法!";
document.getElementById("num2").focus();
//document.getElementById("num2").select();
return;
}
var x2 = document.getElementById("price2").value;
var reg = new RegExp(/^\d*[\.]?\d*$/);
if(!reg.test(x2))
{
document.getElementById("result2").innerHTML = "单价非法!";
document.getElementById("price2").focus();
return;
}
document.getElementById("result2").innerHTML = x1*x2;
result2=x1*x2;
//document.getElementById("result").innerHTML =result1+result2;
result=result1+result2;
document.getElementById("result").innerHTML =result;
} </script>
</head> <body>
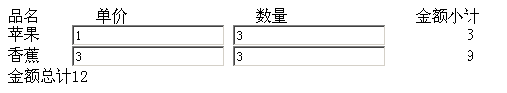
品名 单价 数量 金额小计<br>
苹果 <input type="text" name="price1" id="price1" onblur="aa1()" />
<input type="text" name="num1" id="num1" onblur="aa1()" />
<label id="result1"></label>
<br>
香蕉 <input type="text" name="price2" id="price2" onblur="aa2()" />
<input type="text" name="num2" id="num2" onblur="aa2()" />
<label id="result2"></label>
<br>
金额总计<label id="result" ></label>
</body>
</html>
本文出自 “阿凡达” 博客,请务必保留此出处http://shamrock.blog.51cto.com/2079212/819698
JavaScript由单价、数量计算总价的更多相关文章
- jQuery实现购物车商品数量及总价的计算
记录一下项目中遇到的计算购物车商品数量和总价的jQuery代码,重点在于选择器以及.text()命令的使用. 先上效果图,点击加减,商品数量以及总价会发生相应变化. html代码: <div c ...
- jquery购物车计算总价
//计算总价 function cartTotal(){ var total = 0; //循环计算的列,选中计算的数量和价格 //accAdd为精BigDecimal准计算方法 $.each($(& ...
- 基于微信小程序的票价和时间选择以及计算总价
发布时间:2018-10-30 技术:wxml+wxss+JS 概述 微信小程序实现选择时间和票价,根据选择的票价和时间实时计算总价,当时间和票价都显示缺货状态时,点击弹出缺货登记,需要选择票 ...
- 一个用于每一天JavaScript示例-使用缓存计算(memoization)为了提高应用程序性能
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- JavaScript eval() 函数,计算某个字符串,并执行其中的的 JavaScript 代码。
JavaScript eval() 函数,计算某个字符串,并执行其中的的 JavaScript 代码. 适合用于计算器的计算,等. 例子: eval("x=10;y=20;document. ...
- Hive on Tez 中 Map 任务的数量计算
Hive on Tez Mapper 数量计算 在Hive 中执行一个query时,我们可以发现Hive 的执行引擎在使用 Tez 与 MR时,两者生成mapper数量差异较大.主要原因在于 Tez ...
- DP问题练习2:网格路径数量计算问题
DP问题练习2:网格路径数量计算问题 问题描述 有一个机器人的位于一个 m × n 个网格左上角. 机器人每一时刻只能向下或者向右移动一步.机器人试图达到网格的右下角. 问有多少条不同的路径? 样例: ...
- 【SSH网上商城项目实战28】使用Ajax技术局部更新商品数量和总价
转自: https://blog.csdn.net/eson_15/article/details/51487323 昨天把项目部署了一下,玩了玩,今天完善了一下购物车中修改商品数量就能局部 ...
- JS在页面根据数量改变总价及按钮进行格式验证
分两部分,第一部分是在页面上,根据数量的input标签内容,动态更新总价标签的内容,代码如下: <script type="text/javascript"> $(do ...
随机推荐
- 在 WinForm 中使用 Direct2D
在 C# 的 WinForm 应用中,界面的绘制使用的是 GDI+.不过在一些特别的应用中,可能需要用硬件加速来提高绘制的效率.下面就来介绍两种在 WinForm 应用中嵌入 Direct2D 的方法 ...
- 在ASP.Net和IIS中删除不必要的HTTP响应头
引入 每次当浏览器向Web服务器发起一个请求的时,都会伴随着一些HTTP头的发送.而这些HTTP头是用于给Web服务器提供一些额外信息以便于处理请求.比如说吧.如果浏览器支持压缩功能,则浏览器会发送A ...
- JS 之原型,实例,构造函数之间的关系
JS是面向对象的语言,函数也是对象.下面大致介绍下实例,原型与构造函数之间的关系. 构造函数模式 function Person(name,age){ this.name = name; this.a ...
- Caffe学习系列(17):模型各层数据和参数可视化
cifar10的各层数据和参数可视化 .caret,.dropup>.btn>.caret{border-top-color:#000!important}.label{border:1p ...
- Opencv step by step - ROI
什么是ROI?ROI就是region of interest ,就是你感兴趣的图像部分,在图像处理中,可能同时要处理多个ROI. Opencv有ROI的API,但是只能同时处理一个(书本上说的,未验证 ...
- QT cannot open output file debug\OpencvTest.exe: Permission denied
问题:调试运行QT的时候遇到这个问题,发现时是由于没有正常关闭程序所致,导致后台有之前运行的程序在跑(电脑环境win7 64 Qt5.2.1 opencv2.4.6). 目前解决办法:手动关闭已在运行 ...
- WCF 入门 (17)
前言 看的是入门视频,就希望培养一个学习的习惯吧. 前段时间看了微软的SurfaceBook的视频,被惊艳到了,但是我没钱买啊... 第17集 WCF中未经处理的异常 Unhandled except ...
- android学习——error opening trace file: No such file or directory (2)
1.疑惑: 程序运行起来的时候日志总是显示下面这个错误,但是不影响程序的正常进行,我是用真机来测试的,android4.4.4(API17). 02-11 14:55:03.629 15525-155 ...
- Git的基本使用方法和安装&心得体会
1. git的安装和github的注册.代码托管.创建organization.邀请member. (1)git的安装 因为我电脑是windows系统,所以下载的是git for windows.在官 ...
- java.lang.NoClassDefFoundError: com/sun/mail/util/LineInputStreamsJavamail问题
异常描述如下: Exception in thread "main" java.lang.NoClassDefFoundError: com/sun/mail/util/LineI ...
