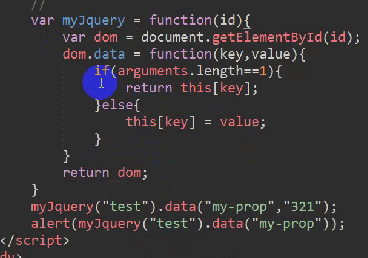
jquery之data()
$("#test").data("myProp","123")
alert($("#test").data("myProp")) 结果123
jquery里面的data()用来缓存内存中的原生dom对象的某个属性
$("#test").data("myProp","123")
虽然赋值了,但是也没看不到
alert($("#test").data("myProp")) 结果123
可以输出来
所以data一般用来缓存数据
原理解释

data()方法,缓存说白了就是给我们的内存中的DOM对象指定一个属性,即key value
jquery之data()的更多相关文章
- HTML 5 的自定义 data-* 属性和jquery的data()方法的使用
人们总喜欢往HTML标签上添加自定义属性来存储和操作数据.但这样做的问题是,你不知道将来会不会有其它脚本把你的自定义属性给重置掉,此外,你这样做也会导致html语法上不符合Html规范,以及一些其它副 ...
- jQuery 中 data 方法的实现原理
前言:jQuery 作为前端使用最多最广泛的 JS 库,其源码每个 JSer 都应该研究一下.早就打算看却一直被各种事拖着,上次某公司面试时被问到 jQuery 中 data 方法是如何实现的,结果答 ...
- html5的自定义data-*属性和jquery的data()方法的使用示例
人们总喜欢往HTML标签上添加自定义属性来存储和操作数据. 但这样做的问题是,你不知道将来会不会有其它脚本把你的自定义属性给重置掉,此外,你这样做也会导致html语法上不符合Html规范,以及一些其它 ...
- jQuery 的.data()方法
jQuery文档对.data()方法的描述: As of jQuery 1.4.3 HTML 5 data- attributes will be automatically pulled in to ...
- html5的自定义data-*属性与jquery的data()方法的使用
人们总喜欢往HTML标签上添加自定义属性来存储和操作数据.但这样做的问题是,你不知道将来会不会有其它脚本把你的自定义属性给重置掉,此外,你这样做也会导致html语法上不符合Html规范,以及一些其它副 ...
- html5的自定义data-*属性和jquery的data()方法的使用
人们总喜欢往HTML标签上添加自定义属性来存储和操作数据.但这样做的问题是,你不知道将来会不会有其它脚本把你的自定义属性给重置掉,此外,你这样做也会导致html语法上不符合Html规范,以及一些其它副 ...
- Jquery下控制backgroundPosition位置的问题/jquery查找data id相等的元素
1:想通过控制backgroundPosition 来实现动态效果: $(this).animate({"background-positionY":-13},1); //但是火狐 ...
- jquery中data()和js中dataset属性的区别
INTRO html的标签属性data-允许用户自定义属性.原生javascript和jquery分别定义了dataset属性和data()方法对标签中的data属性进行操作. 取值: 如我们定义这样 ...
- jQuery.data() 与 jQuery(elem).data()源码解读
之前一直以为 jQuery(elem).data()是在内部调用了 jQuery.data(),看了代码后发现不是.但是这两个还是需要放在一起看,因为它们内部都使用了jQuery的数据缓存机制.好吧, ...
- jQuery的data()方法
jQuery文档对.data()方法的描述: As of jQuery 1.4.3 HTML 5 data- attributes will be automatically pulled in to ...
随机推荐
- (qsort)绝对值排序
绝对值排序 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Total Subm ...
- js对象之window和document区别
window是整个页面的全局环境,而document可以理解为整个页面这个最大的元素(整个dom树) window: 可以看到window下面有很多变量 document: 可见document是整个 ...
- kafka channle的应用案例
kafka channle的应用案例 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 最近在新公司负责大数据平台的建设,平台搭建完毕后,需要将云平台(我们公司使用的Ucloud的 ...
- vue基础篇---路由的实现
路由可以有两种实现方式,一种是标签形式的,一种是js实现. 标签: <router-link to='/city'> 北京 </router-link> 标签还有另外一种实现方 ...
- 怎么简单高效破解MyEclipse10、获取注册码
亲测有效 附上地址:https://www.cnblogs.com/caohuimingfa/p/6659902.html
- HDU1098---数学
Ignatius's puzzle Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others ...
- 使用paramiko远程执行命令、下发文件
写部署脚本时,难免涉及到一些远程执行命令或者传输文件. 之前一直使用sh库,调用sh.ssh远程执行一些命令,sh.scp传输文件,但是实际使用中还是比较麻烦的,光是模拟用户登陆这一点,还需要单独定义 ...
- C# 反射实例
1.接口 using System; using System.Collections.Generic; using System.Linq; using System.Text; namespace ...
- 定时器QTimer
import sys from PyQt5.QtCore import QTimer, Qt from PyQt5.QtWidgets import QApplication, QWidget, QP ...
- pt-table-checksum检测不出主从差异处理
几个月前写过pt-table-checksum 3.0.4检测不出主从差异数据,当时的解决方案是使用旧版本,另一个挫方法是自行设置binlog_format='STATEMENT'.现在已经发布到3. ...
