c# key event
使用C#写ui时,希望能够读取到键盘输入的事件,用于快捷键或者其他操作。本文记录操作创建key event的方法。
参考链接:
http://csharp.net-informations.com/gui/key-press-cs.htm
http://net-informations.com/q/faq/arrowkeys.html
创建事件
选中某个需要读取键盘输入事件的控件,例如button,richTextBox等。
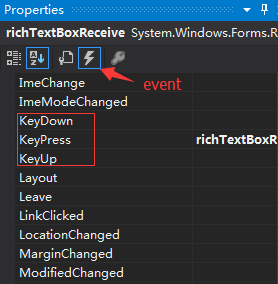
选中properties->event之后,列表中都是可以设置的事件。
选中需要的事件,例如KeyPress,然后进行双击, vs就会创建事件并生成代码。
如下图所示:

C#代码
vs自动创建事件的程序之后,在代码中添加自己的功能。
经过测试,ascii码能够获取到,连 control + c(ascii码3)都可以.
// 每按下一个按键就会触发一次
private void richTextBoxReceive_KeyPress(object sender, KeyPressEventArgs e)
{
// 回车键
if (e.KeyChar == (char)13) // enter key
{
serialPort.Write("\r\n");
rtbOutgoing.Text = "";
}
// control + C
else if (e.KeyChar == (char)3)
{
MessageBox.Show("You pressed control + c");
//通过串口发送 control + c
byte[] by = { 0x03 };
serialPort.Write(by, 0, by.Length);
}
// 其他的按键触发的时间不进行处理
else if (e.KeyChar < 32 || e.KeyChar > 126)
{
e.Handled = true; // ignores anything else outside printable ASCII range
}
else
{
//这里是一个字符一个字符的发送。
serialPort.Write(e.KeyChar.ToString());
}
}
方向键处理
properties的event中没有关于方向键的事件,只需要在代码中重载C#的ProcessCmdKey方法。
对于control + c组合键,采用(Keys.Control | Keys.C)的方式进行判断。如下:
protected override bool ProcessCmdKey(ref Message msg, Keys keyData)
{
//capture up arrow key
if (keyData == Keys.Up)
{
MessageBox.Show("You pressed Up arrow key");
return true;
}
//capture down arrow key
if (keyData == Keys.Down)
{
MessageBox.Show("You pressed Down arrow key");
return true;
}
//capture left arrow key
if (keyData == Keys.Left)
{
MessageBox.Show("You pressed Left arrow key");
return true;
}
//capture right arrow key
if (keyData == Keys.Right)
{
MessageBox.Show("You pressed Right arrow key");
return true;
}
// control + C
// 从这里可以看出,ProcessCmdKey函数也能够对单个字母的事件进行处理。例如A-Z,a-z。
if (keyData == (Keys.Control | Keys.C))
{
MessageBox.Show("You pressed control + c");
return true;
}
return base.ProcessCmdKey(ref msg, keyData);
}
Tony Liu
2016-9-15, Shenzhen
c# key event的更多相关文章
- IBUS-WARNING **: Process Key Event failed: Timeout was reached
在gvim中ibus敲字时,偶尔会在n秒之后才显示到屏幕,反应死慢.控制台会看到下面的错误信息. (gvim:): IBUS-WARNING **: Process Key Event failed: ...
- Android5.0L退出APP横竖屏切换导致的触摸屏输入(Touch Event)无效(冻屏)问题分析(Key Event仍然有效)
.Nexus4和Nexus5在相同的简单測试下没有重现此问题,因没有源代码所以无法Debug和打印log.兴许会尝试获取nexus的源代码以了解它的改动方案. 二.解决方案 通过初步分析.深入分析.对 ...
- Tkinter教程之Event篇(3)
本文转载自:http://blog.csdn.net/jcodeer/article/details/1823550 '''Tkinter教程之Event篇(3)''''''11.两个事件同时绑定到一 ...
- zepto源码学习-04 event
之前说完$(XXX),然后还有很多零零碎碎的东西需要去分析,结果一看代码,发现zepto的实现都相对简单,没有太多可分析的.直接略过了一些实现,直接研究Event模块,相比JQuery的事件系统,ze ...
- jquery利用event.which方法获取键盘输入值的代码
jquery利用event.which方法获取键盘输入值的代码,需要的朋友可以参考下. 实例 显示按了哪个键: $("input").keydown(function(event) ...
- Zepto源码分析-event模块
源码注释 // Zepto.js // (c) 2010-2015 Thomas Fuchs // Zepto.js may be freely distributed under the MIT l ...
- 读Zepto源码之Event模块
Event 模块是 Zepto 必备的模块之一,由于对 Event Api 不太熟,Event 对象也比较复杂,所以乍一看 Event 模块的源码,有点懵,细看下去,其实也不太复杂. 读Zepto源码 ...
- 一个普通的 Zepto 源码分析(三) - event 模块
一个普通的 Zepto 源码分析(三) - event 模块 普通的路人,普通地瞧.分析时使用的是目前最新 1.2.0 版本. Zepto 可以由许多模块组成,默认包含的模块有 zepto 核心模块, ...
- HTML5 元素拖拽实现 及 jquery.event.drag插件
如上图片: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" c ...
随机推荐
- POJ 1095 Trees Made to Order(卡特兰数列)
题目链接 中间计算的各种细节.有的细节没处理好,就wa了...主要思路就是根据卡特兰数列的: h(n)= h(0)*h(n-1)+h(1)*h(n-2) + ... + h(n-1)h(0) (n&g ...
- 【教程】模拟登陆百度之Java代码版
[背景] 之前已经写了教程,分析模拟登陆百度的逻辑: [教程]手把手教你如何利用工具(IE9的F12)去分析模拟登陆网站(百度首页)的内部逻辑过程 然后又去用不同的语言: Python的: [教程]模 ...
- 使用freemarker生成word,步骤详解并奉上源代码
1. 步骤 1. 用word编辑好模板 1. 普通字符串替换为 ${string} 2. 表格循环用标签 <#list userList as user> 姓名:${user.u ...
- 使用edtftpj-***.jar上传下载中文问题的解决方案和注意点
FileTransferClient ftpClient = null; try { ftpClient = new FileTransferClient(); // set remote host ...
- NSThread
每个iOS应用程序都有个专门用来更新显示UI界面.处理用户的触摸事件的主线程,因此不能将其他太耗时的操作放在主线程中执行,不然会造成主线程堵塞(出现卡机现象),带来极坏的用户体验.一般的解决方案就是将 ...
- Programming with gtkmm 3
https://developer.gnome.org/gtkmm-tutorial/unstable/index.html.zh_CN 1. 序言 1.1. 本书 1.2. gtkmm 2. 安 ...
- vi用法
- 解析数据存储MySQL
为了适应不同项目对不同感兴趣属性的解析存储,数据存储结构采用纵向的属性列表方式,即一个url页面多个属性存储多条记录方式,并且按照text,html, data,num几大典型类型分别对应存储. 创建 ...
- 【转载】存储scale-up和scalce-out架构
转自:存储scale-up和scalce-out架构 存储scale-up和scalce-out架构 Scale-up,即纵向扩展架构.从下面的拓扑图我们可见,纵向扩展是利用现有的存储系统,通过不断增 ...
- jQuery 复合选择器的几个例子
<!-- 本文例子所引用的jQuery版本为 jQuery-1.8.3.min.js Author:博客园小dee --> 一. 复合选择器对checkbox的相关操作 1 <inp ...
