JavaScript遍历对象中所有元素
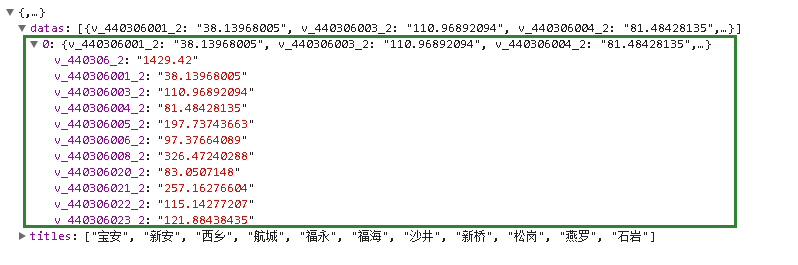
操作对象如下,属性名不确定:

遍历方法:
var temp = new Array();
for(var i in result.datas[0]){
temp.push(result.datas[0][i]);
}
for in 中i对于的就是每个属性的名字,遍历一遍就能生成对应数组取数据了
JavaScript遍历对象中所有元素的更多相关文章
- javaScript遍历对象、数组总结(转载)
javaScript遍历对象.数组总结 转载来源 https://www.cnblogs.com/chenyablog/p/6477866.html 在日常工作过程中,我们对于javaScript遍 ...
- JavaScript 遍历对象、数组总结
在日常工作过程中,我们对于javaScript遍历对象.数组的操作是十分的频繁的,今天抽空把经常用到的方法小结一下,方便今后参考使用! javaScript遍历对象总结 1.使用Objec ...
- python中的enumerate函数用于遍历序列中的元素以及它们的下标
enumerate 函数用于遍历序列中的元素以及它们的下标: >>> for i,j in enumerate(('a','b','c')): print i,j 0 a1 b2 c ...
- Day_11【集合】扩展案例5_对list集合对象中的元素进行反转,求最大值最小值,求元素i在list集合中首次出现的索引,将oldvalue替换为newvalue
分析以下需求,并用代码实现 定义MyArrays工具类,该工具类中有以下方法,方法描述如下: 1.public static void reverse(ArrayList<Integer> ...
- 设计模式系列之迭代器模式(Iterator Pattern)——遍历聚合对象中的元素
模式概述 模式定义 模式结构图 模式伪代码 模式改进 模式应用 模式在JDK中的应用 模式在开源项目中的应用 模式总结 说明:设计模式系列文章是读刘伟所著<设计模式的艺术之道(软件开发人员内功修 ...
- 删除JavaScript对象中的元素
参考http://stackoverflow.com/questions/208105/how-to-remove-a-property-from-a-javascript-object 通过dojo ...
- JavaScript遍历对象-总结一
原生JavaScript 遍历 1.for 循环遍历 let array1 = ['a','b','c']; for (let i = 0;i < array1.length;i++){ con ...
- JavaScript 遍历对象查找指定的值并返回路径
问:JavaScript 如何查找对象中某个 value 并返回路径上所有的 key? let obj = { key1: 'str1', key2: { key3: 'str3' }, key4: ...
- 【python cookbook】【数据结构与算法】2 从任意长度的可迭代对象中分解元素
从某个可迭代对象中分解出N个元素,但是可迭代对象的长度可能超过N,会出现“分解值过多”的异常: 使用“*表达式”来解决该问题: Python 3.4.3 (v3.4.3:9b73f1c3e601, F ...
随机推荐
- 简单的数据库备份语句--Oracle+SQLSERVER
1. 工作中经常需要备份数据库表, 有时候经常需要baidu或者是询问,简单些一下.. 如果备份表不存在时: Oracle的语法 create table zhaobsh as select * fr ...
- Cmder 常用配置
windows 系统的 cmd 命令窗口不是很好用,可以试试 Cmder 工具包. 1.在运行框中快速启动 Cmder 将 cmder.exe 文件所在目录加载环境变量 PATH 中. 2.把 cms ...
- ubuntu更改分辨率
1. 输入:$cvt 1920 1080 2 输入: $xrandr 3 输入: $sudo xrandr --newmode "1920x1080_60.00" 173.00 1 ...
- MES模块
基础数据管理:产品模型.工厂模型.工艺模型 仓储管理 成本管理 绩效管理 看板管理 日志管理 设备管理:工装管理.设计器具管理.设备保养管理.设备备件管理.设备采集管理.设备点检管理.设备故障管理.设 ...
- 关于封装了gevent的request grequest库的使用与讨论
最近迷上了gevent所以研究很多gevent相关的东西. 但是我现在不想写相关gevent和greenlet的东西.因为这一块内容实在太多太大太杂,我自己也还没有完全弄明白,所以等我完全搞清楚测试也 ...
- SQL ROUND函数的使用
SQL ROUND函数的使用 SQL ROUND函数是对数据进行制定精度的取值. 第一个参数是取值的数据,第二个参数是精度,第三个参数是数据取值模式(四舍五入还是截断),其中第三个参数是可选参数, ...
- DevexpressVCL v51
Dev经典套件v49版 支持Delphi2010 DevExpress公司出品的Borland Delphi和C++ Builder的控件(包含完整源代码).ExpressVerticalGrid:就 ...
- ava 8中的新功能特性
正如我之前所写的,Java 8中的新功能特性改变了游戏规则.对Java开发者来说这是一个全新的世界,并且是时候去适应它了. 在这篇文章里,我们将会去了解传统循环的一些替代方案.在Java 8的新功能特 ...
- Java之JSON操作(gson)
使用gson包操作JSON数据. 依赖包:gson-2.8.2.jar <dependency> <groupId>com.google.code.gson</group ...
- ELK--filebeat详解
Filebeat提供了几种不同的方式来启用模块: 在modules.d编辑目录中启用模块配置 运行Filebeat 编辑时启用模块 在filebeat.yml文件编辑中启用模块配置 例如,要在 目录中 ...
