You Don't Know JS: Scope & Closures (第2章: Lexical Scope)
2种主要的models for how scope work.
最普遍的是Lexical Scope.
另一种 Dynamic Scope。(在Appendix a中介绍。和Lexical Scope 进行对比)
Lex-time
lexical scope is scope that is defined at lexing time.
lexical scope是基于变量和blocks of scope被创建(被你,在write time)。
不知道这是啥玩意!
我的理解就是定义作用域的有效范围的时间。
Look-ups
Scop look-ups once it finds the first match!
相同的标志符name可以在不同层的nested scope被定义。这称为shadowing遮挡,内identifier遮挡了外部identifier。
忽略shadowing,作用域查询总是在最内层作用域开始执行,然后bubble up, 直到找到第一个匹配并停止。
⚠️
全局变量自动成为全局对象的属性(window in browser, etc.), 所以可以不直接的通过它的lexical name来引用一个全局变量,而是非直接的通过全局对象的属性的方式引用:window.a
因此全局变量即使被遮盖shadowed, 也可以进行存取。
无论一个函数从哪里引用,如果引用,它的lexical作用域在它声明declared时就定义好了!
Cheating Lexical
如何在运行时间,欺骗/修改 Lexical作用域?
JS有2个机制。但都不被wider社团赞成!被认为是坏的实践!
看一下这2个机制:
eval
动态创建代码,(Ruby内也有eval方法,也是用于动态创建的)
在开发者定义函数时,Lexical作用域内没有定义的变量/函数.
通过eval(), 在函数被创建后,在调用这个函数时,创建一个内部变量/函数。
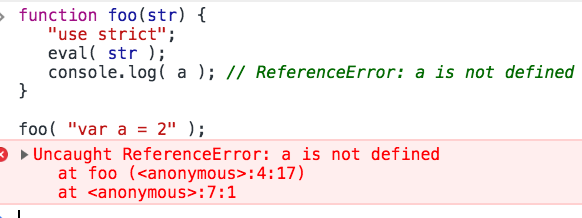
严格模式下,报错❌

动态创建,极少使用。
with关键字(已经被遗弃,不看了)
Performance
不要使用eval() . JS Engine有许多执行优化,在编译阶段。其中一些优化能够静态地分析代码。
变量和函数声明提前定义好的话,在执行期间,优化就可以花费较少精力来解决identifiers。
如果使用eval(), 这些优化就没有效果了,甚至不会执行。
没有优化,代码运行就会变慢!!
Review
Lexical Scope意思是scope被定义,由开发阶段决定函数在哪里被声明。
lexing阶段的编译能够知道:所有的identifiers被定义在哪,和如何被定义的,并因此预言它们(变量/函数)如何在执行阶段被查询。
eval()造成Lexical Scope被欺骗/修改。导致了负面效果。
即:Engine不能够预先知道在编译阶段scope如何查询,也就无法优化编译阶段。导致代码运行变慢。
不要使用!!eval()
You Don't Know JS: Scope & Closures (第2章: Lexical Scope)的更多相关文章
- You Don't Know JS: Scope & Closures (第3章: 函数 vs 块作用域)
第二章,作用域由一系列的bubbles组成.每一个都代表了一个container或bucket,装着被声明的identifiers(variables, functions).这些bubbles相互嵌 ...
- You Don't Know JS: Scope & Closures (第4章: Hoisting)
Chapter4: Hoisting 变量附加到哪个层次的scope,由它们在哪里和如何声明(let, var)来决定. Function scope/Block scope都有相同的法则:任何变量在 ...
- (未完成👃)You Don't Know JS: Scope & Closures (第5章: Scope & Closures)
Chapter 5: Scope Closure 我们到达这里时,已经对作用域如何工作有了非常健康稳固的理解. 下面,我们转移注意力到一个及其重要,但长期难以理解,几乎是神话中的部分语言:Closur ...
- You Don't Know JS: this & Object Prototypes( 第一章 this or That?)
Foreword this 关键字和prototypes 他们是用JS编程的基础.没有他们创建复杂的JS程序是不可能的. 我敢说大量的web developers从没有建立过JS Object,仅仅对 ...
- You Don't Know JS: Scope & Closures (第一章:什么是Scope)
Content What is Scope? Lexical Scope Function Vs. Block Scope Hoisting Scope Closures Appendix: Dyna ...
- You Don't Know JS: Scope & Closures (附加:Lexical/dynamic作用域)(附加:Lexical-this)
JavaScript只有Lexical Scope 模式 Lexical Scope就是在写代码的时候,定义函数的时候创建的作用域! 而动态作用域是在runtime时,函数被调用的地方的作用域! 实际 ...
- You Don't Know JS: Scope & Closures(翻译)
Chapter 1: What is Scope? 第一章:什么是作用域 One of the most fundamental paradigms of nearly all programming ...
- js的closures(闭包)
JS中的闭包(closure) 闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现.下面就是我的学习笔记,对于Javascript初学者应该是很有用 ...
- You Don't Know JS: Async & Performance(第一章, 异步:now & later)
Chapter 1: Asynchrony: Now & Later 在一门语言中,比如JavaScript, 最重要但仍然常常被误解的编程部分是如何在一个完整的时间周期表示和操作程序行为. ...
随机推荐
- topcoder srm 525 div1
problem1 link 最后剩下的是中间的一个矩形.所以可以直接枚举这个矩形,如果它含有的硬币个数等于$K$,则再计算移动的最少次数,更新答案. problem2 link 首先,每个节点发送每种 ...
- Linux 双向 SSH 免密登录
原理 双向,顾名思义,双方互通,此处的意思是多台 linux 两两免密登录.双向比单向多了些操作,单向只需把某一个linux的公钥发送给其他linux即可,而双向要实现集群中的每一台机器都保存其他所有 ...
- LightOJ 1258 Making Huge Palindromes(KMP)
题意 给定一个字符串 \(S\) ,一次操作可以在这个字符串的右边增加任意一个字符.求操作之后的最短字符串,满足操作结束后的字符串是回文. \(1 \leq |S| \leq 10^6\) 思路 \( ...
- 【Hadoop 分布式部署 九:分布式协作框架Zookeeper架构 分布式安装部署 】
1.首先将运行在本地上的 zookeeper 给停止掉 2.到/opt/softwares 目录下 将 zookeeper解压到 /opt/app 目录下 命令: tar -zxvf zoo ...
- js 模块化规范
模块规范 CommonJS module.exports, exports 导出模块 require 加载模块, CommonJS 同步,服务端.实践者: nodejs ES6 export, exp ...
- vue.js精讲01
笔记及源码地址 : https://github.com/wll8/vue_note 01 2017-09-13 view一个 mvvm框架(库),和 ag 类似.比较小巧,容易上手. mvc: mv ...
- 在服务器端对sshd做白名单
1.添加用户 #useradd aaa #passwd aaa -->输入密码:123456 添加3个用户,bbb和ccc与aaa添加一样 2.添加白名单 #vim /etc/ssd/sshd_ ...
- Windows has encountered a critical problem and will restart automatically in one minute. Please save your work now
Windows has encountered a critical problem and will restart automatically in one minute. Please save ...
- Thymeleaf 模板引擎技术
引入Thymeleaf: <!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf. ...
- _battleground
战场控制表 bgName 战场名字 bgTypeId 战场类型索引,请勿修改 cf 0 - 关闭混排:1 - 开启混排 limitHP 进入战场的最低血量,血量低于该值无法排此战场 maxRes 阿拉 ...
