thinkphp 无限极 评论
郑创
今天用啦一天的时间用了各种方法终于把评论成无限极了,随便评论,有判断自己不能评论自己,下面先说前台源代码!
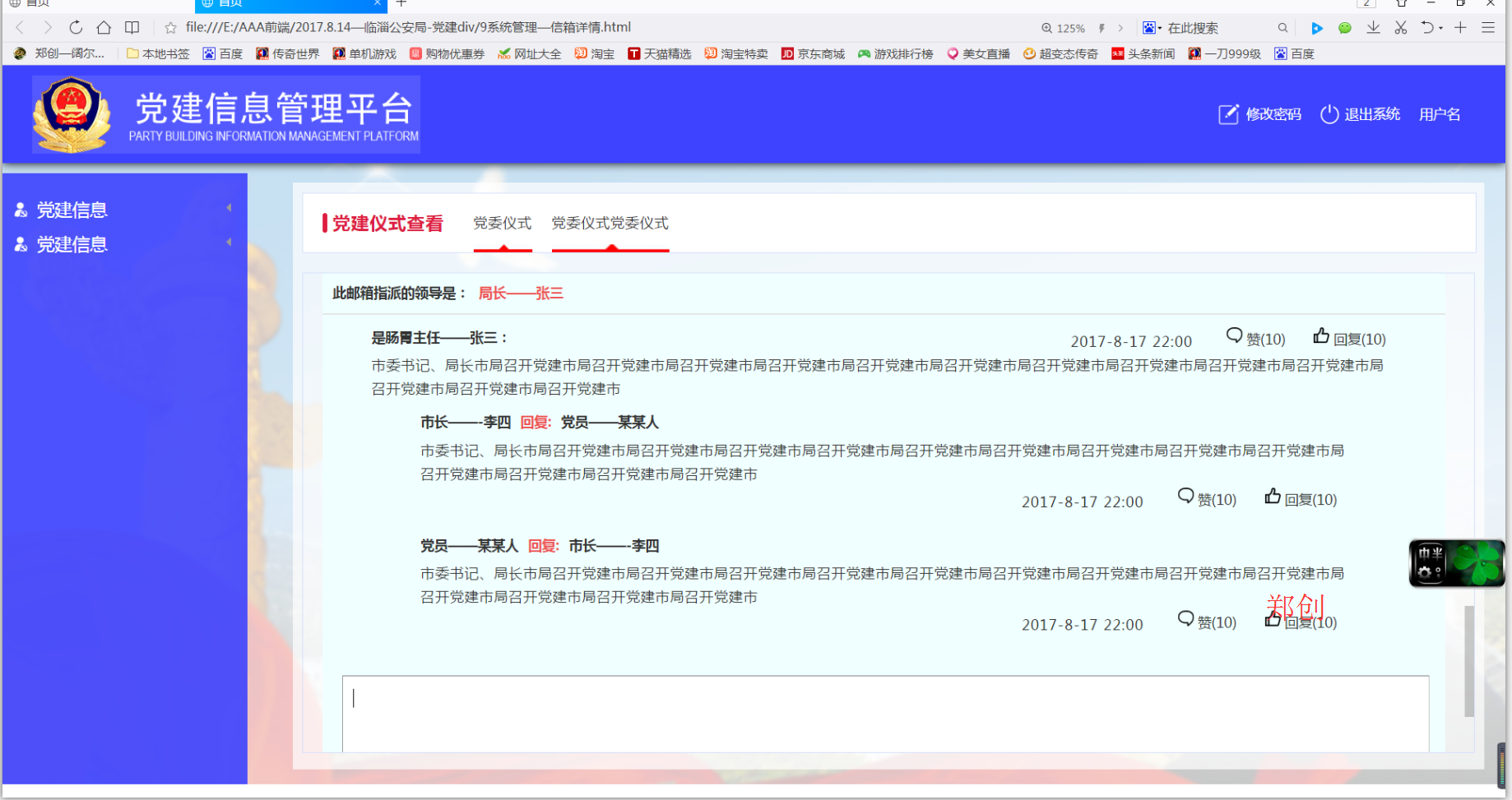
要实现的视图

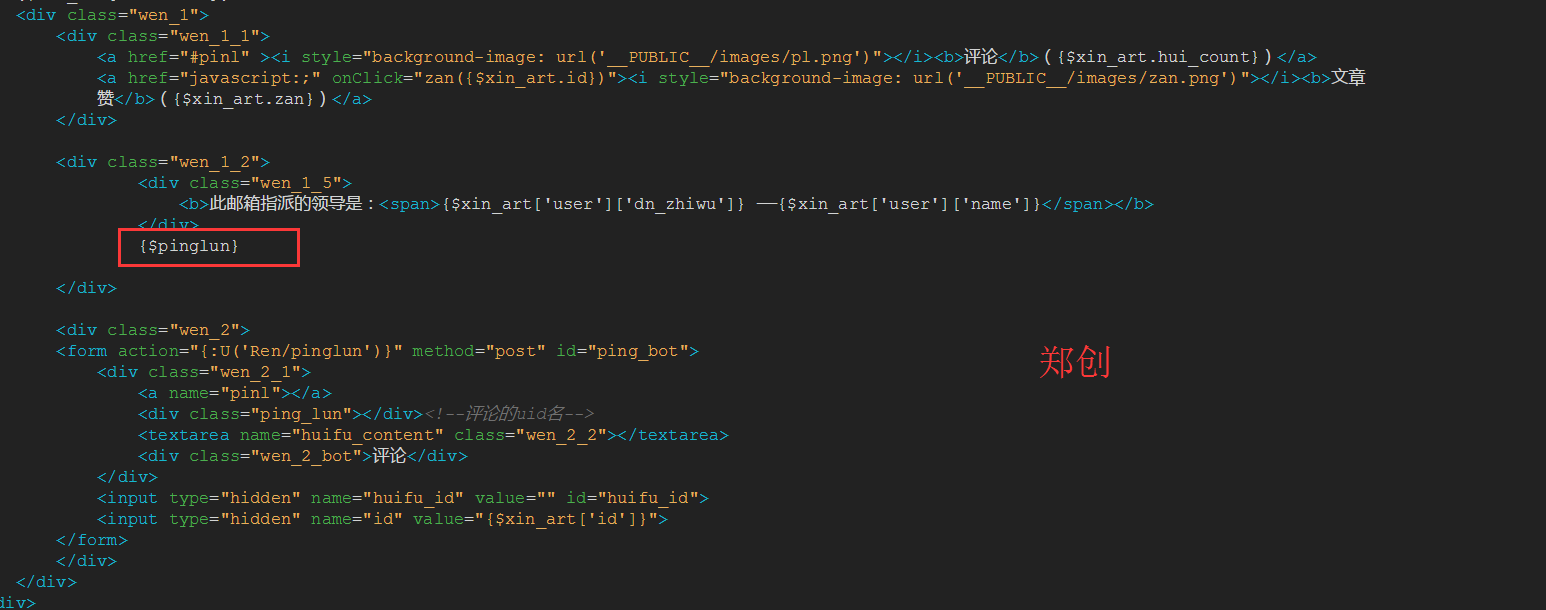
前台源代码html模板
<div class="wen_1">
郑创
<div class="wen_1_1">
<a href="#pinl" ><i style="background-image: url('images/pl.png')"></i><b>回复</b>(200)</a>
<a href="#"><i style="background-image: url('images/zan.png')"></i><b>文章赞</b>(200)</a>
</div>
<div class="wen_1_2">
<div class="wen_1_5"><b>此邮箱指派的领导是:<span>局长——张三</span></b></div>
<div class="wen_1_3">
<b>是肠胃主任——张三:</b>
<div class="wen_1_4">
<p>2017-8-17 22:00</p>
<a href="#"><i style="background-image: url('images/pl.png')"></i>赞(10)</a>
<a href="#"><i style="background-image: url('images/zan.png')"></i>回复(10)</a>
</div>
<p>市委书记、局长市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市</p>
<div class="wen_1_3">
<b>市长——-李四<span>回复:</span>党员——某某人</b><p>市委书记、局长市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市</p>
<div class="wen_1_4">
<p>2017-8-17 22:00</p>
<a href="#"><i style="background-image: url('images/pl.png')"></i>赞(10)</a>
<a href="#"><i style="background-image: url('images/zan.png')"></i>回复(10)</a>
</div>
</div>
<div class="wen_1_3">
<b>党员——某某人<span>回复:</span>市长——-李四</b><p>市委书记、局长市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市</p>
<div class="wen_1_4">
<p>2017-8-17 22:00</p>
<a href="#"><i style="background-image: url('images/pl.png')"></i>赞(10)</a>
<a href="#"><i style="background-image: url('images/zan.png')"></i>回复(10)</a>
</div>
</div>
</div>
</div>
郑创
<div class="wen_2">
<div class="wen_2_1">
<a name="pinl"></a>
<textarea name="" class="wen_2_2"></textarea>
<div class="wen_2_bot">评论</div>
</div>
</div>
</div>
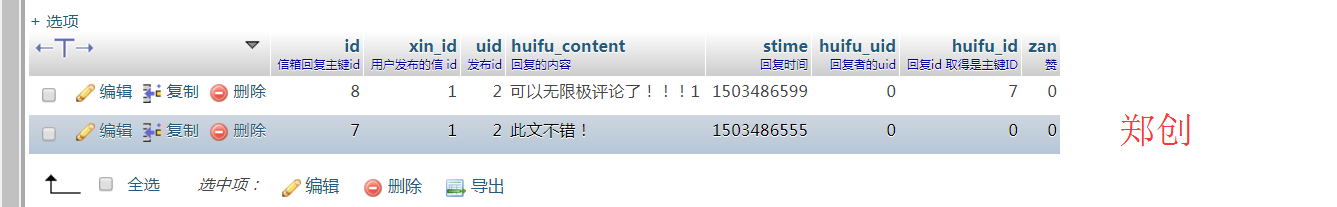
数据库字段!!!!!!!!!!!!!!!!!!!!!!!!!!!

前台源代码css样式
/*邮箱评价 郑创*/
.wen_1{
background-color: azure;
}
.wen_1_1{
width: 100%;
background-color: #e5e5e5;
height: 30px;
text-align: left;
overflow: hidden;
}
.wen_1_1 a:nth-child(2){
float: right;
margin-right: 20px;
}
.wen_1_1 a> i{
background-repeat: no-repeat;
background-position: left 15px center;
background-size: 16px 16px;
display: inline-block;
width: 20px;
height: 20px;
}
.wen_1 .wen_1_2 .wen_1_3{
padding: 10px 50px;
text-align: left;
}
.wen_1_3{
overflow: hidden;
}
.wen_1_3 p{
margin-top: 5px;
}
.wen_1_3 .wen_1_4 {
float: right;
}
.wen_1_3 .wen_1_4 a{
margin-right: 10px;
}
.wen_1_3 .wen_1_4 a >i{
background-repeat: no-repeat;
background-position: left 15px center;
background-size: 16px 16px;
display: inline-block;
width: 20px;
height: 20px;
}
.wen_1_4 p{
float: left;
margin-right: 20px;
}
.wen_1_5{
text-align: left;
border-bottom: 2px solid #e5e5e5;
padding: 10px;
}
.wen_1_5 >b >span{
color: #EE5151;
padding: 0 10px;
}
/*评论输入框 郑创*/
.wen_2{
margin-top: 20px;
}
.wen_2 .wen_2_1 .wen_2_2{
width: 95%;
height: 150px;
border: 1px solid #c3c3c3;
border-top: 1px solid #7c7c7c;
border-left: 1px solid #9a9a9a;
background-color: #ffffff;
padding: 10px;
}
.wen_2_1 .wen_2_bot{
width: 150px;
height: 40px;
float: right;
margin-right: 20px;
line-height: 40px;
background: #5cb85c url('../images/ppl.png') no-repeat 30px;
background-size: 20px 20px;
color: #ffffff;
cursor: pointer;
}
郑创
.wen >p >a:hover{
background:rgba(0,0,0,0.1) none repeat scroll !important; /*实现FF背景透明,文字不透明*/
background:#000; filter:Alpha(opacity=10);/*实现IE背景透明*/
}
先说最主要的一个方法:在function.php函数库里!!!!!!!!!!!!!!
function list_to_tree($list, $pk='id', $pid = 'pid', $child = '_child', $root = 0) {
// 创建Tree
$tree = array();
if(is_array($list)) {
// 创建基于主键的数组引用
$refer = array();
foreach ($list as $key => $data) {
$refer[$data[$pk]] =& $list[$key];
}
foreach ($list as $key => $data) {
// 判断是否存在parent
$parentId = $data[$pid];
if ($root == $parentId) {
$tree[] =& $list[$key];
}else{
if (isset($refer[$parentId])) {
$parent =& $refer[$parentId];
$parent[$child][] =& $list[$key];
}
}
}
}
return $tree;
}
下面就是控制里 的内容了
//评论文章加评论内容
郑创
public function xin_hui(){ $xin_art = M('linzi_xin')->where(array('id'=>I('id')))->find();//文章详情
$xin_art['user'] = M('linzi_user')->where(array('id'=>$xin_art['zhipai_uid']))->find();//用户信息
// dump($xin_art);die();
$xin_art['hui_count'] = M('linzi_xin_hui')->where(array('xin_id'=>I('id')))->count();//评论总数量 $array['xin_id'] = I('id');
$hui = M('linzi_xin_hui')->where($array)->order('stime')->select();//全部评论文章的数据
foreach($hui as $k=>$r){
$hui[$k]['user'] = M('linzi_user')->where(array('id'=>$r['uid']))->find();//评论语 用户信息
}
$xin_hui = list_to_tree($hui, $pk='id', $pid = 'huifu_id', $child = 'child', $root = 0); //自己封装的无限极方法 放在了function.php
$this -> pinglun = $this -> dohui($xin_hui); // dump($sub);
$this-> xin_hui = $xin_hui;
$this->xin_art = $xin_art;
$this->display();
} //无限极评论处理方法
public function dohui($treelist, $root=0){ $template = '';
foreach($treelist as $key => $value){
if($root == 0){
$content = $value['huifu_content'];
$zhiwu = $value['user']['dn_zhiwu'];
$name = $value['user']['name'];
$stime = date('Y-m-d H:i', $value['stime']);
$zan = $value['zan'];
$id = $value['id'];
$sub = '';
if(isset($value['child'])){
$sub = $this -> dohui($value['child'], 1);
} $tmp = <<<str
<div class="wen_1_3">
<b>$zhiwu - $name :</b>
<div class="wen_1_4">
<p>$stime</p>
<a href="javascript:;" onclick="hui_zan($id)"><i style="background-image: url('Public/linzi_gong_an/images/zan.png')"></i>赞( $zan )</a>
<a href="javascript:;" onclick="hui_fu($id)"><i style="background-image: url('Public/linzi_gong_an/images/pl.png')"></i>回复</a>
</div>
<p>$content</p>
$sub
</div>
str; $template .= $tmp;
} else {
$content = $value['huifu_content'];
$zhiwu = $value['user']['dn_zhiwu'];
$name = $value['user']['name'];
$stime = date('Y-m-d H:i', $value['stime']);
$zan = $value['zan'];
$id = $value['id'];
$hui = $value['huifu_id'];
$hui_uid = $value['huifu_uid'];
$hui_name = get_mingcheng($hui_uid,'name');
$hui_zhiwu = get_mingcheng($hui_uid,'dn_zhiwu');
$sub = '';
if(isset($value['child'])){
$sub = $this -> dohui($value['child'], 1); }
$tmp = <<<str
<div class="wen_1_3">
<b> $zhiwu - $name <span> 回复:</span> $hui_zhiwu - $hui_name</b>
<div class="wen_1_4">
<p>$stime</p>
<a href="javascript:;" onclick="hui_zan($id)"><i style="background-image: url('Public/linzi_gong_an/images/zan.png')"></i>赞( $zan )</a>
<a href="javascript:;" onclick="hui_fu($id)"><i style="background-image: url('Public/linzi_gong_an/images/pl.png')"></i>回复</a>
</div>
<p>$content</p>
郑创
</div>
$sub
str; $template .= $tmp;
}
}
return $template;
}
数据完成后的 视图

下面是一些前台页面ajax请求数据
<script>
//赞此文章传过去id就可以了
function zan(id){
$.post("{:U('Ren/zan')}",{zan:id},function(v){
if(v.status){
layer.msg(v.info, 1, 6);
setTimeout('location.reload()',1200);
}
})
}
//赞某人的评论 传过去id就可以了
function hui_zan(id){
$.post("{:U('Ren/hui_zan')}",{hui_zan:id},function(v){
if(v.status){
layer.msg(v.info, 1, 6);
setTimeout('location.reload()',1200);
}
})
}
//回复某人的 评价 传过去id就可以了
function hui_fu(id){
$('#huifu_id').val(id);
$.post("{:U('Ren/hui_fu')}",{huifu_id:id},function(v){
// console.log(v);
if(v.info=="no"){
layer.msg('您 不 能 评 论 自 己 所 评 论 的 内 容!', 3, 5);
return false;
} var html = '';
html +='<p>回复【'+v.user+'】:</p><input type="hidden" name="huifu_uid" value="'+v.uid+'">';
var emNum = v.user.length+5; $('.ping_lun').html(html); $(".wen_2 .wen_2_1 .wen_2_2").css({"text-indent":emNum+"em"});
$(".ping_lun p").css({"width":emNum+"em"}); })
return false;
}
/*点击评价 郑创*/
$('.wen_2_bot').click(function(){
var f = $('#ping_bot');
var $val = $('.wen_2_2').val();
if($val == ''){
layer.msg('评论不能为空!', 1,12);
return false;
}
$.post(f.attr('action'),f.serialize(),function(v){
if(v.status){
layer.msg(v.info, 2, 9);
setTimeout('location.reload()',1200);
}else{
layer.msg(v.info, 1, 8);
}
})
})
</script>
处理页面请求的ajax控制器
//文章赞
public function zan(){
if(IS_POST){
$xin_ok = M('linzi_xin')->where(array('id'=>I('zan')))->setInc('zan');
if($xin_ok){
$this->success('赞!');
} }
}
//回复的内容赞
public function hui_zan(){
if(IS_POST){
$xin_ok = M('linzi_xin_hui')->where(array('id'=>I('hui_zan')))->setInc('zan');
if($xin_ok){
$this->success('赞!');
} }
}
//点击内容一次文章查看次数加一
public function cishu(){
if(IS_POST){
$xin_ok = M('linzi_xin')->where(array('id'=>I('cishu')))->setInc('cishu');
}
}
//回复谁的名字
public function hui_fu(){
// $name = get_mingcheng(I('huifu_uid'),'name');
$id = M('linzi_xin_hui')->where(array('id'=>I('huifu_id')))->find();
$id['user'] = M('linzi_user')->where(array('id'=>$id['uid']))->getField('name');
/*dump(session('uid'));
dump($id);die();*/
if($id['uid'] != session('uid')){ $this -> ajaxReturn($id);
}else{
$this->error('no');
} // dump($id);die(); }
//回复的内容
public function pinglun(){
if(IS_POST){
// dump($_POST);die();
$data['xin_id'] = I('id');
$data['huifu_content'] = I('huifu_content');
$data['huifu_id'] = I('huifu_id');
$data['huifu_uid'] = I('huifu_uid');
$data['stime'] = time();
$data['uid'] = session('uid');
$re = M('linzi_xin_hui')->add($data);
if($re){
$this->success('评论成功');
}else{
$this->error('评论失败!请稍后评论!');
}
}
}
想要这种插件的可翻翻我的博客有自写教程和源代码压缩包,或者访问网址 http://layer.layui.com/

thinkphp 无限极 评论的更多相关文章
- PHP无限极分类 - 2 - 无限极评论
参考上一节: 结合ZUI前端框架,制作的无限极评论列表: 项目目录: 代码: <!DOCTYPE html> <html lang="en"> <he ...
- [thinkphp] 无限极分类
<?php /* * 无限极分类 类 */ header("Content-Type: text/html; charset=UTF-8"); Class Category ...
- thinkphp 无限极分类的数据库设计及效果测试
控制器继承IndexAction.class.php <?php // 本类由系统自动生成,仅供测试用途 class IndexAction extends CateAction { } ?&g ...
- thinkphp 实现无限极分类
thinkphp实现无限极分类,获得所有的子类 今天学习测试了一上午也没有整出来,一开始一直没有办法把所有的子分类拿出来. 最后找到原因: 每次调用的时候没有在最后return的位置我没有选择retu ...
- php无限极分类以及递归(thinkphp)
php无限极分类: 无限极分类重点在于表的设计: 1在model中: class CatModel extends Model{ protected $cat = array(); public fu ...
- 夺命雷公狗ThinkPHP项目之----企业网站8之栏目的添加完善(无限极分类的完成)
我们刚才只是完成了添加的一部分,但是我们的上级分类也不能永远都是只有一个死的嘛,所以我们需要对她进行修改: 我们先将add方法里面的数据查出来再说: 然后在模板页进行遍历: 展示效果如下所示: 虽然是 ...
- thinkphp5.0无限极分类及格式化输出
首先我们来看数据表 从上图中可以发现,中国下有贵州,北京两个子节点,而北京有天安门一个子节点,纽约的子节点是"纽约的子类". 从pid为0看出,中国和纽约是顶级节点. 因为贵州的p ...
- js实现无限极分类
转载注明出处!!! 转载注明出处!!! 转载注明出处!!! 因为要实现部门通讯录,后台传来的数据是直接从数据库里拿的部门表,所以没有层级分类,只有parentId表示从属关系,所以分类的事情就交给我来 ...
- C#无限极分类树-创建-排序-读取 用Asp.Net Core+EF实现之方法二:加入缓存机制
在上一篇文章中我用递归方法实现了管理菜单,在上一节我也提到要考虑用缓存,也算是学习一下.Net Core的缓存机制. 关于.Net Core的缓存,官方有三种实现: 1.In Memory Cachi ...
随机推荐
- Java 终于有 Lambda 表达式啦~Java 8 语言变化——Lambda 表达式和接口类更改【转载】
原文地址 en cn 下载 Demo Java™ 8 包含一些重要的新的语言功能,为您提供了构建程序的更简单方式.Lambda 表达式 为内联代码块定义一种新语法,其灵活性与匿名内部类一样,但样板文件 ...
- Effective Java 第三版——52. 明智而审慎地使用重载
Tips 书中的源代码地址:https://github.com/jbloch/effective-java-3e-source-code 注意,书中的有些代码里方法是基于Java 9 API中的,所 ...
- 基于mindwave脑电波进行疲劳检测算法的设计(5)
时隔两个多月了,前段时间在弄Socket,就没有弄这个了.现在好了,花了几天的时间,终于又完成了一小部分了.这一小节主要讲α,β,δ,θ等等波段之间的关系.废话不多说,直接给出这几天的成果. 上一次, ...
- lua -- 生成协议
这是爬塔的协议 <?xml version="1.0" encoding="utf-8" ?> <coder name="Tower ...
- rocketmq 源码
https://github.com/YunaiV/incubator-rocketmq
- 登录tomcat服务器首页直接跳转到项目
原文:https://www.cnblogs.com/xwdreamer/p/3489996.html 需求: 客户觉得每次输入http://10.138.16.232:8080/abc/ 比较烦,他 ...
- Android Launcher分析和修改7——AllApp全部应用列表(AppsCustomizeTabHost)
今天主要是分析一下Launcher里面的所有应用列表.Android4.0 Launcher的所有应用列表跟2.X比较大的区别就是多了Widget的显示.下面会详细分析Launcher里面有关所有应用 ...
- [转]PowerDesigner大小写转换
原文地址:https://blog.csdn.net/fzqlife/article/details/72769959?utm_source=blogxgwz7 在菜单栏找到:Tools-->E ...
- 【emWin】例程二十九:窗口对象——Messagebox
简介: 使用MESSAGEBOX 小工具可在带有标题栏和“确定”按钮(必须按下才能关闭窗口)的 框架窗口中显示消息.本实验通过点击下图中的按键来创建一个Messagebox对话框. 触摸校准(上电可选 ...
- npm WARN unmet dependency错误解决方法
在MAC上安装webpack以及reactjs等其它组件时,安装太慢卡住不动,直接ctrl+c终止后,再npm install后出npm WARN unmet dependency错误,npm cac ...
