RN picker使用

这里是只有苹果的,如果想适配andorid,可以在showPickerFun方法里面使用platefrom判断
代码:
- import React, {Component} from 'react';
- import {
- AppRegistry,
- StyleSheet,
- Text,
- View,
- TouchableOpacity, Picker
- } from 'react-native';
- var Dimensions = require('Dimensions');
- var {width, height} = Dimensions.get("window");
- export default class MyApp extends Component {
- constructor(props) {
- super(props);
- this.state = {
- language: "i",//默认选择的
- position: "0",//第几个
- showpicker: false,//是否显示picker
- surePicker:''//点击确定选择的value
- }
- }
- showPickerFun() {
- if (this.state.showpicker) {
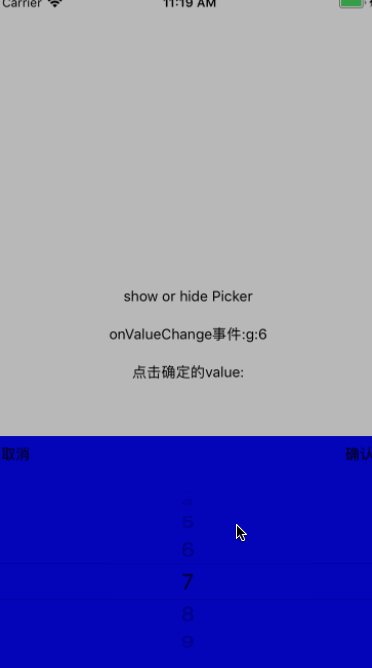
- return <View style={{position: "absolute", bottom: 0, left: 0, backgroundColor: '#0000ff'}}>
- <View style={styles.pickerTop}>
- <TouchableOpacity onPress={() => this.setState({showpicker: false})}>
- <Text>取消</Text>
- </TouchableOpacity>
- <TouchableOpacity onPress={() => this.setState({showpicker:false,surePicker:this.state.language})}>
- <Text>确认</Text>
- </TouchableOpacity>
- </View>
- <Picker
- selectedValue={this.state.language}
- style={{height: 200, width: width}}
- onValueChange={(itemValue, itemIndex) => this.setState({language: itemValue, position: itemIndex})}>
- <Picker.Item label="1" value="a" itemStyle={styles.itemStyle}/>
- <Picker.Item label="2" value="b"/>
- <Picker.Item label="3" value="c"/>
- <Picker.Item label="4" value="d"/>
- <Picker.Item label="5" value="e"/>
- <Picker.Item label="6" value="f"/>
- <Picker.Item label="7" value="g"/>
- <Picker.Item label="8" value="h"/>
- <Picker.Item label="9" value="i"/>
- </Picker>
- </View>
- } else {
- return null
- }
- }
- render() {
- return (
- <View style={styles.wrapper}>
- <TouchableOpacity onPress={() => this.setState({showpicker: true})}>
- <Text>show or hide Picker</Text>
- </TouchableOpacity>
- {this.showPickerFun()}
- <Text style={{marginTop: 20}}>onValueChange事件:{this.state.language}:{this.state.position}</Text>
- <Text style={{marginTop: 20}}>点击确定的value:{this.state.surePicker}</Text>
- </View>
- )
- }
- }
- const styles = StyleSheet.create({
- wrapper: {
- flex: 1,
- justifyContent: 'center',
- alignItems: 'center'
- },
- itemStyle: {
- width: 100, height: 50,
- fontSize: 25,
- },
- pickerTop: {
- height: 34,
- justifyContent: 'space-between',//分布方式
- flexDirection: 'row',//横向布局
- alignItems: 'center',//侧轴居中
- paddingLeft: 5,
- paddingRight: 5
- }
- });
RN picker使用的更多相关文章
- RN组件之Switch与Picker
一.Switch选择开关控件 1.该组件为Android/IOS通用的两种状态的开关组件 2.属性方法 (1)disabled bool:如果该值为true,用户就无法点击switch开关,默认为fa ...
- RN组件备忘录
1:ActivityIndicator:圆形的loading提示符号. 2:Button:按钮 3:FlatList:高性能列表组件,支持下拉刷新. 4:Image:图片组件,能显示 网络图片.静态资 ...
- 颜色采集器colpick Color Picker
简单 RGB.HSB.十六进制颜色选取器 jQuery 插件. 非常直观类似 Photoshop 的界面. 光明和黑暗很容易自定义 CSS3 外观. 28 KB 总由浏览器加载看起来不错甚至在 IE7 ...
- RN安卓原生模块
https://facebook.github.io/react-native/docs/native-modules-android.html RN实际就是依附在原生平台上,把各种各样的RN组件展示 ...
- [RN] React Native 使用 阿里 ant-design
React Native 使用 阿里 ant-design 实例效果如图: 一.安装 npm install antd-mobile-rn --save npm install babel-plugi ...
- 一款轻阅读应用ReadIT,记录我的RN躺坑之旅
背景 一款轻阅读应用ReadIT,支持功能:优质文章推送.评论点赞.计划制定.计划闹钟.天气预报.收藏文章.深浅两套主题.多语言切换.极光推送等功能.后续还会继续集成功能.前后端均自主研发,借鉴市面较 ...
- 基于RN开发的一款视频配音APP(开源)
在如今React.ng.vue三分天下的格局下,不得不让自己加快学习的脚步.虽然经常会陷入各种迷茫,学得越多会发现不会的东西也被无限放大,不过能用新的技术作出一些小项目小Demo还是会给自己些许自信与 ...
- iosselect:一个js picker项目,在H5中实现IOS的select下拉框效果
具体文档和demo可以访问github:https://github.com/zhoushengmufc/iosselect 移动端浏览器对于select的展示样式是不一致的,ios下是类似原生的pi ...
- 16款最佳的 jQuery Time Picker 时间选择插件
jQuery 插件可以为你做许多事情,你可以很容易地把这些插件集成到您的网站.网络上的 jQuery 日期选择器和日历插件很多,但找不到很满意的时间选择器插件. 在这里,我们收集了最好的一组 jQue ...
随机推荐
- OpenGL 获取当前屏幕坐标的三维坐标(gluUnProject使用例子 VS+glut)
本例子参考于网络,并进行了一些修改,使用glut+vs2008来实现. 在鼠标点击处重新画一个旋转的红色立方体! 参考代码如下: C++ Code 123456789101112131415161 ...
- Java 简单的rpc 一
一,简单rpc 是基于Java socket 编程 ServerSocket serverSocket = new ServerSocket(9999); System.out.println(&qu ...
- 网络编程 -- RPC实现原理 -- NIO多线程 -- 迭代版本V1
网络编程 -- RPC实现原理 -- 目录 啦啦啦 V1——设置标识变量selectionKey.attach(true);只处理一次(会一直循环遍历selectionKeys,占用CPU资源). ( ...
- 【laravel5.6】The Process class relies on proc_open, which is not available on your PHP installation.
部署服务器的时候,使用composer来安装依赖.遇到了 解决办法: 在php.ini中,找到disable_functions选项,看看后面是否有proc_open函数被禁用了,如果有的话,去掉即可
- android基础---->子线程更新UI
和许多其他的GUI 库一样,Android 的UI 也是线程不安全的.也就是说,如果想要更新应用程序里的UI 元素,则必须在主线程中进行,否则就会出现异常.了解AsyncTask的用法,请参见我的博客 ...
- VBA 高级筛选
http://www.geren-jianli.com/n19719c34.aspx http://m.vccoo.com/v/4aej07_2 AdvancedFilter 函数介绍
- C# 解决读取dbf文件,提示Microsoft Jet 数据库引擎找不到对象的问题
前言 最新项目需要经常和dbf文件打交道,在实际场景中很多软件需要和一些老的系统进行数据交互,而这些系统都在使用foxpro数据库,读取dbf文件一般都是分为两种情况:第一:安装foxpro的驱动进行 ...
- 利用selenroid扩展uiautoamtor的webview解析能力
uiautomator是一个非侵入式框架,但是webview解析能力很弱.为了改进webview的支持,可以考虑把webdriver或者selenroid整合进来. 具体接入可参考:http://se ...
- Arduino数字引脚作为GPIO的使用
引脚与GPIO的关系 引脚(pin)是对芯片的外部物理接口的一个称呼,它是在不把这个物理接口投入到具体应用场合下的称呼.例如,我们可以说,某某芯片的P1.5引脚可以作为数字输出驱动外部数字设备,也可以 ...
- python 闭包用法
def make_addr(addend): def addr(augend): return augend + addend return addr p = make_addr(23) q = ma ...
