iOS 聊天表情键盘
具体思路
- 通过UIKeyboardWillChangeFrameNotification通知,监听键盘的改变,同时可以得到键盘的Frame和动画的持续时间,
- 新建键盘顶部工具条YSComposeToolBar,默认在底部,Y值随着键盘的改变而改变,会一直显示在键盘的最上面,动画持续时间使用步骤一通知得到的时间
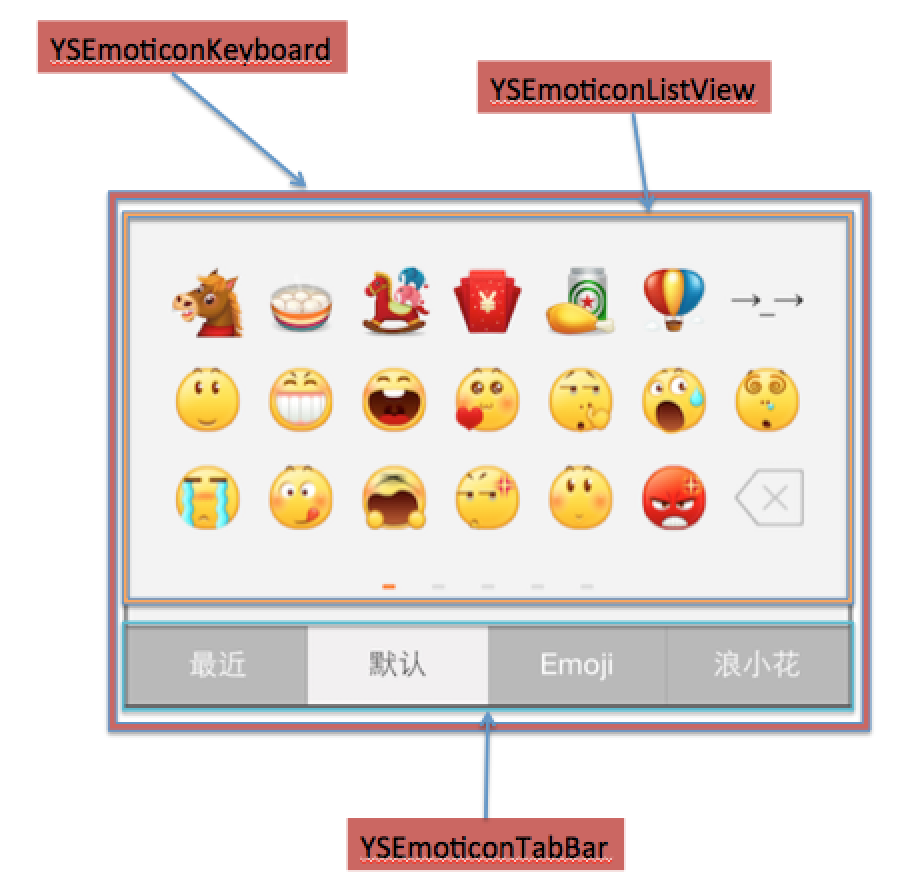
- 新建一个存放表情的YSEmoticonKeyboard(由YSEmoticonListView + YSEmoticonTabBar)整体View,替换掉原生的键盘。其中YSEmoticonListView指的是表情列表,YSEmoticonTabBar指的是表情类型,如:浪小花、默认表情、QQ表情等。
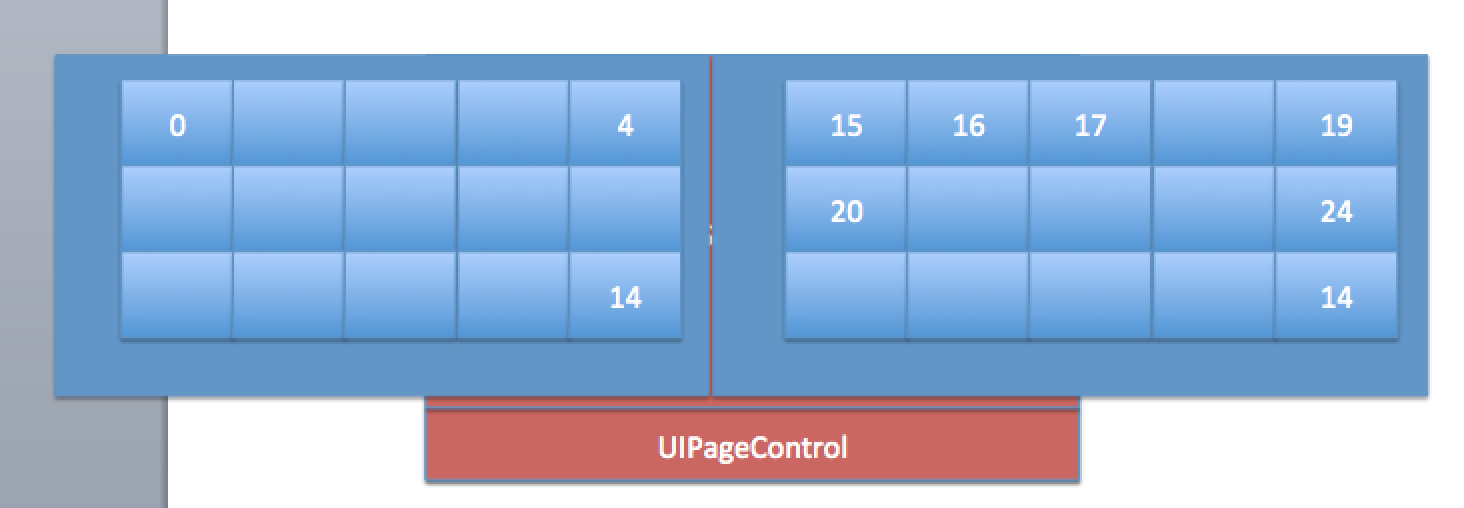
- YSEmoticonListView由UIScrollView+UIPageController 组成。UIScrollView存放着由YSEmoticonPageView装着很多表情(Button)的列表组成。
- 所有的界面控制操作,都封装在YSComposeViewController的控制器中里。
部分代码说明
1.键盘通知
打印一下键盘的UIKeyboardWillChangeFrameNotification通知,我们可以得到键盘的Frame和动画的持续时间。
{name = UIKeyboardWillChangeFrameNotification; userInfo = {
UIKeyboardAnimationCurveUserInfoKey = ;
UIKeyboardAnimationDurationUserInfoKey = ;
UIKeyboardBoundsUserInfoKey = "NSRect: {{0, 0}, {320, 252}}";
UIKeyboardCenterBeginUserInfoKey = "NSPoint: {160, 441.5}";
UIKeyboardCenterEndUserInfoKey = "NSPoint: {160, 442}";
UIKeyboardFrameBeginUserInfoKey = "NSRect: {{0, 315}, {320, 253}}";
UIKeyboardFrameEndUserInfoKey = "NSRect: {{0, 316}, {320, 252}}";
UIKeyboardIsLocalUserInfoKey = ;
}}
键盘的Frame和动画的持续时间
NSDictionary *userInfo = notification.userInfo;
// 动画的持续时间
double duration = [userInfo[UIKeyboardAnimationDurationUserInfoKey] doubleValue];
// 键盘的frame
CGRect keyboardF = [userInfo[UIKeyboardFrameEndUserInfoKey] CGRectValue];
2.替换掉原来的键盘
self.textView.inputView == nil : 使用的是系统自带的键盘
self.textView.inputView = self.emoticonKeyboard; 指的是用表情view替换掉原来的键盘
懒加载一个View
#pragma mark - 懒加载
- (YSEmoticonKeyboard *)emoticonKeyboard
{
if (!_emoticonKeyboard) {
self.emoticonKeyboard = [[YSEmoticonKeyboard alloc] init];
// 键盘的宽度
self.emoticonKeyboard.width = self.view.width;
self.emoticonKeyboard.height = ;
}
return _emoticonKeyboard;
}
替换掉原来的键盘
/**
* 切换键盘
*/
- (void)switchKeyboard
{
// self.textView.inputView == nil : 使用的是系统自带的键盘
if (self.textView.inputView == nil) { // 切换为自定义的表情键盘
self.textView.inputView = self.emoticonKeyboard;
// 显示键盘按钮
self.toolbar.showKeyboardButton = YES;
} else { // 切换为系统自带的键盘
self.textView.inputView = nil; // 显示表情按钮
self.toolbar.showKeyboardButton = NO;
} // 开始切换键盘
self.switchingKeybaord = YES; // 退出键盘
[self.textView endEditing:YES]; // 结束切换键盘
self.switchingKeybaord = NO; dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(0.1 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
// 弹出键盘
[self.textView becomeFirstResponder];
});
}
项目结构
1.YSComposeViewController :发微博Controller
YSComposeToolbar:键盘顶部的工具条

YSEmoticonKeyboard:表情键盘(整体): YSEmoticonListView + YSEmoticonTabBar
YSEmoticonListView:表情列表,由YSEmoticonPageView + 分页
YSEmonticonTabBar:表情底部TabBar,切换不同的表情
2.YSEmoticonListView结构,上面由一个YSEmoticonPageView,加载一页的列表,有多少页表情列表,就有多少个pageView。底部是一个分页控件UIPageControl。

源代码下载地址:https://github.com/jiangys/ChatKeyboard
iOS 聊天表情键盘的更多相关文章
- iOS开发之自定义表情键盘(组件封装与自动布局)
下面的东西是编写自定义的表情键盘,话不多说,开门见山吧!下面主要用到的知识有MVC, iOS开发中的自动布局,自定义组件的封装与使用,Block回调,CoreData的使用.有的小伙伴可能会问写一个自 ...
- iOS swift 关于自定义表情键盘
目录 输入框 键盘监听 键盘切换 表情装载 表情加载 表情输入 表情输出 表情显示 结束语 demo下载 demo图片: 输入框 为了让输入框能够随着用户输入内容变化自动变化高度,这里的输入框使用UI ...
- ios开发之--仿(微信)自定义表情键盘
先附上demo:https://github.com/hgl753951/CusEmoji.git 效果图如下:
- iOS_仿QQ表情键盘
当UITextFiled和UITextView这种文本输入类控件成为第一响应者时,弹出的键盘由他们的一个UIView类的inputView属性来控制,当inputView为nil时会弹出系统的键盘,想 ...
- iOS Swift WisdomKeyboardKing 键盘智能管家SDK
iOS Swift WisdomKeyboardKing 键盘智能管家SDK [1]前言: 今天给大家推荐个好用的开源框架:WisdomKeyboardKing,方面iOS日常开发,优点和功能请 ...
- Swift3.0 功能二 (表情键盘与图文混排)
随着iOS越来越多表情键盘以及图文混排的需求,本文运用Swift3.0系统的实现其功能以及封装调用方法,写的不好,如有错误望各位提出宝贵意见,多谢 项目源码地址: 相关知识点都有标识 项目源码地址 废 ...
- Xamarin的不归路-ios模拟器没有键盘
ios模拟器没有键盘解决方案: 勾选上就有了. 2016年9月1日
- IOS Emoji表情
IOS Emoji 前言:我比较喜欢有趣的东西,有一些有趣的小东西,可能不是多么多么牛逼,也可能不需要多高深的技巧,也不会为其他什么强大的功能而服务,但是有时候将很多有趣的小东西组合起来运用,比如在你 ...
- 表情键盘及文字表情识别简单demo
1.前言 了解了简单图文混排 (属性字符串的使用)及 正则表达式的部分知识,为了加深印象,写了个简单表情键盘demo 展示文字用的是 UITextView 由于时间匆忙,存在一些bug,以及不完善的地 ...
随机推荐
- linux 下安装 redis
https://redis.io/ 1.下载 $ cd /usr/local/ $ wget http://download.redis.io/releases/redis-4.0.7.tar.gz ...
- TOP100summit【分享实录-网易】构建云直播分发网络
本篇文章内容来自2016年TOP100summit网易视频云.网易杭州研究院服务端技术专家邵峰的案例分享.编辑:Cynthia 邵峰:网易视频云.网易杭州研究院服务端技术专家浙江大学计算机专业博士毕业 ...
- JavaScript:改变 HTML 图像
JavaScript:改变 HTML 图像 1.代码如下: <!DOCTYPE HTML> <html> <head> <meta charset=" ...
- windows Git Bash 无法运行python解决方法
以前运行cmd命令都是在cmd里面的,但是那个页面实在是太丑了,后面我就全部用git bash来运行window下的命令了. 但是在git bash 中运行下python – -version 或 p ...
- Usage of git
目录 Git 配置 查看配置信息 基本概念 Git 创建仓库 git init git clone 撤销操作 从暂存区恢复文件 从仓库恢复某个文件 版本退回 版本前进 分支操作 删除未跟踪的文件 连 ...
- [development][C][thread_local] 线程全局变量
线程全局变量, 线程本地存储, thread_local storage 只需要在变量定义的最前边添加 __thread 关键字. 用法: https://gcc.gnu.org/onlinedocs ...
- LeetCode 908 Smallest Range I 解题报告
题目要求 Given an array A of integers, for each integer A[i] we may choose any x with -K <= x <= K ...
- java 网络编程(一)InetAddress
package cn.sasa.net; import java.net.InetAddress; import java.net.UnknownHostException; public class ...
- Python库源码学习1:Flask之app.run
先列出app.run()实现的功能,我们以debug=True的情况下进行分析. 1. web服务器,处理http请求 2. 当代码修改后,重启服务器 那么app.run()是如何实现这两个功能的呢? ...
- mysql 操作sql语句 目录
mysql 操作sql语句 操作数据库 mysql 操作sql语句 操作数据表 mysql 操作sql语句 操作数据表中的内容/记录
