JQuery:JQuery遍历详解
JQuery:遍历
一、什么是遍历?
jQuery 遍历,意为"移动",用于根据其相对于其他元素的关系来"查找"(或选取)HTML 元素。以某项选择开始,并沿着这个选择移动,直到抵达您期望的元素为止。jQuery 提供了多种遍历 DOM 的方法。
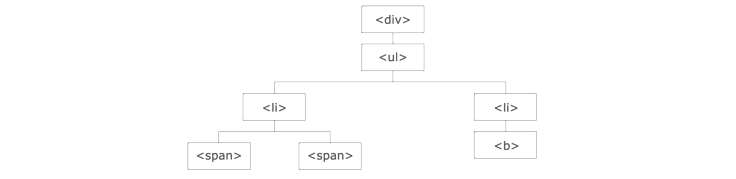
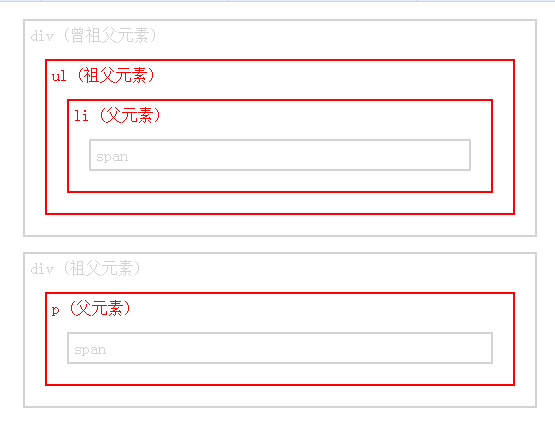
下图展示了一个家族树。通过 jQuery 遍历,您能够从被选(当前的)元素开始,轻松地在家族树中向上移动(祖先),向下移动(子孙),水平移动(同胞)。这种移动被称为对 DOM 进行遍历。

图示解析:
<div> 元素是 <ul> 的父元素,同时是其中所有内容的祖先。
<ul> 元素是 <li> 元素的父元素,同时是 <div> 的子元素
左边的 <li> 元素是 <span> 的父元素,<ul> 的子元素,同时是 <div> 的后代。
<span> 元素是 <li> 的子元素,同时是 <ul> 和 <div> 的后代。
两个 <li> 元素是同胞(拥有相同的父元素)。
右边的 <li> 元素是 <b> 的父元素,<ul> 的子元素,同时是 <div> 的后代。
<b> 元素是右边的 <li> 的子元素,同时是 <ul> 和 <div> 的后代。
注意:
祖先是父、祖父、曾祖父等等。后代是子、孙、曾孙等等。同胞拥有相同的父。
二、jQuery 遍历 - 祖先
祖先是父、祖父或曾祖父等等。
通过 jQuery,您能够向上遍历 DOM 树,以查找元素的祖先。
向上遍历 DOM 树,这些 jQuery 方法很有用,它们用于向上遍历 DOM 树:parent()、parents()、parentsUntil()
2.1、jQuery parent() 方法
parent() 方法返回被选元素的直接父元素。
该方法只会向上一级对 DOM 树进行遍历。
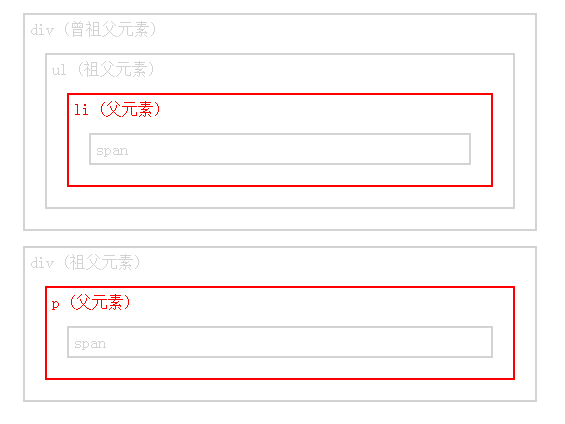
下面的例子返回每个 <span> 元素的的直接父元素:
实例:
$(document).ready(function(){
$("span").parent();
});
代码如下:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>JQuery的使用!!!</title>
<script src="jquery-3.1.0.js"></script>
<script>
$(document).ready(function(){
//改变span元素的直接父元素的样式
$("span").parent().css({"color":"red","border":"2px solid red"});
});
</script> <style type="text/css">
.ancestors *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
</head>
<body>
<div class="ancestors">
<div style="width:500px;">div (曾祖父元素)
<ul>ul (祖父元素)
<li>li (父元素)
<span>span</span>
</li>
</ul>
</div> <div style="width:500px;">div (祖父元素)
<p>p (父元素)
<span>span</span>
</p>
</div>
</div>
</body>
</html>

2.2、jQuery parents() 方法
parents() 方法返回被选元素的所有祖先元素,它一路向上直到文档的根元素 (<html>)。
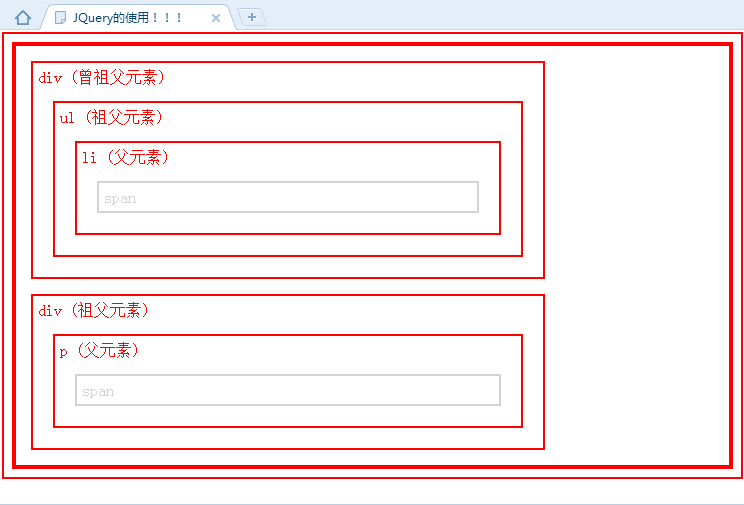
下面的例子返回所有 <span> 元素的所有祖先:
实例1:
$(document).ready(function(){
$("span").parents();
});
代码如下:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>JQuery的使用!!!</title>
<script src="jquery-3.1.0.js"></script>
<script>
$(document).ready(function(){
//改变span元素的所有父元素的样式
$("span").parents().css({"color":"red","border":"2px solid red"});
});
</script> <style type="text/css">
.ancestors *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
</head>
<body>
<div class="ancestors">
<div style="width:500px;">div (曾祖父元素)
<ul>ul (祖父元素)
<li>li (父元素)
<span>span</span>
</li>
</ul>
</div> <div style="width:500px;">div (祖父元素)
<p>p (父元素)
<span>span</span>
</p>
</div>
</div>
</body>
</html>

您也可以使用可选参数来过滤对祖先元素的搜索。
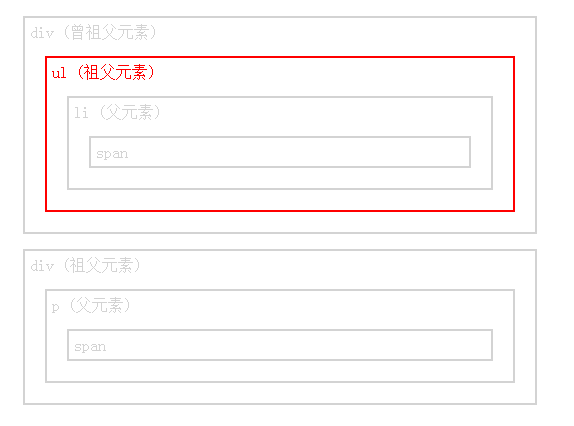
下面的例子返回所有 <span> 元素的所有祖先,并且它是 <ul> 元素:
实例2:
$(document).ready(function(){
$("span").parents("ul");
});
代码如下:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>JQuery的使用!!!</title>
<script src="jquery-3.1.0.js"></script>
<script>
$(document).ready(function(){
//改变span元素的指定父元素的样式
$("span").parents("ul").css({"color":"red","border":"2px solid red"});
});
</script> <style type="text/css">
.ancestors *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
</head>
<body>
<div class="ancestors">
<div style="width:500px;">div (曾祖父元素)
<ul>ul (祖父元素)
<li>li (父元素)
<span>span</span>
</li>
</ul>
</div> <div style="width:500px;">div (祖父元素)
<p>p (父元素)
<span>span</span>
</p>
</div>
</div>
</body>
</html>

2.3、jQuery parentsUntil() 方法
parentsUntil() 方法返回介于两个给定元素之间的所有祖先元素。
下面的例子返回介于 <span> 与 <div> 元素之间的所有祖先元素:
实例:
$(document).ready(function(){
$("span").parentsUntil("div");
});
代码如下:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>JQuery的使用!!!</title>
<script src="jquery-3.1.0.js"></script>
<script>
$(document).ready(function(){
//改变介于span元素和div元素之间的span元素的所有父元素的样式
$("span").parentsUntil("div").css({"color":"red","border":"2px solid red"});
});
</script> <style type="text/css">
.ancestors *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
</head>
<body>
<div class="ancestors">
<div style="width:500px;">div (曾祖父元素)
<ul>ul (祖父元素)
<li>li (父元素)
<span>span</span>
</li>
</ul>
</div> <div style="width:500px;">div (祖父元素)
<p>p (父元素)
<span>span</span>
</p>
</div>
</div>
</body>
</html>

三、jQuery 遍历 - 后代
后代是子、孙、曾孙等等。
通过 jQuery,您能够向下遍历 DOM 树,以查找元素的后代。
向下遍历 DOM 树,下面是两个用于向下遍历 DOM 树的 jQuery 方法:children()、find()
3.1、jQuery children() 方法
children() 方法返回被选元素的所有直接子元素。
该方法只会向下一级对 DOM 树进行遍历。
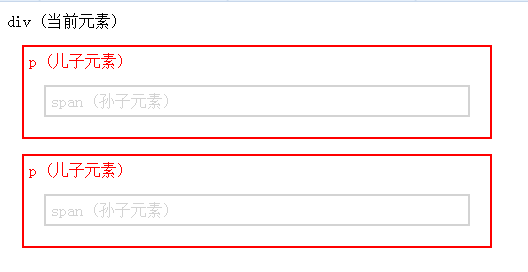
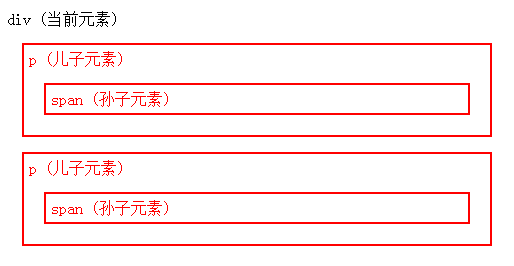
下面的例子返回每个 <div> 元素的所有直接子元素:
实例1:
$(document).ready(function(){
$("div").children();
});
代码如下:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>JQuery的使用!!!</title>
<script src="jquery-3.1.0.js"></script>
<script>
$(document).ready(function(){
//改变div元素所有直接子元素的样式
$("div").children().css({"color":"red","border":"2px solid red"});
});
</script> <style type="text/css">
.descendants *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
</head>
<body>
<div class="descendants" style="width:500px;">div (当前元素)
<p>p (儿子元素)
<span>span (孙子元素)</span>
</p>
<p>p (儿子元素)
<span>span (孙子元素)</span>
</p>
</div>
</body>
</html>

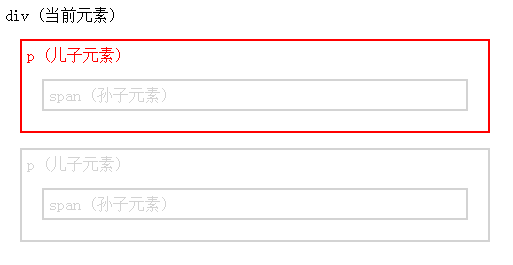
您也可以使用可选参数来过滤对子元素的搜索。
下面的例子返回类名为 "1" 的所有 <p> 元素,并且它们是 <div> 的直接子元素:
实:2:
$(document).ready(function(){
$("div").children("p.1");
});
代码如下:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>JQuery的使用!!!</title>
<script src="jquery-3.1.0.js"></script>
<script>
$(document).ready(function(){
//改变div元素的指定的直接子元素的样式
$("div").children(".1").css({"color":"red","border":"2px solid red"});
});
</script> <style type="text/css">
.descendants *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
</head>
<body>
<div class="descendants" style="width:500px;">div (当前元素)
<p class="1">p (儿子元素)
<span>span (孙子元素)</span>
</p>
<p class="2">p (儿子元素)
<span>span (孙子元素)</span>
</p>
</div>
</body>
</html>

3.2、jQuery find() 方法
find() 方法返回被选元素的后代元素,一路向下直到最后一个后代。
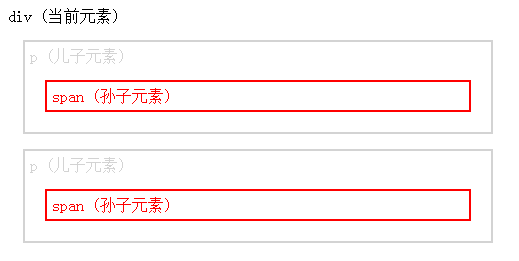
下面的例子返回属于 <div> 后代的所有 <span> 元素:
实例
$(document).ready(function(){
$("div").find("span");
});
代码如下:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>JQuery的使用!!!</title>
<script src="jquery-3.1.0.js"></script>
<script>
$(document).ready(function(){
//改变div元素的指定的所有子元素的样式
$("div").find("span").css({"color":"red","border":"2px solid red"});
});
</script> <style type="text/css">
.descendants *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
</head>
<body>
<div class="descendants" style="width:500px;">div (当前元素)
<p>p (儿子元素)
<span>span (孙子元素)</span>
</p>
<p>p (儿子元素)
<span>span (孙子元素)</span>
</p>
</div>
</body>
</html>

下面的例子返回 <div> 的所有后代:
实例2:
$(document).ready(function(){
$("div").find("*");
});
代码如下:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>JQuery的使用!!!</title>
<script src="jquery-3.1.0.js"></script>
<script>
$(document).ready(function(){
//改变div元素的所有子元素的样式用通配符"*"号表示
$("div").find("*").css({"color":"red","border":"2px solid red"});
});
</script> <style type="text/css">
.descendants *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
</head>
<body>
<div class="descendants" style="width:500px;">div (当前元素)
<p>p (儿子元素)
<span>span (孙子元素)</span>
</p>
<p>p (儿子元素)
<span>span (孙子元素)</span>
</p>
</div>
</body>
</html>

四、jQuery 遍历 - 同胞(siblings)
同胞拥有相同的父元素。
通过 jQuery,您能够在 DOM 树中遍历元素的同胞元素。
在 DOM 树中水平遍历,有许多有用的方法让我们在 DOM 树进行水平遍历:
siblings()、next()、nextAll()、nextUntil()、prev()、prevAll()、prevUntil()
4.1、jQuery siblings() 方法
siblings() 方法返回被选元素的所有同胞元素。
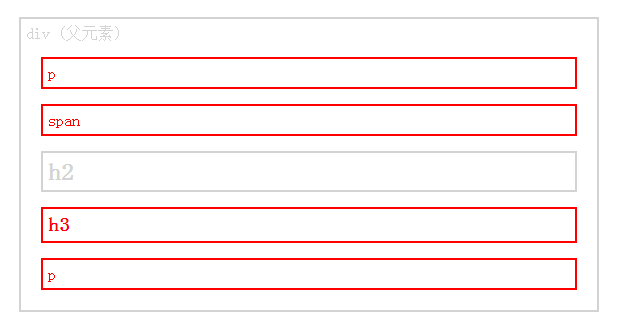
下面的例子返回 <h2> 的所有同胞元素:
实例1:
$(document).ready(function(){
$("h2").siblings();
});
代码如下:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>JQuery的使用!!!</title>
<script src="jquery-3.1.0.js"></script>
<script>
$(document).ready(function(){
//改变指定元素的所有同袍元素的样式
$("h2").siblings().css({"color":"red","border":"2px solid red"});
});
</script> <style type="text/css">
.siblings *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
</head>
<body class="siblings">
<div>div (父元素)
<p>p</p>
<span>span</span>
<h2>h2</h2>
<h3>h3</h3>
<p>p</p>
</div>
</body>
</html>

您也可以使用可选参数来过滤对同胞元素的搜索。
下面的例子返回属于 <h2> 的同胞元素的所有 <p> 元素:
实:2:
$(document).ready(function(){
$("h2").siblings("p");
});
代码如下:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>JQuery的使用!!!</title>
<script src="jquery-3.1.0.js"></script>
<script>
$(document).ready(function(){
//改变指定元素的所有指定的同袍元素的样式
$("h2").siblings("p").css({"color":"red","border":"2px solid red"});
});
</script> <style type="text/css">
.siblings *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
</head>
<body class="siblings">
<div>div (父元素)
<p>p</p>
<span>span</span>
<h2>h2</h2>
<h3>h3</h3>
<p>p</p>
</div>
</body>
</html>

4.2、jQuery next() 方法
next() 方法返回被选元素的下一个同胞元素。
该方法只返回一个元素。
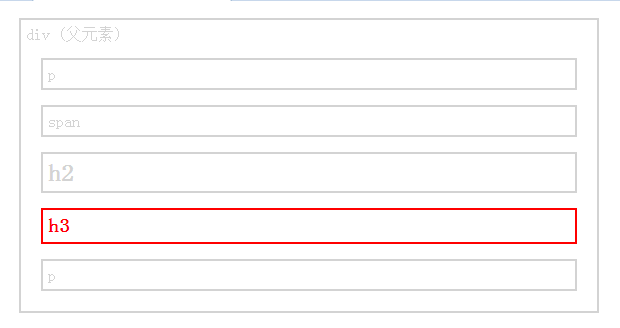
下面的例子返回 <h2> 的下一个同胞元素:
实例:
$(document).ready(function(){
$("h2").next();
});
代码如下:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>JQuery的使用!!!</title>
<script src="jquery-3.1.0.js"></script>
<script>
$(document).ready(function(){
//改变指定元素的下一个同袍元素的样式
$("h2").next().css({"color":"red","border":"2px solid red"});
});
</script> <style type="text/css">
.siblings *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
</head>
<body class="siblings">
<div>div (父元素)
<p>p</p>
<span>span</span>
<h2>h2</h2>
<h3>h3</h3>
<p>p</p>
</div>
</body>
</html>

4.3、jQuery nextAll() 方法
nextAll() 方法返回被选元素的所有跟随的同胞元素。
下面的例子返回 <h2> 的所有跟随的同胞元素:
实例:
$(document).ready(function(){
$("h2").nextAll();
});
代码如下:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>JQuery的使用!!!</title>
<script src="jquery-3.1.0.js"></script>
<script>
$(document).ready(function(){
//改变指定元素的所有跟随的同袍元素的样式
$("h2").nextAll().css({"color":"red","border":"2px solid red"});
});
</script> <style type="text/css">
.siblings *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
</head>
<body class="siblings">
<div>div (父元素)
<p>p</p>
<span>span</span>
<h2>h2</h2>
<h3>h3</h3>
<p>p</p>
</div>
</body>
</html>

4.4、jQuery nextUntil() 方法
nextUntil() 方法返回介于两个给定参数之间的所有跟随的同胞元素。
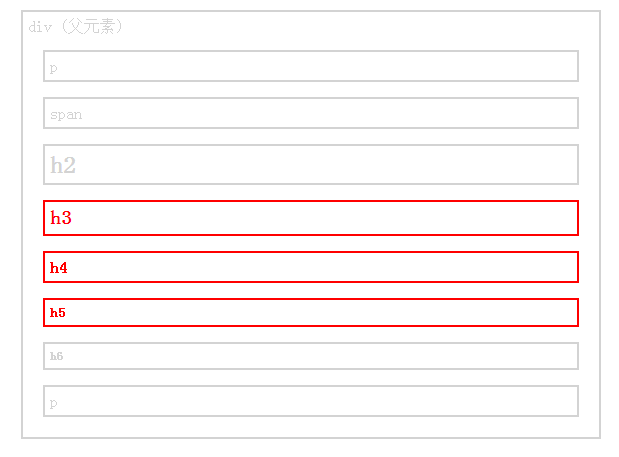
下面的例子返回介于 <h2> 与 <h6> 元素之间的所有同胞元素:
实例:
$(document).ready(function(){
$("h2").nextUntil("h6");
});
代码如下:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>JQuery的使用!!!</title>
<script src="jquery-3.1.0.js"></script>
<script>
$(document).ready(function(){
//改变指介于两个元素之间的所有同袍元素的样式
$("h2").nextUntil("h6").css({"color":"red","border":"2px solid red"});
});
</script> <style type="text/css">
.siblings *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
</head>
<body class="siblings">
<div>div (父元素)
<p>p</p>
<span>span</span>
<h2>h2</h2>
<h3>h3</h3>
<h4>h4</h4>
<h5>h5</h5>
<h6>h6</h6>
<p>p</p>
</div>
</body>
</html>

4.5、jQuery prev(), prevAll() & prevUntil() 方法
prev(), prevAll() 以及 prevUntil() 方法的工作方式与上面的方法类似,只不过方向相反而已:它们返回的是前面的同胞元素(在 DOM 树中沿着同胞元素向后遍历,而不是向前)。
演示代码省略。。。
五、jQuery 遍历- 过滤
缩写搜索元素的范围
三个最基本的过滤方法是:first(), last() 和 eq(),它们允许您基于其在一组元素中的位置来选择一个特定的元素。
其他过滤方法,比如 filter() 和 not() 允许您选取匹配或不匹配某项指定标准的元素。
5.1、jQuery first() 方法
first() 方法返回被选元素的首个元素。
下面的例子选取首个 <div> 元素内部的第一个 <p> 元素:
实例:
$(document).ready(function(){
$("div p").first();
});
代码如下:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>JQuery的使用!!!</title>
<script src="jquery-3.1.0.js"></script>
<script>
$(document).ready(function(){
//改变首个指定元素内部的首个元素样式
$("div p").first().css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎访问我的主页</h1>
<div>
<p>这是 div 中的一个段落。</p>
</div>
<div>
<p>这是另外一个 div 中的一个段落。</p>
</div>
<p>这是一个段落。</p>
</body>
</html>

5.2、jQuery last() 方法
last() 方法返回被选元素的最后一个元素。
下面的例子选择最后一个 <div> 元素中的最后一个 <p> 元素:
实例:
$(document).ready(function(){
$("div p").last();
});
代码如下:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>JQuery的使用!!!</title>
<script src="jquery-3.1.0.js"></script>
<script>
$(document).ready(function(){
//改变最后一个指定元素内部的最后一个元素样式
$("div p").last().css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎访问我的主页</h1>
<div>
<p>这是 div 中的一个段落。</p>
</div>
<div>
<p>这是另外一个 div 中的一个段落。</p>
</div>
<p>这是一个段落。</p>
</body>
</html>

5.3、jQuery eq() 方法
eq() 方法返回被选元素中带有指定索引号的元素。
索引号从 0 开始,因此首个元素的索引号是 0 而不是 1。下面的例子选取第二个 <p> 元素(索引号 1):
实例
$(document).ready(function(){
$("p").eq(1);
});
代码如下:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>JQuery的使用!!!</title>
<script src="jquery-3.1.0.js"></script>
<script>
$(document).ready(function(){
//改变被选元素中带有指定索引号的元素的样式
$("p").eq(1).css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎访问我的主页</h1>
<p>学习JQuery (index 0).</p>
<p>http://www.baidu.com (index 1)。</p>
<p>google (index 2).</p>
<p>http://www.google.com (index 3)。</p>
</body>
</html>

5.4、jQuery filter() 方法
filter() 方法允许您规定一个标准。不匹配这个标准的元素会被从集合中删除,匹配的元素会被返回。
下面的例子返回带有类名 "url" 的所有 <p> 元素:
实例
$(document).ready(function(){
$("p").filter(".url");
});
代码如下:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>JQuery的使用!!!</title>
<script src="jquery-3.1.0.js"></script>
<script>
$(document).ready(function(){
//改变指定元素中符合规则的元素的样式
$("p").filter(".url").css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎访问我的主页</h1>
<p>学习JQuery (index 0).</p>
<p class="url">http://www.baidu.com (index 1)。</p>
<p>google (index 2).</p>
<p class="url">http://www.google.com (index 3)。</p>
</body>
</html>

5.5、jQuery not() 方法
not() 方法返回不匹配标准的所有元素。
提示:not() 方法与 filter() 相反。
下面的例子返回不带有类名 "url" 的所有 <p> 元素:
实例
$(document).ready(function(){
$("p").not(".url");
});
代码如下:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>JQuery的使用!!!</title>
<script src="jquery-3.1.0.js"></script>
<script>
$(document).ready(function(){
//改变指定元素中不符合规则的元素的样式
$("p").not(".url").css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎访问我的主页</h1>
<p>学习JQuery (index 0).</p>
<p class="url">http://www.baidu.com (index 1)。</p>
<p>google (index 2).</p>
<p class="url">http://www.google.com (index 3)。</p>
</body>
</html>

JQuery:JQuery遍历详解的更多相关文章
- [转发]for 循环,jQuery循环遍历详解
1.for 循环原生JS最基本的使用: for (var i=0;i<cars.length;i++) { ..... } for - 循环代码块一定的次数2.for infor/in - 循环 ...
- jquery的css详解(二)
jq的工具方法style用于设置样式,jq的实例方法css在设置样式时就是调用的它,接下来分析一下源码. jQuery.extend({ ............................ st ...
- jQuery.attr() 函数详解
一,jQuery.attr() 函数详解: http://www.365mini.com/page/jquery-attr.htm 二,jQuery函数attr()和prop()的区别: http: ...
- jQuery 事件用法详解
jQuery 事件用法详解 目录 简介 实现原理 事件操作 绑定事件 解除事件 触发事件 事件委托 事件操作进阶 阻止默认事件 阻止事件传播 阻止事件向后执行 命名空间 自定义事件 事件队列 jque ...
- jQuery.ready() 函数详解
jQuery.ready() 函数详解 ready()函数用于在当前文档结构载入完毕后立即执行指定的函数. 该函数的作用相当于window.onload事件. 你可以多次调用该函数,从而绑定多个函数, ...
- jquery inArray()函数详解
jquery inarray()函数详解 jquery.inarray(value,array)确定第一个参数在数组中的位置(如果没有找到则返回 -1 ). determine the index o ...
- jQuery extend方法详解
先说个概念的东西: jQuery为开发插件提拱了两个方法,分别是: $.fn.extend(item):为每一个实例添加一个实例方法item.($("#btn1") 会生成一个 j ...
- jQuery的观察者模式详解 转载
jQuery的观察者模式详解 投稿:hebedich 本文主要是介绍了jQuery中on方法及trigger方法,以及围绕这个方法来体验的观察者模式,是篇非常不错的文章,对我们理解观察者模式很有帮助. ...
- 【转载】jQuery.extend 函数详解
转载自:http://www.cnblogs.com/RascallySnake/archive/2010/05/07/1729563.html jQuery.extend 函数详解 JQuery的e ...
- jQuery.hasClass() 函数详解
jQuery.hasClass() 函数详解 hasClass()函数用于指示当前jQuery对象所匹配的元素是否含有指定的css类名. 该函数属于jQuery对象(实例). 语法 JavaScrip ...
随机推荐
- vc中openGL的安装
安装过程: 第一步:选择一个编译环境 现在Windows系统的主流编译环境有Visual Studio,Broland C++ Builder,Dev-C++等,它们都是支持OpenGL的.但这里我们 ...
- 记在thinkPHP中一个创建模型的小错误
在创建好模型以后,访问说没有该方法,如图 看代码 class ManagerModel { //put your code here function checkDenglu($name,$pwd){ ...
- 结合计划任务每天从Symantec官网下载离线病毒库
#三种方法,由初级到高级 $numbers = 1..40 | Foreach {"{0:D3}" -f $_} #将数字类型格式化并转换为字符串类型使用-f字符串操作符 ForE ...
- [办公自动化]如何对Excel表格顶部设计
领导有一个excel要完成如下功能:顶部要包含企业LOGO,还要包含设计图号.版次等表格,还要包含类似“第 页 of 页” 总体思路: 1.利用顶端标题行完成除了页码以外的所有事情:(当然也可以利 ...
- HTTP 笔记与总结(4 )socket 编程:批量发帖
浏览器发送 POST 请求: 表单 form.html <!doctype html> <html lang="en"> <head> < ...
- php 递归创建目录、递归删除非空目录、迭代创建目录
递归创建目录 方法一 function mk_dir($path){ if(is_dir($path)){ //参数本身是一个目录 return true; } if(is_dir(dirname($ ...
- css修改,类似elememt.style样式修改
使用!important 语法优先权. .yui-b { margin-left:0px ! important; }
- php中json_decode()和json_encode()的使用方法
php中json_decode()和json_encode()的使用方法 作者: 字体:[增加 减小] 类型:转载 json_decode对JSON格式的字符串进行编码而json_encode对变 ...
- Bootstrap页面布局10 - BS代码
网页中标记代码内容使用code和pre标签 要在HTML中显示标签本来的样子需要转化为实体 在此附上百度的实体字符:http://baike.baidu.com/view/4757776.htm#3 ...
- Distinctive Image Features from Scale-Invariant
http://nichol.as/papers/Lowe/Distinctive Image Features from Scale-Invariant.pdf Abstract This paper ...
