.ajax向后台传递数组(转)
js部分代码
//创建一个测试数组
var boxIds = new Array();
boxIds.push(12182);
boxIds.push(12183);
boxIds.push(12184);
//向后台交互
$.ajax({
url: "/xxx",
type: "GET",
data: {
"boxIds": boxIds,
"boxType": 0,
"time": new Date().getTime()
},
success: function(data) {
//do sth...
}
});
后台controller代码(SpringMVC)
@ResponseBody
@RequestMapping(value = "/box/changeLock")
public String changeLock(final Long[] boxIds, final int boxType) {
return locker_ChangeLockService.changeLock(boxIds, boxType);
}
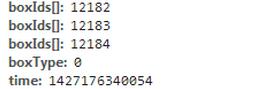
观察浏览器中发送的请求,可以发现参数如下:

可以看到,参数的名字为boxIds[]而不是我们所定义的boxIds,也就是说,当传递数组时,会在我们的数组名称后自动加上”[]”,所以后台接不到。
解决办法:
设置jQuery.ajax的tradional属性 :traditional: true,//这里设置为true
$.ajax({
url: "/xxx",
type: "GET",
data: {
"boxIds": boxIds,
"boxType": 0,
"time": new Date().getTime()
},
traditional: true,//这里设置为true
success: function(data) {
//do sth...
}
});
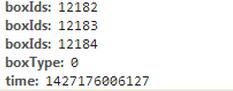
修改之后重新发出请求,观察浏览器:

请求参数2
这次参数不带”[]”了,并且后台可以成功接收到该数组。
需要特别注意下traditional默认值是false。ajax做数据处理时,是通过jQuery.param( obj, traditional )该方法进行处理。
jquery1.4版本以后
traditional参数,默认false的时候如果是{a:{b:'value'}}是处理成a[b],这样形式,如果是数组:data:{a:[1,2]},是解析成a[]=1&a[]=2,这种方式后台确实要做兼容(取a[b]或a[])来取值。
在数组情况下把traditional参数设置成true,是解析成a=1&a=2,对后台直接通过a拿数据。但是实验了下object情况,把traditional设置成true,转成了a=[object+Object],这样就是费的了。false时解析成上面的形式应该就是类型指示作用,我看到这种格式就知道请求数据是Array还是object了,true就是按照form提交的方式传值。
.ajax向后台传递数组(转)的更多相关文章
- 【转】jQuery.ajax向后台传递数组问题
$.ajax({ url: "/xxx", type: "GET", data: { "boxIds": boxIds, "box ...
- ajax向后台传递数组参数并将后台响应的数据赋值给一个变量供其它插件使用
1.在js中封装ajax向后台传递数组参数函数 //combogrid * * @Description 封装ajax向后台传递数组参数并将后台响应的数据赋值给一个变量方便其他插件使用该数据函数 * ...
- jQuery.ajax向后台传递数组问题
今天重温了一个问题,jQuery.ajax向后台传递一个数组,而在后台接收不到该值 前台js方法部分代码如下: //创建一个测试数组 var boxIds = new Array(); boxIds. ...
- ajax向后台传递数组
$.ajax({ traditional: true//这个设置为true,data:{"steps":["qwe","asd"," ...
- js ajax 向后台传递数组
//定义数组 var _arrays = []; for (var i = 0; i < 10; i++) { _arrays.push(i); } //post $.post(href, {l ...
- ajax如何向后台传递数组,在后台该如何接收的问题(项目积累)
一.后台如何接收从前台接收的数组: 使用request.getParameterValues(String xxx); <input type="text" name=&qu ...
- js ajax向后台传数组可以直接拼接传输
ajax向后台传数组是可以直接传的,写法如下 var ids = [ ]; $(dom1).each(function(){ ids.push($(this).val()); }); var use ...
- Ajax向前后台传递json和转换
学生管理系统MVC模式设计心得: jquery .ajax提交data数据格式 jquery 的Ajax方法提交数据,但是是多个参数,具体data的格式如下: data提交的数据类型为:Object ...
- ajax获取后台传递的json数据
最近在使用JQuery的ajax方法时,需要返回的数据为json数据,在success返回中数据处理会根据返回方式不同会采用不同的方式来生成json数据.在$.ajax方法中应该是如何来处理的,简 ...
随机推荐
- [Spring] Spirng中的AOP进行事务的传播属性和事务隔离级别
通知注解 前置通知(@Before):在某连接点(join point)之前执行的通知,但这个通知不能阻止连接点前的执行(除非它抛出一个异常) 返回后通知(@AfterReturning):在某连接点 ...
- delphi reintroduce作用
当在子类中重载或者重新声明父类的虚方法时,使用 reintroduce 关键字告知编译器,可以消除警告信息. 如: TParent = class procedure proc;virtual; ...
- python中闭包
闭包是指内层函数引用了外层函数的变量(参数也算变量),然后返回内层函数的情况,称为闭包(Closure). 闭包的特点是返回的函数还引用了外层函数的局部变量,所以,要正确使用闭包,就要确保引用的局部变 ...
- golang并发ping主机
利用了golang对高并发的良好支持,同目录下将ip每行一个写入pinglist.txt文件即可 其实这个功能用linux一条命令就能搞定: cat pinglist.txt | xargs -P 1 ...
- 第二十六课 典型问题分析(Bugfix)
问题1: glibc中的strdup实现如下: 没有对参数s进行空指针判断. 我们的Exception.cpp中应做改进: 在第12行进行判断空指针操作. 问题2: t1在析构时会抛出异常,我们在re ...
- JVM 自带性能监测调优工具 (jstack、jstat)及 JVM GC 调优
1. jstack:占用最多资源(CPU 内存)的Java代码 https://www.cnblogs.com/chengJAVA/p/5821218.html https://blog.csdn.n ...
- Threejs着色器基本使用样例改造
<!DOCTYPE html> <html lang="en"> <head> <title>three.js webgl - bu ...
- 复杂的动态布尔表达式性能评估(1)--Antlr4实现
前言: 规则引擎中, 往往涉及到多个条件构成了复杂布尔表达式的计算. 对于这类布尔表达式, 一是动态可变的(取决于运营人员的设定), 二是其表达式往往很复杂. 如何快速的计算其表达式的值, 该系列文章 ...
- 【mybatis源码学习】mybatis和spring框架整合,我们依赖的mapper的接口真相
转载至:https://www.cnblogs.com/jpfss/p/7799806.html Mybatis MapperScannerConfigurer 自动扫描 将Mapper接口生成代理注 ...
- Windows和linux 文件互传
一般我是直接在windows下创建一个共享文件夹,然后在linux挂载,我一直都是这么干的. 直到有一天,我需要往一个公网linux上面传几个文件,可是我的Windows是内网的,所以,这种方法行不通 ...
