React对比Vue(01 数据的定义,使用,组件的写法,目录结构等)
1.脚手架对比
两个都需要安装node
node自带npm
然后安装cnpm yarn(有时候 npm会丢包,所以)
npm install -g cnpm --registry=https://registry.npm.taobao.org 或者npm install -g yarn
2
cnpm install -g create-react-app
好了之后在创建项目
create-react-app reactdemo
cd reactdemo
npm start yarn start运行项目 (vue是npm run dev)
npm run build yarn build 生成项目(打包vue 一样)
3.项目目录对比(这篇文章写得同属异动,https://blog.csdn.net/xingyu_qie/article/details/69222923
狗屎一样的React(第二节,让目录结构变得更易懂)
)

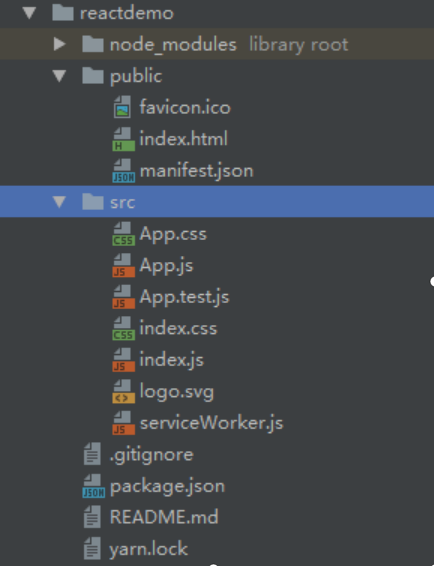
对比VUe public里面的index.html就是入口页面; src:里面包含了一些我们自己使用的js文件,css文件,img文件等等,但你打开src文件夹你会发现很混乱,不要管什么app.js,你就看到index.js即可,系统默认将index.html对准了index.js,index.js也就是我们的入口js
就相当于vue中的main.js入口js,
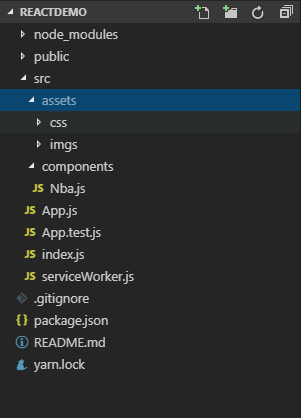
react src下面的目录比较乱,你要自己建立文件夹,

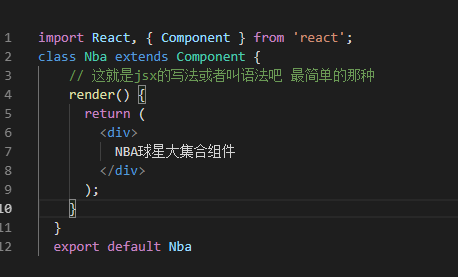
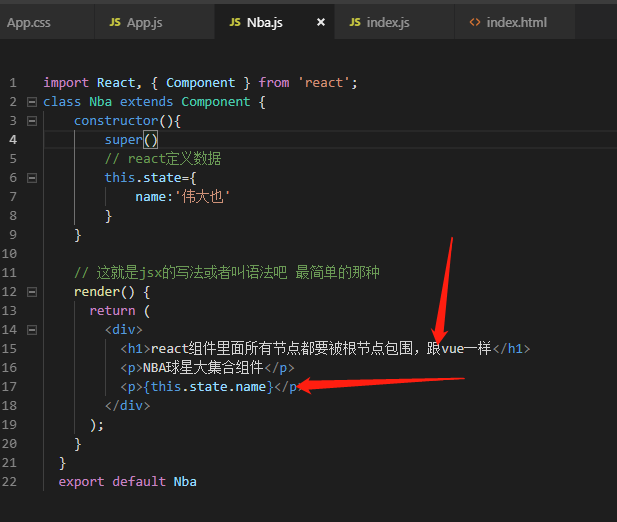
改变之后的对比,assets放静态文件(img,css跟vue差不多),components放组建跟vue差不多,如上的Nba.js他就是一个组件,开头要大写

他这里的render(){
里面必须有且只有一个父元素,跟vue一样
}

 ----->>>>>固定写法>>>>>>
----->>>>>固定写法>>>>>>
vue 双向绑定数据页面上是 {{}} 直接写定义在data中的变量名,react是{} 是this.state.xx 就相当于this.state类似vue的data(){} 里面定义数据,react中如果只有一个标签 则可以直接return<p></p> 但是一般还是建议写一个根节点,然后里面再写,免得误会

super关键字:
参考:http://www.phonegap100.com/thread-4911-1-1.html
Es6中的super可以用在类的继承中,super关键字,它指代父类的实例(即父类的this对象)。子类必须在constructor方法中调用super方法,否则新建实例时会报错。这是因为子类没有自己的this对象,而是继承父类的this对象,然后对其进行加工。如果不调用super方法,子类就得不到this对象。所以一定要卸载this之前
class Person {
constructor (name) {
this.name = name;
}
}
class Student extends Person {
constructor (name, age) {
super(); // 用在构造函数中,必须在使用this之前调用
this.age = age;
}
}
React对比Vue(01 数据的定义,使用,组件的写法,目录结构等)的更多相关文章
- React对比Vue(02 绑定属性,图片引入,数组循环等对比)
import React, { Component } from 'react'; import girl from '../assets/images/1.jpg' //这个是全局的不要this.s ...
- React对比Vue(05 生命周期的对比)
先来vue的吧,先上图,生命周期就好比一个人重出生到青少年再到青年再到中年在到老年到死亡的一个过程,不同的过程做不同的事情. 好了,上代码 beforeCreate :数据还没有挂载呢,只是一个空壳 ...
- React对比Vue(03 事件的对比,传递参数对比,事件对象,ref获取DOM节点,表单事件,键盘事件,约束非约束组件等)
import React from 'react'; class Baby extends React.Component { constructor (props) { super(props) t ...
- React对比Vue(04 父子组件的通信 )
跟vue差不多 都是props,但是react里面不仅可以给子组件传值,还可以传方法,MD尽然还可以把自己传给子组件,(卧槽vue可没有这个啊 ) vue的传递值差不多,传方法就不用了,子组件可以掉 ...
- React对比Vue(06 路由的对比)
其实差不多, 都需要先安装路由 React 先安装 cnpm install react-router-dom --save 在再根组件引入 import { BrowserRouter as Ro ...
- React对比Vue(一些小细节的差异)
@1===>发现一个神奇的地方在对数组进行增加删除的时候 react中一个输入框点击enter键,然后数组push,然后渲染 <input ref='valInput' onKeyUp={ ...
- Vue和React对比
Vue和React对比 Vue也已经升级到2.0版本了,到现在为止(2016/11/19)比较流行的MVVM框架有AngularJS(也有人认为其为MVC).ReactJS和VueJS,这三个框架中, ...
- vue.2.0-自定义全局组件
App.vue <template> <div id="app"> <h3>welcome vue-loading</h3> < ...
- vue学习-day03(动画,组件)
目录: 1.品牌列表-从数据库获取列表 2.品牌列表-完成添加功能 3.品牌列表-完成删除功能 4.品牌列表-全局配置数据接口的根域名 5.品牌列表-全局配置emulateJS ...
随机推荐
- 基于ASP.NET Core Data Protection生成验证token
ASP.NET Core Data Protection 不仅提供了非对称加密能力,而且提供了灵活的秘钥存储方式以及一致的加解密接口(Protect与Unprotect).Session中用到了它,C ...
- vins-mono源码解读
https://blog.csdn.net/q597967420/article/details/76099409
- 运行里用\\加IP地址访问远程主机和用mstsc登录远程主机有什么区别??
\\ip是访问共享:mstsc是直接远端控制主机 "\\加IP",只要是windows,除win9x外,默认系统自带共享服务,除非有防火墙,或者手工关闭lanmanserver & ...
- 淘宝NPM镜像cnpm
# 安装cnpm命令 npm install -g cnpm --registry=https://registry.npm.taobao.org2.cnpm install
- CodeForces 1099E - Nice table - [好题]
题目链接:https://codeforces.com/problemset/problem/1099/E You are given an $n×m$ table, consisting of ch ...
- [No0000C4]TortoiseSVN配置外部对比工具
TortoiseSVN -> Settings Diff Viewer : 选中External->找到外部工具:如BCompare.路径如果有空格的最好用"双引号"括 ...
- java string和int之间的相互转化
java 中string和int之间的相互转化 1 如何将字串 String 转换成整数 int? A. 有两个方法: 1). int i = Integer.parseInt([String]); ...
- crm项目整理
crm项目整理 一.开发背景 由于公司人员的增多,原来通过excel表格存取方式过于繁琐,而且对于公司人员的调配和绩效考核等不能做到精确处理,所以开发crm系统,开始开发只是针对销售人员和客户,后 ...
- linux查找大文件命令
测试服务器用久了,如果没有运行自动清除日志的脚本,会导致硬盘空间不足,应用.数据库.环境等启动不了: 如果你对系统不是特别熟悉,就无法知道那些占用空间的日志或缓存文件在哪里,这时,我们就可以利用查找大 ...
- java 网络编程(五)Socket多线程上传文件
客户端: package cn.sasa.socketUploadFileDemo; import java.io.FileInputStream; import java.io.IOExceptio ...
