ie 支持字体大小继承
今天需要实现字体大小继承这个效果。是这样的,在公用类里 .box 中的 .box1 的字体进行了修改。但是我的页面里不需要修改。我需要让他和 .box 一样。所以想到使用继承。但是想到继承这个属性兼容性不好,w3c 上说 “任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"” 。
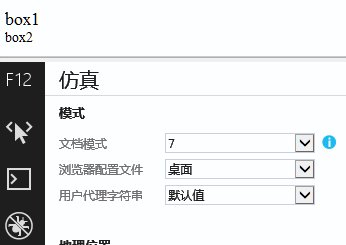
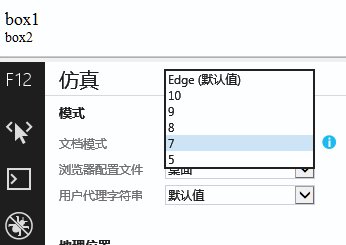
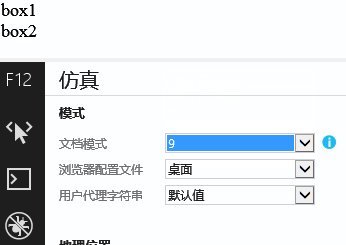
我想,项目只需要兼容 ie9 以上, ie9 应该对规范的实现度不是太差吧。虽然 w3c 那么说,还是给 ie 一个证明自己的机会……

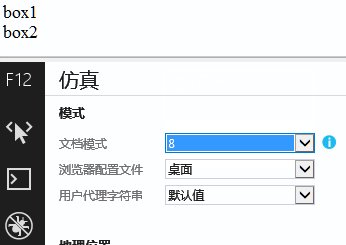
然后发现, ie8 就支持了。

ie 支持字体大小继承的更多相关文章
- TextView字体大小及颜色设置
TextView设置文字大小及颜色: 1.1)通过xml配置 <TextView android:layout_width="match_parent" a ...
- [转]响应式网页设计:rem、em设置网页字体大小自适应
本文转自:http://www.cnblogs.com/aimyfly/archive/2013/07/19/3200742.html 「rem」是指根元素(root element,html)的字体 ...
- CSS系列:长度单位&字体大小的关系em rem px
em是相对长度单位.相对于当前对象内文本的字体尺寸.如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸. 任意浏览器的默认字体高都是16px.所有未经调整的浏览器都符合: 1em=1 ...
- CSS字体大小设置时的参考(转)
from:http://blog.sina.com.cn/s/blog_51cd580b0100gg6y.html font-size 设置的绝对关键字: 以下几个绝对字体大小的设置是有效的.当然他们 ...
- 字体大小之px、em、rem、pt,字号详解
PX px像素(Pixel).相对长度单位.像素px是相对于显示器屏幕分辨率而言的. 是一个虚拟长度单位,是计算机系统的数字化图像长度单位,如果px要换算成物理长度,需要指定精度DPI(Dots Pe ...
- CSS3字体大小rem属性用法
PX为单位 在Web页面初期制作中,我们都是使用“px”来设置我们的文本,因为他比较精确和固定. 只要页面某元素设置了px字体大小,其子元素/子孙元素未设置字体大小或设置的字体大小css优先级没父元素 ...
- CSS——字体大小最常用的单位
px (像素): 将像素的值赋予给你的文本.这是一个绝对单位, 它导致了在任何情况下,页面上的文本所计算出来的像素值都是一样的. ems: 1em 等于我们设计的当前元素的父元素上设置的字体大小 (更 ...
- 笔记:字体大小的几种不同的格式px,em,rem
px px像素(Pixel),相对长度单位,像素px是相对于显示器屏幕分辨率而言的.(引自CSS2.0手册) 譬如,Windows的用户所使用的分辨率一般是96像素/英寸. 而MAC的用户所使用的分辨 ...
- MFC 编辑框中字体大小改变,行高不能改变,只能显示一半的问题,已解决。
CKagulaCEdit是CEdit的一个继承类,m_edit的CKagulaCEdit类型的一个变量 调用的时候,是这样的: 编辑框中字体大小改变,行高不能改变,只能显示一半的问题,问题如下: 这时 ...
随机推荐
- 转:Image与byte之间互转
#region<Image 与 byte之间互转> /// <summary> /// 将一个byte转换成一个Bitmap对象 /// </summary> // ...
- java == 与 equals 相同与不同点
java中与很多有意思又值得深究的点. 写这篇文章呢,是由于在百度知道中看到一个问题:怎样比较两个对象是否相同.这又使我想到了另外一个问题,== 和 equals有什么不同?写了几行代码,看了几篇文章 ...
- strace跟踪多进程与内核的交互
1.ptrace的说明 ptrace原型: #include <sys/ptrace.h> long ptrace(enum __ptrace_request request, pid_t ...
- GUI常用对象介绍3
%text hf = axes; ht = text(,,'示例'); get(ht); %公式 并且设置位置坐标 (积分符号) text('String','\int_0^x dF(x)','Pos ...
- python-数据分析与展示(Numpy、matplotlib、pandas)---1
笔记内容整理自mooc上北京理工大学嵩天老师python系列课程数据分析与展示,本人小白一枚,如有不对,多加指正 1.ndarray对象的属性 .ndim..shape..size(元素个数,不是占用 ...
- Kali linux vim使用命令笔记
Kali Linux系统的vi编辑器/vim编辑器的使用和CentOS有很多不同.基本使用方法如下 1.vi的基本概念 基本上vi可以分为三种状态,分别是命令模式(command mode).插入模式 ...
- 重复打印相同内容(Doc档)的时候自动生成打印编号
昨天突然接到一个好久未联系的朋友电话,说是江湖救急,要打印一份单据,单据上有个号码要自动生成,如下图,最土的办法是打印完一张,手工改下号码,但这种方法估计碰到成百上千张时估计会疯掉 网上找了实现方法, ...
- Python3 实现 JS 中 RSA 加密的 NoPadding 模式
前因后果之哗啦啦废话连篇: 这几天本人在 Python 做某网站登陆的时候,发现其登陆时用户名和密码被加密了 F12 仔细看了一下,发现是调用了一个 js 的 rsa 加密库,页面 dom 中有 rs ...
- request 模块详细介绍
request 模块详细介绍 request Requests 是使用 Apache2 Licensed 许可证的 基于Python开发的HTTP 库,其在Python内置模块的基础上进行了高度的封装 ...
- Python 操作 mysql数据库的一个小小的基础案例,小白新手,以备后用~~
model.py 中的代码 # Create your models here. # 书和作者一对多 class Author(models.Model): name = models.CharFie ...
