h5内容超出可以滑动展示的处理,iscroll的使用
第一步:
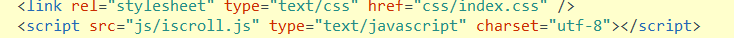
引入js
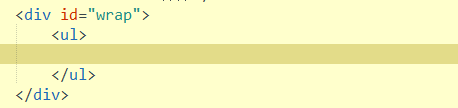
第二步:页面结构

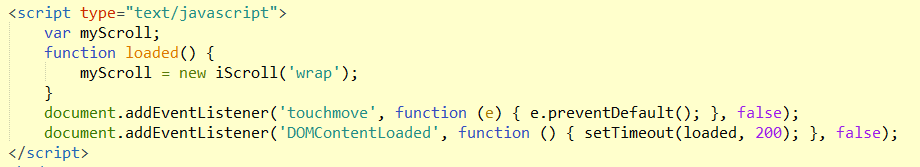
第三步:使用

dome效果:http://cubiq.org/dropbox/iscroll4/examples/simple/
文档地址:http://iscrolljs.com/
注意:不要给 ul 设置高度,不然内容超出也没有滑动效果,
h5内容超出可以滑动展示的处理,iscroll的使用的更多相关文章
- 实现当UILable的内容超出其范围后自动滚动效果
本文主要介绍 [当UILabel的内容超出其自身的宽度范围后,进行互动展示的效果],我们先来看一下Demo的效果图. 实际实现起来并不十分繁杂,在这里,为了开发的效率,我们使用了一个已经封装好的UIL ...
- 《JavaScript 实战》:实现图片幻滑动展示效果
滑动展示效果主要用在图片或信息的滑动展示,也可以设置一下做成简单的口风琴(Accordion)效果.这个其实就是以前写的图片滑动展示效果的改进版,那是我第一篇比较受关注的文章,是时候整理一下了. 有如 ...
- CSS+HTML实现移动端div左右滑动展示
由于手机屏幕的宽度有限,内容太多移动设备一行装不下的,所以很多移动端网站的导航栏都有左右滑动效果,下面我就用CSS+HTML实现移动端div左右滑动展示. CSS:box设置文本不换行,子元素box1 ...
- Html table 内容超出显示省略号
内容超出显示省略号: <html> <style> table { table-layout: fixed; width: 100%; } table, th, td { bo ...
- 【css】用css巧妙实现移动端横向滑动展示功能
前言:记得以前处理移动端横向滑动展示都是去用js去解决的,要用js进行蛮多处理,要算li的宽度,然后还要用js设置ul盒子的宽度,又要设置最大滑动距离,最小滑动距离等等.......但是现在发现用cs ...
- 循序渐进BootstrapVue,开发公司门户网站(4)--- 使用b-carousel-slide组件实现图片轮播以及vue-awesome-swiper实现图片滑动展示
在BootstrapVue组件库里面,提供了很多对Bootstrap同等类似的组件封装,其中图片轮播可以采用b-carousel-slide组件实现,而有一些小的图片,如客户/合作伙伴Logo或者友情 ...
- html内容超出了div的宽度如何换行让内容自动换行
在显示评论列表的时候因为有固定宽,但是显示的内容超出的了div的宽,在这种情况下我们需要将其换行,实现的css代码如下 在工作中评论内容测试遇到评论着的评论内容为:"dddddddddd ...
- html页面内容超出后显示水平滚动条的问题
这个问题已经遇到好几次,解决起来也熟练了很多. 出现这种问题一般都是html或页面中的某一内部元素宽度超了. 下面总结我遇到的几种情况: 1.某一内部元素width设为100%,然而它还有bord ...
- 解决html表格中内容超出不强制换行和超出宽度自动隐藏并显示省略号
在表格布局中经常会遇到因为表格内容长短的变化导致布局混乱的情况,这个时候我们可能会有为了布局稳定把单元格宽度写死的情况:但是我们设置了宽度却发现超出了宽度之后会自动变大,用css定义元素的overfl ...
随机推荐
- java jdbc->mycat->oracle SqlException异常中文信息乱码解决
mycat字符集gbk oracle字符集gbk 原jdbc连接串: base.jdbc.url=jdbc:mysql://127.0.0.1:3306/XXX?useUnicode=true& ...
- Angular4.x 中的服务
Angular4.x 中的服务 写下前面 学习angular4.x中的服务需要借助 ToDoList 项目来做,项目代码在上篇博客中讲到. https://www.cnblogs.com/wjw101 ...
- Angular 快速入门
Angular 快速入门 AngularJS 官方网址 Angular:https://www.angular.cn/ Angular官网:https://angularjs.org/ Angular ...
- kaggle竞赛_mnist_10%
主要是通过mnist了解kaggle的操作细节,最终这里的结果为: 引入必须的库¶ import pandas as pd import numpy as np import matplotlib ...
- Codeforces Round #427 (Div. 2) Problem C Star sky (Codeforces 835C) - 前缀和
The Cartesian coordinate system is set in the sky. There you can see n stars, the i-th has coordinat ...
- 配置maven默认jdk版本
1.在setting.xml中配置.对所有通过该配置文件构建的maven项目有效. <profile> <id>jdk-1.8</id> <activatio ...
- Restful framework【第十篇】响应器(渲染器)
基本使用 -响应器(一般用默认就可以了) -局部配置 renderer_classes=[JSONRenderer,] -全局配置 'DEFAULT_RENDERER_CLASSES': ( 'res ...
- 更新32位Spyder从3.0.0-> 3.2.3
https://stackoverflow.com/questions/51222550/how-to-update-spyder-3-3-0 It works!! 1. went to the An ...
- (转)ElasticSearch学习
(二期)21.全文搜索引擎Elasticsearch [课程21]elasticsearch.xmind82.1KB [课程21]lucene.xmind0.8MB [课程21]基本用法....api ...
- 编译 glibc-2.14 时出现的一个LD_LIBRARY_PATH不路径bug
../configure --prefix=/home/zzhy/wd/software/glibc-2.14 错误:checking LD_LIBRARY_PATH variable... cont ...
