JQuery LazyLoad实现图片延迟加载-探究
对于大量图片的网站,图片延迟加载是提高速度和性能的好方法。
目前图片延迟加载主要分两大块,一是触发加载(根据滚动条位置加载图片);二是自动预加载(加载完首屏后n秒后自动加载其他位置的图片)。大体常用的就这两种。
这里介绍第一种方法,根据滚动条手动加载图片,最初采用的是LazyLoad.js这个现成的小插件,当然自己用jquery自己写也是很简单的。
我们到LazyLoad网站看看他的工作原理,使用方法:点这里http://www.neoease.com/lazy-load-jquery-plugin-delay-load-image/
LazyLoad有是一个傻瓜似的插件,使用相当简单
首先加入jquery的引用
.gif)
<script src="jquery.js" type="text/javascript"></script>
<script src="jquery.lazyload.js" type="text/javascript"></script>
然后在需要延迟加载的页面加入
<script>
$("img").lazyload({
placeholder : "/Content/images/grey.gif",
effect : "fadeIn"
});//延迟那些图片,可以自己定义
} |
</script>
<body>
......
@foreach(DataRow dr in Model.Rows){
<img src="http://192.168.0.36:8010/@(dr["fSKC"].ToString()).jpg" onerror="this.src='/Content/images/grey.gif';" />
}
.....
</body>
就这么简单就可以将页面所有的img给“延迟加载”,其他效果可参考http://www.neoease.com/lazy-load-jquery-plugin-delay-load-image/
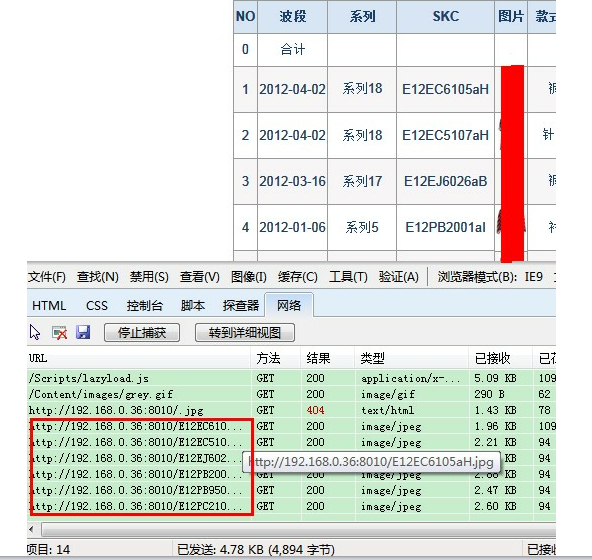
浏览下我们的页面,效果确实能够实现,我们来看看是否真的实现了?
.jpg)
看到结果,我顿时有种被骗的感觉,页面可见区域显示4张图片,那么URL后台请求图片也应该<=4条,但真是的URL请求确是314个项目,很显然后台已经全部把图片加载出来了,而LazyLoad只是给你一个延迟加载的假象!假象!假象!
为什么会这样呢?分析下JQuery LazyLoad的源码
可以看看它的JS源码,基本原理:
1.更改图片的src属性为orginal属性,中断图片加载。
2.图片滚动到可视区域后再,再把orginal属性更改为src属性,使图片显示出来。
懂一点点jQuery的童鞋应该了解jQuery的加载机制,它的所有功能代码都要如下放置:
jQuery(document).ready(function($){ //这句话神马意思?指页面DOM加载完成后执行!
//功能代码加这儿
});
可图片一开始就有正确src,lazyLoad就算在快也快不过页面打开的http请求撒~,所以LazyLoad造成了一个延迟加载的假象
还有一点不得不说的是:浏览器对图片的下载加载方式。如果图片正在下载,然后将其src设置为另外一个,那么之前的图片是会立即被abort吗?所有浏览器都是这样的?如果将src设置为空(img.src=”),那么之前的图片会被abort停止加载吗?所有浏览器都这样?移除src(removeAttibute(‘src’))呢?
实践证明,上面疑问的答案是 否,也就是无论你移除src或者重设src,都不能阻止浏览器(chrome、ff>4?)下载之前的图片。所以JS版的lazyload是无意义的。只有前后端配合(页面输出前就将img的src设置为占位图),才能真正lazyload。
问题发现了,如何解决呢?根据LazyLoad的思想,方法,我们事先输出占位符,然后通过js判断滚动位置替换img的src为真实图片即可。
扩展后的LazyLoad.js如下:
/*
* Lazy Load - jQuery plugin for lazy loading images
*
* Copyright (c) 2007-2009 Mika Tuupola
*
* Licensed under the MIT license:
* http://www.opensource.org/licenses/mit-license.php
*
* Project home:
* http://www.appelsiini.net/projects/lazyload
*
* Version: 1.5.0
*
*/
(function ($) {
$.fn.lazyload =function (options) {
var settings = {
threshold: 0,
failurelimit: 0,
event: "scroll",
effect: "show",
container: window
};
if (options) {
$.extend(settings, options);
}
/* Fire one scroll event per scroll. Not one scroll event per image. */
var elements =this;
if ("scroll"== settings.event) {
$(settings.container).bind("scroll", function (event) {
var counter =0;
elements.each(function () {
if ($.abovethetop(this, settings) ||
$.leftofbegin(this, settings)) {
/* Nothing. */
} elseif (!$.belowthefold(this, settings) &&
!$.rightoffold(this, settings)) {
$(this).trigger("appear");
} else {
if (counter++> settings.failurelimit) {
returnfalse;
}
}
});
/* Remove image from array so it is not looped next time. */
var temp = $.grep(elements, function (element) {
return!element.loaded;
});
elements = $(temp);
});
}
this.each(function () {
var self =this;
//我就把这里的一段代码删除了
/* When appear is triggered load original image. */
$(self).one("appear", function () {
if (!this.loaded) {
$("<img />")
.bind("load", function () {
$(self)
.hide()
.attr("src", $(self).attr("original"))
[settings.effect](settings.effectspeed);
self.loaded =true;
})
.attr("src", $(self).attr("original"));
};
});
/* When wanted event is triggered load original image */
/* by triggering appear. */
if ("scroll"!= settings.event) {
$(self).bind(settings.event, function (event) {
if (!self.loaded) {
$(self).trigger("appear");
}
});
}
});
/* Force initial check if images should appear. */
$(settings.container).trigger(settings.event);
returnthis;
};
/* Convenience methods in jQuery namespace. */
/* Use as $.belowthefold(element, {threshold : 100, container : window}) */
$.belowthefold =function (element, settings) {
if (settings.container === undefined || settings.container === window) {
var fold = $(window).height() + $(window).scrollTop();
} else {
var fold = $(settings.container).offset().top + $(settings.container).height();
}
return fold <= $(element).offset().top - settings.threshold;
};
$.rightoffold =function (element, settings) {
if (settings.container === undefined || settings.container === window) {
var fold = $(window).width() + $(window).scrollLeft();
} else {
var fold = $(settings.container).offset().left + $(settings.container).width();
}
return fold <= $(element).offset().left - settings.threshold;
};
$.abovethetop =function (element, settings) {
if (settings.container === undefined || settings.container === window) {
var fold = $(window).scrollTop();
} else {
var fold = $(settings.container).offset().top;
}
return fold >= $(element).offset().top + settings.threshold + $(element).height();
};
$.leftofbegin =function (element, settings) {
if (settings.container === undefined || settings.container === window) {
var fold = $(window).scrollLeft();
} else {
var fold = $(settings.container).offset().left;
}
return fold >= $(element).offset().left + settings.threshold + $(element).width();
};
/* Custom selectors for your convenience. */
/* Use as $("img:below-the-fold").something() */
$.extend($.expr[':'], {
"below-the-fold": "$.belowthefold(a, {threshold : 0, container: window})",
"above-the-fold": "!$.belowthefold(a, {threshold : 0, container: window})",
"right-of-fold": "$.rightoffold(a, {threshold : 0, container: window})",
"left-of-fold": "!$.rightoffold(a, {threshold : 0, container: window})"
});
})(jQuery);
然后页面内容我们做如下修改
@model System.Data.DataTable
@{
ViewBag.Title = "";
Layout = "~/Views/Shared/_Layout.cshtml";
int i = 0;
}
@section head{
<script src="@Url.Content("~/Scripts/jquery-1.4.4.min.js")" type="text/javascript"></script>
<script src="/Scripts/lazyload.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("img").lazyload();
});
</script>
}
<table align="center">
<tr>....
<th>
图片
</th>....
</tr>
@foreach (System.Data.DataRow dr in Model.Rows)
{
<tr>....
<td>
<img src="/Content/images/grey.gif" original="http://192.168.0.36:8010/@(dr["fSKC"].ToString()).jpg" onerror="this.src='/Content/images/grey.gif';"/>
</td>.....
</tr>
}
</table>
好我们在看下浏览器的请求
.jpg)


本页的数据量一共300多行,也就是300多个图片,首次加载下,URL加载的请求只有6个,OK啦。
继续往下浏览页面,在看看效果
.jpg)
可以看到,LazyLoad起作用了。
分析下<img src="/Content/images/grey.gif" original="http://192.168.0.36:8010/@(dr["fSKC"].ToString()).jpg" onerror="this.src='/Content/images/grey.gif';" />
首先页面加载的时候就输出站位符号grey.gif,由于所有图片都一样,所以URL只会请求一次grey.gif,而original是真实的图片地址,这个供LazyLoad掩饰加载使用。
本文技术上没啥东西,主要像表明一个道理,不要被表面现象蒙骗!
下载地址:http://files.cnblogs.com/qidian10/LazyLoad.rar
参考文档:
http://immmmm.com/transformation-jquery-lazyload.html
http://www.popo4j.com/qianduan/transformation_jquery_lazyload_plug.html
http://www.qiqiboy.com/2011/04/12/javascript-and-images-lazyload.html
http://www.neoease.com/lazy-load-jquery-plugin-delay-load-image/
JQuery LazyLoad实现图片延迟加载-探究的更多相关文章
- jquery.lazyload 实现图片延迟加载jquery插件
看到了淘宝产品介绍中,图片是在下拉滚动条时加载,这是一个很不错的用户体验.减少了页面加载的时间了,也减轻了服务器的压力,就查了下用JQuery.. 什么是ImageLazyLoad技术 在页面上图 ...
- jquery.lazyload.js图片延迟加载
转:http://www.jb51.net/article/50273.htm 这篇文章主要介绍了Jquery图片延迟加载插件jquery.lazyload.js的使用方法,需要的朋友可以参考下 ...
- jquery.lazyload.js图片延迟加载(懒加载)--转载
一.插件介绍 jquery.lazyload.js 是一个用 JavaScript 编写的jQuery 插件. 它可以延迟加载长页面中的图片. 在浏览器可视区域外的图片不会被载入, 直到用户将页面滚动 ...
- jquery.lazyload.js 图片延迟加载
当做网页的时候,特别是整个网页展示图片较多的时候,用到图片延迟效果是很好的 使用方法也非常简单. 1.在网页任何位置(一般是在</body>前面)加上如下代码(注意<script&g ...
- 使用jQuery lazyload 实现图片延迟加载
下载地址 使用说明 0. 准备工作 下载jQuery和lazyload 插件(地址如上) 1. HTML 引入jQuery库和lazyload插件 <div id="imagesCon ...
- 使用jquery插件实现图片延迟加载技术(懒加载)
有时我们看到一些大型网站,页面如果有很多图片的时候,当你滚动到相应的行时,当前行的图片才即时加载的,这样子的话页面在打开只加可视区域的图片,而其它隐藏的图片则不加载,一定程序上加快了页面加载的速度,对 ...
- jQuery Lazy Load 图片延迟加载
基于 jQuery 的图片延迟加载插件,在用户滚动页面到图片之后才进行加载. 对于有较多的图片的网页,使用图片延迟加载,能有效的提高页面加载速度. 版本: jQuery v1.4.4+ jQuery ...
- 一个简单而实用的JQ插件——lazyload.js图片延迟加载插件
前 言 Cherish 看多了炫酷的插件之后再来看这么一个小清新的东西,是不是突然感觉JQ插件感觉很友好了,简单强大最重要的是实用. 这篇文章将详细讲解一下lazyload.js的用法 lazy ...
- 使用jquery插件实现图片延迟加载--懒加载技术
原文链接:http://www.cnblogs.com/lei2007/archive/2013/05/31/3110725.html 感谢作者.以下为原文,备忘仅供自己学习. 第一:lazyLoad ...
随机推荐
- HDOJ 2066 floyed优化算法
一个人的旅行 Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Total Sub ...
- linux awk 内置函数详细介绍(实例)
这节详细介绍awk内置函数,主要分以下3种类似:算数函数.字符串函数.其它一般函数.时间函数 一.算术函数: 以下算术函数执行与 C 语言中名称相同的子例程相同的操作: 函数名 说明 atan2( y ...
- coco2dx加载网络图片并保存
直接上代码 bool HelloWorld::init() { ////////////////////////////// // 1. super init first if ( !Layer::i ...
- Android 和iOS中 Gesture 和 Touch
先谈谈在开发中遇到的手势问题: 今天在开发android程序时,在 View.OnTouchListener 的 onTouch(View view, MotionEvent motionEvent) ...
- Heap:Expedition(POJ 2431)
远征队 题目大意:一部车要从一个地方走到另一个地方,开始的时候车的油箱有P升油,汽车每走1个距离消耗1升油,没有油汽车无法行驶,路上有加油站,可以为汽车加油,设汽车的油缸是无限大小的,问你汽车能否走到 ...
- codeforces A. K-Periodic Array 解题报告
题目链接:http://codeforces.com/problemset/problem/371/A 题目意思:给出n和k和一个只有1或者2组成的序列,需要求出最少的改变次数,使得 n/k 组里面的 ...
- 【python】Python标准库defaultdict模块
来源:http://www.ynpxrz.com/n1031711c2023.aspx Python标准库中collections对集合类型的数据结构进行了很多拓展操作,这些操作在我们使用集合的时候会 ...
- HDU 5512 Pagodas (gcd)
题目:传送门. 题意:t组数据,每组数据给定n,a,b,a!=b,在[1,n]的这些点中,每次选取a+b或a-b或b-a点,选取过的点在下次选取的时候可以当做ab来用继续选取,谁不能继续选取谁就输,问 ...
- [MAC ] Mac-OSX下安装Git
转载自 : http://www.cnblogs.com/shanyou/archive/2011/01/30/1948088.html Mac-OSX下安装Git是一件很简单的事,我们可以下载一个安 ...
- Ubuntu13.04 安装 chrome
1.chrome官网下载deb安装包:https://www.google.com/intl/zh-CN/chrome/browser/ 2.进入下载好的目录执行:sudo dpkg -i googl ...
