jquery zTree异步搜索的例子--搜全部节点
参考博客:
https://segmentfault.com/a/1190000004657854
https://blog.csdn.net/houpengfei111/article/details/8696436
https://blog.csdn.net/qq_36785111/article/details/78873488
这里思路是:
先异步加载所有节点,同时判断所有节点是否异步加载完毕,如果所有节点全部加载完毕时设置搜索按钮可点击;
搜索方法根据所有节点进行模糊查询getNodesByParamFuzzy,然后将查找到的节点和其所有父节点显示,其他节点隐藏;
代码:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="resources/zTreeStyle/zTreeStyle.css" type="text/css">
<link rel="stylesheet" type="text/css" href="resources/bootstrap/bootstrap.min.css">
<title>index</title>
</head>
<body>
<div class="container">
<h4>Ztree异步加载使用例子</h4>
<input type="text" id="search" /> <input type="button" id="btn" value="搜素" onclick="search()"/>
<ul id="zTree" class="ztree"></ul>
</div>
</body>
<script src="resources/js/jquery.min.js"></script>
<script type="text/javascript" src="resources/js/jquery.ztree.all.min.js"></script>
<script type="text/javascript" src="resources/js/jquery.ztree.exhide.min.js"></script>
<script type="text/javascript">
var setting = {
async: {
enable: true,
url:"asyncGetNodes",
autoParam:["id", "pid", "name"],
dataFilter: filter
},
data:{
simpleData:{
enable: true,
idKey:'id',
pIdKey:'pid',
rootPId: 0
}
},
view:{
showIcon: false
},
callback: {
onAsyncSuccess:onAsyncSuccess
}
};
$(document).ready(function(){
initZTree();
}); /**
* 节点加载完的回调函数,加载方式依旧是分批加载,但是不是等用户展开节点才去加
* 载,而是让它自动完成加载,这里不好的地方是依旧要加载全部数据,所以必须等待
* 它加载完才能使用搜索功能
*/
function onAsyncSuccess(event, treeId, treeNode, msg) {
//console.log('success');
var zTreeObj = $.fn.zTree.getZTreeObj(treeId);
var nodes = zTreeObj.transformToArray(zTreeObj.getNodes());
for (var i = 0; i < nodes.length; i++) {
// 判断节点是否已经加载过,如果已经加载过则不需要再加载
if (!nodes[i].zAsync) {
zTreeObj.reAsyncChildNodes(nodes[i], 'refresh', true);
}
}
} function filter(treeId, parentNode, childNodes) {
return childNodes;
} //初始化树
function initZTree(){
$.ajax({
url:"asyncGetNodes",
type:"post",
dataType: "json",
success: function(data){
console.log(data);
var zTreeObj = $.fn.zTree.init($("#zTree"),setting, data);
//让第一个父节点展开
var rootNode_0 = zTreeObj.getNodeByParam('pid',0,null);
zTreeObj.expandNode(rootNode_0, true, false, false, false);
console.log('expended'); //搜索按钮不可用
$('#btn').attr('disabled','disabled'); zTreeAsyncReady('zTree',function(){
console.log('已经全部加载完了');
$('#btn').removeAttr('disabled','disabled');
});
},
error: function(){ }
});
} //判断树节点是否已经全部加载完
function zTreeAsyncReady(treeId, f){
var zTreeObj = $.fn.zTree.getZTreeObj(treeId); zTreeAsyncReady.timer = setInterval(function(){
var nodes = zTreeObj.getNodesByFilter(function(node) {
return !node.zAsync;
}); if(nodes.length==0){
clearInterval(zTreeAsyncReady.timer);
zTreeAsyncReady.timer == null;
zTreeAsyncReady.done = true;
} console.log('没执行完'); if (zTreeAsyncReady.done) {
f();
}
},100);
} /**
* 搜索方法
*/
function search(){
var treeObj = $.fn.zTree.getZTreeObj('zTree');
var value = $.trim($('#search').val()); if(value == ""){
var hides = treeObj.getNodesByParam("isHidden", true); //显示所有隐藏节点
treeObj.showNodes(hides);
return;
} //查找节点
var nodes = treeObj.getNodesByParamFuzzy('name', value);
if(nodes.length==0){
alert('未搜索到数据!');
return;
} //隐藏所有节点
var all = treeObj.transformToArray(treeObj.getNodes());
for (var i = 0; i < all.length; i++) {
treeObj.hideNode(all[i]);
} //展示查找到的节点
for (var i = 0; i < nodes.length; i++) {
treeObj.showNode(nodes[i]);//显示查到节点
var parentNodes = [];
getParentsNode(nodes[i], parentNodes);
treeObj.showNodes(parentNodes); ////显示其所有父节点
treeObj.expandAll(true);//展开所有查询到的内容
}
} /**
* 获取所有节点的父节点
*/
function getParentsNode(node, array){
var parentNode = node.getParentNode();
if(parentNode!=null){
array.push(parentNode);
getParentsNode(parentNode, array);
}
return;
} </script>
</html>
后台异步加载节点的代码:仅仅是模拟使用的;很简单的模拟:
package com.cy.controller; import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import com.alibaba.fastjson.JSON;
import com.test.model.Node; @Controller
public class ZtreeController {
@RequestMapping("/asyncGetNodes")
@ResponseBody
public List<Node> asyncGetNodes(String id, String pid, String name) throws Exception{
List<Node> nodeList = new ArrayList<Node>();
if(id==null){
nodeList.add(new Node("1","0","硬件规格","false","true"));
nodeList.add(new Node("2","0","软件规格","false","true"));
return nodeList;
} if(id.equals("1")){
nodeList.add(new Node("10","1","单板","false","true"));
nodeList.add(new Node("11","1","子卡","false","true"));
nodeList.add(new Node("12","1","设备","false","true"));
}else if(id.equals("2")){
nodeList.add(new Node("20","2","java","false","true"));
nodeList.add(new Node("21","2","jscript","false","true"));
nodeList.add(new Node("22","2","php","false","true"));
}else if(id.equals("10")){
nodeList.add(new Node("100",id,"单板_00","false","true"));
nodeList.add(new Node("101",id,"单板_00","false","false"));
}else if(id.equals("100")){
nodeList.add(new Node("1000",id,"单板_00_00","false","false"));
} Thread.sleep(1000);
return nodeList;
}
}
如果有更好的ztree异步搜索的方法,欢迎大伙留言。不胜感激!!
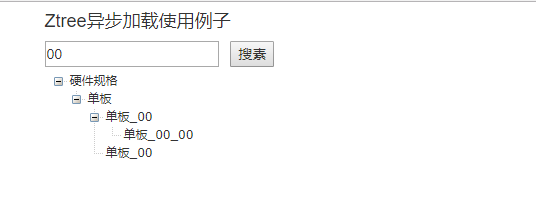
效果:

jquery zTree异步搜索的例子--搜全部节点的更多相关文章
- jquery zTree异步搜索的例子--搜叶子节点
参考博客:https://www.cnblogs.com/henuyuxiang/p/6677397.html 前台代码 <%@ page language="java" c ...
- jquery ztree异步搜索
一.初始异步加载树 初始化默认给出一个根结点,再结合异步加载的方式手动触发默认加载第一层,如图: 代码如下: var treeSetting = { async: { enable: true, ur ...
- jquery zTree异步加载的例子
下面是使用zTree异步加载的一个例子: 1)初始化树的时候是ajax请求,返回nodes列表来初始化树的:如果一开始就异步的话,$.fn.zTree.init($("#zTree" ...
- JQuery ztree 异步加载实践
本来要做一个文件目录浏览界面,需要遍历所有的文件和目录,很显然一次性读取时很费时费力的一件事情. 因此就需要做异步加载.... 不过网上的几篇帖子还挺坑的!原始参考:JQuery异步加载实例,相对来说 ...
- Jquery Ztree异步加载树
1. 下载jquery的JS文件/ztree的CSS文件和JS文件 https://jquery.com/download/ https://gitee.com/zTree/zTree_v3/tree ...
- bootstrap jQuery Ztree异步载入数据,check选择&可加入、改动、删除节点
效果图: 一.下载zTree插件 地址:http://www.ztree.me 二.html代码 <link href="../Scripts/zTree/css/zTreeStyle ...
- ASP.NET MVC 中使用 jQuery 实现异步搜索功能
常见的几种异步请求方式: Ajax.BeginForm 异步提交文本的形式 Ajax.ActionLinkk 文本链接的形式 Client Validataion 客户端的认证 一.用jQuer ...
- zTree异步加载展开第一级节点
在 setting 中的 callback 中加上 onAsyncSuccess:onAsyncSuccess 回调函数 , 然后实现回调函数 var isFirst = true;function ...
- jquery zTree搜索高亮的例子
思路: 搜索的时候发请求到后台,后台根据关键字找到匹配的节点,并将这些节点添加一个标志light: 后面就根据这个light为true就高亮,false就不高亮: 后台将这些节点返回到前台,前台展示: ...
随机推荐
- jquery选择后代以及toggle,toggleClass用法
$("#id").find(".classname") 选择id为xx下的类名为xx的元素 toggle $(this).next(".c ...
- 2017.4.5 Strom
Strom是分布式实时计算系统,它对于实时计算的意义类似于hadoop对于批处理的意义.与Storm关系密切的语言:核心代码用clojure书写,实用程序用python开发,使用java开发拓扑. S ...
- set 基础知识
#include <iostream> #include <set> using namespace std; int main() { set<int> s; s ...
- 使用python查询某目录下所有‘jpg’结尾的图片文件
调用os模块,先建立一个对目标目录的walk迭代器. 然后再对迭代器进行遍历,判断每个文件是否以'jpg'结尾. 若是,则输出. import os g = os.walk("G:" ...
- Redis(三)源source编译
背景: 自己电脑是win7 32bit的,而想要Redis4.0的版本,但是在网上没找到,所以自己干脆download源source,自己build,安装. 最后,目前达到的状态是,windows下s ...
- itcast-spring-三大框架整合
三大框架架构(整合原理) struts整合到spring hibernate整合到spring 导包 eclipse需要导入 myeclipse不用 单独配置spring容器 单独配置stru ...
- Gravitee.io Access Management docker-compose运行
Gravitee.io 官方提供的docker-compose 快速运行的方式 默认ui 账户 admin adminadmin 环境准备 docker-compose 文件 # # Copyrigh ...
- 使用netstat、lsof查看端口占用情况
netstat netstat用来查看系统当前系统网络状态信息,包括端口,连接情况等,常用方式如下: netstat -atunlp,各参数含义如下: -t : 指明显示TCP端口 -u : ...
- wpf学习
http://www.jikexueyuan.com/course/1231_3.html?ss=1 WPF入门教程系列二——Application介绍 http://www.cnblogs.com/ ...
- 23 模块 os sys pickle json
一. os模块 主要是针对操作系统的 用于文件操作 二. sys 模块 模块的查找路径 sys.path 三 pickle 模块 1. pickle.dumps(对象) 序列化 ...
