8、JavaScript深入浅出——数据类型
一、六种数据类型
Javascript是弱类型。

五种原始类型和一种对象类型:
- number
- String
- boolean
- null
- undefined
- Object

二、隐式转换
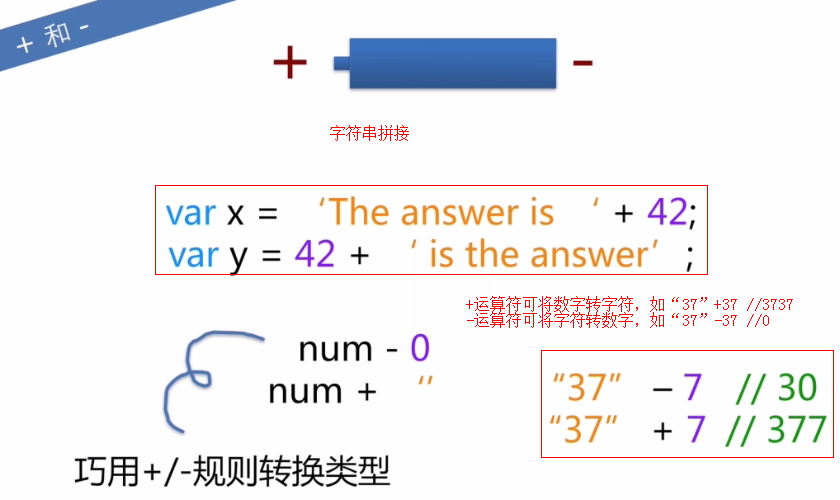
- +与-的运算举例:

+运算符可将数字转字符,如“37”+37 //3737
-运算符可将字符转数字,如“37”-37 //0
- ==和严格等于(===) 的举例:

严格等于===,必须等号两边数据类型相同。(严格等于会首先判断类型)
例外:NaN 不等于 NaN(Not a Number)
new Object 不严格等于 new Object

注意“==”和“===”的区别:1. 类型相同时,“==”和“===”相同
2. 类型不同时,“==”会尝试类型转换和比较:

三、包装对象
包装对象:
包装对象,就是当基本类型以对象的方式去使用时,JavaScript会转换成对应的包装类型,相当于new一个对象,内容和基本类型的内容一样,然后当操作完成再去访问的时候,这个临时对象会被销毁,然后再访问时候就是undefined。number,string,boolean都有对应的包装类型。

(1)number,string,boolean都有对应的包装类型
eg:var str="string";//字符串类型
var strObj=new String("string")//对象类型,String类型对应的包装类


四、类型检测
类型检测的方法:

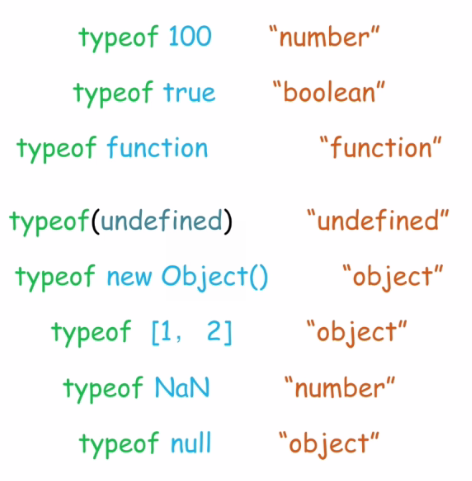
- typeof
typeof运算符会返回一个字符串,比较适合基本类型以及函数对象的判断,但是对于其他对象类型就没办法判断了

注:为什么 typeof null ==="object" ?(可能因为历史原因或者兼容性原因)
- instanceOf
用于判断对象类型。检测某一对象是否事某一构造函数构造的,或者有继承关系(prototype)。
obj instanceOf Object (左操作数 是一个对象 ,右操作数 右边是一个函数对象)
判断对象是否相等,是按照引用去判断的。(在 不同的 window, iframe 间失效)

注意:

- Object.prototype.toString
基本类型,(null/undefined 在IE6/7/8返回[object object])及array, function 的检测。
【类项检测小结】

8、JavaScript深入浅出——数据类型的更多相关文章
- JavaScript深入浅出1-数据类型
慕课网教程视频地址:Javascript深入浅出 javascript是弱数据类型语言,不需要显式的定义类型,一共有如下六种数据类型 原始类型:number string boolean null u ...
- 函数原型属性-JavaScript深入浅出(三)
前两次总结了JavaScript中的基本数据类型(值类型<引用类型>,引用类型<复杂值>)以及他们在内存中的存储,对内存空间有了一个简单的了解,以及第二次总结了this深入浅出 ...
- 原型那些事 - JavaScript深入浅出(三)
前两次总结了JavaScript中的基本数据类型(值类型<引用类型>,引用类型<复杂值>)以及他们在内存中的存储,对内存空间有了一个简单的了解,以及第二次总结了this深入浅出 ...
- JavaScript深入浅出第2课:函数是一等公民是什么意思呢?
摘要: 听起来很炫酷的一等公民是啥? <JavaScript深入浅出>系列: JavaScript深入浅出第1课:箭头函数中的this究竟是什么鬼? JavaScript深入浅出第2课:函 ...
- JavaScript深入浅出6-函数和作用域
慕课网教程视频地址:Javascript深入浅出 函数的概念:定义一次可调用多次的javascript代码段 创建函数:声明 function fuc(){} 声明前置 表达式 var fuc= ...
- JavaScript深入浅出5-数组
慕课网教程视频地址:Javascript深入浅出 数组:值的有序集合 创建数组:字面量,构造器new array() 数组的读写:push() 尾部加入新元素 unshift() 头部加入新元素 po ...
- JS-安全检测JavaScript基本数据类型和内置对象的方法
前言:在前端开发中经常会需要用到检测变量数据类型的需求,比如:判断一个变量是否为undefined或者null来进行下一步的操作,今天在阅读“编写高质量代码-改善JavaScript程序的188个建议 ...
- JavaScript深入浅出4-对象
慕课网教程视频地址:Javascript深入浅出 对象的结构:包含一系列无序的属性,每个属性都有字符串key和对应的值 创建对象:对象字面量.new/原型链.Object.create 对象的属性操作 ...
- JavaScript深入浅出3-语句
慕课网教程视频地址:Javascript深入浅出 程序由语句组成,语句遵守特定语法规则 块 block {} 没有块级作用域 声明 var 异常 try catch finally 函 ...
随机推荐
- T-SQL查询进阶--深入浅出视图
视图可以看作定义在SQL Server上的虚拟表.视图正如其名字的含义一样,是另一种查看数据的入口.常规视图本身并不存储实际的数据,而仅仅存储一个Select语句和所涉及表的metadata. 视图简 ...
- [转]超详细图解:自己架设NuGet服务器
本文转自:http://diaosbook.com/Post/2012/12/15/setup-private-nuget-server 超详细图解:自己架设NuGet服务器 汪宇杰 ...
- Scrum会议9(Beta版本)
组名:天天向上 组长:王森 组员:张政.张金生.林莉.胡丽娜 代码地址:HTTPS:https://git.coding.net/jx8zjs/llk.git SSH:git@git.coding.n ...
- 项目部署到Tomat报错:jar not loaded.See Servlet Spec 2.3, section 9.7.2. Offending
项目部署到Tomcat报这样的异常: Java代码 jar not loaded. See Servlet Spec 2.3, section 9.7.2. Offending class: ja ...
- Mac OS 快捷键
系统 (Option+) Command+Space 切换输入法 Command+Tab 切换不同应用 Command+Tab 切换一个应用内的不同窗口 Command+Shift+3 截取整个屏幕 ...
- [学点英语]扎克伯格给女儿的信,translation of zucherber's letter to her daughter( Chinese version)
A letter to our daughter 扎克伯格写给女儿的信 Mark Zuckerberg·Tuesday, December 1, 2015 Dear Max, 亲爱的玛克斯 You ...
- Word 2013双引号的BUG
相信使用Word 2013的朋友大多碰到过这样一个双引号的bug: 问题详细描述: word2013中,打字时引号出现问题,在输入中文情况下,输入左引号为中文,输入右引号时会自动变成英文.微软自己的输 ...
- A trip through the Graphics Pipeline 2011_03
At this point, we’ve sent draw calls down from our app all the way through various driver layers and ...
- php获得网站根目录的几个方法
php获得网站根目录的几个方法 电脑软硬件应用网 45IT.COM 时间:2015-01-08 12:54 作者:佚名 在php中我们要得到网站根目录可以用很多全局变量实现了,如可以利用__file_ ...
- 256 terabytes random-access memory
Computer Systems A Programmer's Perspective Second Edition As we will discuss, the extension of IA32 ...
