CoreAnimation-03-隐式动画
简介
- 每个UI控件,默认自动创建一个图层(根图层),即每个UI控件对应于至少一个图层
- 可以手动创建图层,这些图层为非根图层
- 对非根图层的某些属性(标记为Animatable的属性)进行修改,默认会自动产生一些动画效果
- 常见的可执行隐式动画的属性
- 位置与尺寸
- anchorPoint,锚点
- position,位置
- bounds, 尺寸
- frame,位置与尺寸
- transform,形变
- appearance
- backgroundColor,背景色
- hidden,是否隐藏
- opacity,透明度
- maskToBounds,是否剪切超出图层区域的的内容
- cornerRadius,圆角半径
- 边框
- borderWidth,边框宽度
- borderColor,边框颜色
- 阴影
- shadowColor,背景颜色
- shadowOffset,背景偏移量
- shadowOpacity,背景透明度
- shadowPath,背景边框的路径,即背景显示什么形状的图形
- shadowRaduis,背景的圆角半径
- 位置与尺寸
示例
通过storyboard创建一个UIView对象,并拥有该对象
@property (weak, nonatomic) IBOutlet UIView *blueView;
点击屏幕,动态修改图层的可动画属性
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
//通过随机数产生随机的旋转角度
CGFloat angle = angleToRadion(arc4random_uniform(360) + 1);
//旋转
self.blueView.layer.transform = CATransform3DMakeRotation(angle, 0, 0, 1);
//移动到随机位置(50~249, 50~449)
self.blueView.layer.position = CGPointMake(arc4random_uniform(200) + 50, arc4random_uniform(400) + 50);
//设置随机的圆角半径
self.blueView.layer.cornerRadius = arc4random_uniform(50);
//设置随机的背景颜色
self.blueView.layer.backgroundColor = [self randomColor].CGColor;
//设置随机的边框宽度
self.blueView.layer.borderWidth = arc4random_uniform(10);
//设置随机的边框颜色
self.blueView.layer.borderColor = [self randomColor].CGColor;
}
产生随机颜色的方法
- (UIColor *)randomColor
{
return [UIColor colorWithRed:arc4random_uniform(256) / 255.0 green:arc4random_uniform(256) / 255.0 blue:arc4random_uniform(256) / 255.0 alpha:1];
}
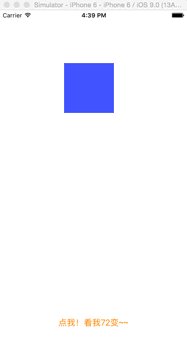
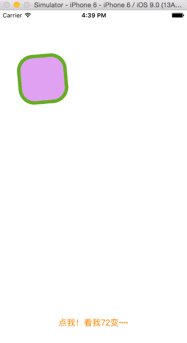
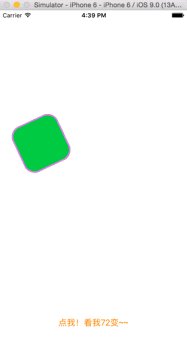
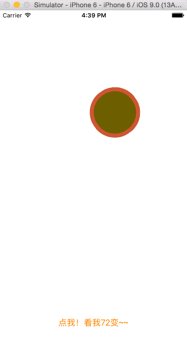
实现效果

CoreAnimation-03-隐式动画的更多相关文章
- 非RootLayer的隐式动画
非RootLayer都有隐式动画,默认0.25秒. // 1.开启 [CATransaction begin]; // 2.设置关闭 YES-关闭:NO-开启 [CATransaction setDi ...
- 利用UICollectionViewFlowLayout的隐式动画实现UICollectionView的layout的动画调整(外加放大指定cell效果)
前几天在gitHub看到个不错的效果,就是DaiExpandCollectionView,效果如图: 所以赶紧下下来源码看看他怎么实现的,打开源码看了半天,发现他没写什么关于动画的代码啊... 经 ...
- IOS第18天(3,CALayer隐式动画)
******隐式动画(手指拖拽Layer) #import "HMViewController.h" @interface HMViewController () @propert ...
- iOS:CALayer的隐式动画的详解
CALayer的隐式动画属性: •每一个UIView内部都默认关联着一个CALayer,称这个Layer为Root Layer.所有的非Root Layer都存在着隐式动画,隐式动画的默认时长为1/4 ...
- iOS中的隐式动画
隐式动画就是指 在 非 人为在代码中 定义动画 而系统却默认 自带 的动画 叫做隐式动画. 比如 改变 图层 的颜色 位置 和 透明度 的时候 都会 产生附带的渐变的 ...
- OC - 22.隐式动画
简介 每个UI控件,默认自动创建一个图层(根图层),即每个UI控件对应于至少一个图层 每一个UIView内部都默认关联着一个CALayer,我们可用称这个Layer为Root Layer(根层) ...
- CALayer的隐式动画和显式动画
隐式事务 任何对于CALayer属性的修改,都是隐式事务,都会有动画效果.这样的事务会在run-loop中被提交. - (void)viewDidLoad { //初始化一个layer,添加到主视图 ...
- [iOS Animation]-CALayer 隐式动画
隐式动画 按照我的意思去做,而不是我说的. -- 埃德娜,辛普森 我们在第一部分讨论了Core Animation除了动画之外可以做到的任何事情.但是动画是Core Animation库一个非常显著的 ...
- iOS动画学习 -隐式动画
事务 Core Animation基于一个假设,说屏幕上的任何东西都可以(或者可能)做动画.你并不需要在Core Animation中手动打开动画,但是你需要明确地关闭它,否则它会一直存在. 当你改变 ...
- iOS边练边学--CALayer,非根层隐式动画,钟表练习
一.CALayer UIView之所以能显示在屏幕上,完全是因为他内部的一个图层 在创建UIView对象时,UIView内部会自动创建一个图层(即CALayer对象),通过UIView的layer属性 ...
随机推荐
- Windows Phone后台音乐播放本地代理实现讨论
前一篇文章讨论的wp平台音乐播放的一些遇到的问题,经过苦思冥想和多方参考安卓实现:发现我们可以考虑一种本地代理的思想来完成我们的边听边存,并且流畅拖动进度条.希望大家一起讨论.可以下载我的代码一同研究 ...
- mvc4.0添加EF4.0时发生编译时错误
解决此问题是因为MVC4.0默认未添加EF4.0的引用,EF4.0引用的是System.Data.Entity.dll, Version=4.0.0.0, 解决办法: 在web.config文件sys ...
- 1、图解Oracle Logminer配置使用
LogMiner配置使用手册 1 Logminer简介 1.1 LogMiner介绍 Oracle LogMiner 是Oracle公司从产品8i以后提供的一个实际非常有用的分析工具,使用该工具可以轻 ...
- 和为S的连续正数序列
小明很喜欢数学,有一天他在做数学作业时,要求计算出9~16的和,他马上就写出了正确答案是100.但是他并不满足于此,他在想究竟有多少种连续的正数序列的和为100(至少包括两个数).没多久,他就得到另一 ...
- linux根目录下文件夹概览
/ 根目录 /bin 存放必要的命令 /boot 存放内核以及启动所需的文件等 /dev 存放设备文件 /etc 存放系统的配置文件 /home 用户文件的主目录,用户数据存放在其主目录中 /lib ...
- mysql-5.6.14-winx64免安装配置
MySQL5.6.11安装步骤(Windows7 64位) 1. 下载MySQL Community Server 5.6.14 2. 解压MySQL压缩包 将以下载的MySQL压缩包解压到自定义目录 ...
- 《构建之法》第8、9、10章读书笔记、读后感以及Sprint1总结
第八章:需求分析 软件需求 人们(用户)的需求五花八门,作为一个软件团队要准确而全面地获取这些需求主要有以下四个步骤: 获取和引导需求.这一步骤也被叫做“需求捕捉”.软件团队需要为用户着想,设身处地, ...
- SQL各种连接查询详解(左连接、右连接..)
一.交叉连接(cross join) 交叉连接(cross join):有两种,显式的和隐式的,不带on子句,返回的是两表的乘积,也叫笛卡尔积. 例如:下面的语句1和语句2的结果是相同的.语句1:隐式 ...
- JS代码的位置与事件响应代码块的封装问题
JS代码的位置 我们可以将JavaScript代码放在html文件中任何位置,但是我们一般放在网页的head或者body部分. 放在<head>部分最常用的方式是在页面中h ...
- [爬虫学习笔记]用于提取网页中所有链接的 Extractor 模块
Extractor的工作是从下载的网页中将它包含的所有URL提取出来.这是个细致的工作,你需要考虑到所有可能的url的样式,比如网页中常常会包含相对路径的url,提取的时候需要将它转换 ...
