CSS 控制滚动条样式
/*作为IT界最前端的技术达人,页面上的每一个元素的样式我们都必须较真,就是滚动条我们也不会忽略。
下面我给大家分享一下如何通过CSS来控制滚动条的样式,代码如下:*/
1 /*定义滚动条轨道*/ #style-2::-webkit-scrollbar-track { background-color: #F5F5F5; -webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.22); } /*定义滚动条高宽及背景*/ #style-2::-webkit-scrollbar { width: 10px; background-color: rgba(0, 0, 0, 0.34); } /*定义滚动条*/ #style-2::-webkit-scrollbar-thumb { background-color: #8b8b8b; border-radius: 10px; }

*要实现单个div里面的内容滚动,需要满足三个条件:
1、div必须设定固定的高度,不能使用百分比或 auto 等弹性值。
2、其中的内容高度必须超过它本身的高度。
3、必须添加属性 “overflow:auto”。
*隐藏滚动条:
1、去掉水平方向的滚动条:
<body style="overflow-x:hidden">
2、去掉垂直方向的滚动条:
<body style="overflow-y:hidden">
3、隐藏横向、显示纵向滚动条:
<body style="overflow-x:hidden;overflow-y:scroll">
4、隐藏全部滚动条:
<body style="overflow:hidden">或者<body scroll="no">
更好的方法就是把滚动条的颜色设置为完全透明,这样既可以实现内容的滚动,又达到不显示滚动条的目的。
应用:
没有水平滚动条:
<div style="overflow-x:hidden">test</div>
没有垂直滚动条
<div style="overflow-y:hidden">test</div>
没有滚动条
<div style="overflow-x:hidden;overflow-y:hidden" 或 style="overflow:hidden">test</div>
自动显示滚动条
<div style="height:100px;width:100px;overflow:auto;">test</div>
自己定义滚动条的颜色,代码如下:
Body {
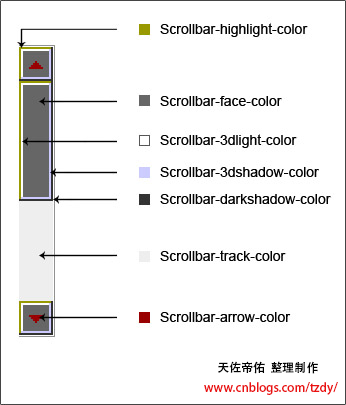
scrollbar-arrow-color: #f4ae21; /*三角箭头的颜色*/
scrollbar-face-color: #333; /*立体滚动条的颜色*/
scrollbar-3dlight-color: #666; /*立体滚动条亮边的颜色*/
scrollbar-highlight-color: #666; /*滚动条空白部分的颜色*/
scrollbar-shadow-color: #999; /*立体滚动条阴影的颜色*/
scrollbar-darkshadow-color: #666; /*立体滚动条强阴影的颜色*/
scrollbar-track-color: #666; /*立体滚动条背景颜色*/
scrollbar-base-color:#f8f8f8; /*滚动条的基本颜色*/
Cursor:url(mouse.cur); /*自定义个性鼠标*/
}
以上2项适用与<body>、<div>、<textarea>、<iframe>
附:
解释一下overflow属性和不同值得作用:
overflow:visible;不剪切内容也不添加滚动条。默认值。使用该值时,无论设置的"width"和"height"的值是多少,其中的内容无论是否超出范围都将被强制显示。
overflow:auto;在需要时剪切内容并添加滚动条。
overflow:hidden;不显示超过对象高度的内容。
overflow:scroll;总是显示纵向滚动条。
overflow 水平及垂直方向内容溢出时的设置
overflow-x 水平方向内容溢出时的设置
overflow-y 垂直方向内容溢出时的设置
以上属性设置的值为visible、scroll、hidden、auto
hidden 效果与visible相反。任何超出"width"和"height"的内容都会不可见。
scroll 无论内容是否超越范围,都将显示滚动条。
CSS 控制滚动条样式的更多相关文章
- Flex中使用CSS控制页面样式
Using file: Stylebounding.mxml Stylebounding2.mxml myCSS0329.css 在Flex4中使用CSS控制样式,既可以直接在MXML文件中写样式,也 ...
- CSS控制列表样式属性list-style有哪些?怎么用?
CSS列表样式属性list-style有哪些类型?不同类型CSS控制列表样式使用时该注意什么? 这是W3Cschool用户Shirley于2016-11-10在W3Cschool编程问答提出的问题.云 ...
- CSS设置滚动条样式
因为在现在的大部分项目中很多都用到了滚动条,有时候用到模拟的滚动条,现在说下滚动条的CSS也能解决. 比如网易邮箱的滚动条样子很好看,就是利用的CSS来设置的,而且是webkit浏览器的.如图所示: ...
- CSS设置滚动条样式[转]
原文转载地址:http://www.javascript100.com/?p=756 webkit浏览器css设置滚动条 主要有下面7个属性 ::-webkit-scrollbar 滚动条整体部分,可 ...
- 转载自前端开发:CSS设置滚动条样式
浏览器默认的滚动条样子太过屌丝了,得自己动手整整.记得IE浏览器有几个设置滚条的样式,不过比较鸡肋,只能设置颜色之类的,而且webkit下面也不支持.无意间看到网易邮箱的滚动条样子很好看,一开始以为是 ...
- django 1.9.7 css控制模板样式
问题:css样式不能控制html样式(针对开发环境,不针对生产环境) 现象: django.template.exceptions.TemplateSyntaxError: Invalid block ...
- CSS自定义滚动条样式
原文地址:http://www.qianduan.net/css-custom-scroll-bar-style/ 相信很多人都遇到过在设计中自定义滚动条样式的情景,之前我都是努力说服设计师接受浏览器 ...
- 【学习DIV+CSS】2. 学习CSS(一)--CSS控制页面样式
1. CSS如何控制页面 使用XHTML+CSS布局页面,其中有一个很重要的特点就是“结构与表现相分离”(结构指XHTML,表现指CSS).有人这样描述这种分离的关系,结构XHTML好比一个人,表现C ...
- CSS 个性化滚动条样式
页面中有许多内容过多时,为了不影响整体布局,总会有滚动效果代替.but,许多情况浏览器自带的滚动条样式与整体UI 界面不搭啊,怎么办,当然作为界面的化妆师CSS就出手啦~ 滚动条样式由多个伪类组成 下 ...
随机推荐
- apache配置Options详解
http://www.365mini.com/page/apache-options-directive.htm Options指令是Apache配置文件中一个比较常见也比较重要的指令,Options ...
- Chap5: question 35 - 37
35. 第一个只出现一次的字符 char firtNotRepeat(char *s) { if(s == NULL) return 0; int i = 0; while(s[i] != '\0') ...
- 21. Clone Graph
Clone Graph Clone an undirected graph. Each node in the graph contains a label and a list of its nei ...
- java变量命名规则
1. 变量必须以字母,下划线”_”或”$”符号开 2. 变量可以包括数字,但不能以数字开 3. 除了下划线”_”和”$”符号以外,变量名不能包含任何特殊字符 4. ...
- The trash has reached its maximum size
From: http://hi.baidu.com/aipie0066/item/1d7fb3e3a4710b3a4cdcaf5e The trash has reached its maximum ...
- 如何实现Qlikview的增量数据加载
笔者备注: 刚刚接错Qlikview,上网搜集的资料,如何处理增量数据. 1 寻找增量时间戳(1)各种数据库:表的创建时间字段和修改时间字段或者最后的修改时间字段:(2)sql server:可以用找 ...
- JAVA的Random类[转]
在实际的项目开发过程中,经常需要产生一些随机数值,例如网站登录中的校验数字等,或者需要以一定的几率实现某种效果,例如游戏程序中的物品掉落等. 在Java API中,在java.util包中专门提供了一 ...
- const int * p 和 int const * p 和 int * const p 的区别
首先注意,const int * p 和int const *p 是一样的,并且不管是不是*p,即使const int i和int const i也是一样的,所以我们接下来只讨论int const * ...
- vue-cli#2.0 webpack 配置分析
目录结构: ├── README.md ├── build │ ├── build.js │ ├── check-versions.js │ ├── dev-client.js │ ├── dev-s ...
- 基于percona 5.7的xtrabackup实践
环境: centerOS7 percona 5.7 xtrabackup 2.4(5.7只支持2.4已上的版本) 第一步: 安装xtraback ...
